如何逐块创建网站布局
已发表: 2020-01-30有许多基于图形设计的教程,以及如何使用元素来创建完美的设计。 同样,创建网站也需要了解网站具有的某些通用元素。 设计一个网站需要一种可视化和层次感,以最好地将这些元素以适合目的并看起来对最终用户有吸引力的方式放置。 通常,这个过程会让人感到非常不知所措。 但是,如果您使用逐块网站布局技术,它可以非常简单。
逐块网站布局将网站的某些方面划分为不同的部分。 然后,编码人员和开发人员将创建不同的模块并以各种顺序编译它们,以创建有吸引力和有吸引力的模板/页面。
通过反复试验或适当的规划,使用逐块网站布局可以帮助您设计独特的页面,这些页面仍然忠于您所定位的利基市场。 为了保持品牌,统一设计师经常使用常见的设计元素,如颜色、排版或其他设计元素。
网站的布局负责为其提供所需的结构。 根据内容和业务类型,不同的布局适用于不同的利基市场。 网站布局的构建块是:
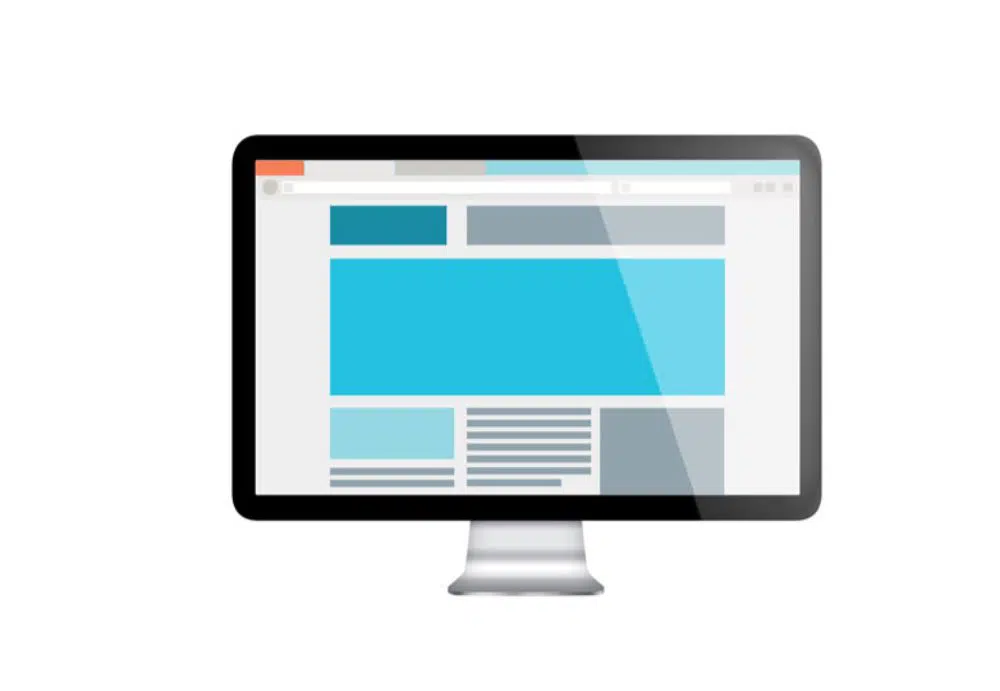
1. 特色图片:
对于不需要很多图像的任何业务或项目,使用特征图像布局是一个不错的选择。 一旦用户访问该网站,特征图像将是他们首先看到的东西。 特色图片大而大胆且毫无歉意。 它立即将访问者的注意力吸引到它试图描绘的东西上。 在这里使用令人印象深刻的图像将使网站布局具有美观和自信的外观。 在此之后,整个图像可以具有可理解的基于文本的内容。 这种布局非常适合需要推送更多内容和更少视觉效果的企业。
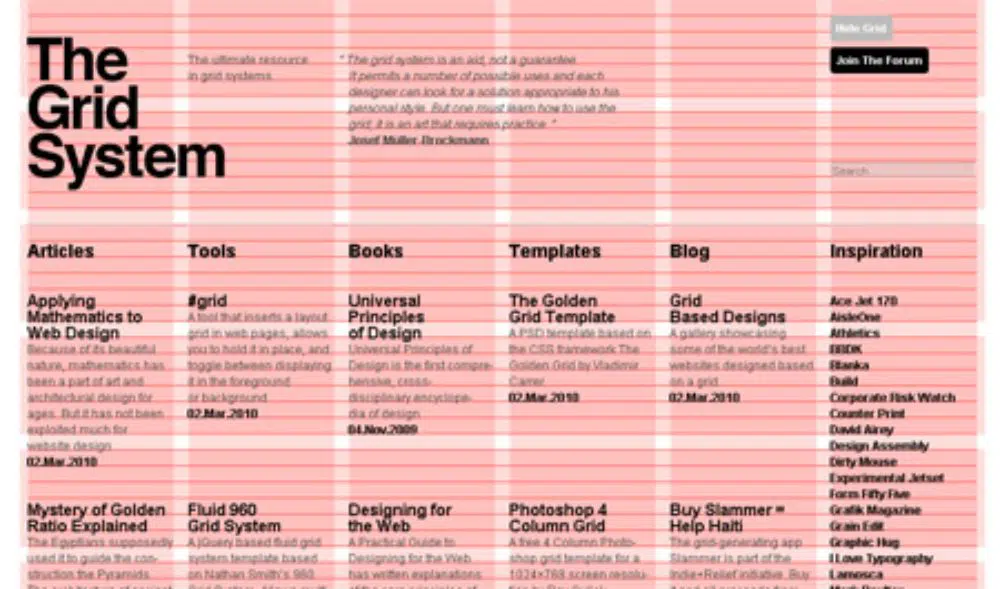
2.网格:
网格在某些方面类似于特征图像。 这种布局还包括一个大的图形区域。 在此下方是一个部分,其中有各种不同形状和大小的分隔块。 在这里,用户可以插入他们想要的任何内容。 这些块的内容可以是产品图片、文本内容、博客文章或任何其他内容。 如果一个品牌有很多内容和各种各样的内容,这种布局可以帮助他们以最好的方式展示它。
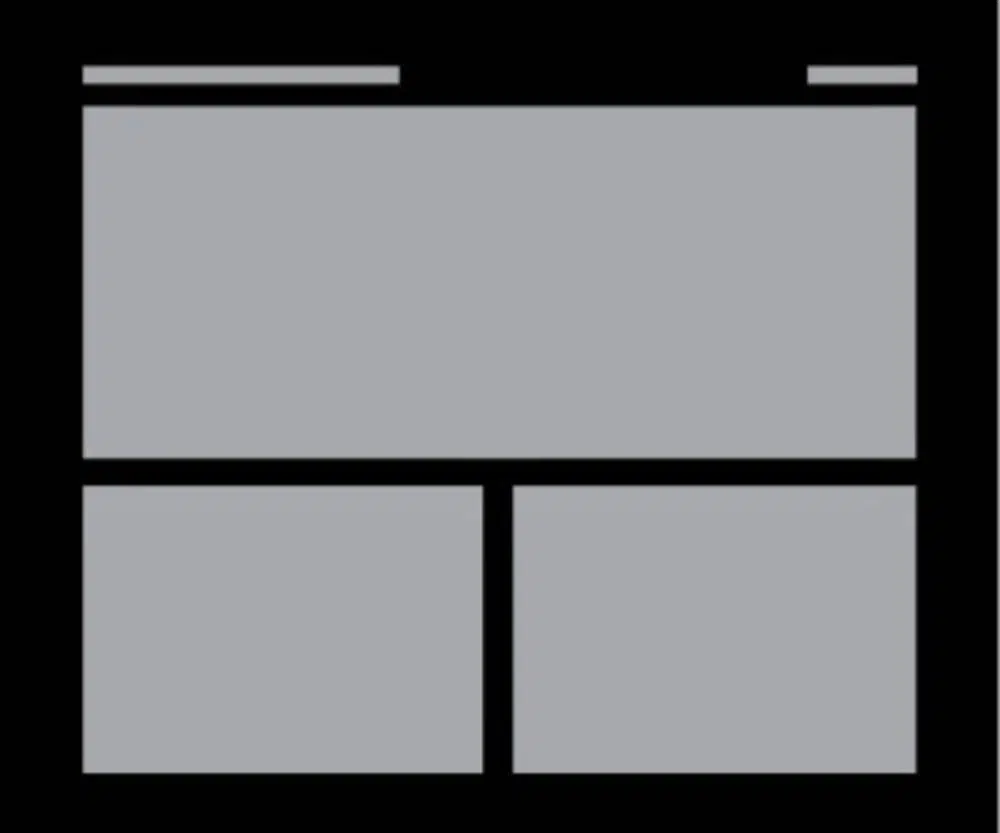
3、电网:
电网是传统电网布局的增强版。 这种布局使用了许多不同的形状,如矩形、正方形,还利用了网格中各种元素之间的面积差异。 如果您正在寻找一个包含大量视频、文本、图像和其他内容的品牌网站,这是一个理想的布局。
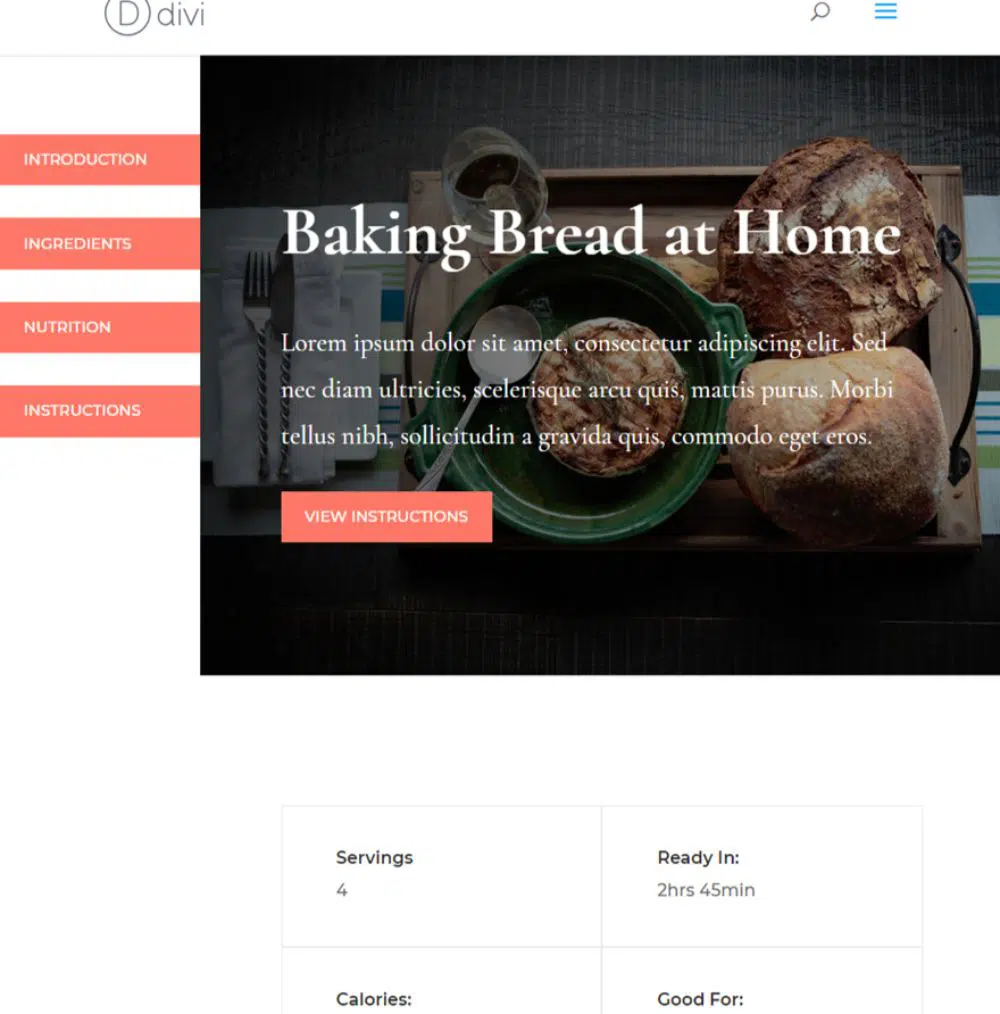
4.固定侧边栏:
对于前面讨论的所有布局,导航菜单通常位于页面顶部。 固定侧边栏布局根据用户的偏好将导航设置为布局的一侧。 它还可以容纳其他内容。 这种布局非常适合网站,您希望访问者始终拥有可访问的导航栏。 它将保留在布局的一侧,并且随时可供访问者访问。 这使用户可以轻松地在网站的各个页面之间移动,而不会迷路或花时间切换到其他页面。
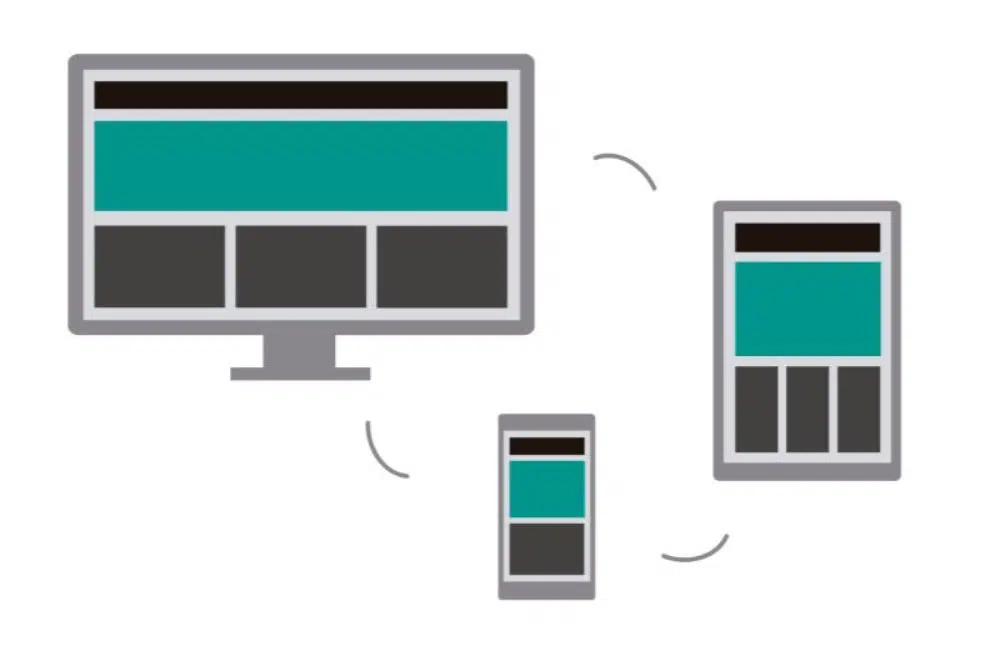
5.响应式设计:
这是您应该瞄准的网站设计的一个重要方面,无论您采用哪种布局。 随着时间的推移,许多用户已经从在台式机上访问网站转向在智能手机和平板电脑上使用它们。 拥有响应式设计是确保您的网站在多种设备和浏览器上具有良好用户体验的一种方式。 确保在网站上线之前彻底检查网站是否有不同的设备和浏览器。
