如何为潜在客户设计公司博客
已发表: 2021-05-12如今,公司网站附带博客已成为标准。 不幸的是,博客通常只是用来打勾,通常不会带来太多的参与或很多线索。
这件事情是由很多原因导致的。 通常内容很差,没有针对 SEO 进行优化,或者帖子谈论的是公司,而不是解决与目标市场或理想客户角色相关的问题、问题和趋势故事。
另一个常见问题是博客设计缺乏思考,尤其是在“转化率优化”或 CRO 方面。 CRO 是查看网页或博客的设计并对其进行调整或更新的过程,以便它带来更多的销售、潜在客户或您博客的任何目标。 也许您想提高品牌知名度并创造出色的用户体验 (UX)。 CRO 和 UX 经常相互补充,但它们也可能发生冲突,所以这是一个谨慎的平衡行为。
例如,使用弹出窗口可能会改善 CRO,但它可能会惹恼用户并阻止他们回来阅读您的最新帖子。 本文将介绍一些修改公司博客设计和布局以增强潜在客户生成的简单方法。
博客主页设计
在许多情况下,博客主页将获得最多的流量。 这种相对较高的流量水平通常是由于博客主页在点击或从公司主页的步数方面接近,或者因为博客主页产生的反向链接最多。
无论哪种方式,如果您想生成视图和潜在客户,则必须优化 UX 和 CRO 的主页。 用户体验是谷歌的一个关键排名因素,所以你不应该忽视它而支持 CRO。
基于报价的主页
如果转化率优化是您的首要任务,您可能需要考虑使用基于优惠的主页。
基于优惠的主页有点像挤压页面或销售页面,它促进一个主要的转换目标:订阅您的博客或了解有关您的服务或产品的更多信息的表单完成。
您通常会在基于报价的主页的标题中拥有您的徽标和一个小的导航区域。 使用这种类型的主页,您希望尽可能多地宣传表格和报价。 您还需要减少可能导致访问者远离优惠的任何潜在干扰。
在标题中,包含与报价相关的独特或强大的卖点。 例如,如果您希望人们订阅您的时事通讯,请强调他们可以获得的独特提示和内容质量,以及为什么这对他们很重要。 例如,如果您有一个商业博客,您可以将时事通讯宣传为每周重要的、来自行业领先营销专业人士的有用见解。
您可能还希望包括信任指标,甚至评论和推荐,以增强信任。
基于报价的主页可以在短期内有效地产生潜在客户,但请注意您的 Google Analytics 指标,特别是退出页面率和跳出率。 这种大规模的促销活动会惹恼很多游客。 不幸的是,如果用户体验指标很差,您可以使用基于报价的主页的更微妙版本并添加和删除元素并随着时间的推移对其进行调整。
基于内容的主页
与以优惠为中心的主页相比,基于内容或以内容为中心的主页通常是更好的用户体验。
但是,如果基于内容的主页在设计时考虑到 CRO,您仍然可以吸引大量潜在客户。
在页面上保持您的徽标和品牌元素清晰,并考虑包括一个侧边栏。 在侧边栏中,您可以使用醒目的图像来宣传产品页面和服务。
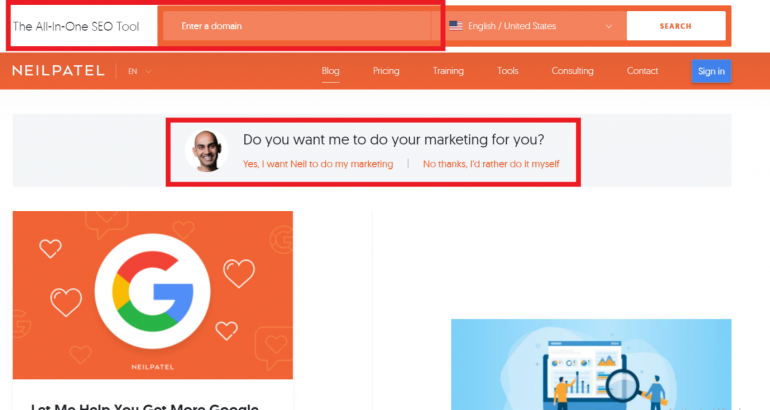
Neil Patel 的博客主页结合了以内容为中心的布局和标题,以宣传他的数字营销服务和 SEO 工具。


在上图中,您可以看到带有红色矩形轮廓的促销设计元素。 博客主页有很多首屏内容(您需要向下滚动才能看到它),而您可以通过在标题中输入域来访问 SEO 工具。 您还可以通过单击位于主导航栏下方的相关文本来选择联系 Neil 的团队寻求营销帮助。
这种设计不会干扰用户体验,并且在优化 CRO 页面方面也做得很好。 CTA 很清晰,但比基于报价的主页要微妙得多。
您可以在以下位置查看另一个出色的公司博客主页:exposureninja.com/blog。
在 Exposure Ninja 主页的标题中,他们有一个联系电话号码,一个明确的号召性用语 (CTA) 按钮来注册他们的时事通讯,以及一个突出的 CTA 按钮,可以在主导航右侧获得免费的网站评论. 此 CTA 也会移动,当您向下滚动时,整个页眉会粘在页面顶部。
拥有基于内容的主页布局的关键要素是拥有丰富的内容!
博客文章布局
您的许多博客主页元素都可以延续到博客文章中——尤其是标题。
与 Niel Patel 主页设计一样,当您向下滚动时,在页眉中放置一个 CTA 栏会非常有效。 对用户体验的影响很小,但它可以显着增加帖子或页面产生的潜在客户数量。
可以使用 CSS 和 HTML 开发用于宣传优惠或服务以换取电子邮件地址的 CTA 栏,或者您可以使用 hellobar 等工具。
更高价值的产品,例如汽车和假期,通常可以在标题中推广电话号码和“点击通话”CTA。
大多数人在选择预订试驾或假期之前会想讨论汽车或假期的细节。 使用 Google Optimize 或 hello bar 等工具,您可以测试不同的 CTA 按钮和设计,并拆分测试以查看哪个最有效。
实时聊天小部件
托管实时聊天有很多好处。 借助实时聊天小部件,访问者几乎可以立即提出问题并获得答案。 与可能需要数小时甚至数天才能解决查询和回答问题的电子邮件和电话相比,这是一个相当大的优势。
还可以自定义实时聊天小部件,使其在一定秒数或一段时间不活动后主动弹出。 您还可以设置一些实时聊天小部件,以便在访问者到达您的博客文章底部时主动弹出特定的问候语。
同样,这可能是 UX 和 CRO 之间的谨慎平衡行为,因为许多人会发现主动的实时聊天窗口有点烦人。 在大多数情况下,实时聊天小部件可以在屏幕角落保持“休眠”状态,如果访问者有问题或疑问,它会提供清晰的 CTA。
结论
有很多方法可以从公司博客中获得更多转化。 其中包括包含突出 CTA 按钮和图像的标题和侧边栏。 实时聊天小部件还可以通过提供查询的即时答案来提供出色的用户体验,这反过来又可以产生融洽的关系和更多的潜在客户。 但是,博客最关键的元素是它包含对目标受众有用的优秀内容。 精彩的内容是基础,应该会在您的博客和社交渠道周围产生重复访问者甚至社区。
