如何创建视差滚动网站
已发表: 2016-07-15现代网站中视差滚动的趋势没有停止的迹象。 作为一种技术,它已经被游戏设计师和其他艺术家使用了很多年,并且直到最近两年才开始成为 Web 开发人员展示他们的技能和发挥创造力的流行方式。
它到底是什么? 简而言之,视差滚动通过以不同速度同时移动两个或多个对象,在 2D 环境中产生深度错觉。 当博主将滚动触发动画标记为“视差”时,偶尔会发生混淆,但这虽然可以提供类似的体验,但在技术上并不相同。

有很多很棒的网站使用视差滚动。 从像 Madwell 这样的数字机构使用这种效果使咖啡豆看起来好像从上面掉下来,到服装公司 Von Dutch 使用视差滚动让游客了解他们的历史。 视差滚动已成为一种在复杂性和风格各异的网站上显示内容的令人兴奋的方式。

有关如何创建视差效果的视频教程
您还可以找到很多关于如何在 Web 上创建视差滚动效果的视频教程和网页设计课程。 例如,Skillfeed.com 为您提供专业的教学视频,帮助您学习大量新技能。 他们的“如何建立视差网站”课程是关于视差设计的一个很酷的分步手册。
此外,Lynda.com 上还提供了一个很棒的视频教程,标题为“初学者的 Web 运动:创建视差效果”。
订阅我们的时事通讯并免费获得一本很酷的电子书“HTML 初学者指南”。 我们只会在两周内向您发送一次有用的帖子和免费赠品:
具有视差滚动效果的网页设计:
B.co Joomla 模板

室内和家具响应式网站模板
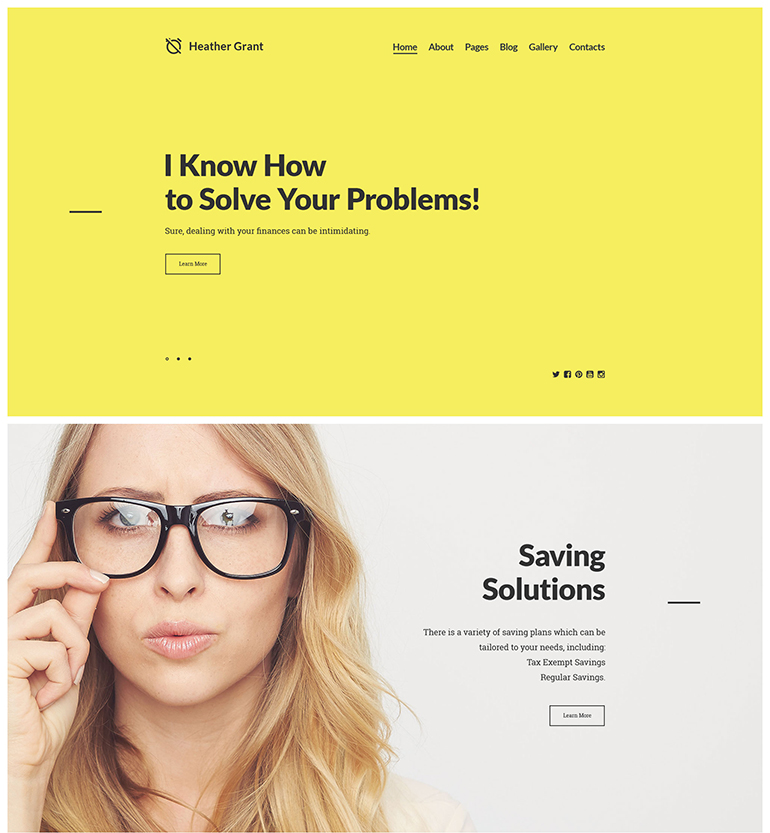
Heather Grant - 财务顾问 Joomla 模板

