迎接挑战并在 UX 设计实习中表现出色的指南
已发表: 2022-03-10这是关于我的用户设计实习的故事。 我并不是说你的实习会和我的一样。 事实上,如果我可以说一件事来塑造你的期望,那就是:准备好把它们都放在一边。 最重要的是,请记住给自己空间和时间来学习。 我分享我的故事是为了提醒我,尽管我遇到了困难,但我是多么挣扎,一切进展如何,这样我就永远不会停止尝试,你也不会。
这一切都始于 2018 年 5 月,当时我在西班牙格拉纳达下了飞机,身边放着一个行李,背上背着笔记本电脑,脑子里还有些生锈的西班牙语。 这是我第一次来欧洲,接下来的三个月我将在 Badger Maps 做 UX 设计实习。 我在 UX 方面还很陌生,此时我已经学习了不到一年,但我已经准备好并渴望在专业环境中获得经验。
跟着我学习如何应用技术知识来完成分配给我的实际设计任务:
- 使用 Sketch 为我们的 iOS 应用创建一个设计系统;
- 设计一个新功能,显示数据导入中发生的错误;
- 学习基本的 HTML、CSS 和 Flexbox 来实现我的设计;
- 使用 Adobe Illustrator 和 After Effects 创建动画。
本文适用于像我这样的初学者。 如果您不熟悉 UX 设计并希望探索该领域 - 请继续阅读以了解 UX 设计实习是否适合您! 对我来说,我最终完成的工作远远超出了我的预期。 我学会了如何设计系统,如何在设计与用户需求之间妥协,实施新设计的挑战,以及如何创造一些“快乐时刻”。 实习的每一天都呈现出一些新的和不可预测的东西。 在我的实习结束时,我意识到我创造了一些真实的、有形的东西,就像我挣扎的所有东西突然就位一样。
推荐阅读:如何获得一流的平面设计实习机会
第 1 章:乐高积木
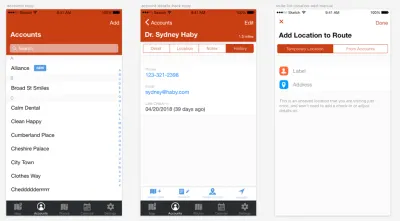
我的第一个任务是为我们现有的 iOS 应用程序创建一个设计系统。 我过去曾为我自己的项目和应用程序创建过设计系统,但我从来没有回顾过它们,也从来没有为不属于我自己的设计做过。 为了完成任务,我需要在 Sketch 中对模型进行逆向工程; 我首先需要更新和优化文件以创建设计系统。

也正是在这个时候,我得知我电脑上的 Sketch 程序已经过时了大约一年半。 我不知道新版本中的任何符号、覆盖和其他功能。 经验教训:保持软件更新。

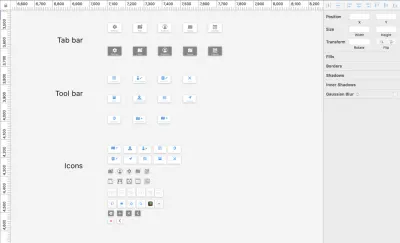
在担心符号页面之前,我通过画板浏览了模型画板,确保它们已更新并与当前发布的应用程序版本一致。 完成后,我开始为不同的元素创建符号和覆盖。 我从页眉和页脚开始,然后从那里继续。
根据经验,如果一个元素出现在多个页面中,我会将其设为符号。 我在设计系统中添加了不同的图标,建立了图书馆。 然而,很快就发现设计系统的发展和变化比我试图组织它的速度更快。 进行到一半时,我不再试图让符号保持井井有条,而是选择在完成重新创建每一页后返回并重新组织它们。 当我不再在模型和符号之间来回奔波并担心两者的组织时,我可以更有效地工作。
很容易理解 Sketch 中的覆盖和符号。 这些功能使该程序比我以前使用的程序更强大,并增加了文件在未来设计中的可操作性。 创建设计系统本身的任务要求我深入研究程序并了解我们应用程序设计的所有细节。 我开始注意到间距、图标大小或字体大小方面的细微不一致,我可以在工作时进行纠正。

最后一步是返回符号页面并组织所有内容。 我清除了所有符号,删除了那些不使用的符号和任何复制品。 尽管有点乏味,但这是该过程中非常有价值的一步。 在阅读完文档后检查符号让我有机会重新评估我是如何为每一页创建符号的。 将它们组合在一起迫使我考虑它们在整个应用程序中是如何相关的。
通过这个思考过程,我意识到创建一个命名系统是多么具有挑战性。 我需要创建一个足够广泛的系统以包含足够多的元素,足够具体以避免模糊,并且可以很容易地被其他设计师理解。 在我找到一个我满意的可行系统之前,我尝试了几次。 最终,我根据它们在应用程序中的使用位置来组织元素,将列表之类的部分组合在一起。 它适用于像 Badger 这样的应用程序,该应用程序针对应用程序中的不同功能进行了不同的设计。 最终产品是一个更有条理的文件,对于任何未来的设计迭代都将更容易使用。

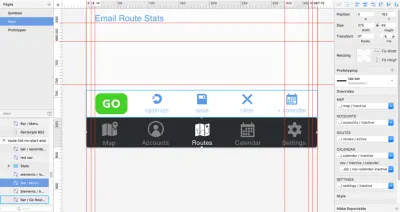
作为这个项目的顶点,我尝试了现代化的设计。 我重新设计了整个应用程序的标题,从本地苹果应用程序中汲取灵感。 令人高兴的是,团队也对此感到兴奋,并正在考虑在应用程序的未来更新中实施这些更改。
总体而言,将 Sketch 文件处理到如此详细的内容是一种意想不到的有益体验。 通过重做每一页,我对字体大小、颜色和间距等事情有了更深入的了解。 复制现有设计的练习需要对细节非常关注,这非常令人满意。 这就像组装一个乐高模型:我拥有所有的零件,并且知道最终产品需要看起来像什么。 我只需要组织所有内容并将它们组合在一起以创建成品。 这也是我喜欢做 UX 设计的原因之一。 它是关于解决问题和拼凑一个谜题,以创造每个人都能欣赏的东西。

第 2 章:设计
我实习的下一部分让我开始从事一些设计工作。 任务:为 Badger Web 应用程序设计一个新的导入页面。
该团队正在努力重新设计獾与 CRM 集成,以创建一个允许用户查看任何数据同步并自行管理其帐户的系统。 当前的连接涉及大量来自 badger CSA 和 AE 的实际工作,以建立和维护。 通过为用户提供直接与数据导入交互的界面,我们希望改善 CRM 集成的用户体验。

我的目标是设计一个页面,该页面将显示任何数据导入中发生的错误,同时向用户传达如何以及在何处对其数据进行必要的更改。 如果有更多与单个导入相关的错误,或者用户希望一次查看所有错误,他们应该能够下载所有这些信息的 excel 文件。
目标
- 创建一个导入页面,通知用户正在导入的状态;
- 提供 Badger 和 CRM 之间帐户同步的历史记录,以及与每次导入相关的详细错误;
- 为在 Badger 中出现导入错误的每个帐户提供指向 CRM 的链接;
- 允许用户下载所有未解决错误的 excel 文件。
用户故事
拥有 CRM 帐户的 Badger 客户:
作为拥有 CRM 的客户,我希望能够将我的 CRM 连接到我的 badger 并可视化所有数据同步,以便我了解流程中的所有错误并根据需要进行更改。
獾:
作为一个獾,我希望用户能够管理和查看他们的 CRM 集成的状态,这样我就可以节省时间和手动工作,帮助和解决用户将他们的獾同步到他们的 CRM 帐户的问题。
在我真正深入研究设计之前,我们需要经过一些思考来决定要显示哪些信息以及如何显示:
- 批量导入与连续导入
根据用户的类型,有两种方法可以将数据导入 Badger。 如果通过电子表格完成,导入将被批处理,我们将能够以组的形式可视化导入。 然而,与他们的 CRM 集成的用户需要在他们的 CRM 中进行更改时不断更新他们的 Badger 数据。 设计需要能够处理这两个用例。 - 导入记录
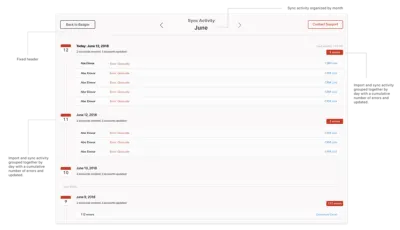
因为这是一项新功能,所以我们不能完全确定用户的行为。 因此,决定如何组织信息具有挑战性。 我们是否应该允许用户在他们的历史列表中无限滚动? 他们将如何搜索特定的进口? 他们应该能够吗? 我们应该逐日或逐月显示活动吗?
最终,我们只能对这些问题中的每一个做出最佳猜测——知道一旦用户开始使用该功能,我们就可以在未来进行适当的调整。 在考虑了这些问题之后,我开始制作线框图。 我有机会设计完全不同的东西,这既解放又具有挑战性。 最终设计是沿途创建的各种设计中的单个元素的顶点。
设计过程
这个过程中最困难的部分是学习重新开始。 我最终了解到,仅仅出于审美目的而将某些东西强加到我的设计中并不理想。 理解这一点并让我的想法消失是获得更好设计的关键。 我需要学习如何一次又一次地重新开始探索不同的想法。


