汉堡包和超级菜单组合设计趋势
已发表: 2020-08-29汉堡图标无处不在。 他们为自己开辟了一个利基市场,并没有打算很快离开我们。 恨它,爱它——只要处理它。 就像现实世界一样,在线扩展,包括网络和移动界面,都有一些美味和不可抗拒的垃圾食品。
五年多前席卷网络并在开发人员和设计师社区中引发了一些复杂的感受,汉堡按钮是一种有效的解决方案,被每个人认可并每天使用。 是的,它有它的优点和缺点。 并非每个项目都能从中受益。 总而言之,它是垃圾食品的一部分,当过度使用或不明智地使用时,会使您的项目生病。 尽管如此,它还是赢得了进入大联盟的道路。
更重要的是,它需要时间来成熟和成长。 在早期,汉堡按钮主要连接到超窄滑出面板。 它们通常只包含必要的链接,有时还包含社交图标,主要采用移动界面并遵循其简约方法。 如今,它绝不让步于其他久经考验的导航技术。
为了在实践中生动地证明这一点,我们收集了十个出色的例子,其中汉堡图标咬得比它可以咀嚼的多,从而推动了界限。 它隐藏在幕后——不仅仅是一个普通的菜单,而是英镑的超级菜单。 终于,它拥有了整个屏幕可供使用。 那么,为什么不利用它并为游客提供尽可能多的指导点,让他们的逗留愉快而富有成效呢?
Prima Linea
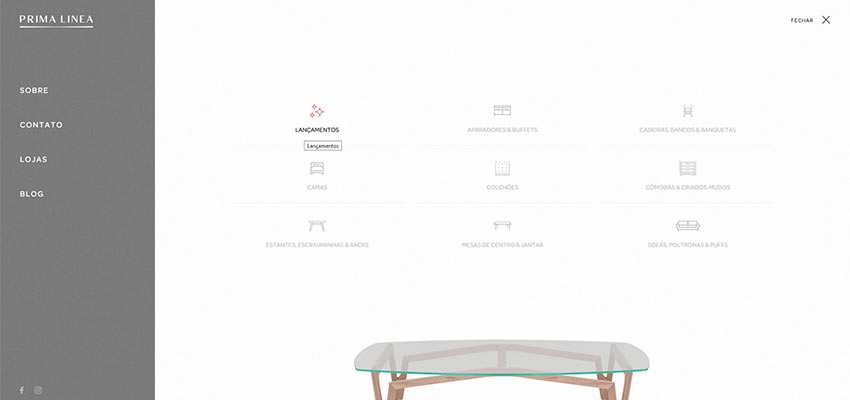
第一个要考虑的例子是 Prima Linea。 他们是一个拥有30年历史的家具品牌。 所以毫不奇怪,他们的网站有大量的材料可以接受和发现。 因此,他们的导航菜单(隐藏在小汉堡图标后面)不仅仅是典型的菜单项列表,如联系人或博客。 它还展示了一系列产品,其中适当的视觉材料伴随着每个类别。

拉文斯伯恩
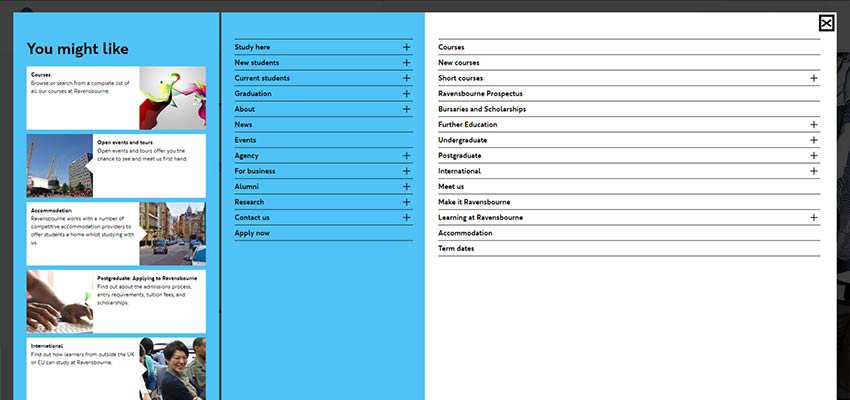
与 Ravensbourne 中显示的导航部分相比,Prima Linea 的菜单看起来像是儿童游戏。 感觉就像大学网站背后的团队试图涵盖所有内容。 屏幕分为三个部分。 第一个以经典博客风格的方式显示基本内容和链接的可滚动列表。 另外两个代表常见的超级菜单,左侧显示父链接,右侧用于显示所谓的下拉部分。 尽管这里有大量数据,但一切看起来都井井有条。

