在响应式设计中处理导航的技术
已发表: 2017-08-10导航是响应式设计的关键元素。 这是因为,衡量响应式网站设计的有用程度在很大程度上取决于移动和桌面布局之间的过渡是否容易。
有效的响应式导航需要平滑地调整到较低的分辨率,然后再放大到更大的屏幕,例如台式机的屏幕。
什么样的导航对响应式设计有用?
网站导航管理有不同的趋势和技术。
极简主义的导航方法
这种导航方法被认为是极简主义的,因为在导航上完成的工作最少,以确保平滑、干净的切换。 导航的切换并不突然; 随着屏幕尺寸的变化,做得相当精致。 因此,该方法是对导航元素进行最小程度的改造,以带来最大、优雅和微妙的效果。 导航链接的大小保持最小,并且很好地适合页面。 这种方法可用于希望保持优雅和简洁并选择推广某些精选功能的网站。 例如, CrossTrees网站显示了非常简单的导航菜单,专注于基本要素,并为展示图像内容保留了主要空间。 将用户的注意力转移到他们想要传达的主题上,并且不会让用户失去焦点。 除了房地产网站,艺术家、设计师和摄影师等也可以使用这些网站。

如您所见,该网站强调极简主义; 重点是图像和标语,即“格拉斯哥的联排别墅办公空间”。 访问导航栏的便利性被最小化,但清晰。
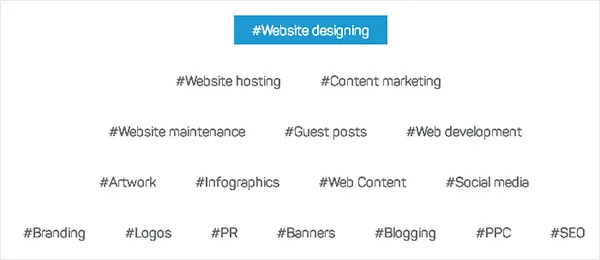
另一个例子是网页设计网站Hashtag17 ,它还提供多种其他服务。 挑战在于在一个页面中展示所有提供的服务,而不会使页面混乱。 该机构采用的技术是在网站底部以白色背景显示所有服务的快照,这将帮助用户从这个单一区域导航到 17 个页面中的任何一个。

这里的优点是,单次查看将向查看者显示该公司提供的所有 17 项服务。 白色背景提供了一种不会分散注意力的方法,用户可以立即发现他们可能正在寻求帮助的区域。
当导航栏承受着网页的重量!
大多数响应式网站将导航菜单置于顶部。 这样做有明显的优势,例如易于实现、不依赖 JavaScript 和简单的 CSS。 然而,对于房地产是一个挑战的手机来说,这并不是最佳定位。 正如作者 Luke Wroblewski 所建议的,在响应式网站设计中处理导航的一种有趣方式是将其推到网站底部。 导航栏在桌面上占用的空间较小,因此可以放在顶部。 此外,这也是用户会寻找它的地方。 但在较小的设备上,最好将其推到不会占用太多空间的底部。 导航列表位于网站页脚或页脚上方。 在网站的标题部分有一个指向它的锚链接。 这可以通过使用绝对定位和边距来完成,如下所示:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
这样做的好处是在网站的折叠部分有更多内容的空间; 同时,导航更容易、更容易接近和谨慎。 另一个优点是用户可以阅读整个内容并滚动到页面底部,并在其中找到导航栏。 这将为他们提供更多点击选项。 其他优点是这种方法不需要使用 JavaScript,因此更易于管理和排除故障。 这种方法更容易设计响应式网站,因为页眉和页脚(固定)的位置可以轻松转换。
这种导航元素排列的尴尬之处在于,一个人需要来回跳转,才能访问链接。 因此,这是一种尴尬的交互方式,在移动端可能会比较麻烦,可能会影响移动端导航的流畅性。 另一个缺点是,如果用户没有阅读内容,他可能不会滚动到屏幕底部,因此可能会错过导航栏,现在知道在哪里寻找它。
这可以通过使用切换菜单来纠正
在这里,菜单在标题本身中打开,并通过显示/隐藏功能提供干净、优雅的外观。 它很容易编码并且是一个平滑的过渡。 但挑战在于 Android 可能无法通过 CSS 动画提供如此平滑的过渡。
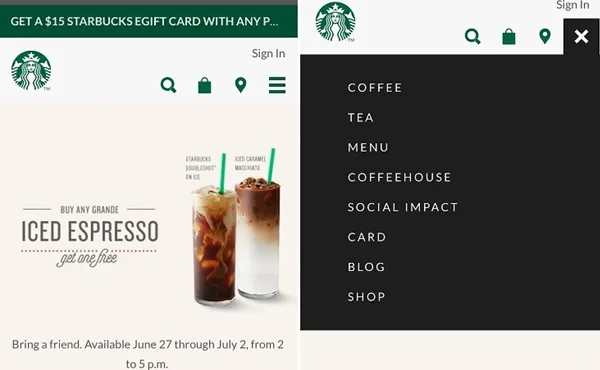
使用 Toggle 的一个很好的例子是Starbucks :

