使用 Indigo.Design 简化从 Sketch 到 Visual Studio 代码的切换
已发表: 2022-03-10(这是一篇赞助文章。)如果你仔细想想,软件团队很像运动队。 尽管每个团队成员都朝着同一个目标努力,但他们所扮演的角色和所采取的行动却大不相同。
这就是为什么将球从一个团队成员转移到另一个团队成员的无缝方式至关重要的原因。
不幸的是,软件团队内部的交接自然不像您在运动场上看到的那么顺利。 造成这种情况的主要原因之一是用于构建产品的不同系统和方法。
设计人员在 Sketch 中创建像素完美的 UI,只需将它们翻译成开发人员在 Visual Studio Code IDE 中构建应用程序时可以使用的语言。 如果没有一种无缝方式来通过管道移动产品设计,这些低效率会导致在应用程序从设计人员到开发人员之后进行昂贵的返工和调试。
不用说,Sketch 到 IDE 切换问题的解决方案已经有很长时间了。 并不是说软件团队不知道如何相互协作或沟通。 只是他们不同的系统和策略使从一个团队到另一个团队的过渡变得笨拙、耗时且错误多多。
今天,我们将看看为什么会发生这种情况,以及您的机构如何使用 Indigo.Design 的两个插件和一个原型云平台来解决这个问题。
设计师-开发者切换哪里出错了?
首先,我们真正应该问的是:
为什么设计师与开发者的交接会出现这样的问题?
Nick Babich 最近写了一篇关于设计师如何不遗余力地创建完美测量和始终如一地制作的数字解决方案的文章。 但是设计系统并不能流畅地转化为开发系统。
设计师对界面做的越多,他们与开发人员的实际沟通就越多。 因此,仅交出一个 Sketch 设计文件并让开发人员使用它是不够的。 设计师必须提供设计规范,解释所有移动部件需要如何布局、间隔、样式、颜色、参与等等。
这是确保应用程序最终达到像素完美的唯一方法。 即便如此,一旦开发人员在他们的 IDE 中,它仍然需要大量的实现。
可以想象,整个过程需要设计师花费大量时间来完成。 但如果没有设计规范,开发人员最终不得不玩冒险的猜谜游戏。
不仅如此,开发人员通常没有使用 HTML 和 CSS 编码的习惯,这是一项繁琐的工作,并且只代表 UI。 让 Web 应用程序工作的幕后代码还有很多,而且并非所有开发人员都擅长或有兴趣学习编写 UI 标记。 当他们被迫进入这个位置时,陡峭的学习曲线会为项目增加更多时间,由此产生的返工和调试会使成本失控。
所以,真的,设计师和开发者的交接已经成为我们可以浪费谁的时间的问题?
“
是不是设计师必须重新划定所有内容,以便开发人员知道如何将设计变为现实?
要么:
是开发人员必须查看设计,手动测量屏幕上的所有内容,并希望他们仅通过目测就能得到所有规格吗?
在这两种情况下都没有人获胜。 而且你会在这个过程中吃掉你的利润率。
可能有些机构认为,强制设计人员和开发人员在同一个平台上工作是最好的解决方案。 这样,在从 Sketch 到 Visual Studio Code 的切换过程中,就不需要进行所有这些翻译或解释。 但这通常会导致设计师的创造力受到抑制,或者开发人员构建有效软件解决方案的能力受到阻碍。
那么,答案是什么?
使用 Indigo.Design 改进设计人员与开发人员之间的切换
不像 Indigo。Design 是第一个尝试为软件团队解决交接问题的平台。 InVision 和 Zeplin 都提供了自己的解决方案。
这些平台中的每一个都使开发人员更容易访问视觉规范,同时提高了设计开发团队的效率。 具体来说:
- 当平台处理红线时,设计师不再需要标记 UI。
- 开发人员可以在没有设计人员帮助的情况下手动提取设计规范。
也就是说,对于 InVision 和 Zeplin 等平台,开发人员仍然必须检查每个元素并根据提取的规范手动对其进行编码。 这些平台还没有在 Sketch 和 Visual Studio Code 之间建立无缝的桥梁。
因此,如果设计师和开发人员想要尽可能高效地合作,Indigo.Design 为他们的问题开发了一个答案:
第 1 步:草图设计
对于设计师来说,这个阶段实际上只有一件事需要改变。 应用程序、页面和流程仍将照常在 Sketch 中设计,使用 Indigo.Design UI Kit 中的组件。

