如何创建戏剧性的矢量插图
已发表: 2022-03-10一年多来,我一直在为 Smashing Magazine 的月刊系列画桌面壁纸,每次都是非常有趣和具有挑战性的任务。 在本文中,我想分享我如何处理流程的所有阶段,并提供在 Adobe Illustrator 中创建矢量插图的一般技术。 希望您会发现这些技术很有用。
在提到一张特定的图画时——“了解自己”桌面壁纸的插图,这是今年 May 的壁纸系列中的特色——我还将重点介绍我作为插画家和设计师的经历中的主要收获。

“Understand Yourself”的想法源于我对未来机器人与人类之间关系的好奇(人工智能最近成为了一个东西)。 机器人将如何理解人类的情绪? 当然,通过做与人们相同的事情。 因此,一个凝视着日落的沉思机器人。
让我们仔细看看它,看看它是如何制作的。
开始之前要考虑的事情
- 分辨率。 尽管矢量图可以在不影响质量的情况下进行缩放,但您必须确定比例。 我更喜欢 4:3 和 16:9,因为这些对于大多数屏幕来说是相当普遍的标准。 此外,请记住,尽管矢量图形具有完美的可扩展性,但在小区域中使用曲线锚点和颜色有时会很麻烦。
- 组成。 规则是为打破而制定的。 但是我们应该知道哪些应该被破坏,对吧? 我真正喜欢的一个是三分法。 这很容易,而且效果很好。 关键思想是主要对象应位于网格线的交叉点。 如果你愿意学习更多关于作文的知识,我不能推荐比Framed Ink这本书更好的东西。
- 深度。 要使插图看起来更自然,请创建深度。 您可以通过将一些对象放置在离观察者更近和更远的地方来实现这一点。
- 构图。 不要担心您的某些艺术品会被修剪; 在绘图时考虑它。 经验法则是将您的插图视为从更大的图片中剪下来的。 绘图时,不要试图将所有对象都挤到画布中; 让他们出去玩。 如果您打算将您的艺术品变成具有多个版本的壁纸,这一点就更加重要。
- 细节。 添加细节是使您的插图更具吸引力的好方法。 作品越深入,就越想去探索,看起来也越真实。 另一方面,添加细节可能(而且大多数时候确实如此)比创建一个您满意的体面插图要花费更多时间。
- 完美。 不要害怕犯错误。 总有人(未来的你也是)在构图和着色方面做得更好。 你的画不会完美无缺,随着时间的推移,你会注意到很多你没有注意或错过的事情。 同时,学习的唯一方法就是犯错误。 这就是它的工作原理。
一切都是为了讲故事
自人类诞生以来,讲故事一直是最令人兴奋的交流方式之一。 它教人,它着迷,它让我们思考。
插图可能看起来是静态的,但并非必须如此。 在静止图像中创建故事比您想象的要容易。 您所要做的就是想象您的作品是电影的中间帧。 从技术上讲,电影是高速播放的一系列图像,因此眼睛不会注意到帧的变化。
想想你正在处理的框架之前发生了什么以及之后可能发生的事情。 让我们想想此刻正在发生的事情。 是什么导致了我们的框架? 原因和后果是什么?
讲故事的艺术不在于你告诉观众什么,而在于人们如何看待你所讲的。 一个好故事的力量来源于人们的情感和记忆; 它引起了观众的共鸣。
举个简单的例子,下面是我在 8 月壁纸系列中精选的一张壁纸。

这是我在发布后不久收到的来自波兰的 Pawel Montwill 的消息:
我最近和我的孩子们去了一个露营地,我们在帐篷里呆了一段时间,所以这完全符合我的心情。
很有可能,你真正感兴趣的东西也会受到其他人的赞赏。
产生想法
在我看来,创意产生过程中最重要的部分是涂鸦。 这个有趣而简单的活动可以快速产生大量想法。 当然,你必须稍后筛选它们,但此时数量才是最重要的。 您所要做的就是开始绘制随机的东西。 涂鸦的美妙之处在于你不必费力思考——你的潜意识会做所有的工作。 我几乎所有的插图、标志概念和连环画都是从涂鸦演变而来的。
如果不是绝对必要,请尽量不要将您的作品与特定主题联系起来。 强大的插图本身就可以工作。 在我们的例子中,虽然这个概念与五月的好天气和新季节的开始有关,但它很容易被剥夺这种背景而不会失去其意义。
观察你周围的世界; 获得灵感。 跳出框框思考,因为每一个新想法都是旧想法的结合。 Jack Foster 的How to Get Ideas是关于该主题的精彩读物。
素描
纸质草图将捕捉您最初的想法(如果您愿意,将其具体化)。 松散的纸质草图也将帮助您评估比例和构图。 我宁愿以后不追踪我的草图,而是画画,不时偷看草图。 如果您不 100% 坚持草图,您将有更多的自由来尝试细节并查看插图将您带到哪里。

背景
背景非常重要,因为它会设置情绪并影响您稍后为英雄和周围环境选择的颜色。
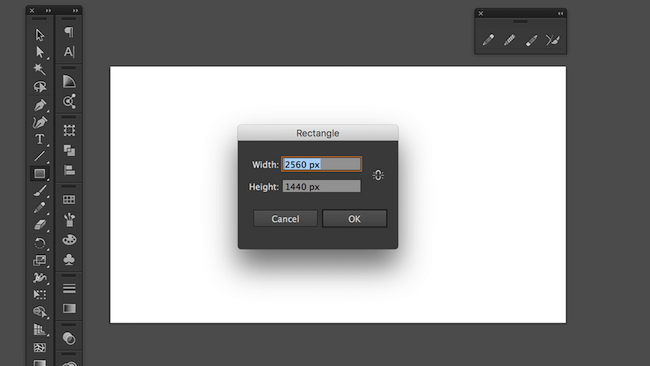
打开 Adobe Illustrator,然后按Cmd/Ctrl + N创建一个新文档。 在“宽度”字段中输入2560px 1440px ,在“高度”字段中输入 1440 像素。 选择 RGB 颜色模式,因为我们正在创建仅用于数字屏幕的插图。 (注意: Shift + O激活画板编辑模式,因此如果您想更改它们或输入错误,您可以更改画板的尺寸。)
按M选择矩形工具,然后单击画板上的任意位置。 输入与画板相同的宽度和高度值( 2560px和1440px )。

(查看大图)
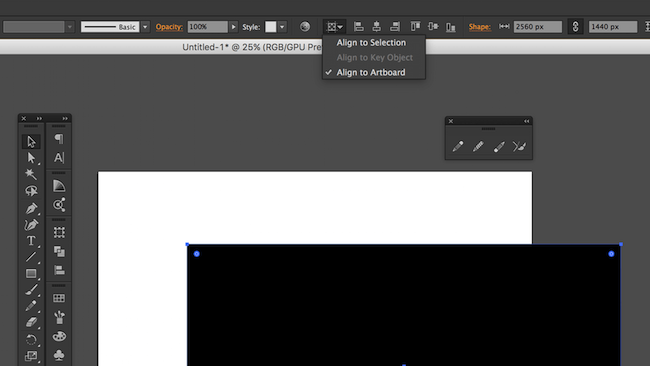
对齐矩形最安全的方法是使用顶部控制栏下拉菜单中的“对齐到画板”选项。 或者,您可以移动矩形并等待实时指南帮助您对齐它。

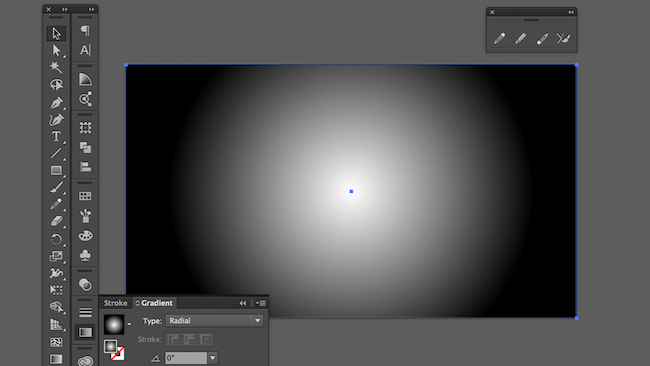
让我们使用渐变作为背景来表示天空。 从工具栏中选择渐变工具(如果工具栏中缺少渐变工具,请转到顶部菜单并选择Window → Gradient )。 默认情况下,渐变是从白到黑。

