小细节:查看汉堡菜单揭示过渡
已发表: 2020-03-03汉堡菜单并不是什么新鲜事。 你可能会说:“哦,不要再这样了!” 在某些方面你可能是对的。 我们之前已经讨论过这个话题,探讨了汉堡和超级菜单组合设计趋势或分析汉堡菜单等各种问题。 所以,看起来我们已经说过了,或者我们已经说过了吗?
关于网页设计中讨论最多的话题之一,还有什么可以说的? 猜测汉堡菜单就像阅读哈利波特的书。 由于所有的大惊小怪和电影,感觉就像你知道关于活着的男孩和他与朋友的冒险的一切。 但是当你真正埋头读书时,你会突然开始通读这些文字并注意到微小的细节。 感觉就像你忽略了一些东西:一些重要的东西。
这同样适用于汉堡菜单。 有了所有的文章,我们确信我们已经不遗余力。 然而,我们刚刚正确地触及了表面。 让我们深入一点,将注意力集中在微小的细节上,比如三行图标和菜单本身之间的过渡。 只需一两秒钟,但如您所知,细节决定了一切——即使是最小的。 而这个小小的效果可以极大地增加整体印象,轻松将其提升到一个新的水平。
吉斯莫
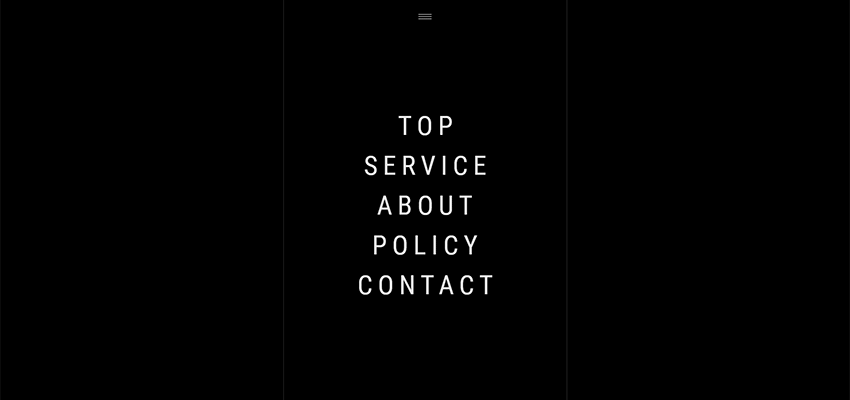
从历史上看,汉堡菜单的两种状态之间的转换是一种滑动效果。 Gismo 就是一个典型的例子。 在这里,带有链接的部分从顶部平滑地落下,占据了整个屏幕。 看起来很漂亮,但没什么特别的。

Fishfinger 创意机构 / 6tematik
但是,没有人会阻止您在这种方法上进行构建,从而恢复打破的记录。 例如,Fishfinger Creative Agency 背后的团队试图通过平滑角度和使用圆形来匹配整体气泡美感,让过渡变得有点有趣。

而且,6tematik 机构将过渡分为两个部分——迫使导航的每个部分来自对面并形成公共区域。 结果,这个简单的想法不仅给体验带来了一点热情,而且自然地将注意力吸引到菜单链接所在的页面中心。

IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
还有更多令人兴奋和引人注目的例子。 首先,四四方方的美学效果让人感觉最自然。
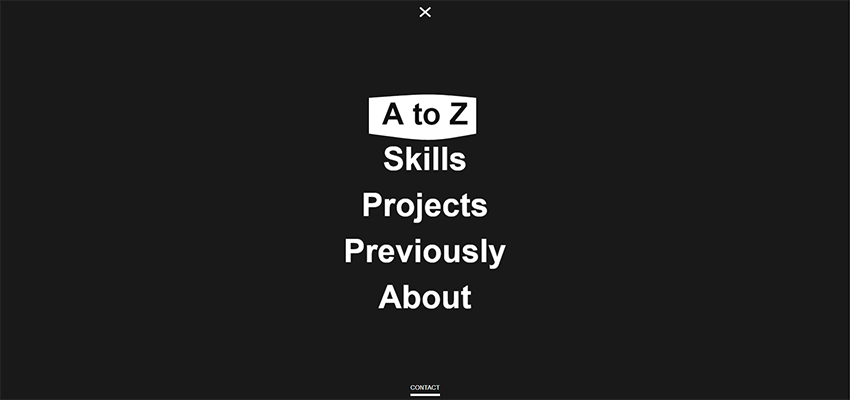
使用 IGOODI,感觉就像是在回忆之旅。 当然,该网站充满了高端功能,使网站具有现代感。 尽管如此,过渡和效果肯定具有老式但令人鼓舞的 Flash 质量。 鼠标悬停时甚至还有声音效果。