大只的狗
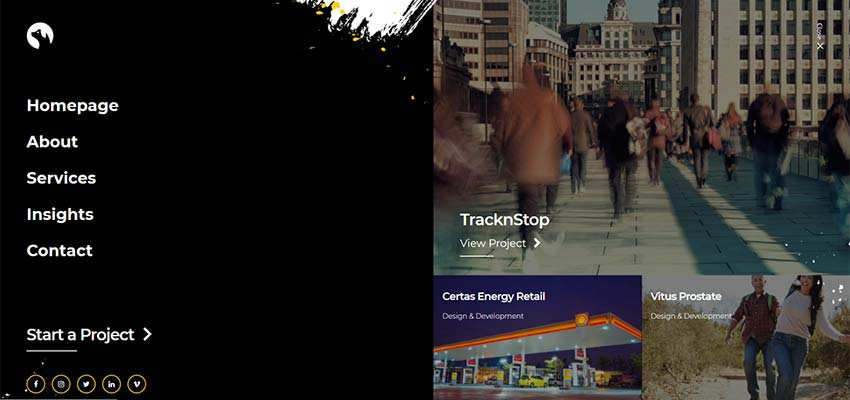
Big Dog 背后的团队在导航的上下文和视觉部分之间取得了平衡,但仍占据了所有可用空间。 这一次,该部分分为两部分。 第一部分是经典:它仅包含主要链接和社交媒体图标。 第二部分旨在借助巧妙呈现的作品集给人留下深刻印象。

目的
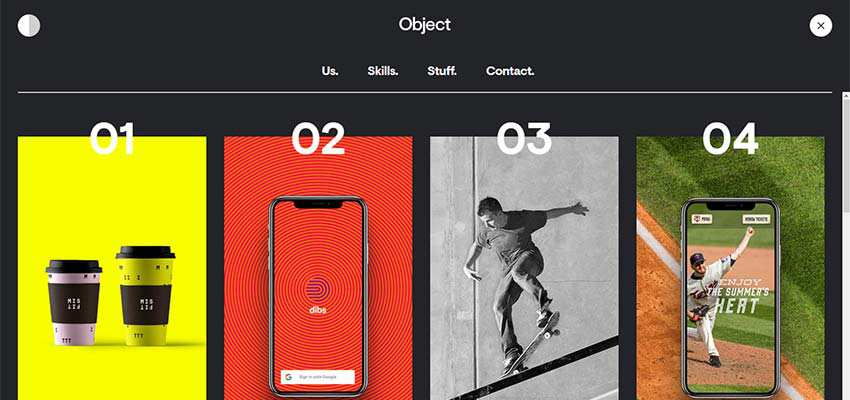
Object studio 的创意人员也非常痴迷于在导航部分使用视觉材料。 他们的汉堡按钮显示整个页面,而不仅仅是一个屏幕。 它包括四个主要链接和两行最佳投资组合项目。 他们的目标是立即达到目标并用一些实际的东西赢得客户。