但是,不再需要为应用程序编译红线或规范。 Indigo.Design 会为您服务。
为了利用这一点,您的设计师必须放弃他们以前使用的任何原型系统。 有了这个新的流线型和无错误系统,您的设计师可以使用 Indigo.Design 插件轻松地将他们的设计推送到云端。
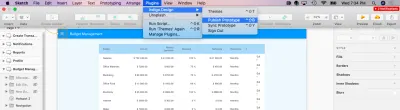
这可以在Plugins menu > Indigo.Design > Publish Prototype下访问:

设计人员无需导出文件并上传到另一个系统供客户审查或开发人员使用。 他们可以留在原地发布原型。

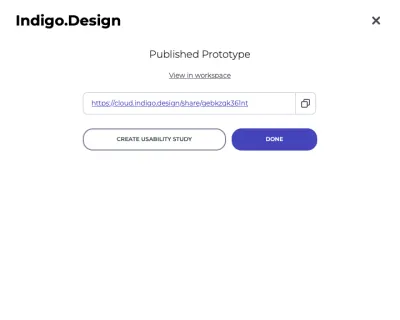
完成该过程也只需要大约一分钟。 然后,设计师将获得一个指向云的链接,他们可以与客户和其他人共享该链接,以对原型进行审查和评论。
第 2 步:在 Indigo.Design 云中工作
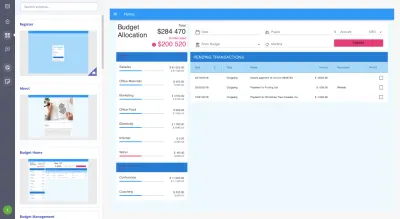
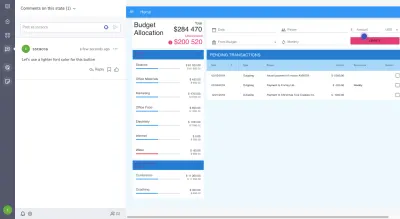
让其他人进入云很容易。 提供的链接会将他们带入体验云,可以在其中审查设计:

在设计顶部留下评论也很容易。 所有用户所要做的就是打开评论面板,放置一个图钉并将他们的评论附加到它:

这个协作软件还有更多的功能。 原型也可以从云端进行编辑。
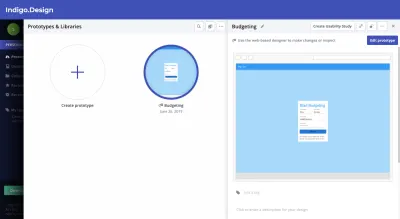
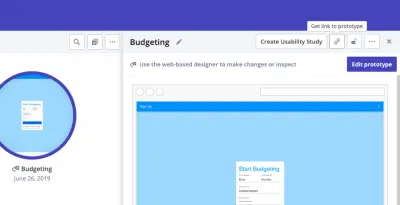
要访问它,设计人员、开发人员和其他任何具有组访问权限的人都将从原型库中找到该项目:

点击“Edit Prototype”进入 Indigo.Design 编辑器:


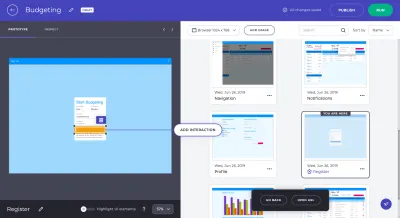
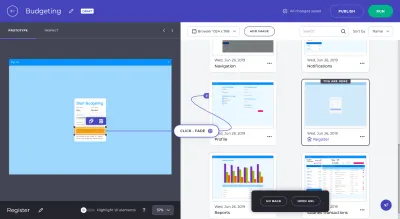
选择屏幕后,设计人员可以添加热点以在应用程序中创建新的交互。

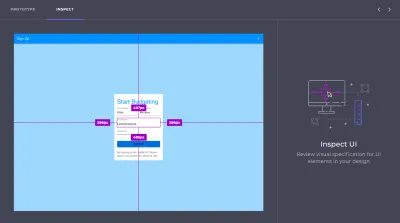
您还可以使用 Indigo.Design 编辑器检查应用程序 UI 的规范:

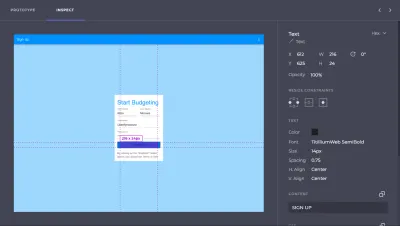
将鼠标悬停在元素上会显示相对间距规范。 单击一个元素会显示更多细节:

开发人员也可以从此面板编辑或复制干净编写和输出的 CSS。 (尽管他们不应该这样做,我将在下一步中解释。)
明白我所说的节省设计人员生成规范的时间是什么意思了吗? 只需将此设计推送到 Indigo.Design 云中,即可自动生成规范。
第 3 步:在 Visual Studio 代码中构建
现在,假设您的设计足以进入开发阶段。 将 Indigo.Design 原型迁移到 Visual Studio Code 就像从 Sketch 迁移一样容易。
在 Sketch 中检索 Indigo.Design 插件提供的原始云链接。 如果你不再拥有它,那很好。 您可以从 Indigo.Design 的库屏幕中检索它:

开发人员现在要做的就是安装 Indigo.Design Code Generator 扩展。 这就是使 Visual Studio Code 能够直接与 Indigo.Design 对话以检索原型的原因。
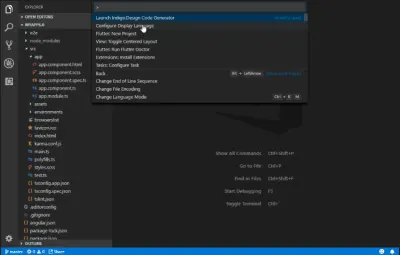
设置扩展后,开发人员将执行以下操作:

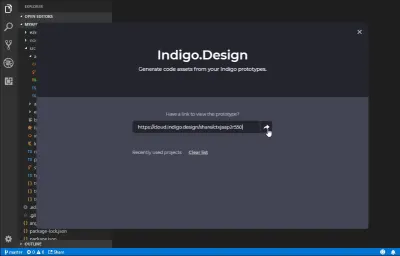
打开已经开发好的app shell。 然后,启动 Indigo.Design 代码生成器。 您将在此处输入云链接:

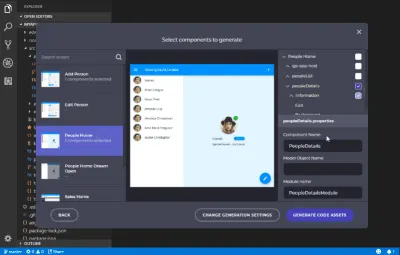
这将显示一个弹出窗口,其中包含存在于云中的应用程序设计以及它们所包含的各个组件。

开发人员可以选择为应用程序的所有组件生成代码,或者逐个组件地检查,只检查他们需要的那些。 如果应用程序正在进行中并且开发人员只需将新组件导入 VSC,这将特别有用。
通过单击“生成代码资产”,选定的组件将作为可读和语义的 HTML 和 CSS 添加到 Angular 中。
开发人员现在不必担心重建样式或配置其他规范。 相反,他们可以花时间构建业务功能并真正改进产品。
关于此过程的说明
需要指出的是,这个Sketch – 云 – Visual Studio Code 工作流程不仅仅适用于设计的第一次迭代。 开发人员可以在设计师通过与客户的反馈或与用户的可用性研究工作的同时进行构建——Indigo.Design 已经解释了这一点。
因此,假设设计师通过 Indigo.Design 移动了登录表单 UI,而开发人员生成了代码以使事情发生变化。
在处理表单时,开发人员在 TypeScript 文件中实现了一些身份验证代码。
然而,与此同时,设计师收到了来自客户的消息,让他们知道需要实施新的 Google 通用登录。 这意味着用户体验必须改变。
当更新准备就绪并且原型同步到 Indigo.Design 时,设计人员会向开发人员发送消息,让他们了解更改。 因此,开发人员再次启动 Visual Studio Code Generator。 但是,在重新生成登录屏幕时,他们会在 TypeScript 文件上选择“不覆盖”。 这样,他们可以在导入新的 HTML 和 CSS 的同时保留他们编写的代码。
然后,开发人员可以根据更新的设计进行任何必要的调整。
包起来
Indigo.Design 为使用 Sketch 的设计人员和使用 Visual Studio Code 的开发人员有效地创建了高效且无错误的切换。
设计师不会浪费时间在一个平台上进行设计并在另一个平台上进行原型设计、制定设计规范或处理文件导出。 开发人员不会浪费时间尝试从静态文件重新创建设计意图。
正如 Indigo.Design 产品开发高级副总裁 Jason Beres 所说:
使用 Indigo.Design 代码生成,可以 100% 避免所有这些错误。 不仅保留了设计的精神,而且还创建了像素完美的 HTML 和 CSS,因此开发人员不会处于不得不手动匹配设计的不幸境地。
通过解决设计师-开发人员工作流程和交接中的技术问题,您的代理机构将大大降低返工和调试成本。 您还可以通过为您的软件团队提供更高效、更快捷的方式来让应用程序通过流程并保持像素完美状态,从而提高利润。
