如何使用热图来跟踪 WordPress 网站上的点击次数
已发表: 2022-03-10衡量网页性能的方法有很多,目前最流行的一种是谷歌分析。 但是,仅使用这些工具无法准确地了解您网站上的哪些图像、文字或元素吸引了网站访问者的特别注意。
有时,您只是想知道是什么让您的页面在设计、布局、内容结构(您的名字)方面表现出色,以及是什么促使人们采取一种有意的行动而不是另一种行动。 您可能会惊讶地发现您的问题实际上有一个解决方案:热图。
与使用数字和统计数据的 Google Analytics(分析)不同,热图会向您显示在给定页面上获得最多参与度的确切位置。 通过热图,您将了解页面上点击次数最多的区域,人们在扫描您的内容时选择了哪些段落,以及您的客户的滚动行为(例如,有多少在首屏以下或有多少到达了底部)这页纸)。
在本文中,我们将讨论为什么热图对您的营销目标如此有效,以及它们如何与您的 WordPress 网站集成。
为什么在您的 WordPress 网站上使用热图
在进入“如何做”部分之前,您可能想知道为什么值得花宝贵的时间为您的 WordPress 网站实施热图,以及它们的实际作用是什么。
首先,随着越来越多的人对现代且用户友好的界面做出积极响应,而跳过简单的非交互式界面,视觉营销不断增长。 如果某个行动需要太多的步骤和难以操纵的平台,他们最终会放弃,你就会失去客户。
当然,出色的内容仍然是关键,但是您网站的结构和组合各种元素的方式会影响访问者的活动,即转化(参与)或离开。
营销专家随着时间的推移研究了这种行为:
37% 的营销人员认为视觉营销是他们业务中最重要的内容形式,仅次于博客 (38%);
51% 的 B2B 营销人员在 2016 年优先创建视觉内容资产;
如果内容/布局没有吸引力,38% 的人将停止与网站互动。
但是热图是专门为什么而构建的? 热图可以帮助您发现有关您的受众的有价值的,有时甚至是令人惊讶的事实。
如果您将一个添加到您的 WordPress 网站,您可以:
跟踪访问者的点击,并在浏览您的网站时了解他们的期望。 通过这种方式,您可以调整页面并使其更吸引人、更引人注目。
找出人们感兴趣的东西。 您将知道他们正在寻找什么信息,因此您可以将其置于聚光灯下并为您所用。
分析滚动行为。 查看有多少访问者到达了网站的底部区域,以及有多少访问者立即离开而不进一步浏览这些部分。
密切关注光标移动,并查看您的受众在文本中悬停(或选择)哪些内容。

同样,使用热图不仅是为了有趣地跟踪点击,它还可以对您的业务增长产生许多影响。 它们可以影响任何类型的购买或转换(这取决于您希望通过您的网站实现的目标)。
与同一页面上的其他元素相比,您将知道您的号召性用语按钮是否获得了您想要的关注。 也许您在销售页面上放置的其他设计元素会分散人们点击购买按钮的注意力,这可以在热点地图上看到。 根据结果,您可以更改它们的外观、位置、样式等,从而增加销售额。
博主也可以使用热图,因为这样他们就知道如何为他们的内容创建对客户友好、有吸引力的布局。 某些布局产生的流量比其他布局多,您可以自行确定哪些布局。
如果人们对某条信息流连忘返,这意味着它对他们很有价值,您可以通过在附近放置链接或按钮来使用它。 或者您可以简单地创建一个单独的帖子,其中包含有关该主题的更多信息。
如何将热图添加到您的 WordPress 网站
无论我们谈论的是最初为 WordPress 或第三方工具制作的插件,集成一点都不难。 通常,关于热图最困难的部分是结果的解释——结论以及它们对您的业务的影响以及如何利用它们为您带来优势。
在安装它们时,您只需要选择一种工具并开始测试。 Crazy Egg、Heatmap for WordPress、Hotjar Connecticator、Lucky Orange 和 SeeVolution 是最好和最受欢迎的工具,可以帮助您朝这个方向发展。 WordPress和Hotjar的热图是免费的,而其他三个是高级计划(不过,它们提供免费试用)。
值得一提的是,所有这些工具( WordPress 的 Heatmap除外)也可以与其他网站建设者一起使用,而不仅仅是 WordPress。 它们是通用的; 只是 WordPress 开发人员找到了一种简单的方法来将它们与后者集成,这样非编码人员就不会为此苦苦挣扎。 要将它们与任何其他网站构建器(例如 Squarespace)集成,您需要稍微使用一下代码。
那么,如何在您的网站上设置热图? 让我们使用 Hotjar,因为它总体上做得很好。 在 WordPress 中实现直观、现代且快速。
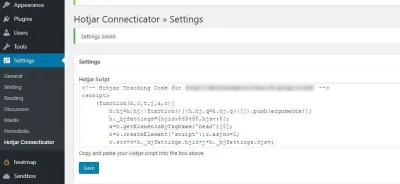
在这种情况下,我们以Hotjar Connecticator插件为例。 安装并激活后,您需要在 hotjar.com 上创建一个帐户,添加您要监控的站点的 URL(您可以稍后添加更多站点),并将提供的跟踪代码复制到 WordPress 仪表板中的插件页面(如下所示)。