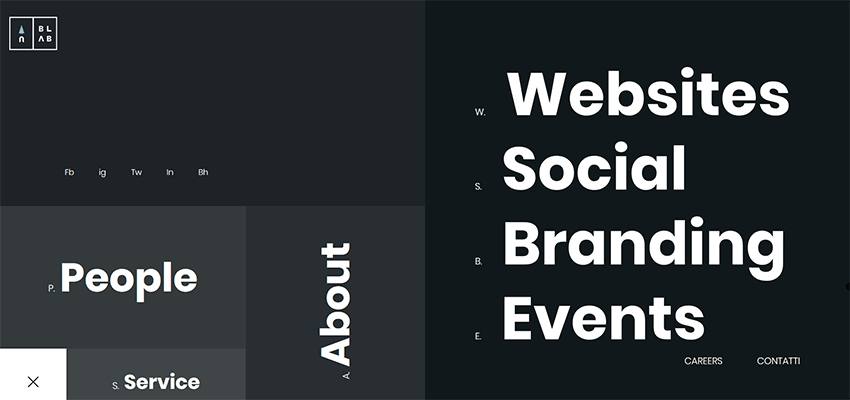
Blab 工作室
如果您认为导航屏幕中的图像对您和您的访问者来说太多了,那么 Blab Studio 提供了一个可行的替代方案。 在他们的导航部分,一切都通过文本呈现。 然而,这并不意味着它是陈旧和无聊的。 相反,设计师设法让一切看起来令人兴奋和有趣。 深思熟虑的四四方方的美学、大胆的排版和大量的新鲜空气在这里起到了作用。

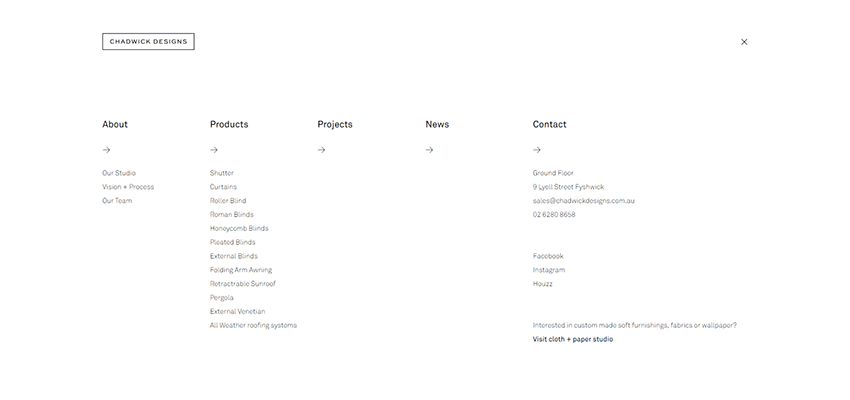
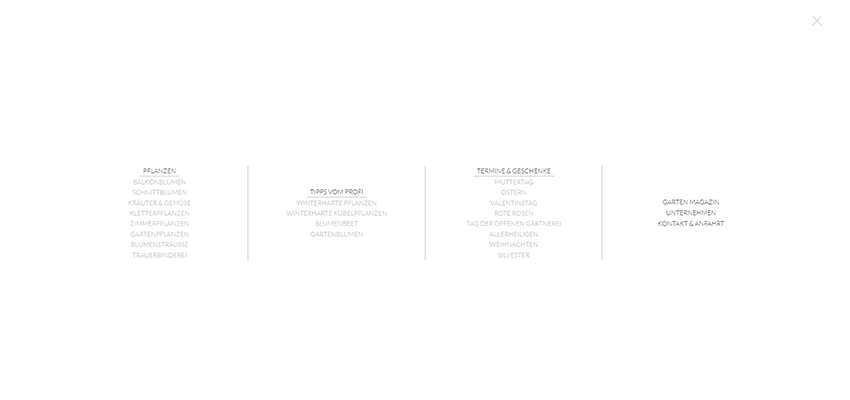
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs 和 Blumen & Pflanzen 选择了传统的大型菜单解决方案。 每一个都涵盖了整个范围的链接。 他们俩都押注于经典结构:列式布局在混乱中创造秩序,并以有组织的方式呈现所有菜单项。 颜色和背景的选择也值得注意。 Chadwick Designs 以及 Blumen & Pflanzen 严重依赖黑白配色方案,从而达到适当的可读性水平。 这使一切看起来干净整洁。


