如何创建响应式 WordPress 网页设计?
已发表: 2016-05-27WordPress 在全球拥有数百万用户,是使用最广泛的内容管理系统。 然而,关于如何在 WordPress 网站上进行响应式网页设计的讨论仍然很多。
相关文章:
- 绝对响应式全屏背景图像
- 响应式图像 - 为什么它是必须的以及完成它的 4 种方法
- 保持竞争力 - 学习响应式设计
- 为您的 WordPress 网站选择正确的主题
- 前 40 个现成的 WordPress 商业主题
这并不奇怪,真的。 虽然 WordPress 使添加内容和网站的整体管理变得非常容易,但创建响应式 Web 设计却大不相同。 响应式网页设计可帮助您在不断增长的设备数量和现在存在的不同屏幕尺寸上完美地展示您的网站。

那么你到底是怎么做的呢? 以下是一些提示:
1. 从一开始就获得响应式主题。
WordPress 的好处是有很多主题可供您选择,以帮助您轻松获得所需的网站外观。 您需要了解主题的可定制性和灵活性。 现在,您可以在您的标准列表中添加能够处理开箱即用的响应式 Web 设计。
获得一个可以帮助您进行响应式网页设计的主题是确保您的 WordPress 网站在任何屏幕上完美显示的最快方法。
订阅时事通讯并获取我们惊人的响应式 WordPress 主题,完全免费为社交媒体优化!!!
好消息 - 不乏来自许多可信赖来源的响应式主题。 随便挑吧。
在哪里可以找到这些响应式主题? 这是一些最新的多用途的:
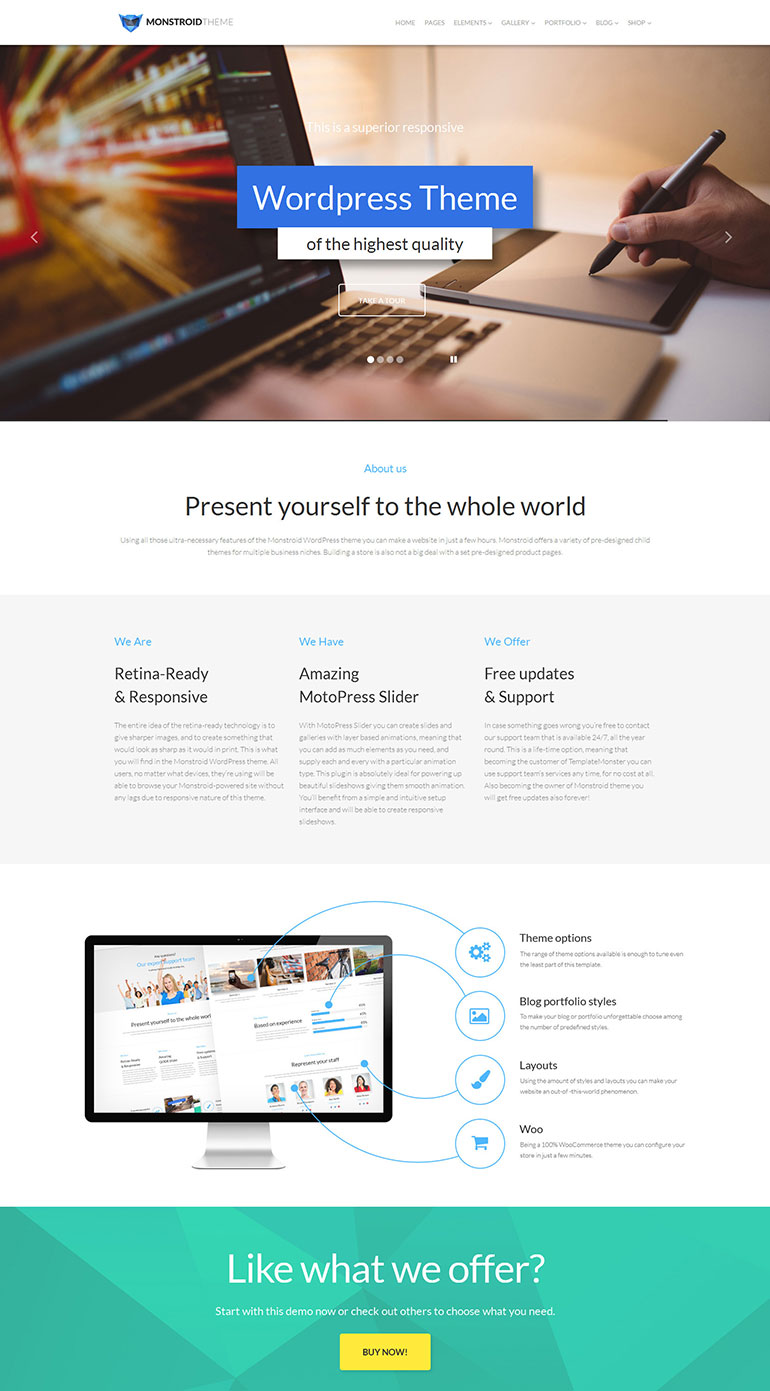
怪物 WordPress 主题

