Gzip vs Brotli – 您应该使用哪种压缩方法以及为什么
已发表: 2018-03-02Gzip 在 1990 年代初期成为文件压缩的黄金标准,但如果您在 2018 年仍在使用它,那么您可能需要考虑切换到更新的压缩方法。
尽管 Gzip 在许多人的心中仍然占有一席之地,但 Web 开发人员越来越多地转向高级选项,例如 Google 的 Brotli 压缩算法。
文件压缩简史
Gzip 中的“G”是 GNU 的缩写。 GNU 是 1980 年代开发的基于 Unix 的开源操作系统。 到那时,Unisys 和 IBM 已经为他们自己的文件压缩和解压缩算法申请了专利,这使得他们的机器能够存储更多数据。 因此,程序员 Jean-loup Gailly 和 Mark Adler 创建了 Gzip 作为 GNU 用户的免费替代品。
新的 Gzip 不仅仅是廉价的仿冒品。 它实际上比受版权保护的竞争对手快。 因此,直到今天,人们仍将其用于文件压缩。 虽然很容易坚持您喜欢的内容,但目前有各种压缩算法可以提供比 Gzip 更好的压缩结果。 这就是布罗特利的用武之地。
什么是布罗特利?
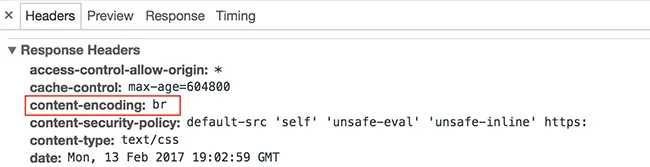
Brotli 是一种较新的数据格式规范,它利用多种算法比 Gzip 更有效地压缩数据。 2015 年,Brotli 规范被推广用于内容编码类型为“br”的 HTTP 流压缩。

Brotli 由 Jyrki Alakuijala 和 Zoltan Szabadka 开发,使用与 Gzip 相同的压缩算法,但它还得到常用词和短语字典的支持,以提供更好的压缩率。
请记住,Gzip 和 Brotli 只能用于压缩文本文件。 JPEG 和 MP4 等二进制文件依赖于它们自己的特定格式压缩算法。 如果您尝试使用 Brotli 压缩 JPEG,则生成的文件实际上会比原始文件大。
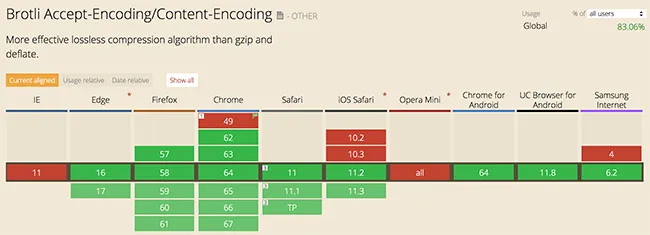
尽管并非总是如此,但 Brotli 现在已得到所有主要浏览器的支持。

如果不支持 Brotli 的浏览器从提供 Brotli 压缩文件的站点请求资产,则服务器将回退到 Gzip 并提供浏览器支持的编码资产——前提是服务器配置正确。
是什么让 Brotli 变得更好?
根据 CertSimple 进行的研究:
- 使用 Brotli 压缩的 JavaScript 包比使用 Gzip 压缩的 Javascript 包小 14% 。
- Broti 压缩的 HTML 文件比其 Gzip 压缩文件小 21% 。
- Brotli 压缩的 CSS 文件比 Gzip 压缩的文件小 17% 。
由于大多数网站都依赖这三种类型的资产,因此与 Gzip 相比,资产规模存在很大差异。 反过来,这些节省将显着提高您的应用程序的性能。
Gzip vs Brotli:充分利用 Brotli
尽管您可能听说过使用 Brotli 压缩资产并不比 Gzip 慢。 也就是说,Gzip 和 Brotli 提供可变的压缩级别,并且 Brotli 的默认设置可能会导致比 Gzip 的默认设置更慢的压缩速度。 您必须对 Brotli 进行一些调整,以在文件大小和压缩速度之间取得可接受的平衡。
理想的压缩设置取决于压缩的内容和时间。 一个很好的起点是 Brotli 4,它可以更快地压缩动态内容。 另一方面,静态资源可以在不牺牲速度的前提下进行更密集的压缩,因此默认设置为“11”更适合此类内容。

在您的 Web 服务器上安装 Brotli
添加对 Brotli 的支持以最小的努力提供了显着的收益。 根据您使用的 Web 服务器软件将确定您需要使用哪种集成方法来集成 Brotli。 以下概述了一些可用的选项:
- Nginx有一个由 Google 提供的 Brotli 扩展。
- Apache 提供了一个专用的 Brotli 扩展。
- Microsoft IIS不提供任何官方 Brotli 支持,但是有一个社区模块可以增加支持。
- Node.js与 Microsoft 类似,没有官方支持,但有一个社区模块。
为了演示一个快速安装示例,假设您正在运行 Nginx。 在这种情况下,您可以使用以下内容安装 ngx_brotli 模块:
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
接下来,将以下内容添加到 HTTPS 块(Brotli 仅在 HTTPS 上运行):
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
您可以根据需要修改上述指令。
最后,输入以下内容重启 NGINX 并开始受益:
sudo systemctl restart nginx
将 Brotli 与预压缩资产一起使用
Brotli 非常适合以比 Gzip 更快的速度交付预压缩资产。 这是因为您可以在 Brotli 的最高级别 (11) 压缩它们,然后让源服务器在请求时提取它们。
这种设置非常适合 Webpack,因为 Webpack 插件可用于将静态资产自动压缩为 Gzip 和 Brotli。 因此,不需要即时压缩,这意味着节省了压缩文件所花费的时间。
详细了解如何使用 Webpack 生成 Brotli 压缩资产。
您的 CDN 是否支持 Brotli?
要充分利用 Brotli 的优势,您需要一个支持它的内容交付网络。 例如,KeyCDN 去年免费为所有客户引入了 Brotli 支持。 因此,由于更好的 Brotli 压缩,您的站点不仅可以从减小的文件大小中受益,而且由于资产缓存在更靠近访问者的边缘服务器上,它们还可以从减少的延迟中受益。
此方法要求您的源服务器支持 Brotli,并且实际压缩发生在源服务器端。 同样,这有助于节省时间并避免可能会损害性能的动态压缩的需要。
Gzip vs Brotli:总结
将 Brotli 添加到 Web 服务器所需的少量工作非常值得大量节省文件大小。 尽管 Brotli 在其最高压缩设置下有时运行速度可能会变慢,但您可以通过调整设置轻松实现压缩速度和文件大小之间的理想平衡。
虽然使用 Brotli 可以将快速的 Web 应用程序变成更快的应用程序,但它不一定会使慢速应用程序变得更快。 由于 Brotli 仅压缩基于文本的资产,因此您需要通过其他方式优化图像。 如果您还没有跳到 HTTP/2,那么这样做会对您的应用程序的性能产生巨大的影响。 每一毫秒都很重要,因此您为加速应用程序而采取的任何措施都会提高留住用户的机会。