如果您希望您的颜色看起来更真实,请继续搜索您的主题的一些参考图片。 深入了解视角、照明、构图、深度和其他一切。 从图像中挑选颜色,然后玩弄它们,直到您对结果满意为止。
让我们看看 Unsplash 提供了什么:

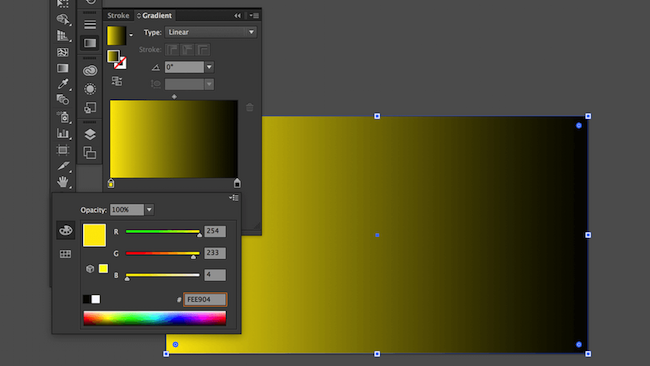
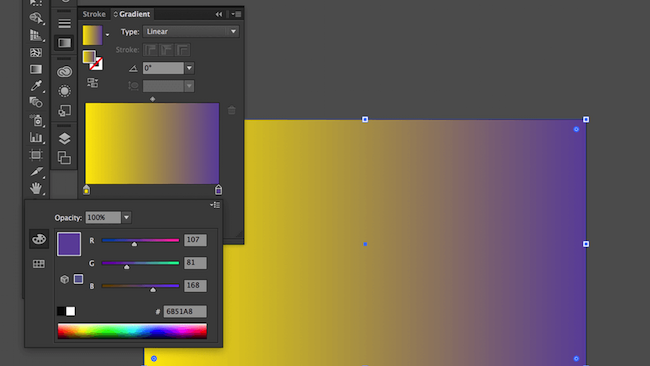
将渐变的第一个色标设置为FEE904 :

并将最后一个颜色停止设置为6B51A8 。

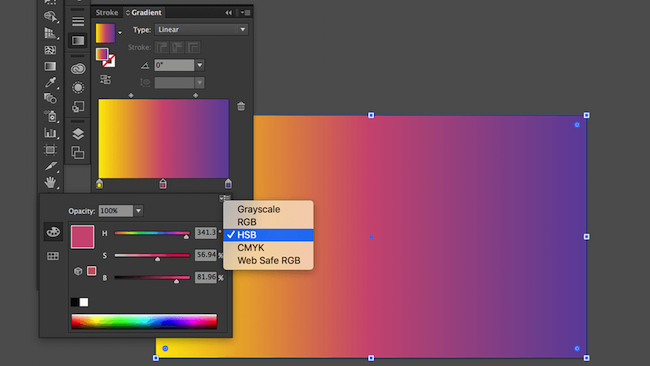
如果添加中间色标,渐变会更丰富、更平滑。 让我们用粉红色的D65A7C来预热我们的渐变:

您可以通过选择位于渐变面板中渐变预览正下方的相应钉来调整颜色。 我更喜欢 HSB 颜色模式,因为它使我能够比 RGB 或 CMYK 更可预测地控制色调、饱和度和亮度。
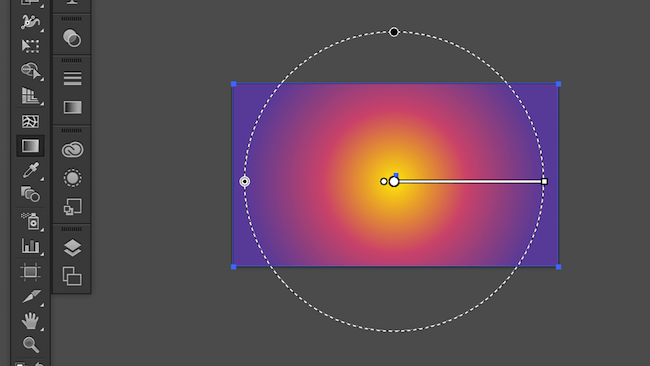
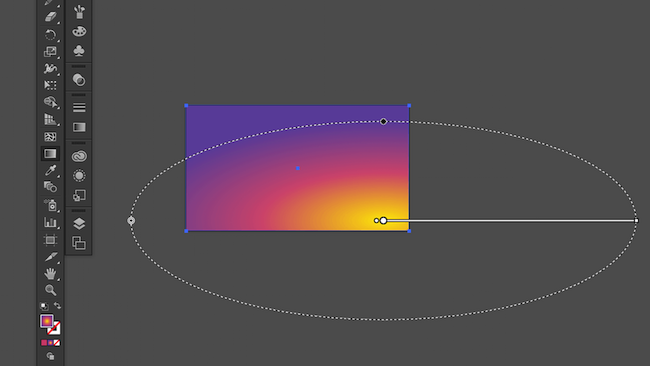
从位于渐变面板顶部的“类型”下拉列表中选择“径向”作为渐变类型。

可以通过点击G来修改渐变形状值。 拉伸、调整大小和移动渐变,直到达到所需的效果。 在我们的插图中,我希望阳光以圆形方式从右下角一直到左上角。

我建议您在对这些值满意后立即按Cmd/Ctrl + 2 ,这样我们就可以锁定背景图形,以后不会意外选择它。 另外,我们可以通过在这些对象上单击并拖动光标来更轻松地选择画板上的多个对象。
背景到位后,我们可以继续向场景中添加更多对象。 使用迭代方法,我们将从“阻挡”形状的颜色开始。 然后,我们将逐渐添加越来越多的细节。
提示:保存您的作品的版本。 它将帮助您跟踪进度,甚至在您遇到困难时恢复原状。
绘制形状
在 Adobe Illustrator 中,您可以在多种绘图工具之间进行选择。 我建议使用铅笔工具 ( N ) 绘图并使用钢笔工具 ( P ) 修改路径。 钢笔工具更精确,使您能够添加、删除和转换路径上的锚点。
我总是从绘制形状开始,然后用纯色填充它们。 这种技术称为阻塞。 阻止形状内的颜色可以让您大致了解插图在颜色方面的外观。 此外,使用原色,更容易确定要使用哪些颜色来显示高光和阴影。
让我们在场景中添加一些山峰。 正如我们从采购参考图像中知道的那样,离我们更近的物体更暗。 不过,我要让它们不是黑色,而是深蓝色。 我们将为更接近的物体保留黑色。
为什么不在山前放些绿植来增加深度呢? 好吧,我们的“绿色植物”将是黑色的。
如果在使用铅笔工具 ( N ) 绘图时按住Shift ,线条将完全笔直。 让我们画一朵云,看看有时直线有什么帮助。 我将使用BD5886进行云计算。 玩弄对象的不透明度是可以的,但我更喜欢手动调整颜色。 (在大多数情况下,降低不透明度是不够的,因为真实物体往往会反射它们周围的颜色。)
我总是很想克隆已经绘制的形状,但这是一个坏习惯。 尽量避免复制和粘贴。 复制相同类型的对象(例如另一个云)似乎是一个快速的胜利。 但是你不会节省很多时间,观众会发现克隆并假笑。 我们不需要那个。
但是,在某些情况下,克隆是可以接受的。 例如,独立绘制每片叶子以创建叶子可能会很痛苦。 相反,创建尽可能多的叶子,然后调整大小、翻转或旋转副本以使它们看起来不同。

对于机器人的身体,让我们选择冷色。 但请记住,整体气氛是温暖的,所以我们将冷灰色与一点红色混合。

Ctrl + G将属于同一对象(如头部或脚部)的多个图层分组。 如果需要,以后旋转、调整大小或更改它们的位置会更容易。 分别使用Cmd/Ctrl + [或Cmd/Ctrl + ]将组发送到后面或将它们带到前面。

使用贝塞尔曲线和锚点
正如我所提到的,铅笔工具是对真实铅笔的出色模拟(尤其是在您使用图形数位板的情况下)。 钢笔工具可以方便地调整曲线。
另一个有用的工具是平滑工具,它使您能够平滑曲线。
用钢笔工具 ( P ) 武装自己,按住Alt ,将鼠标悬停在曲线上,然后拖动它。 这将在最近的锚点之间创建一个拱门。
使用直接选择工具 ( A ) 在曲线上选择一个锚点,按住Alt ,您将能够独立控制方向点。
铅笔工具 ( N ) 的另一个好处是,您只需在曲线顶部绘制即可轻松修改现有路径。 此功能对于关闭开放路径、平滑拐角和添加区域非常有用,而无需绘制额外的形状。

阴影
为了使物体更逼真,让我们添加阴影(较暗的区域),光线几乎无法到达表面。 显然,树枝上的一些树皮和一些叶子需要比其他叶子更暗。
让我们绘制一些模拟树皮的形状。
您是否注意到绘制的路径会自动变得更平滑? 您可以通过双击铅笔工具来调整平滑度。 这将显示一个包含“保真度”和其他一些选项的对话框。

使用相同的绘图技术沿树枝形状、机器人的身体和树叶添加更多阴影。

强调
高光(即光从物体表面反射的区域)与阴影一样重要。 让我们沿着树枝的曲线添加一些明亮的补丁。
沿着树枝画一个形状。 Cmd/Ctrl + C复制分支形状, Cmd/Ctrl + Shift + V将形状粘贴到所有其他对象顶部的同一位置。 现在,选择两个形状(分支和高光),转到 Pathfinder 面板,然后点击“Unite”。 “团结”将两个形状合并为一个,它们重叠。 因此,我们将拥有完全相同的曲线,其中高光跟随分支形状。 使用颜色选择器时按住Shift可让您从渐变中选择一种颜色。 如果您没有按住Shift ,形状将填充源对象的渐变。
我们将对每个“触及”其下方形状边界的高光或阴影使用相同的技术。 这种效果可以使用口罩来实现; 然而,面具保持这两种形状完好无损。 如果您有多个具有相同蒙版的形状(在我们的例子中,分支是蒙版,高光和阴影是蒙版形状),以后选择蒙版形状可能会很困难。

细节
是时候添加细节了,例如背包、机器人头部的绿灯和他脸上的倒影。 我们还可以微调一些形状和线条,去除剩余部分,并修复不一致之处。 只要你喜欢插图的外观,就停下来。

最后的润色
有时我会通过在 Adobe Photoshop 中制作具有单色噪点的图层,在插图上添加一些颗粒。 它为插图添加了一点纹理并平滑了渐变。 当渐变具有明显的阶梯楔形时,它特别有用。
要将矢量艺术导入 Adobe Photoshop,请按Command + A选择所有图形,然后将它们拖放到 Photoshop 中。 嵌入为“智能对象”,这将使您能够在不损失质量的情况下上下缩放矢量图。
使用Command + Shift + N创建一个新图层,并用白色填充它。 然后,转到主菜单中的Filters → Noise → Add Noise 。 将噪音级别设置为100% ,然后点击“确定”。 在图层面板中,将“混合模式”设置为“叠加”,并根据自己的喜好设置“不透明度”(我通常选择 3% 到 5%)。

现在我们可以校正颜色了。 在 Photoshop 中Cmd/Ctrl + M打开曲线对话框。 从下拉列表中选择“红色”、“绿色”或“蓝色”通道,然后玩弄曲线。
淋浴的想法
风格与解决方案
虽然大多数艺术家、设计师和插画家都渴望发展自己独特的风格,但总是想着目的、目标和“为什么”。 风格只是实现目标的一种手段。 毫无疑问,风格很畅销——客户会通过你的风格认出你。 同时,它会限制观众对你作为艺术家、设计师或插画家的期望。
霓虹灯与光
虽然从真实图像中挑选颜色有时是合理的,但这在很大程度上取决于您想要的风格。 黑色和白色到处都有酸色斑点? 苍白而柔和? 每种风格都需要自己的色彩方法。 适用于书籍封面(吸引人且具有挑衅性)的东西可能不适用于墙纸(想象一下每天盯着极其鲜艳的颜色)。
想法与执行
绘制形状
在 Adobe Illustrator 中,您可以在多种绘图工具之间进行选择。 我建议使用铅笔工具 ( N ) 绘图并使用钢笔工具 ( P ) 修改路径。 钢笔工具更精确,使您能够添加、删除和转换路径上的锚点。
我总是从绘制形状开始,然后用纯色填充它们。 这种技术称为阻塞。 阻止形状内的颜色可以让您大致了解插图在颜色方面的外观。 此外,使用原色,更容易确定要使用哪些颜色来显示高光和阴影。
让我们在场景中添加一些山峰。 正如我们从采购参考图像中知道的那样,离我们更近的物体更暗。 不过,我要让它们不是黑色,而是深蓝色。 我们将为更接近的物体保留黑色。
为什么不在山前放些绿植来增加深度呢? 好吧,我们的“绿色植物”将是黑色的。
如果在使用铅笔工具 ( N ) 绘图时按住Shift ,线条将完全笔直。 让我们画一朵云,看看有时直线有什么帮助。 我将使用BD5886进行云计算。 玩弄对象的不透明度是可以的,但我更喜欢手动调整颜色。 (在大多数情况下,降低不透明度是不够的,因为真实物体往往会反射它们周围的颜色。)
我总是很想克隆已经绘制的形状,但这是一个坏习惯。 尽量避免复制和粘贴。 复制相同类型的对象(例如另一个云)似乎是一个快速的胜利。 但是你不会节省很多时间,观众会发现克隆并假笑。 我们不需要那个。
但是,在某些情况下,克隆是可以接受的。 例如,独立绘制每片叶子以创建叶子可能会很痛苦。 相反,创建尽可能多的叶子,然后调整大小、翻转或旋转副本以使它们看起来不同。

对于机器人的身体,让我们选择冷色。 但请记住,整体气氛是温暖的,所以我们将冷灰色与一点红色混合。

Ctrl + G将属于同一对象(如头部或脚部)的多个图层分组。 如果需要,以后旋转、调整大小或更改它们的位置会更容易。 分别使用Cmd/Ctrl + [或Cmd/Ctrl + ]将组发送到后面或将它们带到前面。

使用贝塞尔曲线和锚点
正如我所提到的,铅笔工具是对真实铅笔的出色模拟(尤其是在您使用图形数位板的情况下)。 钢笔工具可以方便地调整曲线。
另一个有用的工具是平滑工具,它使您能够平滑曲线。
用钢笔工具 ( P ) 武装自己,按住Alt ,将鼠标悬停在曲线上,然后拖动它。 这将在最近的锚点之间创建一个拱门。
使用直接选择工具 ( A ) 在曲线上选择一个锚点,按住Alt ,您将能够独立控制方向点。
铅笔工具 ( N ) 的另一个好处是,您只需在曲线顶部绘制即可轻松修改现有路径。 此功能对于关闭开放路径、平滑拐角和添加区域非常有用,而无需绘制额外的形状。
阴影
为了使物体更逼真,让我们添加阴影(较暗的区域),光线几乎无法到达表面。 显然,树枝上的一些树皮和一些叶子需要比其他叶子更暗。
让我们绘制一些模拟树皮的形状。
您是否注意到绘制的路径会自动变得更平滑? 您可以通过双击铅笔工具来调整平滑度。 这将显示一个包含“保真度”和其他一些选项的对话框。

