使用网格系统理解和设计
已发表: 2019-02-20为您的设计创建结构可能既困难又耗时。 将网格系统应用于您的布局可以帮助更好地构建内容并改进您的整体设计过程。 这是一种久经考验的技术,最初是为打印布局引入的。 当您拥有一个良好的系统时,您一定会实现一致性。 网格就像一种无形的粘合剂,将设计中的所有元素结合在一起。
网格也可以应用于交互设计。 在设计网页时,用户喜欢在他们希望看到的地方看到相同的功能。 它是组织页面内容的最有效方法之一。 大约 90% 的交互是使用屏幕完成的。 我们现在可以很容易地在各种设备上浏览网站和阅读信息——手机、平板电脑、笔记本电脑、电视和智能手表等等。 作为设计师,如果您无法在设计时考虑到多屏行为,那么您将面临失去客户的风险。 要创造令人愉悦的数字体验,您必须能够了解如何有效地使用网格。 通过这种方式,您可以构建内容并在各种设备和平台上对其进行扩展。 在本文中,我们将讨论网格系统的多种用途以及它可以改进您的设计过程的原因
1. 组织内容
使用网格的主要原因之一是使设计中的不同元素保持井井有条。 当你建立一个网格系统时,你就是在为你的设计中的元素设置一个结构来对齐。 选择网格系统时,请确保选择一个可以在您的设计中使用不同元素的网格系统。 是您的字体、图像或设计中的任何其他元素。 通过这样做,您一定会创建一个整洁、干净和有组织的布局。
使用它们可确保清晰度和一致性。 当网格系统应用于交互式界面时,此规则也适用。 有效的网格通过界面的各种元素引导用户的眼睛。 当它们用于数字产品时尤其如此。 使用它们也使查看者更容易找到下一条信息。
2. 网格系统改进了设计过程
我们一直在寻求更快、更有效地完成工作。 在设计布局时,网格可以帮助您做到这一点。 与手动尝试在页面上查找设计元素的位置不同,网格可以帮助您对其位置、比例等做出明智的选择。除了帮助您做出更好的布局决策外,它们还可以作为帮助您构建更好的布局的基础。设计。
在 UI 设计中,网格系统可以帮助管理边距之间的比例,并确保正确设置间距和边距。 这也使设计师能够从一开始就创建像素完美的设计。
3. 网格系统组织排版
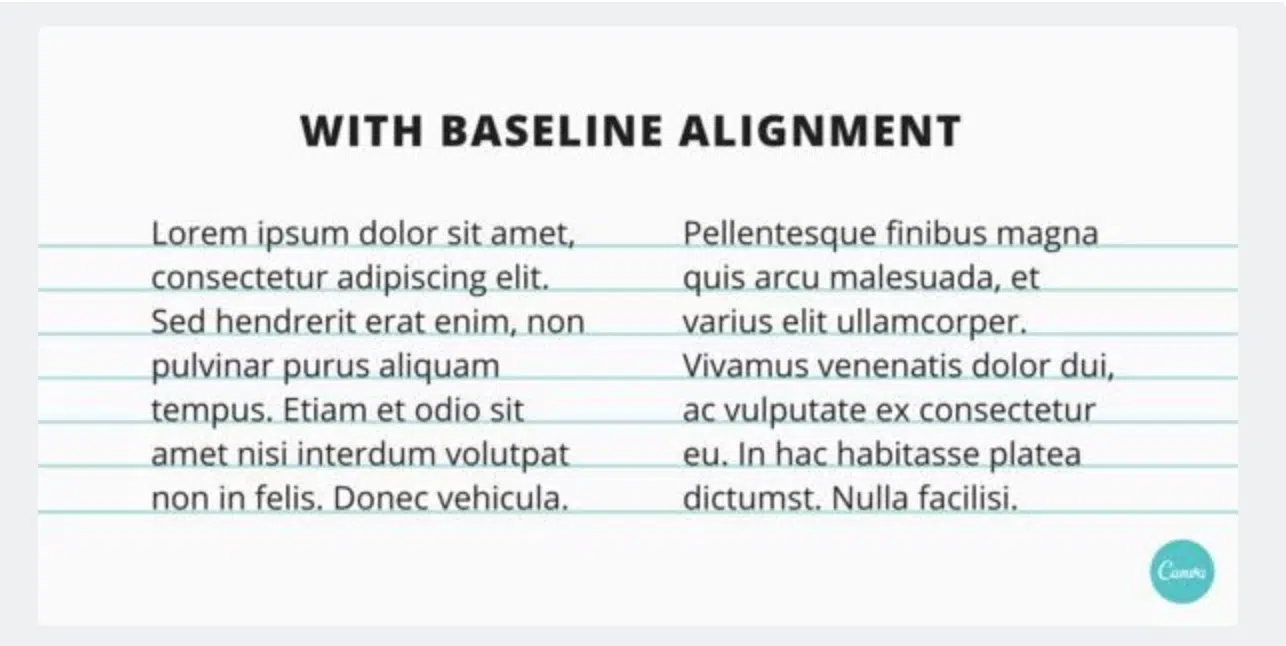