We Virtually Are 也适用于一些老式但很好的氛围。 该团队模仿了一种可以在旧胸管中看到的效果。 在这里,一张图片从中间的小点出现又消失。 该解决方案还添加了可识别的电视噪音和失真,让一切看起来都令人难以置信。

Digital Designer 背后的团队从经典的水平百叶窗中汲取灵感。 覆盖屏幕被分成三个宽条纹,并带有垂直块显示效果。 该团队设法使两种状态之间的过渡变得迷人,最重要的是,引人注目的外观。

如果您喜欢之前的想法,但又想将其旋转 90 度,那么您无疑会欣赏 Senshu Ad Creators 的方法。 这家总部位于东京的创意机构的公司网站也具有百叶窗效应。 但是,这一次百叶窗是垂直的,并且在水平轴上打开和关闭。

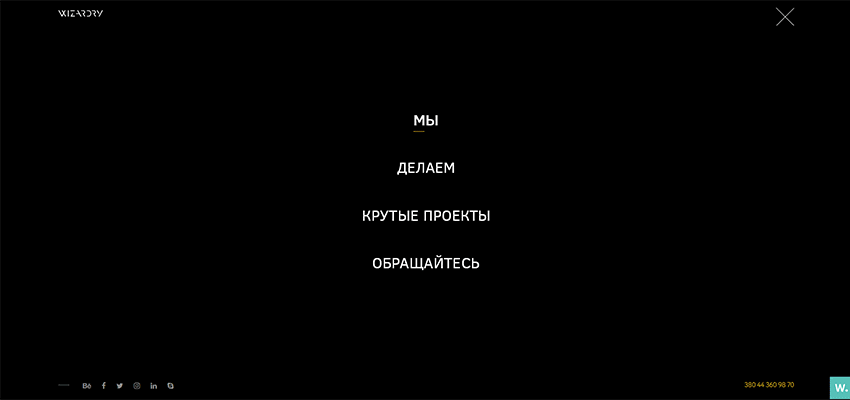
Wizardry 机构的团队以一个奇妙的、精心设计的宇宙主题赢得了客户的青睐,并带有先进的功能。 因此,一些技术氛围也标志着他们的菜单的过渡也就不足为奇了,不出所料地隐藏在汉堡按钮后面。 尽管该解决方案基于滑动效果,但它确实从人群中脱颖而出并且完美地为主题做出了贡献。

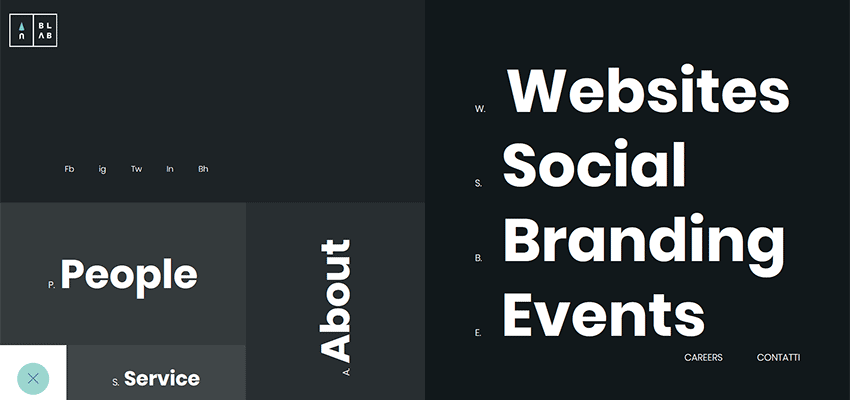
Blab Studio 使用某种折纸效果。 他们导航屏幕的每一块逐渐连贯地以方方正正的方式打开,触发下一个区域。 无论您打开还是关闭菜单,一切都从代表菜单图标的左下角开始,逐渐向右上角移动,营造出和谐一致的感觉。 整体设计以正方形和长方形为基础,因此四四方方的美学是这里的理想选择。

