如何创建 WordPress 联系我们页面
已发表: 2021-04-21WordPress 联系我们页面是任何商业网站、个人博客或在线投资组合页面的重要组成部分。 联系表格可让您的受众向您询问有关您的产品或服务的更多详细信息。 它可以让您提高网站的可信度并收集有关您的客户群的更多详细信息。 尽管联系表单有很多好处,但 WordPress 默认不包含此元素。
本教程提供了有关使用和不使用联系我们页面 WordPress 插件创建联系我们 WordPress 页面的分步说明。
本指南对谁有用?
即使您还不是 WordPress 专家,以下指南也包含了自行创建 WordPress 联系页面的简单步骤,这对初学者网站管理员特别有用。 使用本指南,您可以练习您的 Web 开发技能。 对于希望自行维护其 WordPress 网站并使他们的在线资源尽可能可用和提供信息的博客作者和微型企业来说,它也将派上用场。 无论您多么熟练或经验丰富,本文中描述的技术都会派上用场。
为什么要在您的网站上添加 WordPress 联系我们页面?
WordPress 联系我们页面对企业主及其客户都有好处,原因有很多:
- 您的博客或商业网站会看起来更专业。 这样,您的受众就会知道,只要他们有任何与您的微利基相关的问题或问题,他们就可以联系到您。
- 您可以与受众建立更好的沟通,同时让用户可以随时访问您。 他们只需要填写提供的几个字段。
- WordPress 联系我们页面是品牌的宝贵信息来源。 随意决定用户需要共享哪些信息。 它可能是客户的电子邮件地址、用户名、国家等。
- 使用联系我们页面,您可以防止垃圾邮件攻击。
考虑到使用联系我们页面 WordPress 插件的上述所有优势,让我们讨论一下:
- 选择什么插件来创建 WordPress 联系我们页面;
- 如何使用模板为 WordPress 创建联系我们页面。
如何使用插件在 WordPress 中创建联系我们页面
有许多可用的联系页面 WordPress 插件,因此很容易迷失在它们丰富的内容中。 我们选择了联系表格 - WordPress 联系表格插件来促进决策,从而可以轻松地将联系表格添加到您的网站。
这是 Codecanyon 的一款高级 WordPress 插件,售价 24 美元。 与通过 WP 仪表板通过简单搜索轻松找到的免费 WordPress 插件不同,您需要将插件的存档下载到您的 PC 并随后将其上传到您的站点。 完成后,您可以选择多种方式将联系表添加到您的站点:
- 使用可以添加到 WordPress 网站任何页面的 WordPress 简码。
- 该插件包含 Visual Composer 元素,用于在拖放模式下创建联系我们页面。
- 您还可以使用小部件将联系表单添加到边栏或页脚。
您可能会在 WordPress 插件目录中遇到许多其他联系表单插件。 其中许多是免费且易于使用的。 如果您决定使用专用插件创建联系我们页面,您应该不会遇到任何问题。
如何在没有插件的情况下在 WordPress 中创建联系我们页面
让我们看看如何在 WordPress 中创建一个功能齐全的联系我们页面。 我们将添加一个没有任何插件的联系表。 相反,我们将创建一个自定义的联系我们页面模板来实现我们的目标。
什么是 WordPress 页面模板?
在 WordPress 中,这些是负责网页布局和功能的 php 文件(我们谈论的是页面而不是帖子)。 所有 WordPress 主题都带有一个 Page.php 文件,它是默认的页面模板。 页面模板是一个非常强大的功能,可以让开发者根据自己的需要自定义主题。 在本教程中,我们将检查如何创建自定义联系我们模板。
第 1 步:创建联系我们模板
导航到主题文件夹,创建一个空白文件并将其命名为contact.php(您可以使用不同的名称)。 php 文件将包含用于处理用户输入的表单 HTML 标记和 PHP 代码。 在 php 文件的顶部编写以下代码。
<?php /* 模板名称:联系我们 */ ?>
WordPress 使用此评论块来唯一标识我们的自定义页面模板。 接下来,将以下代码复制并粘贴到文件 contact.php 文件中:
<?php /* 模板名称:联系我们 */ get_header(); ?> <div id="primary"> <div id="content" 角色="main"> </div><!-- #内容 --> </div><!-- #primary --> <?php get_footer(); ?>
使用此代码,我们将结构添加到联系页面模板。 现在,我们的模板有页脚和页眉部分。 在下一步中,让我们看看如何将内容部分添加到我们的页面。
第 2 步:添加 HTML 表单
联系表单是具有标准字段的简单元素。 在本指南中,我们不会关注样式部分。 只需将以下代码添加到 Content Div ie (div)
<form method="post" id="contactus_form"> 你的名字:<input type="text" name="yourname" id="yourname" rows="1" value="" /> <br /><br /> 您的电子邮件:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> 主题:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> 留言:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="submit" name="submit" id="submit" value="Send"/> </form>
该代码非常不言自明。 我们在表单中使用了四个字段 - 姓名、电子邮件、主题和文本。 在下一步中,我们将添加一些 php 代码来处理表单输入。
第 3 步:添加 PHP 代码以处理表单输入。
PHP 代码将处理两个部分:
- 验证。
- 发送实际邮件。
验证
我们使用两种类型的验证:
- 必填字段:- 这将检查该字段是否已填写。
- 字段格式:这将检查输入的值是否为所需格式。
我们将在除“给我们留言”之外的所有 3 个输入字段中应用这两个条件。
验证逻辑
在我们的验证逻辑中,我们使用了一个标志变量。 它的值将是 0 或 1。如果我们的验证成功,标志将设置为 1。如果出现问题,标志值设置为 0。非常标准的逻辑。 这是实现此逻辑的代码。
应用于名称字段的验证
if($_POST['你的名字']=='')
{$flag=0;
echo "请输入您的姓名<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{$flag=0;echo "请输入有效名称<br>";}验证应用于电子邮件字段
if($_POST['email']=='')
{
$flag=0;echo "请输入邮箱<br>";
}
否则 if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "请输入有效邮箱<br>";
}应用于主题字段的验证
if($_POST['主题']=='')
{
$flag=0;echo "请输入主题<br>";
}
验证应用于消息字段
正如我们已经提到的,不需要对消息框字段应用格式字段验证。