如果您正在处理大量文本的内容,最好有一个网格系统。 这将有助于提高内容的可读性和易读性。 设计正文时,基线网格是必不可少的。 该字体位于一条狭窄的水平线上,横穿页面,类似于笔记本的格线。 如果您不对齐您的副本,查看者会很容易注意到您的设计看起来更加杂乱无章。
4. 网格系统让协作更轻松

如前所述,网格有助于建立设计的结构。 因此,其他人必须修改您所做的设计,他们只需查看您设置布局的方式即可轻松完成。 通过保持网格功能和清晰,您将能够轻松地与其他设计师在项目上进行协作。
4. 网格系统有助于创建平衡的组合
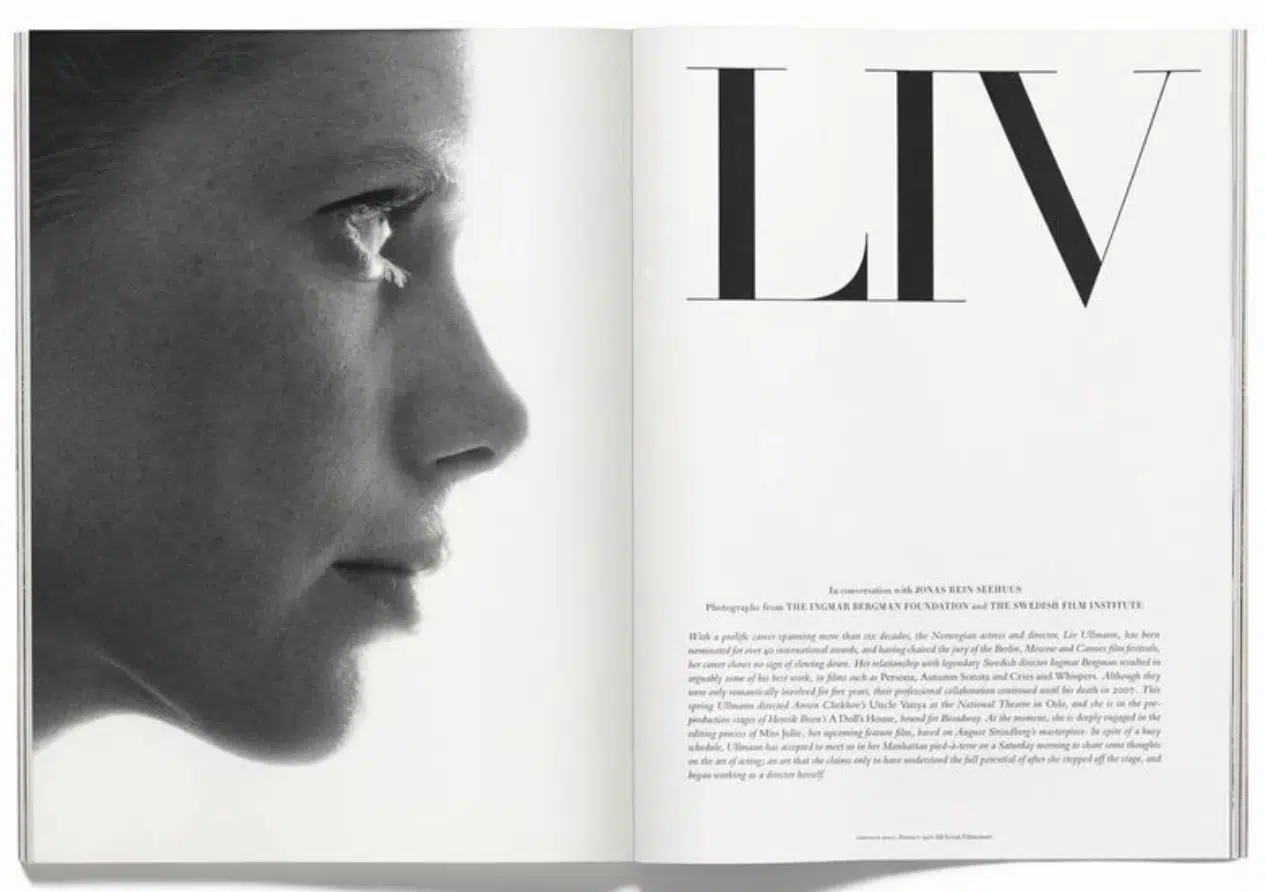
网格有助于创建对称布局。 当您从对称元素开始时,很容易评估设计中的不同元素以及一个元素如何影响另一个元素。 如果您查看上面的示例,您将了解设计师如何将透明网格系统放置在天际线的褪色黑白图像上。 虽然网格看起来是对称的,但后面的图像不是但不会压倒或分散用户的注意力。
5. 网格和灵活性