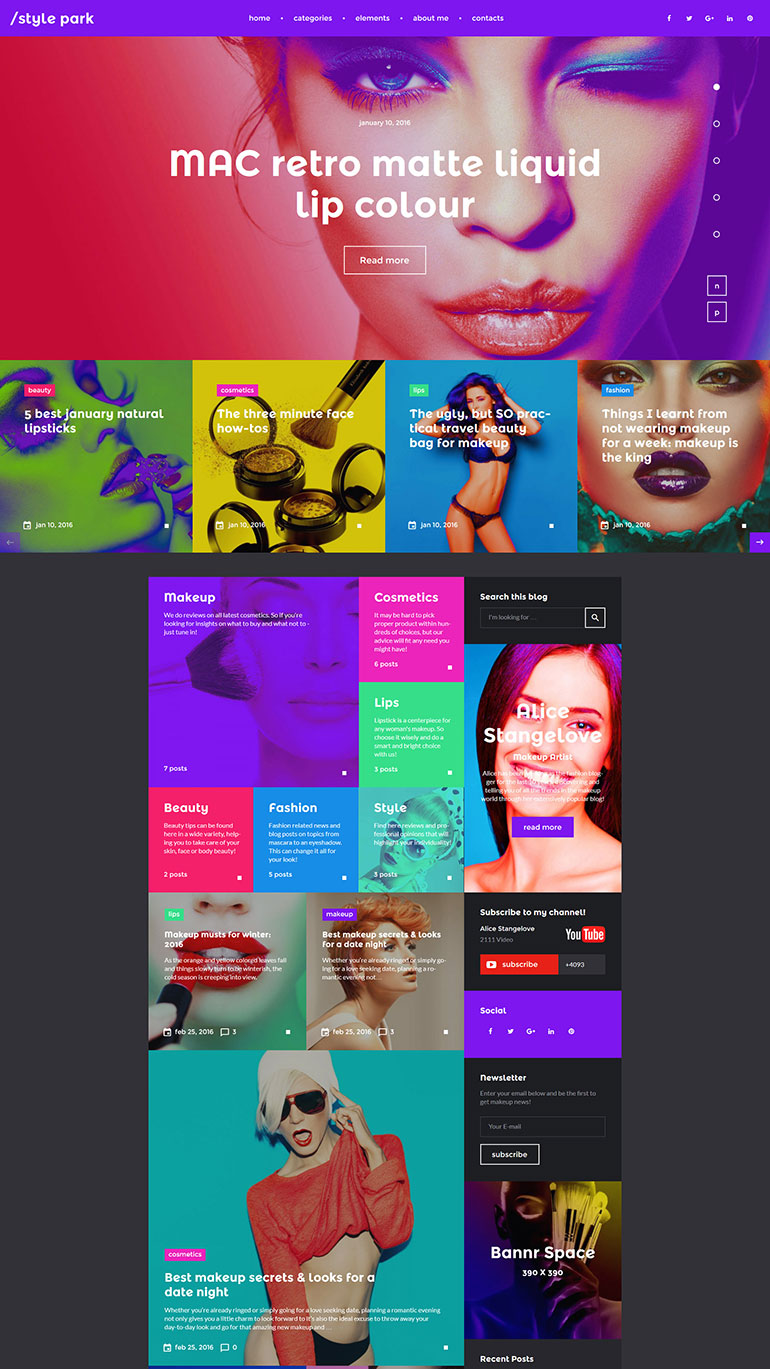
风格公园 WordPress 主题

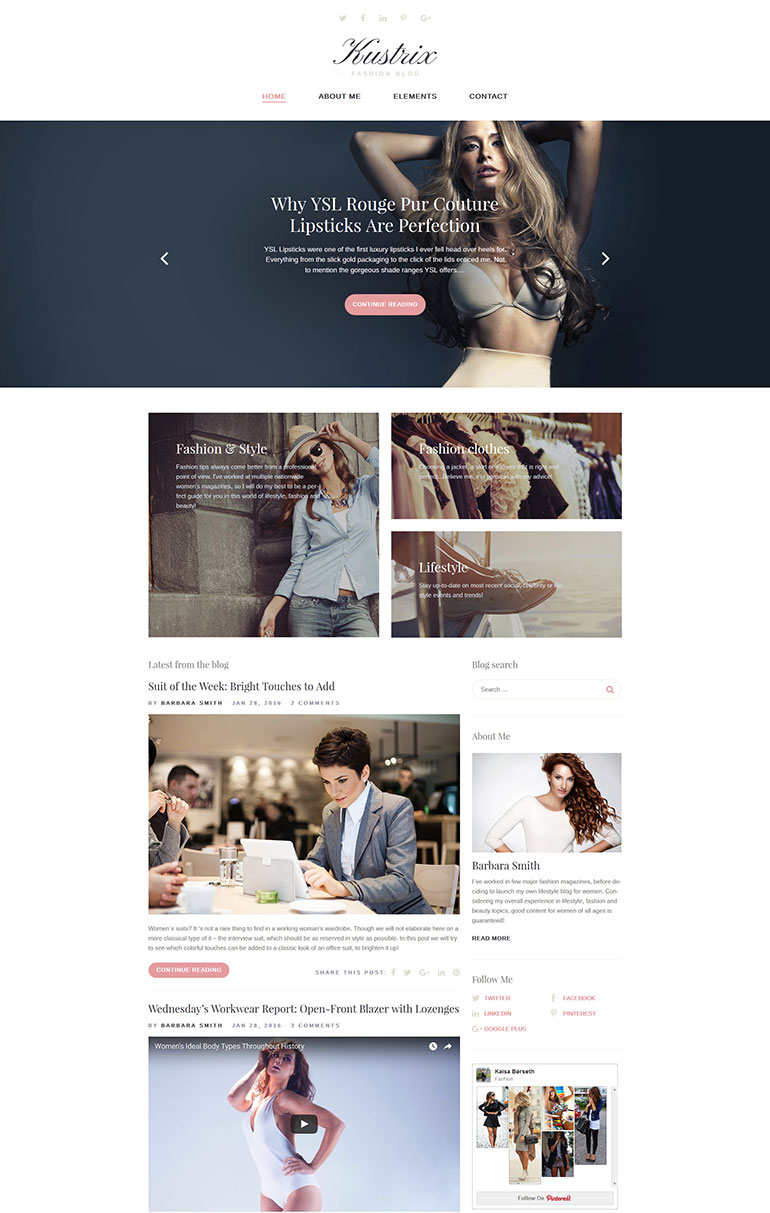
Kustrix WordPress 主题

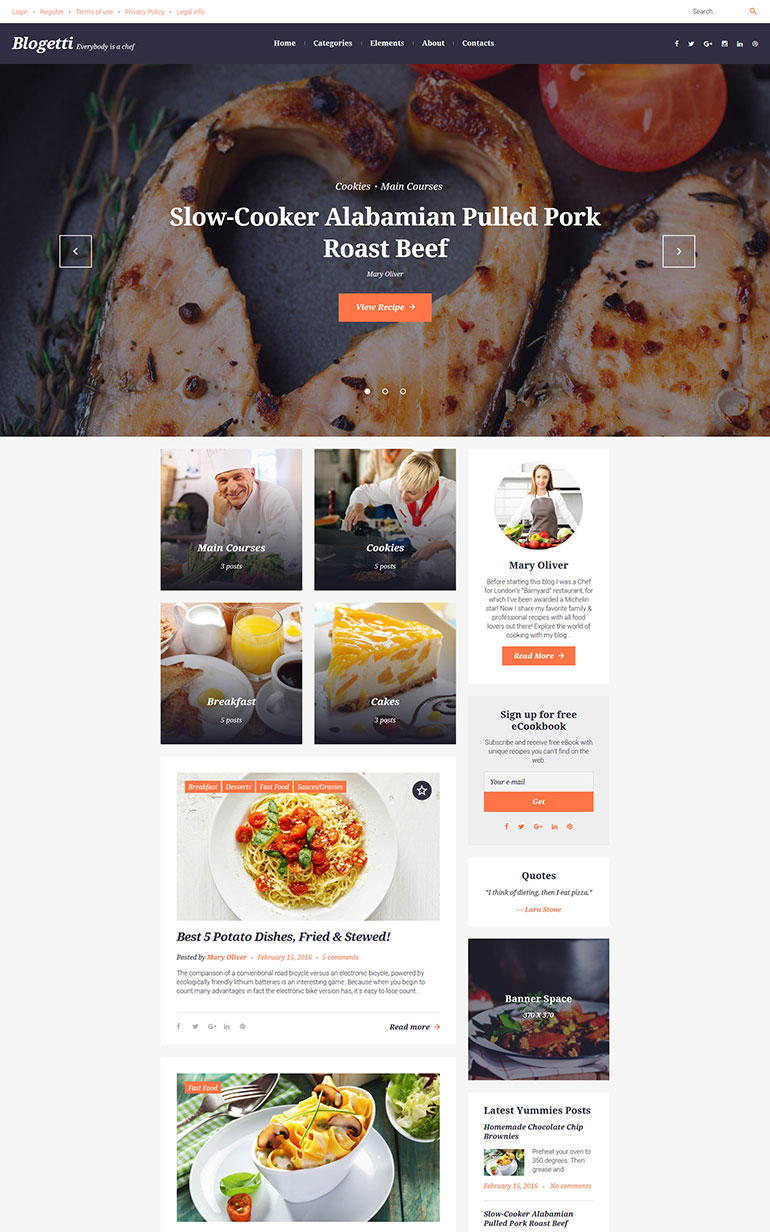
Blogetti WordPress 主题

WildRide WordPress 主题

如何选择您的响应式主题:
看起来很重要。 这应该是您选择主题时的首要考虑因素。 主题应该能够为您提供所需的外观,而无需花费数天和数小时对其进行自定义。
性能很重要。 主题可能经常会影响您网站的加载速度,因此请远离调用过多文件或迫使您加载过多千字节文件的主题。 主题不应减慢您的网站速度。
可定制性。 如果您购买主题,这可能不是问题,但如果您正在寻找免费主题,那么您可以自定义和个性化主题可能会有一些限制。
2. 将您当前的主题转换为响应式主题。
如果您已经有一个现在用于桌面网站的主题,并且如果您真的很喜欢那个主题的外观,除了它是以像素而不是百分比编码的,那么请努力使其更具响应性。
你怎么做到这一点?
一个。 按顺序获取您的媒体查询。

当您获得 WordPress 主题时,您应该有一个样式表,该样式表可用于您网站的移动版和桌面版。 您只需指定特定屏幕尺寸与此默认样式的不同之处。
您需要定义这组样式更改将适用的最大宽度。 为此,请使用:
@media 屏幕和(最大宽度:320px)
这意味着对于 320 像素宽或更小的屏幕尺寸,将使用一组不同的样式。
您可能想要使用的其他屏幕尺寸是 480 像素、780 像素和 1024 像素。
湾。 知道如何处理图像。
如果图像太大并且从容器中溢出,则图像可能会成为问题。 为确保这种情况永远不会发生,请将以下代码添加到您的 CSS
身体形象{
最大宽度:100%;,br /> }
要么,要么您上传不同的图像大小,这些图像将根据所使用设备的大小相应地加载。
C。 使用适当的文本大小。
在小屏幕上使用较小的布局时,您的文本可能会显得很大。 所以只需使用这个方便的代码调整文本大小:
身体 {
字体大小:60%;
行高:1.4em;
}
d。 适当更改其他元素。
您需要更改的布局中的其他元素包括站点的整体宽度、侧边栏、内容、页脚和小部件。
e. 知道如何处理导航。
有很多技术可以帮助您在网站上获得响应更快的导航。 一方面,您可以使用下拉框而不是导航栏。 或者,您可以让导航菜单占据整个页面,并为您的网站创建一个类似应用程序的环境。 甚至获取插件来为您处理导航菜单。
3. 插件
如果您不想更改当前主题,插件是一个好主意。 如果移动访问者现在不是您的首要任务,但同时您也不希望他们在他们的 Android 手机上浏览您的网站时陷入糟糕的体验,那么您可能需要考虑插件。
此外,如果您有一个不太注重图形和布局的网站,那么插件将是一个可行的解决方案。 对于个人或商业博客或新闻网站尤其如此。 专注于内容的网站使用响应式设计插件会做得很好。