Minipreco
如果上面提到的所有这些基于文本的导航都不是你喜欢的,你可以随时混合和匹配文本和图像以达到平衡。 这种技术不会用大量的视觉材料压倒访问者。 但它也不会让一切看起来很无聊。 Minipreco 背后的团队是试图取悦所有人的团队之一。 他们的导航菜单采用一对标题和相应的图标,使该部分感觉有趣和引人入胜。 解决方案很简单。 有点原始,但仍然引人注目。

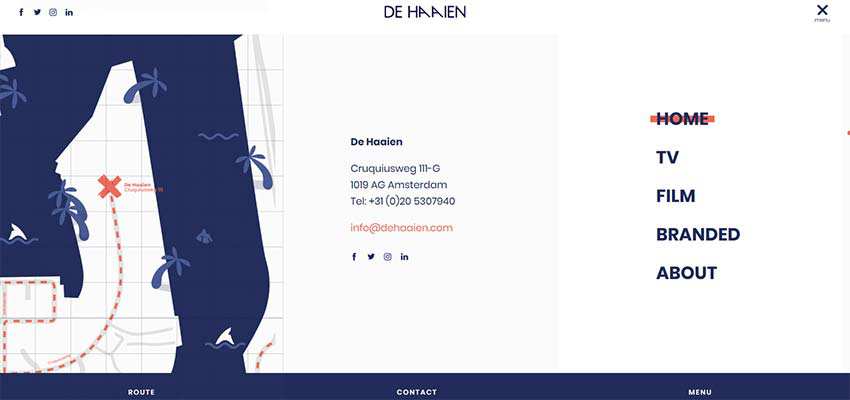
德海恩 / Octoplus
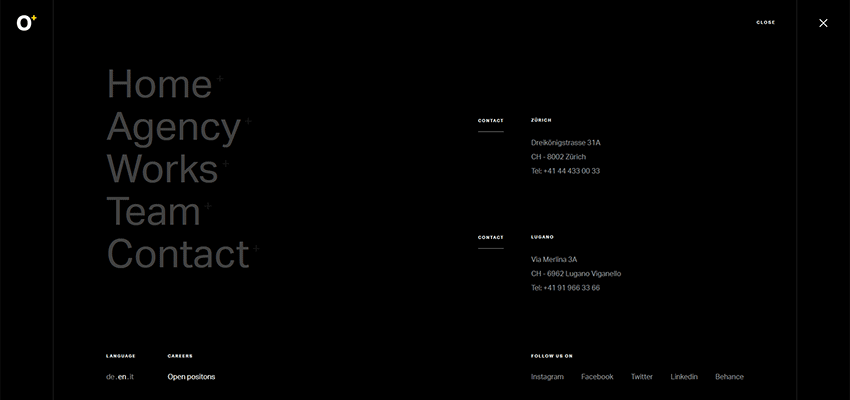
这里前面提到的例子试图拥抱混乱,尽可能多地提供数据。 De Haaien 团队采用了一个标准的页脚区域,我们现在习惯于在大多数网站上看到它,其中包含简洁的菜单、地址、社交链接和地图。 相反,这一切都进入了导航部分。 解决方案整洁、干净,完全符合医生的要求。

如果你仍然尽量避免在导航中使用图形,让一切变得轻量、严肃和保守,那么 Octoplus 无疑是你的灵感来源。 他们的导航屏幕也受到典型页脚区域的影响。 但是,这一次它只包括主菜单、联系人和团队发现对读者至关重要的几个链接。

好东西装在小包装里
不要依靠封面来衡量一本书。 而且,不要误以为汉堡按钮的大小决定了隐藏在其背后的信息量。 小鸽子可以传递伟大的信息。 汉堡按钮就像那些隐藏大包裹的小鸟,但里面有超级菜单。
请记住,没有什么能限制你在太空中的存在。 您不仅可以使用一个很小的侧面板,还可以使用整个屏幕甚至一个页面。 当然,请放心。 没有人喜欢过度的事情。 谨慎行事,因为超级菜单无论在哪里都始终保持超级菜单。