现在,是时候创建热图了,这可以直接从 Hotjar 平台完成(您无法在 WordPress 仪表板上自定义任何内容)。 因此,单击热图,然后单击新热图。

接下来,您需要选择页面定位首选项。 您想在单个页面上跟踪热点吗? 您是否同时测试多个页面以比较它们的结果? 这也有效。 如果您需要后者,您可以使用一些 URL 格式,因此您可以确保可以定位特定类别中的所有页面(按类型、发布日期等排序)。您甚至可以写出链接包含的确切字词Hotjar 开始跟踪页面。
Hotjar 的一个有趣之处在于,它允许您通过添加 CSS 选择器来排除您不想监视的页面元素。 这样,当您比较或分析结果时,您可以避免被不需要的事情分心,并且可以只关注您想要测试的那些。
创建热图后,只有在页面开始获得访问者和点击后,才会提供第一个热点截图,因此不要期望立即获得结果。 自创建热图以来,该工具会跟踪您在该页面上的所有视图,以便您可以根据视图和点击次数生成报告。 这种报告让您知道您的内容的可点击性(或不可点击性)。
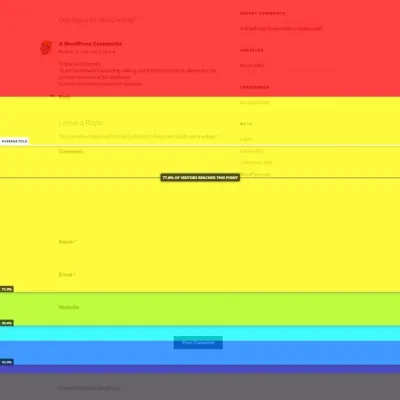
这是 Hotjar 提供的第一个屏幕截图的外观(测试是在未定制的 Hestia WordPress 主题版本上完成的):

这个工具的另一个很棒的地方是它为您提供了创建简单和交互式民意调查的选项,以询问您的用户他们为什么离开您的页面或他们不喜欢您的页面的哪些内容。
案例研究:我们如何使用热图改进 ThemeIsle 和 CodeinWP 上的登陆页面
这个理论听起来很吸引人,而且它几乎总是比实践本身更容易。 但是这种方法真的有效吗? 它有效率吗? 您是否在一天结束时获得相关的结果和见解?
答案是:可以,只要你有耐心。
我们喜欢 ThemeIsle 的热图,并在我们的许多页面上使用它们。 这些页面主要与 WordPress 主题相关,因为该公司是一家销售该特定平台的主题和插件的在线商店。
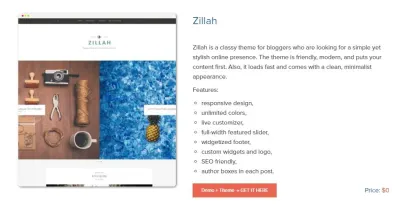
CodeinWP 博客中最受欢迎的内容之一也与主题有关。 我们有大量列表,其中许多在 Google 结果页面中排名前三。 最近,我们尝试了两种类型的列表布局:一种是单张截图呈现主题主页,另一种是三种截图:主页、单张帖子页面和移动显示。
比较两个版本后,我们注意到的主要一点是,到达列表末尾的人数几乎相同,但点击量分布不同:具有更多视觉效果的列表在下半部分获得的点击量没有一个只有一个屏幕截图。 这意味着具有更多视觉效果的列表更具解释性,因为它提供了更多来自主题设计的样本,这有助于人们更快地意识到哪些对他们有吸引力。 鉴于这一事实,无需额外点击即可查看主题的外观。
在单屏幕截图的情况下,人们深入挖掘以找到有关主题的更多详细信息,因为他们只能从图片中看到主页。 因此,他们将单击更多以进入主题页面并启动其现场演示。
因此,如果您正在寻找广告机会或使用附属链接,单图版本将在用户参与度和在您的网站上花费的时间方面为您提供更多帮助。