您可以试用的插件之一是 WPTouch。
WPTouch 删除了您现有主题的一些元素,并在任何屏幕尺寸上完美显示您的内容。 如果您希望能够包含一些图形,通过颜色和样式更改来个性化主题并添加其他元素,您可以为此插件付费。
以下是其他流行的插件,您可以尝试让您拥有一个响应式 WordPress 网站:
- 页面构建器 - 这适用于页面的列布局。 适用于响应式和非响应式主题。
- 下沉下拉菜单 WordPress - 这个插件将旧的和笨重的菜单转换为响应式下拉菜单。
- Fluid Responsive Slideshow - 对于具有幻灯片或图片库的 WordPress 网站,此插件非常适合您。 使用 FRS,您无需成为专家即可将幻灯片正确集成到每个帖子或页面。
这些只是关于如何在 WordPress 上进行响应式网页设计的一些方法。 使用这些想法,您现在可以开始实现让您的 WordPress 网站在几乎任何屏幕上完美显示。
看我从头开始构建响应式 WordPress 网站! - 视频一
来自亚马逊的 Wordpress 书籍:
看我从头开始构建响应式 WordPress 网站!
如果您希望有人为您构建响应式 Wordpress 网站,请联系本地 Web 开发人员来帮助您。
免费响应式设计电子书
想知道如何创建响应式网页设计吗? 这个免费的基本指南将帮助您开始。 阅读有关电子书的更多信息或通过以下表格下载:
