功能动画如何帮助改善用户体验
已发表: 2022-03-10(本文由 Adobe 赞助。)由于人类是视觉驱动的生物,图像的影响只有在动画的帮助下才会增加。 我们的眼睛天生就会关注移动的物体,而动画就像是眼睛糖果——吸引人的、明亮的元素引起人们的注意,并有助于将应用程序与竞争对手区分开来。
最近,越来越多的设计师将动画作为增强用户体验的功能元素。 动画不再只是为了愉悦; 它是成功互动的最重要工具之一。
然而,设计中的动画只有在正确的时间和正确的地点结合才能增强用户体验。 好的 UI 动画是有目的的; 它们是有意义的和实用的。 在本文中,我们将讨论功能动画在 UX 设计中的作用,并了解何时将运动融入设计中。 如果您想继续使用动画为您的设计增添趣味,Adobe 推出了 Experience Design CC(也称为Adobe XD ),您可以免费下载和测试,并立即开始使用。
关于 SmashingMag 的进一步阅读:
- 移动应用程序中的动画微交互
- 动画进度指示器的最佳实践
- 如何为移动应用设计错误状态
什么是功能动画?
功能动画是嵌入在 UI 设计中的微妙动画,作为该设计功能的一部分。 它加强了设计,并具有非常清晰和合乎逻辑的目的,包括:
- 减少认知负荷
- 防止变革盲目
- 在空间关系中建立更好的回忆
动画使用户界面栩栩如生。 在以人为本的设计方法中,用户是主要关注点,用户界面需要直观、响应迅速且人性化。 功能动画可帮助您实现这些目标。
功能动画在用户界面设计中的作用
经过深思熟虑和测试的功能动画有可能实现多种功能。
用户操作的视觉反馈
良好的交互设计提供反馈。 反馈让您感觉自己正在与屏幕上的真实元素进行交互,并展示了这种交互的结果(无论成功与否) 。
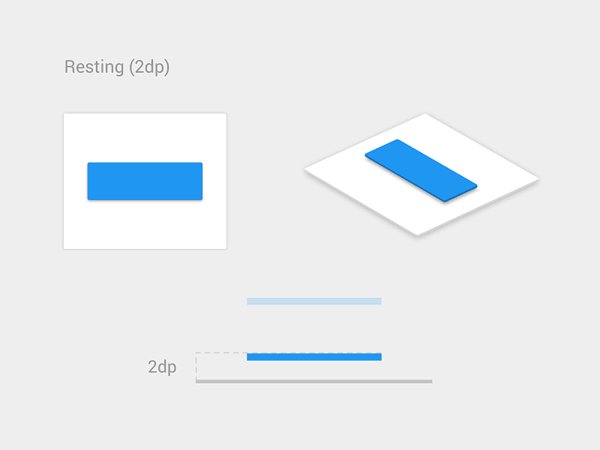
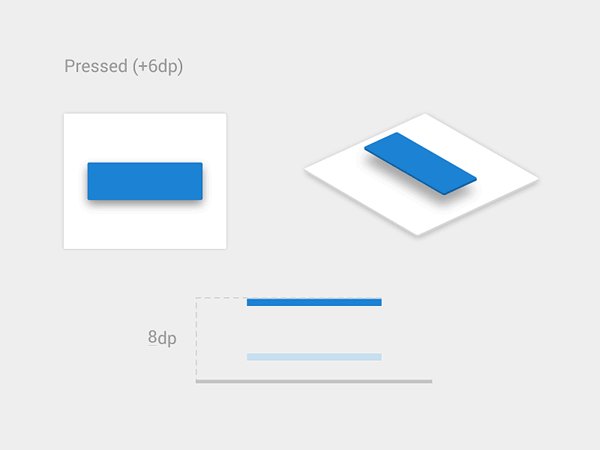
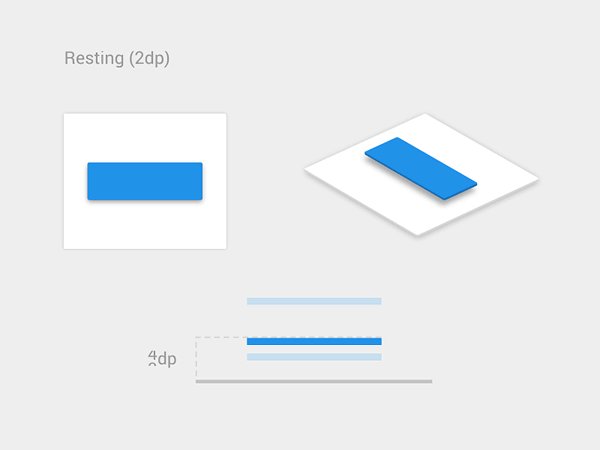
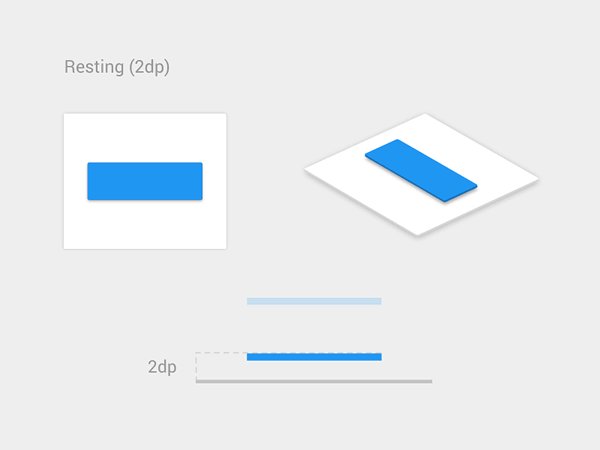
按钮和控件等用户界面元素应该看起来是有形的,即使它们位于一层玻璃后面。 视觉和动作提示可以通过立即确认输入并以看起来和感觉像直接操纵的方式制作动画来弥补这一差距。