此外,如果菜单很大,它仍然会占用很多空间。 这个问题可以通过为不同的设备创建不同的菜单来解决。 一种有效的方法是使用响应式选择菜单插件。
另一种方法是通过使用选择菜单方法。
与其他导航方法不同,此技术涉及使用 Javascript。 它使我们具有表单属性。 它将菜单列表转换为选择元素。 尽管它可能是每个浏览器中性能最好的元素,因为它们是从下拉菜单中派生的,但由于难以在不同浏览器之间进行自定义,设计人员会发现它们受到限制。 这些菜单在响应式网站设计中的最大优势是它们可以工作。 另一个积极的一点是,当导航链接过多时,它们可以用来控制导航链接; 这可能是 TopNav 方法的问题。 它们还为网页布局腾出了很多空间,可用于网页设计。 选择菜单可以针对不同的设备进行定制——不同的移动浏览器将以不同的方式处理选择菜单。 这是响应式网页设计和导航的优势。

使用 Select Menu 的一种简单方法是通过TinyNav ,一个 JQuery 插件。
在加载您的 jQuery 版本后包含 JS 文件,然后编写以下代码:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
在 CSS 中添加几行。 隐藏 tinynav 类。 将其设置为在您想要的任何断点处显示:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
缺点是它们可能不像其他导航菜单技术那样整洁和美观。 它们最适用于具有单页面布局的简单页面,例如ApacheCoube 。

内容管理对于响应式网站的高效导航至关重要。 在规划响应式网站的线框时,确定桌面需要哪些内容以及移动布局更喜欢哪种内容。 确保只放置满足特定目标的内容。 在这方面,导航可以遵循类似的方法。 为了简化手机的响应式导航菜单,确保手机导航菜单只显示最重要的链接; 不太重要的需要被排除在外。 因此,移动用户可以在他们的网站上看到他们想要的东西。
您将需要确定哪些内容对于放置在人们最大程度地观察的网站部分中是绝对关键的,无论是在桌面还是移动设备上,然后执行此操作。
在响应式网站上工作以确保顺利导航时,需要记住一些关键点:
- 统一设计:某些类型的设计在设备和屏幕尺寸之间保持统一。 选择这样的设计很容易,您可以获得流畅的导航并且可以响应。 克罗地亚公司Flip采用了这样的设计。
- 下拉菜单:下拉菜单,特别是具有多层效果的下拉菜单,简单有效。 它们占用最小的屏幕空间,单击一个按钮以分层、下拉的方式打开其他子按钮。 这种风格由Microsoft使用。
- 内容优先:只显示必要的和真正重要的。 跳过无用或可能会在小屏幕上分散注意力的内容。
- 使用图标:使用干净简单的图标可以消除大体积文本的使用。
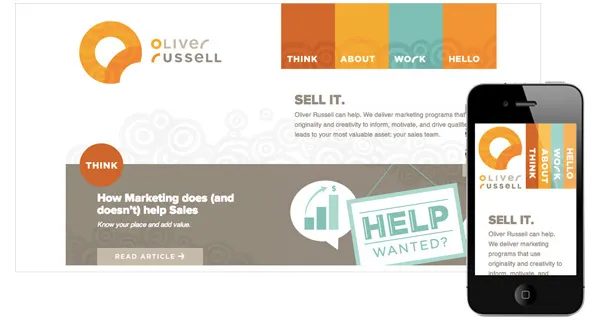
适应你的设计:你的设计应该能够在美学上适应不同的屏幕尺寸,即使这意味着它们的设计定位会因设备而异。 旧版本的 Oliver Russell 具有灵活的设计,可根据屏幕尺寸进行调整。

在大型网站上处理响应式设计有哪些挑战?
大型网站对响应式设计提出了不同的挑战。 简单的选项是不可能的,因为导航非常复杂,因为需要呈现的内容量非常大。 此外,还有导航层要管理,屏幕要管理很多。 在复杂网站中为响应式导航开发导航需要与员工进行广泛的讨论,并且需要与客户在各个方面进行更多的微调和讨论。 打破这一点的步骤围绕着了解复杂网站需要为其目标受众提供什么。 因此,这些步骤包括进行受众研究以确定受众对他们希望在网站上看到的内容的期望。 这可能涉及大量内容,需要仔细选择要呈现的内容类型。 这种研究和工作是在医院综合网站的设计中进行的。
为大型网站设计响应式设计的一种方法是使用模板和组件。 这可以通过将功能和内容变化分成更小的组件,然后测试每个组件在小屏幕上的外观来完成。 Quidco采用了这种设计方法,使用 40 个组件来合理化其内容变化。 大型网站需要对其功能保持敏捷。 例如,Facebook 中的聊天窗格会根据视口大小更改其位置。
电子商务网站,尤其是大型电子商务网站,在确保导航顺畅方面也面临挑战。 遵循某些关键步骤有助于增强此类网站的用户体验。 其中一个步骤是创建产品的视觉层次结构,以便用户可以清楚地看到他们感兴趣的产品。 使用更多的空白空间和最小的混乱是必不可少的。 使用清晰的字体和正确的字体大小。 避免使用长文本块。 优先考虑基本功能并将它们放在顶部,例如搜索栏和购物车。 根据价格、相关性或评级对产品进行分类也应该很容易获得。 还要重视客户可能需要的领域,例如客户服务的细节。
处理导航是设计人员和开发人员可以不断完善以改善用户体验的领域。 关键是您要根据您所在的行业和买家的人口统计数据来选择您想要的风格。