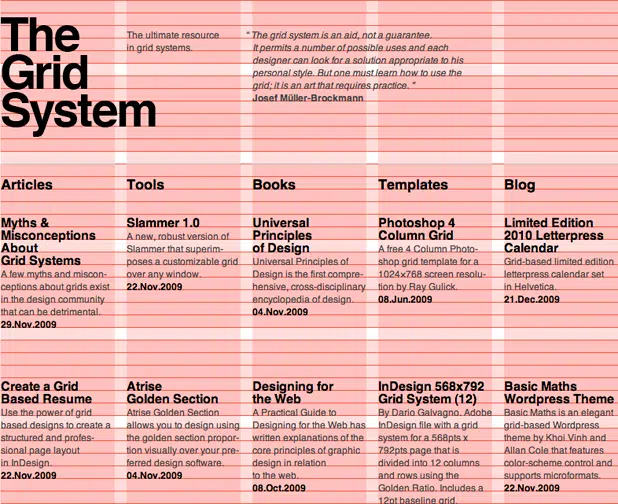
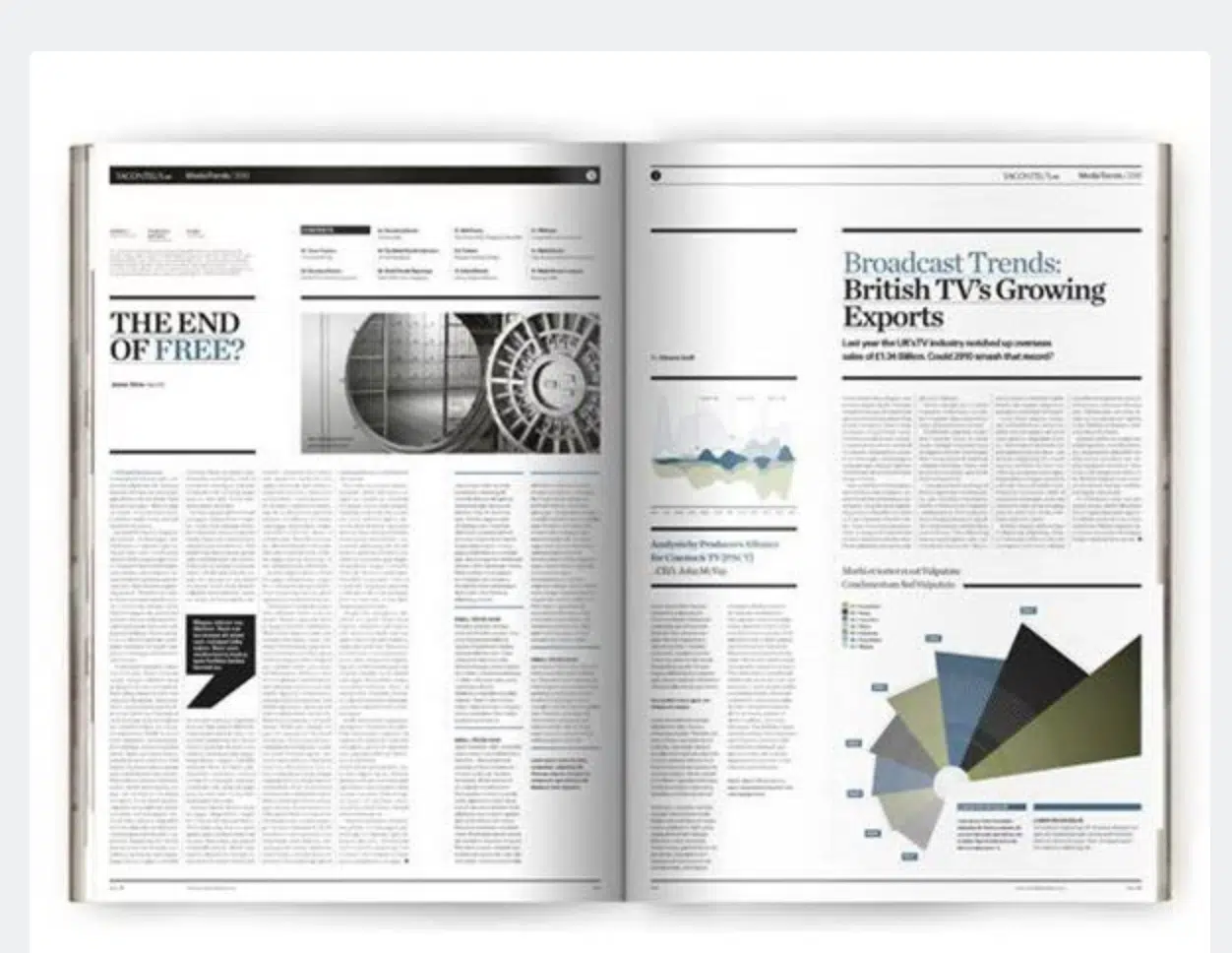
网格非常灵活。 它们通常适应不断变化的设计,您可以在创建网格时选择任意数量的列。 如果您查看下面的示例,您将看到一列网格和 13 列网格布局之间的区别。
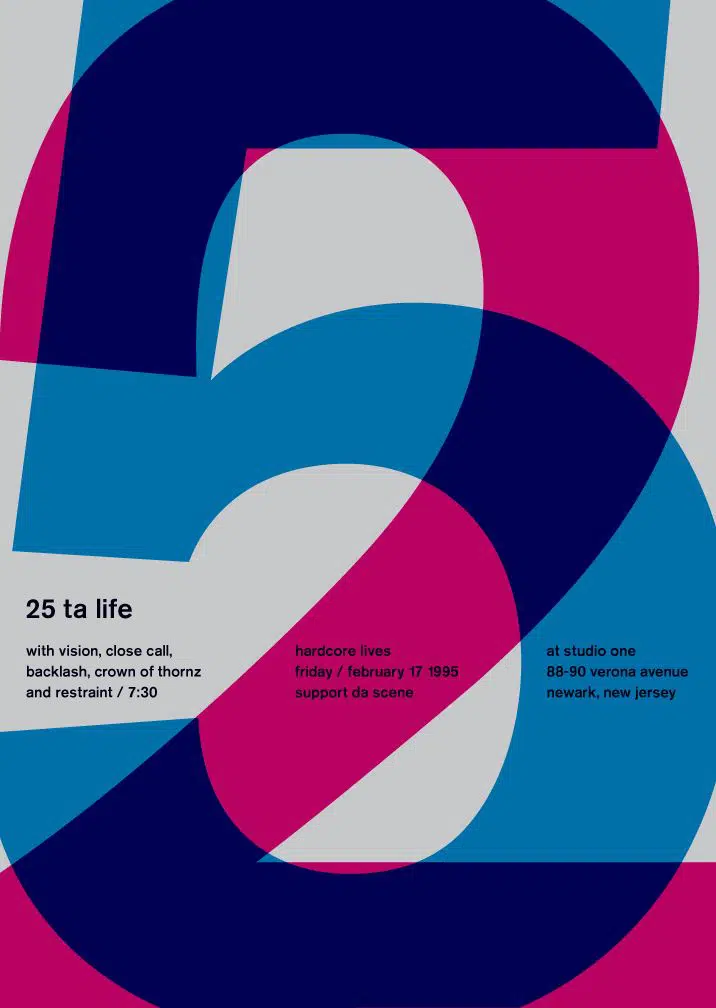
您还可以打破网格以获得额外的影响。 坚持网格系统久经考验的规则将帮助您创建漂亮且对称的布局,但对于稍微与众不同的引人注目的设计,有时它会帮助您打破网格布局。 这是演示上述内容的有效设计布局。
网格也可以帮助你走对角线。 网格系统的多功能性之一是您可以在对角轴上同样有效地工作。 这是一个很好的例子
结论:
您无法真正与使用网格系统的不同用途争论。 到目前为止,您可能对什么是网格以及如何将它们应用于您的设计有了更好的理解。 您使用网格系统创建的布局越多,您就越能更好地使用它们。 在基本术语中,它们是贯穿页面表面的线条(垂直和水平)。 有效地使用它们需要练习。