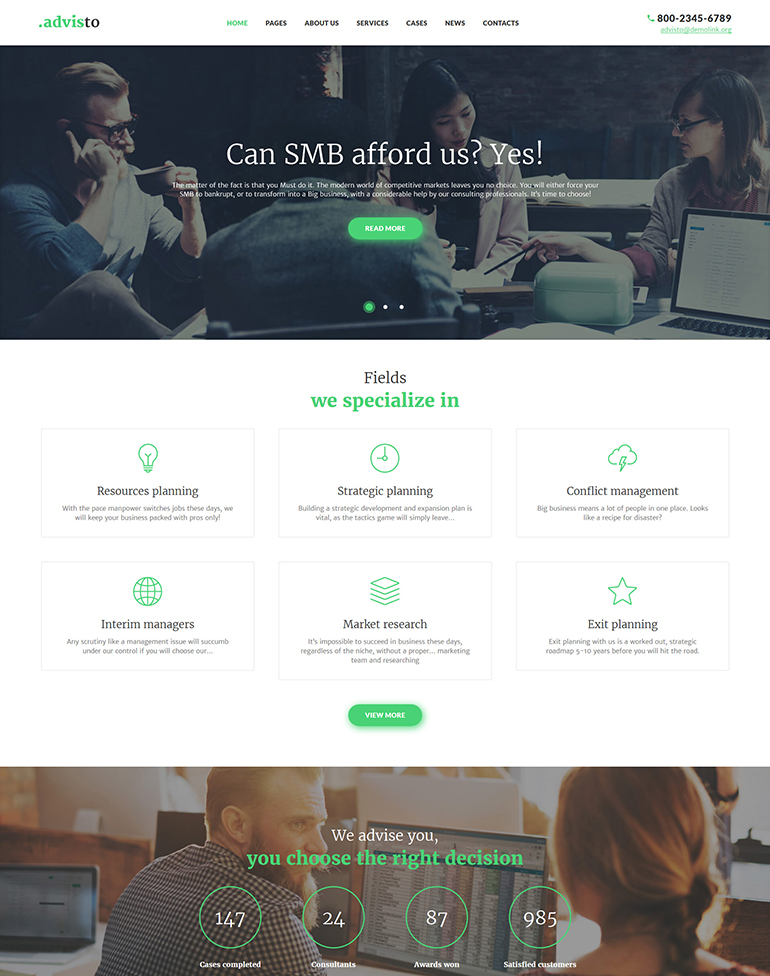
Advisto - 财务顾问 WordPress 主题

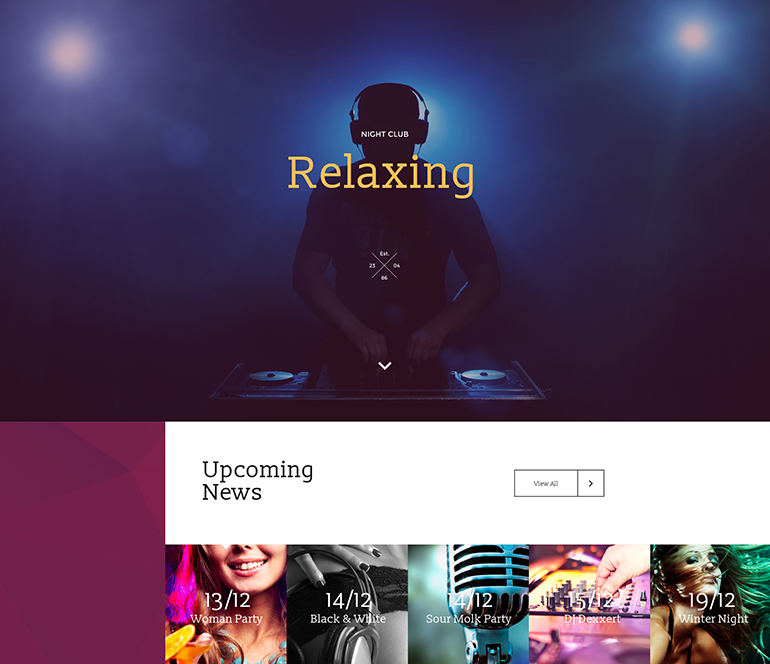
放松登陆页面模板

- 更多模板:
- 15个带有很棒的英雄标题的模板
- 50 个激励运动的 WordPress 主题
- 来自网页设计库的材料风格网页模板
轻松的路线
如果您想了解如何从头开始创建自己的视差效果,请继续阅读。 但是,如果您没有时间,或者只是不喜欢它,以下库将为您做很多工作:
- 视差.js
- 恒星.js
开始之前需要考虑的事项
视差效果的实现可以从微妙到复杂,而创建这种效果所需的技术技能分别从简单到困难。 除了时间成本,高复杂性的另一个后果可能是性能下降。

在规划视差功能时请务必牢记这些要点,并尽量避免影响可用性和性能。 您如何做到这一点将因您的项目而异; 例如,考虑交互式信息图与新闻网站。

创建效果
现在有趣的部分! 我将向您展示一种创建视差效果的方法。 这个基本示例涉及与页面滚动一起为两个背景图像的位置设置动画。 我以背景图像为例,但您可以将技术理论应用于任何其他类型的元素。
的HTML
首先,让我们创建两个容器。 你会注意到我已经在任何被 JavaScript 独占使用的类前面加上了“js-”。 这使得识别站点上脚本使用的任何类变得容易。 即使您将 ID 用于 Javascript 相关标识符,我也建议您这样做。
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>核心 HTML5 画布:图形、动画和游戏开发
CSS
在这里,我们对容器应用了一些宽大的填充,以便它们足够大,可以清楚地演示效果。 我们还为每个人分配了一个独特的背景图像。
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }HTML、CSS、JavaScript 和 Web 图形初学者指南
JS(需要 jQuery 才能运行)
这是尽可能基本的。 我们从设置几个变量开始; $窗口和速度。 速度用于将背景图像的 ypos 属性与页面从顶部滚动的距离相乘。
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);HTML、CSS 和 JavaScript 中的动画
运气好的话,您现在将获得有效的视差效果!
如果它不起作用,请检查浏览器检查器中的控制台以查看是否有任何 JS 错误。
让它更大更好
如果您想收紧该脚本,您可能会检测到容器何时位于视口之外,如果是,则停止计算和调整其背景位置。 这将停止对屏幕外内容的任何不必要的计算,从而提高代码的性能。
除此之外,我鼓励你进行实验。 请记住,效果越复杂,同时动画的元素越多,您的 JS 就需要越高效。
围捕
回顾一下我们在上面学到的东西:
- 如果你时间不够,可以考虑使用资源库 parallax.js 和 stellar.js 就是很好的例子。
- 仔细计划。 效果越复杂,在考虑性能和可用性时就需要越小心。
- 使您的 JavaScript 尽可能快且节省内存。 这将有助于提高性能并减少丢帧的可能性。
- 如果遇到任何问题,请使用浏览器的控制台调试错误。
最重要的是,玩得开心和实验!
视差滚动效果教程 JavaScript 动画编程(视频)
如果您喜欢这篇文章,请查看网页设计库中的更多相关帖子:
- 如何巧妙地为您的网站使用视差滚动的技巧
- 网页设计中的视差滚动:20 个很棒的视差网站
- 视差画廊
- 网页设计中视差滚动的前 5 个示例
- 酷视差滚动网站综述