如何创建登陆页面:分步说明
已发表: 2018-11-12并非您网站的每个访问者都会执行有针对性的操作。 可能是因为您的网站不够吸引人或没有足够的论据。 一个出色的登录页面可以推动用户操作。 让我们告诉您哪种着陆页肯定适合您。 这是创建成功登录页面的待办事项列表。
着陆页特性
登陆页面是为了说服客户注册时事通讯、购买产品或请求服务而创建的网页。 一个普通的网站往往信息量超载。 登陆页面具有特定目标并引导访问者直到他执行目标操作。 登陆页面也可以获得广告流量。
常规网站的良好转化率被认为是所有访问者的 2-3%。 对于着陆页,这是 14-15%。 CTA 通常有助于实现这样的结果。

成功登陆页面的原则
有几种技巧可以帮助吸引和保持访客的注意力。
第一个屏幕或“Above The Fold”的原理。
报纸是对折出售的,所以扉页分为对买家可见和不可见的部分。 如果可见部分的标题或照片引起注意,客户会想买一份报纸并仔细阅读。
同样的情况也适用于登录页面:读者应该从第一眼看到就感兴趣。 他还应该了解是否需要进一步滚动。 因此,您必须特别注意第一个屏幕。 它不应该信息过多,但同时它应该包含本质。 目标操作最重要的按钮通常放置在第一个屏幕上,然后再靠近着陆页的末尾。
可扫描性和结构。
人们希望快速获取信息,因此登录页面应该结构清晰且易于理解。 为此,您应该将信息划分为语义块并使用字幕,以及列表、插图和引用。
网站热图。
重要的语义块应按逻辑放置在视图中,以便用户在通常的位置找到正确的元素。 您可以使用几种模式,其中最相关的是 Z 模式和古腾堡模式。
Facebook 是 Z 模式的一个例子。 用户下意识地知道操作按钮在右下角。
古腾堡图案将屏幕分为四个部分。 读者在左上角搜索最重要的信息并首先查看。 在右下角,读者做出决定,在这里您应该放置一个订单按钮或一个号召性用语。
可用的导航。
登陆页面通常是一个长页面。 为了方便用户导航和查找正确的信息,指向重要块的链接应放置在标题中。
号召性用语元素。
号召性用语是将读者带到销售漏斗的新阶段的漫长路径的合乎逻辑的结论。 登陆页面上有订阅或购买按钮、产品链接和电子邮件表格。 该决定受按钮的形状和颜色、有限的报价(“仅剩三辆车”)及其位置的影响。
联系人在显眼的地方。
有些用户不想阅读,而是想直接问你问题。 因此,联系信息,如反馈表、电子邮件地址和电话号码,应该随时准备好。
A/B 测试原理。
有时事实证明,如果您更改页面上的文本或将订单按钮移高两厘米,用户更愿意执行目标操作。 因此,在登陆页面上,他们使用不同的设计并在不同的访问者群体中进行测试。 没有通用的配方,您需要尝试根据结果更改结构。
如何创建登陆页面? Kwork 一流的自由职业者服务
如果公司已经有一名了解着陆页目标并能够开发出完美目标的文案、设计师和布局设计师,那就太好了。 如果没有这样的专家,最有效的解决方案是在自由职业者服务处订购登录页面。 在 Kwork 自由职业者市场上这样做是最方便的。


