React 应用中的产品导览实用指南
已发表: 2022-03-10如Appcues所述:
“产品导览——有时也称为产品演练——向用户介绍新产品并帮助他们找到方向。”
通常,当需要在 Web 应用程序中展示新功能或复杂的 UI 功能时,客户成功团队会向其所有用户发送营销电子邮件。 虽然这是建立这种意识的好方法,但某些用户可能没有机会看到添加的功能; 因此,电子邮件的目的将被破坏。
提高用户对 Web 应用程序中特定功能的认识的更好方法是集成简洁、不言自明的 UI 提示,称为产品导览。
产品导览将用户引导至“a-ha”时刻,或展示未被充分利用的高价值功能。 产品导览可以成为向用户介绍新产品并帮助他们找到方向的强大工具。 他们可以引起人们对产品发布、促销优惠和产品销售的关注。
但是如果做错了,产品之旅最终会让人感觉像是一个后座司机。 没有人喜欢后座司机,不是吗?
在本教程中,您将了解什么是产品导览以及 React 生态系统中产品导览包的类型,以及它们的优缺点。
如果您正在使用 React 构建面向客户的产品,那么您可能热衷于在您的 React 应用程序中实现这一点。 最后,我们将使用 React Joyride 为一个简单的购物车 UI 构建一个产品导览。
我们不会介绍 React 和 JavaScript 的语法基础知识,但您不必成为这两种语言的专家即可学习。

产品导览指南
产品导览是 Web 应用程序的一个棘手方面,需要一些用户体验专业知识来推动结果。 我建议您阅读 Appcues 的产品导览提示。 以下是一些需要考虑的准则。
从不讲课
在网页上放置大量导览很诱人。 但用户通常不热衷于冗长的介绍性教程。 当他们必须获取大量信息才能使用应用程序中的功能时,他们会变得焦虑。
打破它
不要什么都教。 专注于单个功能,并创建两到三个步骤的导览来展示该功能。 展示许多小型游览,而不是单一的长途游览。 优先考虑他们的顺序。
增加价值
你喜欢自己的旅行吗? 你的队友呢? 以用户能够理解的方式呈现导览。 展示价值,而不是故事。
既然我们知道了产品导览的价值并看到了一些构建它们的指南,让我们介绍一些用于产品导览的 React 库并学习如何使用它们。
只有少数几个基于 React 的库用于实现游览。 最受欢迎的两个是 React Tour 和 React Joyride。
反应之旅
React Tour 在 GitHub 上有大约 1,600 颗星,并且正在积极开发中。 React Tour 的最佳用例是一个简单的产品导览,其中几乎不需要定制。 有一个演示可用。
这个怎么运作
使用 React Tour,您将每个步骤的className选择器和内容传递给组件。 该库将根据单击按钮或在您安装组件后呈现游览的用户界面。 静态页面和 UI 很简单:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]优点
- React Tour 最适合需要很少定制的游览。
- 它适用于静态内容和选择器标签始终存在于 UI 中的动态内容。
- styled-components 的粉丝可能会觉得它很有趣,因为它对 styled-components 有很强的依赖性。
缺点
- 如果您的项目不依赖于样式化组件,那么您可能会发现它不容易实现。
- 您的创造力将受到限制,因为它不支持自定义。
反应兜风
另一个主要的产品游览库是 React Joyride,它在 GitHub 上有大约 3,100 颗星,并且也在积极维护中。
这个怎么运作
我们将className作为目标和内容传递。 状态存储旅游。 Joyride 组件使用步骤作为道具。
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
优点
- 在 Web 应用程序中集成 React Joyride 不像 React Tour 那样严格,并且它对其他库没有硬性依赖。
- 事件和操作是可用的,这促进了定制。
- 它经常得到改进。
缺点
- UI 不像 React Tour 那样优雅。
为什么反应 Joyride?
产品导览,特别是对于真正的大型 Web 应用程序,需要自定义,这使得 React Joyride 与 React Tour 不同。 我们将制作的示例项目需要一些创意和定制——因此,我们将使用 React Joyride。
建立一个简单的产品之旅
首先,我们将使用 React Joyride 中可用的道具构建一个简单的 React 游览。 接下来,我们将使用useReducer挂钩来自动化游览的流程。
克隆 GitHub 存储库中的“standard-tour”分支,或者使用您选择的网页,只要您能够跟随。
通过运行npm install软件包。
要启动应用程序,请运行npm run start 。
我们将介绍以下步骤:
- 定义游览的步骤;
- 在每个步骤中启用跳过选项;
- 更改按钮和链接上的文本标签;
- 自定义样式,例如按钮颜色和文本对齐方式。
然后,我们将添加一些自定义功能:
- 自动开始游览;
- 手动开始游览(即通过链接或按钮单击);
- 隐藏闪烁的信标。
React Joyride 中的 props 使我们能够执行一些基本功能。
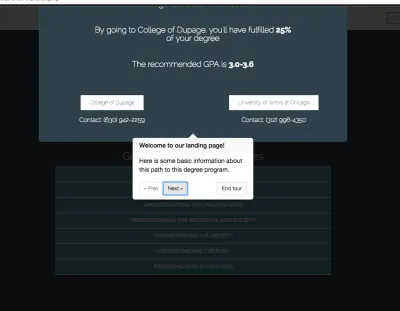
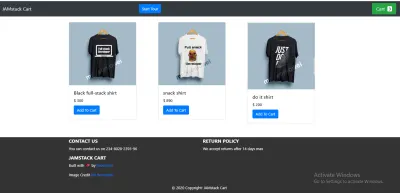
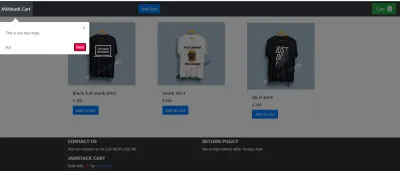
对于本教程,我们将构建如下所示 UI 的产品导览:

定义巡回赛的步骤
首先,确保您的目标是特定的类名, classNames名将在页面上保存游览的内容——也就是说,根据您是否将使用您的 UI 而不是购物车 UI。
在component文件夹中,创建一个Tour.js文件,并将以下代码粘贴到其中。 此外,确保目标classNames存在于您的样式表中。 在本文中,我们将调整Tour.js组件以适应手头的任务。
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 我们所做的只是通过classNames将构成我们内容(文本)基石的类名来简单地定义我们的游览步骤。 content属性是我们定义游览开始时想要看到的text的地方。
在每个步骤中启用跳过选项
在用户对特定游览不感兴趣的情况下,跳过选项很重要。 我们可以通过将showSkipButton设置为true来添加此功能,这将跳过剩余的步骤。 此外,当我们需要在每个步骤中显示Next按钮时, continuous属性会派上用场。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };更改按钮和链接上的文本标签
要更改按钮或链接上的text标签,我们将使用locale属性。 locale属性有两个对象, last和skip 。 我们将last巡视指定为End tour ,而skip是Close tour 。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };自定义样式,如按钮颜色和文本对齐
按钮的默认颜色为红色,文本对齐始终设置正确。 让我们应用一些自定义样式来更改按钮颜色并正确对齐文本。
我们在代码中看到styles属性是一个对象。 它还有其他具有唯一值的对象,包括:
-
tooltipContainer
它的键是textAlign,它的值是left。 -
buttonNext
它的键是backgroundColor,它的值是green。 -
buttonBack
它的键是marginRight,它的值是10px。 -
locale
它的键是last和skip,它的值分别是End Tour和Close Tour。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };该库公开了一些在我们的元素上使用的道具来代替默认元素,其中一些是:

-
beaconComponent -
tooltipComponent

使用减速器
我们已经了解了如何创建产品导览以及如何使用 Joyride 的各种道具对其进行自定义。
然而,道具的问题在于,随着您的网络应用程序扩展并且您需要更多的游览,您不只是想添加步骤并将道具传递给它们。 您希望能够通过确保管理游览的过程由函数控制,而不仅仅是props来自动化该过程。 因此,我们将使用useReducer来改进构建游览的过程。
在本部分中,我们将使用库通过回调函数提供的actions和events来控制游览。
为了让这个过程不那么令人生畏,我们将把它分解成几个步骤,使我们能够分块构建游览。
完整的源代码是可用的,但我建议您遵循本指南,了解它是如何工作的。 我们所有的步骤都将在components文件夹中的Tour.js文件中完成。
定义步骤
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 在第一步中,我们通过定位适当的classNames并设置我们的内容(文本)来定义我们的步骤。
定义初始状态
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; 在这一步中,我们定义了一些重要的states ,包括:
- 将
run字段设置为false,以确保游览不会自动开始。 - 将
continuous属性设置为true,因为我们要显示按钮。 -
stepIndex是索引号,设置为0。 -
steps字段设置为我们在步骤 1 中声明的TOUR_STEPS。 - 重新启动游览时,
key段使游览重新呈现。
使用 Reducer 管理状态
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; 在这一步中,当case为START时使用switch语句,我们返回状态并将run字段设置为true 。 此外,当case为RESET时,我们返回状态并将stepIndex设置为0 。 接下来,当case为STOP时,我们将run字段设置为false ,这将停止游览。 最后,当case为RESET时,我们重新开始游览并创建一个新的游览。
根据events ( start 、 stop和reset ),我们已经分派了适当的状态来管理游览。
监听回调变化和调度状态变化
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; 使用 React Joyride 提供的暴露的EVENTS 、 ACTIONS和STATUS标签,我们监听点击事件,然后执行一些条件操作。
在这一步中,当单击关闭或跳过按钮时,我们关闭游览。 否则,如果单击下一步或返回按钮,我们检查目标元素是否在页面上处于活动状态。 如果目标元素是活动的,那么我们就转到该步骤。 否则,我们找到下一步目标并进行迭代。
使用 useEffect 自动启动游览
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); 在此步骤中,当页面加载或组件安装时,使用useEffect挂钩自动启动游览。
触发开始按钮
const startTour = () => { dispatch({ type: "RESTART" }); }; 单击start按钮时,最后一步中的功能会启动游览,以防用户希望再次查看游览。 现在,我们的应用程序已设置好,每次用户刷新页面时都会显示导览。
下面是Tour.js中游览功能的最终代码:
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; 结论
我们已经了解了如何使用 React 在 Web UI 中构建产品导览。 我们还介绍了一些使产品游览有效的指南。
现在,您可以尝试使用 React Joyride 库,并在您的下一个 Web 应用程序中想出一些很棒的东西。 我很想在下面的评论部分听到您的意见。
资源
- 文档,React Joyride
- “七个特殊的产品之旅,以及他们教给我们的最佳实践”,摩根布朗,心灵感应
- “产品导览和演练的终极指南”,Margaret Kelsey,Appcues