到目前为止,我们已经了解了如何开发任何网站的基本框架。 现在这个逐块布局需要填充不同种类的内容。 其中一些基本内容类型包括:
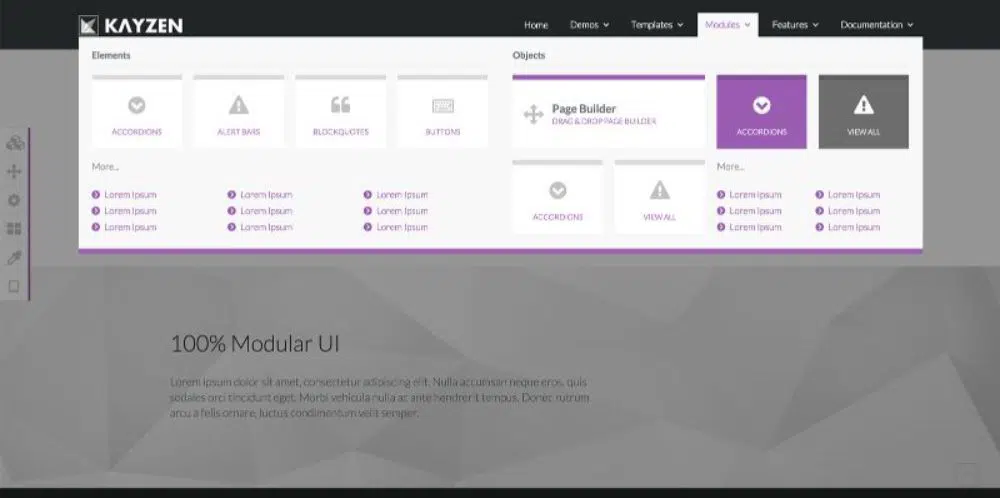
6.导航栏:

导航栏是网站必不可少的类似地图的功能。 它可以帮助访问者了解他们可以去哪里以及网站的内容是如何组织的。 一个结构良好的导航栏应该可以帮助任何在浏览网站时迷路的访问者。 导航栏不是可选元素; 任何网站都需要有导航栏。 导航栏的放置可以在侧面的顶部,这取决于使用和内容布局计划。 有助于在顶部布局与侧面布局之间做出决定的一般准则是 - 当您有许多子页面时使用侧面布局,因为它更容易适应。
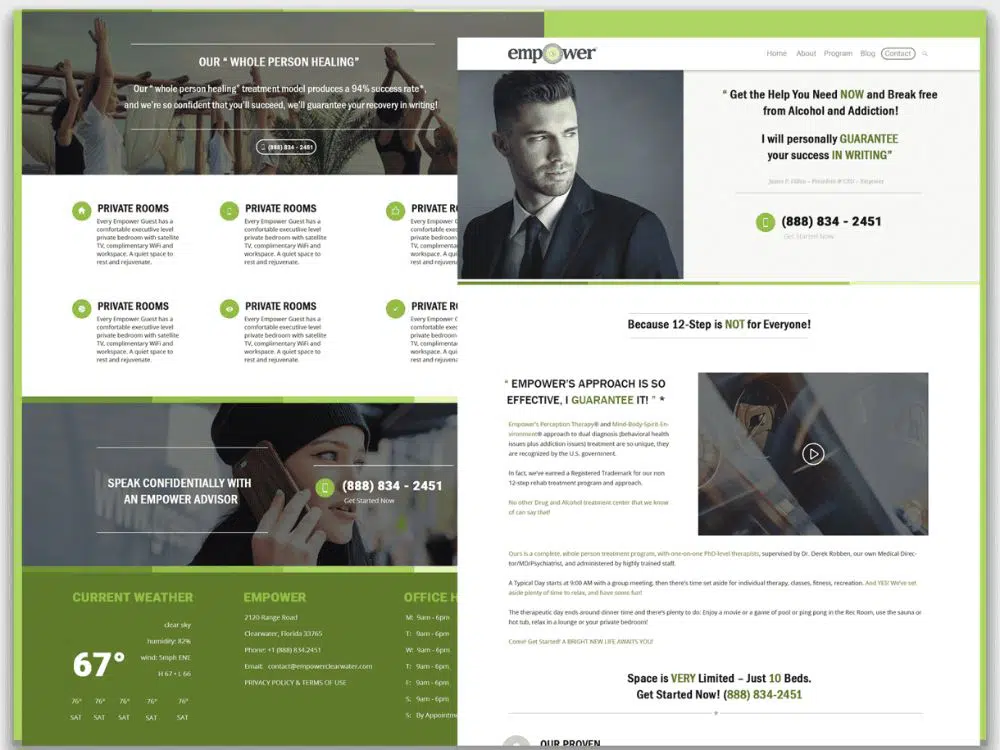
7. 图片:
图像具有很强的视觉力量,如果使用得当,可以成为一个很好的设计元素。 这些图像可用于各种目的。 他们可以添加对您的副本想法的支持,以更快、更有效地完成它。 