挑战
1.使用空白
马上,我需要探索我们想要在页面上显示的信息。 我们可以包括许多细节——当然还有空间去做。

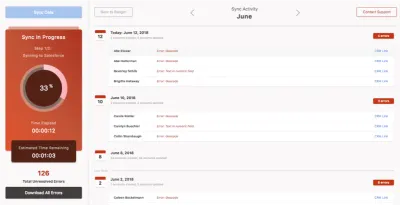
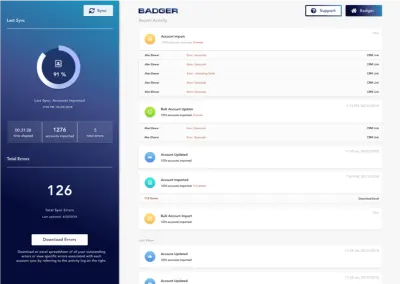
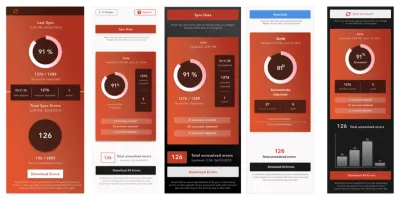
所有不必要的信息都增加了太多的认知负担,并剥夺了用户真正关心的内容。 而不是试图摆脱所有的空白,我需要处理它。 考虑到这一点,我最终删除了所有不相关的信息,只显示我们期望用户最关心的内容:与数据导入相关的错误。
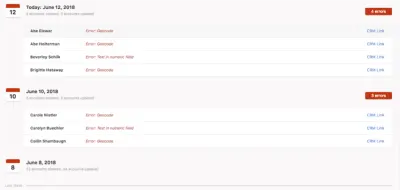
这是最终版本:

2.导航
下一个挑战是在显示信息的侧边栏和标题之间做出选择。 侧边栏的优点是在用户滚动时信息将始终可见。 但是我们还必须确保侧边栏中包含的信息在逻辑上与页面其余部分中发生的事情相关。
标题提供了干净的单列设计的优势。 缺点是它占用了大量垂直空间,具体取决于标题中包含多少信息。 它还在视觉上将标题的内容优先于用户下方的内容。

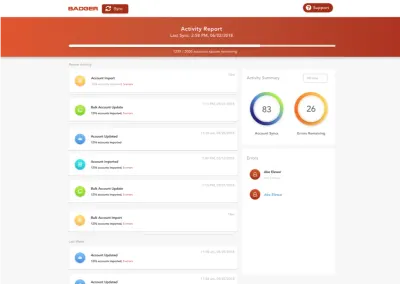
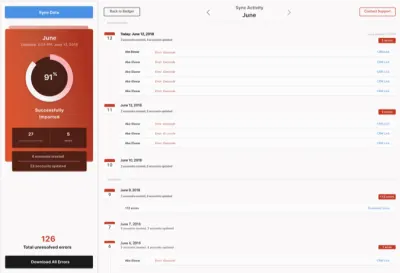
一旦我确定了在哪里显示什么信息,侧边栏导航就成为更合乎逻辑的决定。 我们希望用户主要关注与他们的导入相关的错误和一个大标题,太多的信息会落在折叠之下。 然后,侧边栏可以成为导入和活动摘要的容器,在用户滚动时可见。