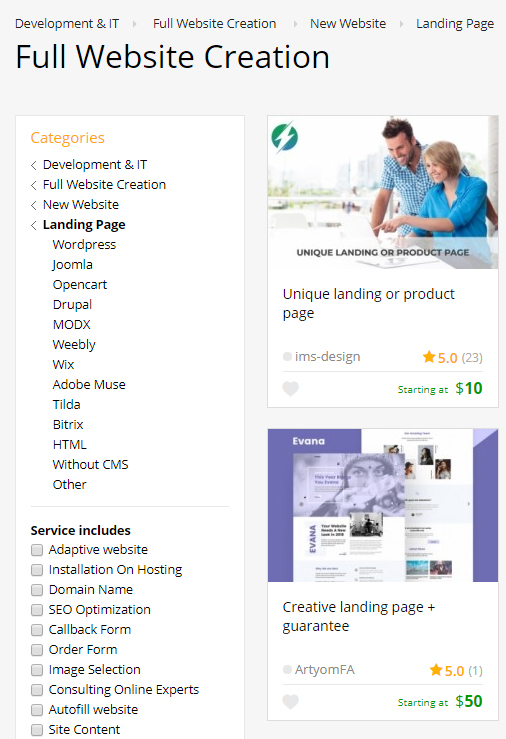
Kwork 是建立在商店的原则之上的,在这里订购登录页面就像买一本书一样简单。 卖家的服务以商品卡片的形式进行装饰。 你可以看到什么类型的工作,什么数量,什么价格,什么时候完成。 卖家的offer(kworks)是根据真实反馈、责任、质量等系统内部算法进行评分排序的。 评级、评论和投资组合极大地简化了专家的选择。
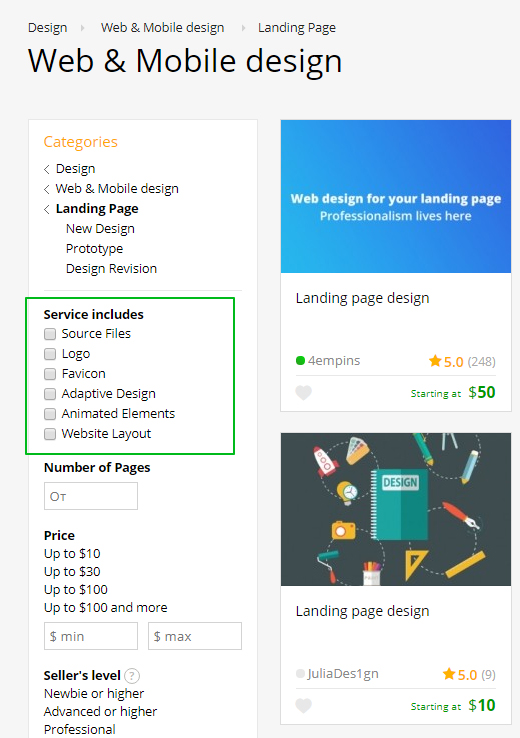
在过滤器中,您可以标记其他服务,例如在主机上安装、自适应设计或安装联系表,这样您就可以从一个卖家处订购它们。
买方选择所需的服务并在必要时将任务更正给卖方就足够了。 付款后,您将及时获得高质量的结果。
表演者待办事项清单
创建登录页面分为以下步骤:
- 制定登陆页面的结构- 创建一个大致的计划,该计划将成为设计师和文案的页面基础; 检查类似业务的页面。 将自己与您所在领域的竞争对手和国际领导者进行比较。 写出你的竞争优势,以及你可以从竞争对手那里借到的“筹码”。 回答“用户访问着陆页后应该做什么?”的问题。 这将是登陆页面的目的。 必须向远程工作人员指示此目标。
- 编写内容——将“销售”产品的文本。 为登录页面编写文本的主要工作方案是“客户问题”->“解决方案”->“交易报价”
- 设计- 创建一个完整的布局。 我们在下面列出了有关设计的更多详细信息;
- 布局- 根据其功能和设计师的布局设计网站的布局;
- 编程- 实现必要的站点功能;
- 广告设置- 启动上下文广告来为您的目标网页带来流量。
所有这些服务都可以通过服务商店或 Exchange 在 Kwork 订购。 在交换中,您创建服务请求 - 描述您需要做什么以及您的预算是多少,并且有能力的执行者自己响应您的请求。 您选择最适合您的卖家,并通过 Kwork 上的安全交易与他合作。

如果您要与设计师和布局设计师合作,请考虑以下几点:
- 页面的布局和原型——从元素到元素匹配阅读器的主要块、结构和路径。
- 徽标- 如果公司还没有徽标,是时候将其添加到目标网页以使品牌具有辨识度。
- 网站标题- 标题应包含产品信息、品牌标志和导航。
- 插图- 一个好的设计师不会用照片库中的照片填充页面。 他将自己绘制插图,或者要求您提供流程或产品的高质量图像。
- 号召性用语按钮- 设计师将帮助确定页面上需要哪些 CTA 元素以及放置它们的位置。
- 反馈表- 这可以是电话号码、“回电”按钮或页面角落的在线聊天图标。
- 图标- 它们通过分隔块并在视觉上突出显示重要部分来帮助读者导航。
- 客户评论- 这些是登陆页面的重要元素,可以增加访问者的信心。 评论可以是静态的或定期更新的。
- 网站块和元素的背景——人们害怕空白的地方和白点,所以你需要考虑背景并用插图填补空白。
- 动画效果- 如果读者点击链接,链接应该会改变颜色,并且订单按钮会移动。 这些小事帮助读者感知信息。
在文案的分配中,需要以下项目:
- 文本的目的:用户阅读后应该做什么。
- 谁是读者:你越能准确地指出目标受众,作者就越容易进入正确的语气。
- 计划和语义块:编辑可以独立开发文本的结构,但要使其符合您的期望,最好提前讨论计划。
- 基础论文:文中如有需要提及的地方,请告诉作者。
- 禁止的元素:不应放在文本中的单词和短语。
- 如果您为着陆页的SEO推广准备了关键字,请将它们传递给文案,以便将它们包含在页面上。
程序员简介。 根据 2018 年的研究,超过 60% 的访问者通过智能手机访问网站,因此您需要网站的移动版本。
如果您需要数据收集表,请找出数据将存储在哪里以及如何访问那里。
了解如何减少网站加载时间。 快速打开的页面更容易被搜索引擎索引。
这就是程序员的任务可能看起来的样子:
- 将登录页面添加到现有站点,创建新的子域。
- 制作移动版或响应式页面。
- 添加用于数据收集的表单,例如电话号码、邮件或社交网络链接。 字段不要做很多,人家懒得填。
- 访问员工和单独角色的管理页面。
- 减少页面加载时间。
结果
最近的研究表明,75% 的用户在其网站上评判您的组织,94% 的案例基于设计的第一印象。 最后但同样重要的是,88% 的用户在第一印象为负面时不会返回网站。
创建登录页面是一门完整的科学,但如果您有优秀的团队,完成这项任务并不难。
在 Kwork 找到专家很方便。 它包含数千种服务,具有快速订购和全额退款保证。 这是您发展业务所需的一切。
注册 Kwork 并使用促销代码 Kwork141478首次购买可享受 5 美元的折扣。 您可以在激活促销代码后的 3 天内花费奖金。