使用相同的绘图技术沿树枝形状、机器人的身体和树叶添加更多阴影。

强调
高光(即光从物体表面反射的区域)与阴影一样重要。 让我们沿着树枝的曲线添加一些明亮的补丁。
沿着树枝画一个形状。 Cmd/Ctrl + C复制分支形状, Cmd/Ctrl + Shift + V将形状粘贴到所有其他对象顶部的同一位置。 现在,选择两个形状(分支和高光),转到 Pathfinder 面板,然后点击“Unite”。 “团结”将两个形状合并为一个,它们重叠。 因此,我们将拥有完全相同的曲线,其中高光跟随分支形状。 使用颜色选择器时按住Shift可让您从渐变中选择一种颜色。 如果您没有按住Shift ,形状将填充源对象的渐变。
我们将对每个“触及”其下方形状边界的高光或阴影使用相同的技术。 这种效果可以使用口罩来实现; 然而,面具保持这两种形状完好无损。 如果您有多个具有相同蒙版的形状(在我们的例子中,分支是蒙版,高光和阴影是蒙版形状),以后选择蒙版形状可能会很困难。

细节
是时候添加细节了,例如背包、机器人头部的绿灯和他脸上的倒影。 我们还可以微调一些形状和线条,去除剩余部分,并修复不一致之处。 只要你喜欢插图的外观,就停下来。

最后的润色
有时我会通过在 Adobe Photoshop 中制作具有单色噪点的图层,在插图上添加一些颗粒。 它为插图添加了一点纹理并平滑了渐变。 当渐变具有明显的阶梯楔形时,它特别有用。
要将矢量艺术导入 Adobe Photoshop,请按Command + A选择所有图形,然后将它们拖放到 Photoshop 中。 嵌入为“智能对象”,这将使您能够在不损失质量的情况下上下缩放矢量图。
使用Command + Shift + N创建一个新图层,并用白色填充它。 然后,转到主菜单中的Filters → Noise → Add Noise 。 将噪音级别设置为100% ,然后点击“确定”。 在图层面板中,将“混合模式”设置为“叠加”,并根据自己的喜好设置“不透明度”(我通常选择 3% 到 5%)。

现在我们可以校正颜色了。 在 Photoshop 中Cmd/Ctrl + M打开曲线对话框。 从下拉列表中选择“红色”、“绿色”或“蓝色”通道,然后玩弄曲线。
淋浴的想法
风格与解决方案
虽然大多数艺术家、设计师和插画家都渴望发展自己独特的风格,但总是想着目的、目标和“为什么”。 风格只是实现目标的一种手段。 毫无疑问,风格很畅销——客户会通过你的风格认出你。 同时,它会限制观众对你作为艺术家、设计师或插画家的期望。
霓虹灯与光
虽然从真实图像中挑选颜色有时是合理的,但这在很大程度上取决于您想要的风格。 黑色和白色到处都有酸色斑点? 苍白而柔和? 每种风格都需要自己的色彩方法。 适用于书籍封面(吸引人且具有挑衅性)的东西可能不适用于墙纸(想象一下每天盯着极其鲜艳的颜色)。
想法与执行
我总是遇到哪个更重要的困境:想法或想法的执行。 你的插图可能包含一个有趣的想法,但如果画得不好,它就不够引人注目。 相反,如果你的作品很棒,细节丰富,但缺乏创意,它是否在发挥作用? 是在感动人吗?
完美与进步
除了披萨,没有什么是完美的,所以不要陷入追求完美的境地。 尘埃落定,完成后一两天回到你的作品。 但是不要让它看不见太久。 您是希望完成它并继续前进,还是逐个像素一丝不苟地改进它?
结论
插图是提高您的许多技能并尝试绘画技巧、颜色和构图的好方法。 这些技能将使您成为任何创意领域的更好专家(例如动画和网页设计,仅举几例)。 请记住,一个坚实的插图需要耐心,而且很少能很快完成。 好消息是它得到了回报。