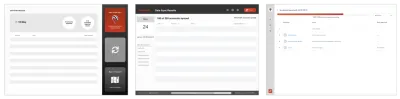
侧边栏设计:在我决定要有一个侧边栏之后,它归结为决定要包含哪些信息以及如何显示它。

我努力创造一个视觉上有趣的设计,因为几乎没有信息可以展示。 出于这个原因,我再次发现自己添加了不必要的元素来填充空间,尽管我想优先考虑用户。 我尝试了不同的内容和颜色组合,试图找到设计和可用性之间的折衷。 我使用它的次数越多,我就越能将设计解析为最基本的内容。 区分有用信息和填充物变得更容易了。 最终产品是一个流线型设计,只有一些汇总统计数据。 它还提供了极大的灵活性,可以在将来包含更多信息。

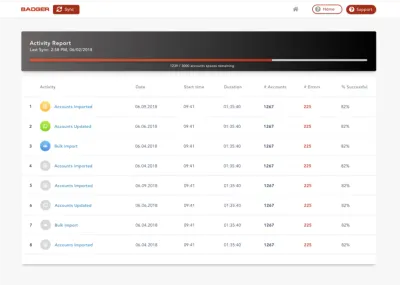
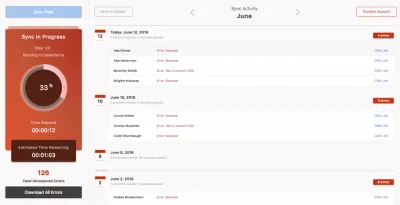
导入流程:导入页面设计完成后,创建导入进度页面。 这里最大的设计挑战是决定如何显示正在进行的导入同步。 我尝试了弹出窗口和叠加层的不同解决方案,但最终解决了在侧边栏中显示进度的问题。 这样,用户仍然可以在导入过程中解决任何错误并查看其帐户数据的历史记录。 为防止导入中断,“同步数据”和“返回 Badger”按钮被禁用,因此用户无法离开页面。

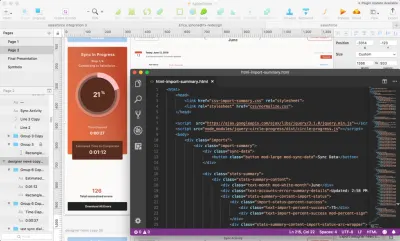
设计完成后,我转向 HTML 和 CSS。

第 3 章:HTML/CSS
这个项目是我第一次体验任何类型的编码。 虽然我之前尝试过学习 HTML 和 CSS,但我从未达到任何熟练程度。 还有什么比自己设计的模型更好的开始呢?
理解组织 HTML 文档的逻辑让我想起了用符号和覆盖组织 Sketch 文档。 然而,相似之处到此为止。 编码感觉像是一件非常陌生的事情,我一直试图绕开我的脑袋。 正如我的导师所说,“你在编程中展示的肌肉与在设计中非常不同。” 现在有了最终产品,我完全相信学习编码是我自接受便盆训练以来学到的最酷的事情。
在设置文档并了解基础知识之后,第一个挑战是使用 Flexbox。 我创建的设计涉及并排的两列。 右侧部分用于滚动,而左侧部分保持静止。 假设我可以让它工作,Flexbox 似乎是一个干净的解决方案。
实现 Flexbox 包括大量的试错和盲目复制代码,而我则在各种网站上翻腾,阅读教程和检查代码。 在我的导师的指导下完成整个过程,我们最终让它发挥了作用。 我永远不会忘记那一刻,我终于明白,通过使用flex-direction: column我可以将所有元素放在一个列中,而flex-direction: row帮助将它们放在一行中。
现在它很有意义,尽管我最初对它的理解完全相反(我认为flex-direction: column会将元素放在彼此相邻的列中)。 令人惊讶的是,直到代码运行后我才意识到这一点。 我正在查看我的代码并意识到我根本不理解它。 是什么提示了我? 在我的 CSS 中,我将flex-direction: row编码到我命名为column的类中。 这个场景很好地说明了我第一次编码经验的其余部分。 我的心智模型很少与代码的逻辑保持一致,它们经常发生冲突并分道扬镳。 发生这种情况时,我不得不回去,找出我的误解,并更正代码。
设置 Flexbox 后,我需要弄清楚如何在右侧部分滚动时让左侧列保持固定。 事实证明,这无法像我希望的那样通过一行代码来实现。 但是通过这个工作帮助我理解了亲子关系,这对我在剩下的过程中提供了极大的帮助。