if($_POST['message']=='')
{
$flag=0;echo "请输入信息";
}所有的代码片段都是不言自明的。 只需确保输入字段不为空并具有正确的格式(不使用特殊字符)。
处理表单输入
现在,我们的输入得到了正确验证。 我们需要通知管理员。 以下代码将处理表单数据并将名称、电子邮件主题和消息等详细信息通过电子邮件发送给管理员。
我们将使用 wp_mail 函数来发送电子邮件。 要了解有关 wp_mail 的更多信息,请单击此处。
<?php
如果($标志==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])." 从".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "给你发了一条消息。 trim($_POST[yourname])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "邮件发送成功";
}
?>联系我们模板的最终代码
联系我们模板 php 文件中包含的代码的最终版本如下所示:
<?php
/* 模板名称:联系我们 */
get_header(); ?>
<div id="primary">
<div id="content" 角色="main">
<font color="#FF0000">
<?php
if(isset($_POST['submit']))
{
$标志=1;
if($_POST['你的名字']=='')
{
$标志=0;
echo "请输入您的姓名<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['yourname']))
{
$标志=0;
echo "请输入有效名称<br>";
}
if($_POST['email']=='')
{
$标志=0;
echo "请输入邮箱<br>";
}
否则 if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$标志=0;
echo "请输入有效邮箱<br>";
}
if($_POST['主题']=='')
{
$标志=0;
echo "请输入主题<br>";
}
if($_POST['message']=='')
{
$标志=0;
echo "请输入信息";
}
如果(空($_POST))
{
print '对不起,你的 nonce 没有验证。';
出口;
}
别的
{
如果($标志==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])." 从".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "给你发了一条消息。 trim($_POST[yourname])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "邮件发送成功";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
你的名字:<input type="text" name="yourname" id="yourname" rows="1" value="" />
<br /><br />
您的电子邮件:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
主题:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
留言:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="submit" name="submit" id="submit" value="Send"/>
</form>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
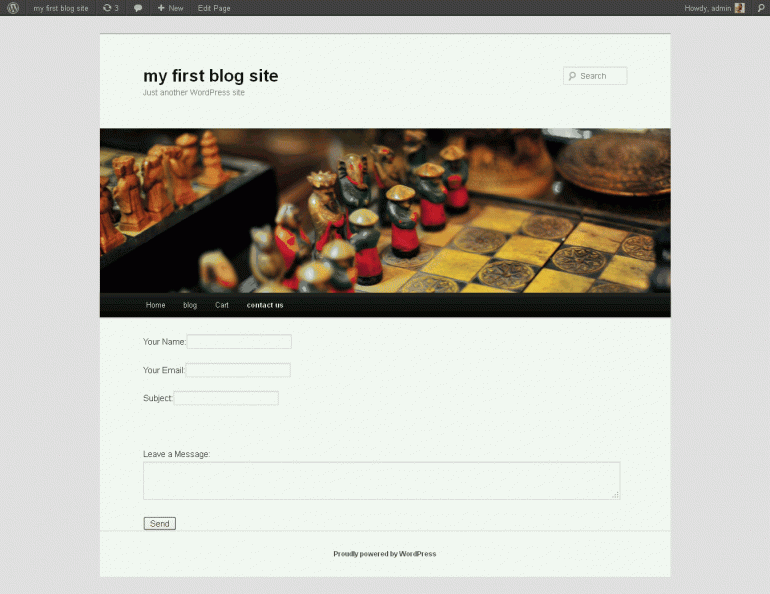
联系我们页面的最终屏幕截图。
这就是您的联系表格的样子

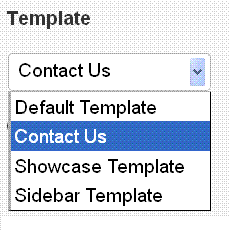
第 4 步:使用联系我们模板
打开您的 WordPress 仪表板。 创建一个新页面,不要忘记在页面属性框中选择“联系我们”模板。 请参阅下面的快照。

现在,发布页面并将其添加到菜单中。 结果,您将获得一个闪亮的、功能齐全的联系我们页面,您无需使用插件即可创建该页面。 您可以在 WordPress 联系我们页面中添加许多其他内容。 想到的一件事是添加验证码或其他验证以防止垃圾邮件。