照片有可能与游客建立情感联系,这有助于提高参与度。 如果您包含“我们的团队”页面,访问者会熟悉团队,从而增加可信度和信任感。 此外,使用插图可以展示您的品牌推广技巧以及图形,可以帮助将注意力集中在内容的重要部分上。 图像可以在许多地方使用,例如博客文章的特色图像、图库滑块、标题图像、产品页面和作者或生物图像。
需要仔细考虑图像的平衡,过度使用会导致集群效应,而太少会使您的整体网站布局感觉不那么吸引人。 重点应始终放在内容上,图像应为内容添加支持,而不是让访问者的注意力从内容上移开。
8. 排版:
就像图像对于网站看起来具有视觉吸引力至关重要一样,文本对于为您拥有的整体内容增加价值至关重要。 但是,您不能对如何呈现文本内容一无所知。 利用有用的排版层次结构可以帮助引导访问者更容易地关注优先内容。 对于排版块,要记住的几个注意事项是——不要使用太多字体。 通常,两种以上的字体不提供价值,反而看起来很费劲。
另一件要考虑的事情是你应该保持字体粗体和清晰。 文本需要足够大,以使访问者不必费力地阅读您的内容。 您的字体选择还应取决于您所针对的利基市场。 例如,Times new roman 字体是新闻相关网站的理想选择。 但是,这对于漫画网站来说并不是最好的。 除了这些考虑之外,您还需要确保组织您的文本。 有助于更好地规划内容的一般格式是标题、副标题和正文。
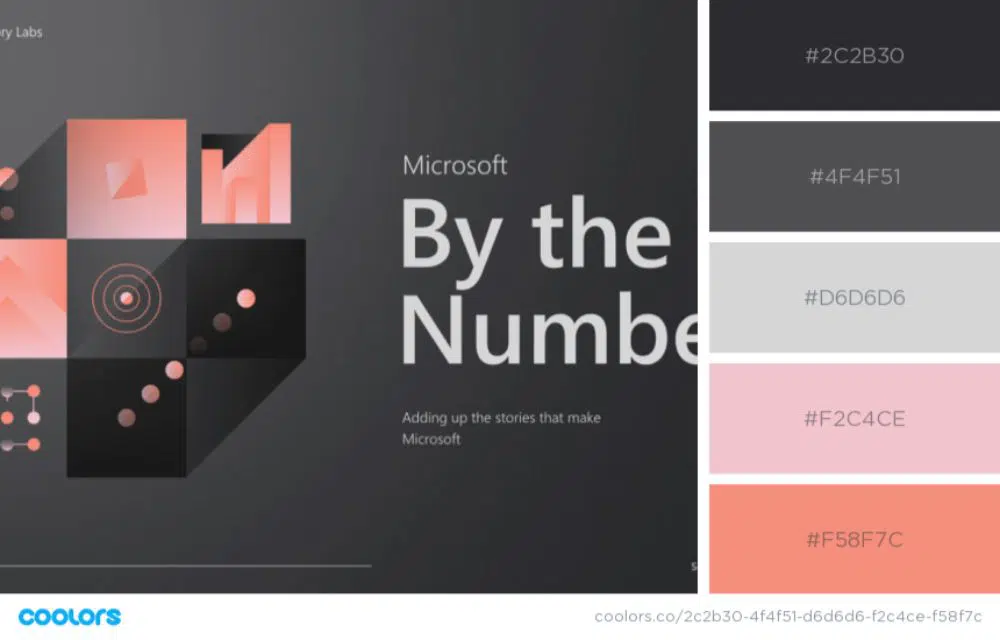
9. 颜色:
颜色是必不可少的设计元素之一,无论是图形设计还是网站设计。 他们通常与他们有情感和心理联系。 例如,蓝色通常与平静有关。 因此,如果您正在设计一个瑜伽网站,蓝色可能是设计中的绝佳颜色。 为您的品牌规划一个调色板并使用相同或类似的调色板来指导您的网站布局设计非常重要。
就像排版一样,您也不应该在网站上过度使用颜色。 一般准则是将其保持在 3 或更少。 不仅如此,您的品牌似乎没有焦点或身份。 很多时候,如果品牌是这样的,那么缺少颜色可能会更有效。 此外,您还可以尝试使用空格来分隔网站的不同部分,并将重点放在 CTA 和重要内容部分。
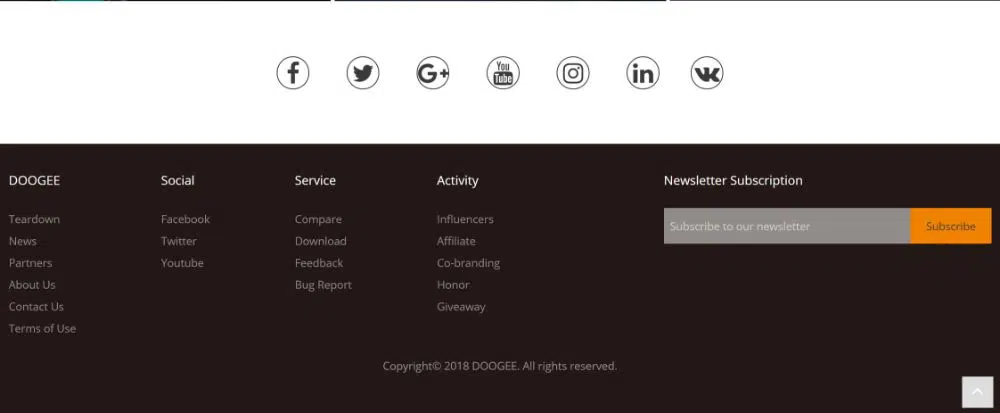
10. 页脚:
页脚很自然地被许多人认为是理所当然的。 它看起来不像一个关键部分,但它确实是。 在这里,您可以包含有关您公司的所有重要信息。 链接相关页面,例如关于我们和联系我们。 除此之外,您应该包括品牌、条款和服务以及隐私政策的所有重要法律细节。 此外,页脚应包含品牌的电话号码,以及用于联系商家的 Google 地图插件。 在此处包含社交媒体按钮也是您的理想选择。
11. 行动呼吁:
网站的一个重要元素是号召性用语。 CTA 是您通过向访问者提供提示和鼓励去做您希望他们做的事情来推动参与和转化的机会。 网站中可以包含多种 CTA。 可以有一个潜在客户生成 CTA,您可以在其中向用户询问电子邮件地址; 然后是表格,阅读更多,销售结束等等。 应该有策略地使用 CTA 来吸引访问者的注意力。 它们应该非常清晰易懂。
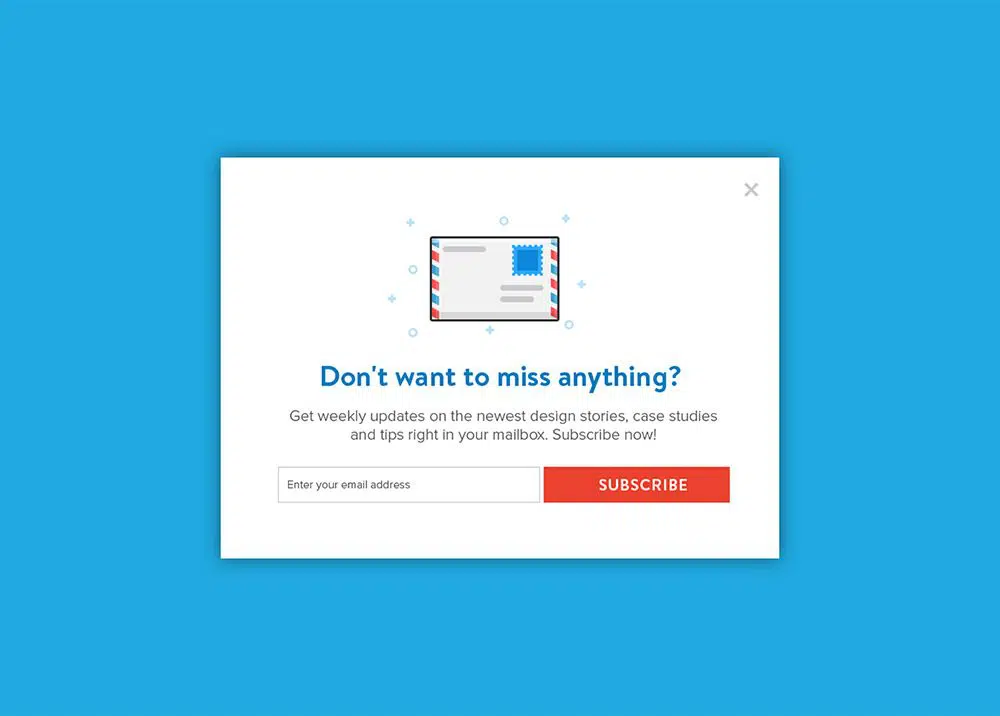
12. 弹窗:
弹出窗口不会增加用户体验。 但是,它们仍然是捕获潜在线索和增加访问者电子邮件 ID 数据库的重要有效方法。 拥有一个好的数据库是一种有效的营销方式。 您可以根据自己的喜好和您认为最有效的方式使用各种弹出窗口。 时间弹出窗口是以特定时间间隔持续出现的弹出窗口,当用户点击网站上的特定区域时,点击弹出窗口会被激活,另一方面,当用户滚动到页面上的某个点时,滚动弹出窗口会触发网站。 还有一些入口弹出窗口会在访问者到达网站时立即加载,而退出弹出窗口会在访问者尝试离开您的网站时出现。 所有类型的弹出窗口都是不同的,并且服务于不同的目的和目标。
非常重要的是不要过度弹出弹出窗口,否则访问者会被赶走而无法继续使用您的网站。 它必须尽可能巧妙地融入网站布局。 就弹出窗口的大小而言,它可以占据整个屏幕,它可以是屏幕中心的叠加层,也可以是一个滑入页面的滑入框。
这是逐块网站布局制作技术的基本块,它将帮助设计师专注于单个元素,在它们之间创造协同作用以创建结构良好的网站布局。 您需要照顾所有设计方面并在正确的层次结构中正确使用元素以匹配您的品牌要求。 作为奖励,它将有助于以最好的方式展示品牌。