对垂直时间线和表盘进行编码也是一个过程。 时间线比我最初预期的要简单。 我能够创建一个细长的矩形,为其设置内部阴影和渐变填充,并将其分配给每个活动日志的宽度。
表盘很棘手。 我尝试用纯 CSS 实现它,但收效甚微。 有几次我考虑将设计更改为更简单的东西(比如进度条),但我很高兴我坚持下去了。

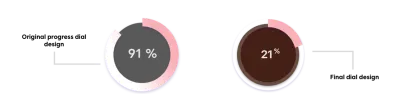
一个主要的斗争是让进度盘与边界上的背景圆圈重叠。 这就是我稍微改变设计的地方——进度盘的未加载部分没有被切掉,它在周围重叠。 这是我最初不愿意做的设计和代码之间的妥协。 然而,事实证明,我对最终结果感到满意,一旦我意识到这一点,我很高兴做出妥协。 最后的表盘是通过 JavaScript 实现的。
在我的编码过程中有一个时刻,我把我曾经写过的每一行代码都扔进了每个班级,试图让它发挥作用。 为了弥补这种事后诸葛亮,我需要花费相当长的时间来检查所有元素以删除无用的代码。 我感觉就像是房东把不付房租的房客赶出去了。 这绝对是在保持一定水平的内务管理以及对代码进行审慎和深思熟虑方面学到的一课。
大部分的经历感觉就像是盲目的遍历和回顾性学习。 然而,没有什么比看到成品更让人满足的了。 经历这个过程让我以一种我以前从未做过的方式与我的工作互动,并让我深入了解了设计是如何实现的。 在我对实习的所有期望中,我从未预料到能够编写代码并创建自己的设计之一。 即使在被告知我可以在第一天这样做之后,直到看到此页面完成后我才相信。
第 4 章:与獾宝宝一起工作
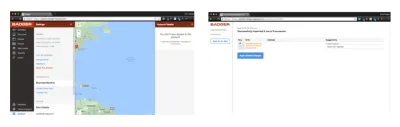
作为将 Badger 用户与其 CRM 帐户集成的过程的一部分,我们需要我们的用户登录他们的 CRM——要求我们将他们从 badger 重定向到本地 CRM 网站。 为了防止突然从一个网站切换到另一个网站,我需要设计中间加载页面。

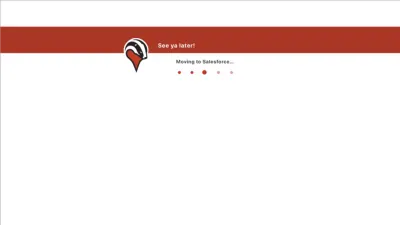
我从您的普通静态重定向页面开始。 它们很简单,绝对实现了它们的目的,但我们对它们不太满意。
挑战在于创建一些简单而有趣的东西,让用户在几秒钟内就可以看到他们离开我们的网站。 设计需要自我介绍,解释它存在的原因,并在任何人看腻之前离开。 这本质上是一种快速约会的练习。 考虑到这一点,我决定尝试动画——特别是受现有标志启发的厚脸皮小獾的动画。