当您需要告知用户操作结果时,视觉反馈也很有帮助。 在操作未成功完成的情况下,功能动画以快速简便的方式提供有关问题的信息。 例如,输入错误密码时可以使用摇动动画。 很容易看出为什么摇晃是表达“不”这个词的一种相当普遍的姿势,因为简单的摇头是人们相互给予反馈的方式。

目的:
- 确认系统已收到用户的操作。
- 确认(或拒绝)用户的操作。
系统状态的可见性
作为 Jakob Nielsen 最初的 10 个可用性启发式方法之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。 用户希望在任何给定时间了解他们在系统中的当前上下文,应用程序不应该让他们猜测——他们应该通过适当的视觉反馈告诉用户正在发生的事情。
数据上传和下载过程是功能动画的绝佳机会。 例如,动画加载条显示了一个过程的速度,并设定了对动作处理速度的期望。

这种类型的功能动画还可以用来吸引用户注意应用程序(甚至系统)中的重要状态变化,例如来电:

或收件箱中的新电子邮件。

目的:提供系统状态的实时通知,使用户能够快速了解正在发生的事情。
视觉提示
初次使用的用户通常需要帮助来了解如何使用应用程序界面。 对于包含不熟悉或独特交互的界面(例如手势驱动的界面)尤其如此。 如果没有帮助,用户可能会对如何与应用交互感到困惑。
在教用户使用您的 UI 时,您应该提供一组视觉提示来传达可能的交互。 这种功能性动画将用户的注意力吸引到可能的交互上。
视觉提示可以让用户洞察即将发生的事情。 例如,可以在 iOS 相机应用程序(iOS 7 之前)中找到为用户准备拍照的功能动画。

或者,视觉提示可以通过展示设计中的某些功能如何运作来吸引用户采取进一步的步骤(乍一看并不那么明显):
视觉提示可以提高可用性水平,从而提高产品的吸引力。
目的:
- 通过向用户提供即将发生的事情的线索来创建必要的期望
- 帮助用户定位界面
- 告诉用户他们可以并且应该如何与屏幕上的元素进行交互
导航转换
导航转换是应用程序中状态之间的移动,例如,从高级视图到详细视图。 默认情况下,状态更改通常涉及硬削减,这会使它们难以遵循。 功能性动画让用户轻松度过这些变化时刻; 它在导航上下文之间流畅地传输用户,并通过在过渡状态之间创建视觉连接来解释屏幕上的变化。