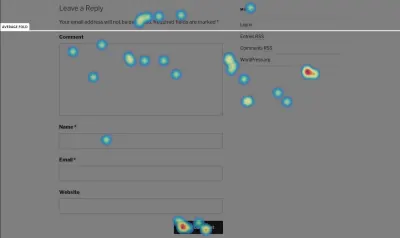
另一个使用热图的例子是 Hestia 主题的文档页面。 在测试过程中,我们注意到有相当一部分用户在看到“升级”这个词的点击次数后有兴趣升级到高级版,这促使我们将升级按钮移到更明显的位置,并改进了包含主题高级功能的目标页面。
说到高级功能,我们的另一个实验是跟踪光标移动,看看人们在查看文档时更多地悬停在哪些功能上。 根据结果,我们在许多寻求转化的登陆页面上使用了最受欢迎的项目——在这种情况下,我们的免费用户升级到高级主题。

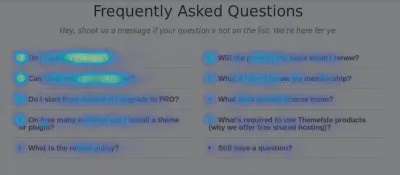
我们还为我们的常见问题页面创建了一个热图,以跟踪点击次数较少的问题,随后我们将其替换为其他相关问题。 测试仍在进行中,因为我们正在努力改进我们的支持服务并为客户提供更流畅的产品体验。

A/B 测试的重要性
从热图中获得深刻见解后,您不必停在那里。 根据结果为您的页面创建替代方案,并使用 A/B 测试方法查看哪些效果更好。
A/B 测试可能是您可以比较同一页面的两个或多个版本的最流行的方法。 最终目标是找出哪个转换得更好。 您应该尝试一下,因为它绝对可以帮助您更接近您的目标,并为您提供有关受众如何消费您的内容的新视角。
因此,在使用热图一段时间并跟踪用户的行为之后,开始制定如何提高网站可用性的计划。 创造替代品,不要只坚持一个。 如果您有多个想法,请将它们全部用于测试并观察人们的反应。 这里的目标是创建最有效的着陆页,即最有可能转化或获得预期参与度的着陆页。
但是 A/B 测试是如何工作的呢?
好吧,有几个插件可以让这个方法在你的 WordPress 网站上运行,但是 Nelio A/B 测试是最受欢迎的,基于它在 WordPress.org 目录上的评论(而且它也是免费的)。 安装插件后,您可以选择要运行的实验类型。 它有大量可供比较的选项:页面、帖子、标题、小部件等。

现在,开始一个实验真的很容易,只需要几分钟。 创建它时,您需要添加要在其上运行测试的原始页面、要与之比较的替代页面以及目标(您尝试通过实验实现的目标:获取页面浏览量、点击量或直接人到外部来源)。 停止实验后,该插件将向您显示围绕您最初设定的目标的详细结果。 因此,在测试结束时,您可以判断哪个页面表现更好,并且可以在您的网站上使用它......直到您想到一个新想法并且您应该重新开始测试。 因为数字营销不是假设和希望事情会发生,而是让事情发生。 这就是为什么您应该始终测试、测试和再次测试的原因。
顺便说一句,使用 Nelio A/B 测试插件,您也可以创建热图,但它们没有前面列出的插件那么复杂,也没有提供那么多洞察力。 但是,如果您想运行快速实验并需要有关页面的一些基本信息,您可以尝试一下。
结论
如果您想拥有成功的企业或成为大胆项目的作者,请不断调整您的策略。 每天、每周都尝试新事物。 为了能够进行调整,仅仅了解你的听众是不够的,还要测试他们的行为并以此为基础采取下一步行动。
营销不是猜测您的客户想要什么; 这是关于自己找到它并为他们提供他们需要的一件事。 热图方法将通过勾勒人们在您网站上的行为并突出他们最关心的内容来帮助您。 它简单、快速、直观(您无需深入研究统计数据即可了解您的受众)且有趣。
了解用户登陆您的网页时的行为可能是一件真正令人着迷的事情,您可以从中学到很多东西。