使用獾标志作为起始参考点,我在 Adobe Illustrator 中创建了不同的獾字符。 最初的标志对于加载动画来说感觉有点太严重了,所以我选择了一些更可爱的东西。 为了保持一致性,我保留了原始徽标中的红色胸部和面部特征,并围绕这些元素创建了一个身体和头部。 头部和条纹需要一段时间才能按摩成我满意的形状。 身体的形状稍微容易一些,但是在头部和身体的大小之间找到合适的比例需要更长的时间。 一旦我确定了这一点,我就准备好开始制作动画了。

我的第一直觉是尝试定格动画。 我想它会很棒——一个华莱士和格罗米特。 但在第一次尝试、第二次尝试以及随后的所有尝试之后,很明显,小时候看那个节目并没有让我完全具备制作定格动画所需的技能。
我只是无法达到我想要的平滑度,并且对于非常短的加载动画来说,有些小不一致感觉太刺耳了。 动画通常以每秒 23 帧的速度运行,而我的獾动画每秒只有大约 15 帧。 我考虑添加更多帧,但根据导师的建议,决定尝试使用角色动画。
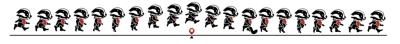
这是我第一次制作超过 5 个移动部件的动画,并且肯定有一个学习曲线来理解如何以视觉上令人满意的方式为二维角色制作动画。 我需要为单个元素设置动画,使其独立于整体移动,以使动作可信。 随着我制作动画,我导入的图层变得越来越细化。 当我了解程序的行为以及如何使獾移动时,头部从一层变成了五层。
我锚定了身体的每个肢体,并将每个身体部位作为孩子设置到身体的父层。 我在大腿和肩膀的顶部相应地设置了锚点,以确保它们适当地移动,然后使用旋转和缓动来模拟身体部位的运动。 头部有点棘手,需要一些独立于身体的垂直运动。 为了使跳跃看起来更逼真,我希望头部在被身体其他部分向上推之前稍微悬在空间中,并在他的其余部分之后稍微下降。 我还调整了角度,试图让他看起来像是用鼻子领先,跳跃时向上,奔跑时直截了当。
页面上的动画将用户重定向回 badger,展示了baby badger 带着一个装满来自 CRM 信息的背包跑回 badger。
最后:困惑的獾。 这是为我需要创建的最后一个页面完成的:一个错误页面,通知用户集成过程中出现意外并发症。 还有什么比同情、困惑的獾更好的方法呢?

这里棘手的部分是将现有卡通獾的侧面轮廓和标志结合起来,创造出一个正面的头部形状。 在开始这个项目之前,我从未见过真正的活獾。 不用说,Badger 这个月已经进入了我的谷歌图片搜索。 我惊讶地发现獾的头实际上是平的。 在我最初的几个设计中,我试图模仿这一点,但对结果并不满意。 我对形状进行了更多处理,调整了鼻子、条纹和耳朵的位置以达到最终效果:
这个动画制作过程迫使我将已有的知识提升到一个更高的水平。 我需要超越我所知道的,而不是用我认为我能做的事情来限制自己。 我最初是从定格动画开始的,因为我不相信自己会做角色动画。 通过给自己尝试新事物和不同事物的机会,我能够实现超出自己期望的事情。

结论
我在实习中度过的三个月非常令人欣慰。 每一天都是关于学习和尝试新事物。 我所做的每一件事都面临挑战——即使是我更熟悉的任务,比如设计。 每次我创造一些东西时,我都非常不安全,并且担心它会被如何接收。 有很多自我怀疑和很多被抛弃的想法。
出于这个原因,成为团队的一员并有一位导师带领我朝着正确的方向前进是令人难以置信的。 被告知尝试其他事情通常是我尝试其他事情并取得更大更好的成就所需的唯一鼓励。 我喜欢把自己想象成打地鼠游戏中的啮齿动物,一次又一次地被击打头部,但总是一次又一次地弹出。 现在挣扎和挑战已经结束,我只想从头再来。
我很感激我学到的东西,以及我是如何被迫超越我认为我能做的。 看到我在几个月内走了多远真是太疯狂了。 我对作为一名 UX 设计师的理解有了很大的提高,从弄清楚功能到敲定设计,然后编写前端代码来实现它。 这次实习教会了我还有很多东西需要学习,并激励我继续工作。 我开始明白,我能做的永远不应该被我知道怎么做的限制。