Ruya Digital / Bebold / Die ANTWORT
让我们抛开尖锐和前卫的四四方方的解决方案,考虑一些可以在 Ruya Digital、Bebold 和 Die ANTWORT 中看到的流畅和花哨的艺术方法。 所有相应的团队都从水溅和油漆中汲取灵感,设法为过渡注入了艺术气息。
Ruya Digital 的主菜单打开时伴随着从顶部落下的飞溅效果。 它具有独特的渐变背景,在鼠标悬停效果中也可以看到。 过渡流畅地改变了场景,自然地抓住了参观者的注意力。

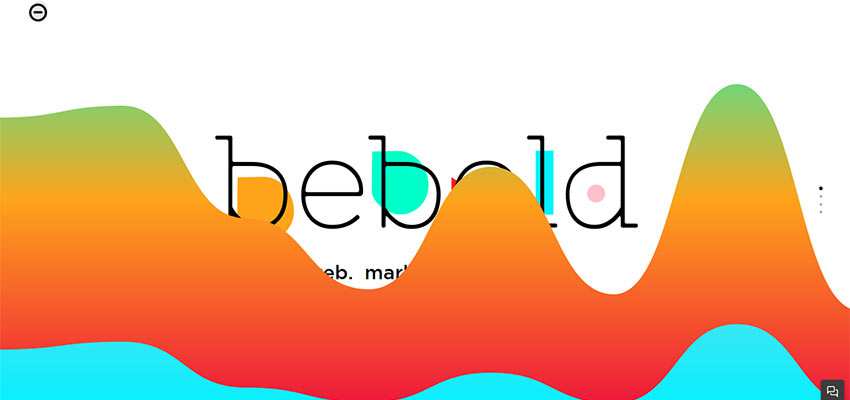
与前面的示例非常相似,Bebold 团队选择支持相同的效果。 它让人想起一幅水彩画,迅速在屏幕的光滑表面上流淌。 这一次,团队将淡蓝色、霓虹绿和柔和的粉红色组合成美丽的渐变,为实现增添了活力。 几层一层接一层,营造出一种可爱的立体感。

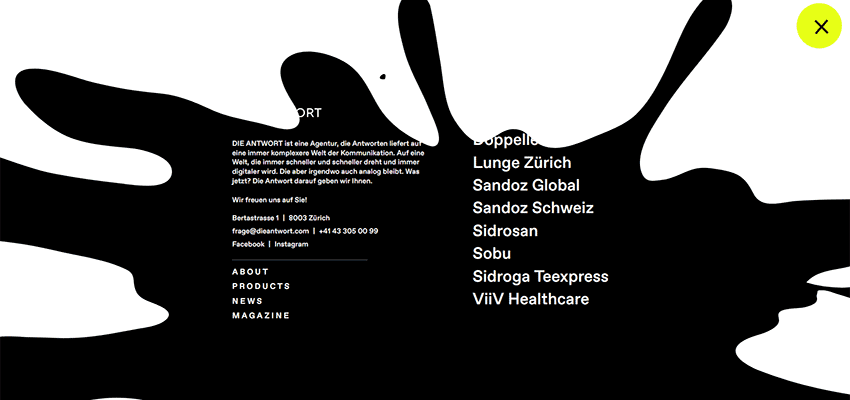
Die ANTWORT 的解决方案也借鉴了艺术界。 过渡是一个小动画,黑色的油漆滴被不小心扔了下来。 它打开导航部分。 该解决方案不仅产生了深远的影响,而且还与网站上的其他所有内容都很好。 它用作主页和主菜单区域之间的逻辑转换。

细节很重要
不管你喜不喜欢,在大多数情况下,网站布局的四四方方的结构会影响效果的选择。 毫无疑问,在 Blab Studio 或 Wizardry 中可以看到的块显示效果和四四方方的美学看起来很棒,甚至对我们来说感觉更自然。 然而,像 Bebold 和 Die ANTWORT 这样的艺术手法总是在竞争中脱颖而出并吸引注意力。
重要的是你要像那些团队那样关注最小的细节。 通过使用不寻常的过渡来吸引眼球并丰富印象,给平庸的汉堡菜单带来新鲜空气。