导航转换可以是分层的(父到子)或兄弟转换。 当用户探索应用程序的更深层次或屏幕时使用分层转换,它们是当前(父屏幕)的子级。 Motion 突出了从父元素向目的地(子元素)的移动。
同级转换发生在层次结构的同一级别的元素之间。 例如,当用户浏览选项卡时使用此动画。

在这两种情况下,功能动画都可以帮助眼睛看到新对象从哪里来,以及隐藏对象去哪里(并且可以再次找到)。 它提供了视觉提示,使交互更容易遵循并加强已经发生的事情。
目的:
- 定义屏幕和元素之间的空间关系
- 通过帮助用户理解页面布局中刚刚发生的变化来避免令人惊讶的过渡
品牌推广
之前的动画角色比较合乎逻辑,而这次却是充满了情感。 通常,有几十个应用程序具有完全相同的功能并完成相同的任务。 他们可能都有良好的用户体验,但人们喜欢的那些提供的不仅仅是良好的用户体验。 他们与用户建立情感互动。
品牌动画负责这种参与。 它可以用作营销工具——支持公司的品牌价值或突出产品的优势——同时让用户体验真正令人愉快和难忘。 该方法可能没有明确以用户为中心,但它具有功能性目的。 为了成功,品牌动画应该支持体验的连续性。 例如,来自 Lo-Flo Records 网站的精美动画能够鼓励用户进行更多互动——人们期待他们接下来会看到什么。
人们确实注意到细节。 对动画的关注可以传达一种情感,并使体验感觉精心制作。 一个精美的动画等待指示器,展示了一种独特的风格,可以创造一种真正令人愉快的体验。
目的:
- 娱乐用户,为设计带来同理心和乐趣
- 创建产品的签名; 帮助用户与产品建立联系,增加品牌认知度
如何找到平衡
有用的和纯粹的眼睛糖果之间的平衡在哪里? 花时间考虑动画何时合适和不合适非常重要。
有目的的动画
动画应该始终服务于目的。 他们不应该为了动画而完成。 当动画不符合功能目的时,它可能会让人感到尴尬或烦人,尤其是当它减慢一个没有任何动画可能会更快的过程时。 例如,您可以在下面看到 PayPal 电子邮件收据的动画概念。 这个动画看起来很棒,但同时它也太过分了,阻碍了应用程序的运行,因为它需要将近 4 秒才能看到交易细节。 收据的简单淡入动画将更适合此目的,(只是因为它占用的时间更少)。
请记住,用户访问网站或启动应用程序是有目的的——我们需要在短时间内向他们展示他们的目标。 因此,当决定在你的应用程序中使用动画时,只有在动画有意义并且不会分散用户成功完成他们想要做的事情时才加入动画。
牢记长寿
当过度使用时,即使是好的动画也会很烦人。 在设计动画时,问自己一个问题:“动画在第 100 次使用时会变得烦人,还是普遍清晰且不引人注目?”

制作原型并测试您的动画
在您自己的工作中添加 UI 动画时,迭代原型设计和与实际用户进行测试是正确的做法。 原型制作绝对是传达您打算如何在设计中使用动画的最佳方式。 如果您使用交互式原型,您将清楚地了解什么是有效的,以及您的应用程序中的缺陷隐藏在哪里。 很多时候,这会导致完全返工,因为动画的外观与感觉不同。 因此,经常迭代并快速迭代! 即使是最微小的细节也进行多次迭代将使您的动画变得很棒。
结论
确定动画具有实用性的地方只是故事的一半。 如果你打算在你的设计中使用动画,它们应该被很好地构建,而且只有当动画是设计过程的一个自然部分时才有可能。 如果做得正确,动画可以将数字产品从一系列屏幕变成精心编排的难忘体验。
本文是 Adobe 赞助的 UX 设计系列的一部分。 新推出的 Experience Design 应用程序专为快速流畅的 UX 设计流程而设计,可创建交互式导航原型,以及测试和共享它们——所有这些都集中在一个地方。
您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以访问 Adobe XD 博客以随时了解最新信息。 Adobe XD 经常更新新功能,并且由于它处于公共 Beta 版,您可以免费下载和测试它。
