在用户体验设计中使用渐变
已发表: 2022-03-10(这是一篇赞助文章。)颜色有可能制造或破坏产品。 今天,您将通过一个非常有用的教程学习如何在 Adobe XD 中为网站使用渐变。 在最新的 Adobe XD 版本中,添加了径向渐变,以便设计师可以通过模拟光源或应用圆形图案轻松创建独特的色彩效果。 设计师可以使用与线性渐变相同的直观界面添加、删除和操作色标。
但是,嘿,为什么是渐变?
近年来,网页设计趋势发生了迅速变化,有些东西消失了一段时间,然后逐渐卷土重来。 渐变就是这种情况。 渐变正在卷土重来,多色调效果正在大力推动现代设计。 我们看到这种趋势出现在许多网站上,例如 Spotify。
在扁平化设计时代,渐变完全消失了,但我们在 Google 的材料设计中再次看到它们,就在去年,在 Instagram 的标志中(观看此视频以查看标志重新造型的过程)。
什么是渐变?
渐变是从一种颜色逐渐混合到另一种颜色。 它使设计师几乎可以创造出一种新的颜色。
它通过为设计添加新的维度并为对象添加真实感来使对象脱颖而出。 简单来说,渐变增加了深度。
另一方面,从颜色逐渐混合到白色或黑色(并使用不透明度)可以模拟距离或接近光源的距离。 渐变更忠实于现实世界,因为现实生活不是由单一颜色构成的。
为什么渐变对设计师有价值?
如前所述,渐变正在回归,我们越来越多地看到它们——包括在品牌、插图、排版和 UI 中。 渐变可以提供更多颜色,因为它们会产生更多色调。 渐变引人注目且令人难忘,因为它们色彩缤纷且有趣,并且可以制作我们不习惯看到的视觉效果。 我们甚至还没有合适的词来定义颜色渐变。 顺应 2018 年的趋势,我们可以使用渐变来创建出色的数字和图形设计。
但请始终牢记:不要过度。
最佳实践
- 不要过度。 创建令人愉快的渐变的最佳方法是使用两种颜色,并且不超过三种。
- 避免冲突的颜色。 Adobe Color CC 可以帮助您使用色轮找到类似的、单色的、三色的、互补色、复合色和阴影色。
- 总是决定一个光源。 这将帮助您确定渐变中较亮和较暗的区域。
- 您是否需要灵感来找到非常匹配的颜色? 看看 uiGradients。 它将帮助您找到适合渐变的完美颜色。
- 本文将让您了解颜色在设计中的作用、如何选择它们以及它们传达的内容。
- 对正方形或多边形区域使用线性渐变。
- 对圆形区域使用径向渐变。
- 填充颜色和渐变颜色始终具有单独的形状。 这样,您将能够在现有颜色上应用渐变,使用不透明度来创建不同的效果。
- 使用不透明度让颜色混合到填充区域。
例子
我们在哪里看到渐变卷土重来? 绝对是背景、图像叠加、插图、徽标、图标等。

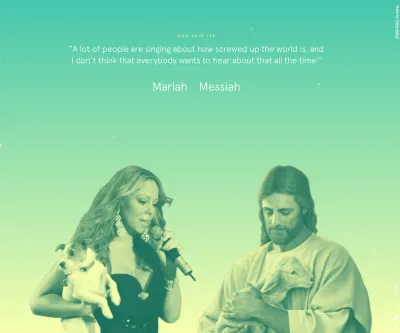
玛丽亚或弥赛亚是一个在线测验,您必须在其中猜测引用的来源,玛丽亚或弥赛亚。 它使用美丽的渐变背景,在令人敬畏的过渡效果之间变化。

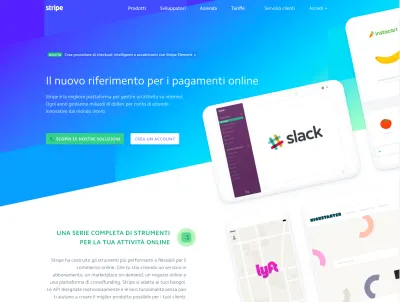
Stripe 是一个接受在线和移动应用程序支付的网站。 它使用背景渐变。 这强调了他们想要发送的信息,页面看起来干净宜人。

Instagram 彻底改变了它的标志,从一个拟物图标变成了一个带有紫-橙-粉渐变的平面图标。 因为它的应用程序开始成为一种社会现象,所以它的设计变得看起来简单并与时俱进。 您可以在此博客文章中阅读有关他们选择的更多信息。
我们将在本教程中介绍的内容
在本教程中,您将学习如何在 Adobe XD 中创建一个非常简单的 Web 布局。 要继续操作,请下载最新版本的 Adobe XD,以便能够正确查看和编辑文件。
- 下载 XD 模板、图标和徽标 (ZIP, 62.7 MB)
本教程对初学者很有用,因为这些示例是逐步解释的,并且非常易于理解。 但它对专家也很有用,因为将解释 Adobe XD 的新功能。 有关在应用程序和网站上使用颜色的提示,请务必阅读“玩弄颜色:应用程序和网站的充满活力的选项”。
让我们开始吧!
1.1。 准备布局
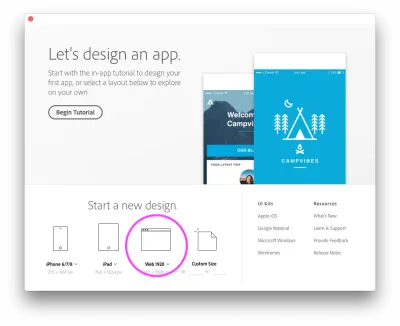
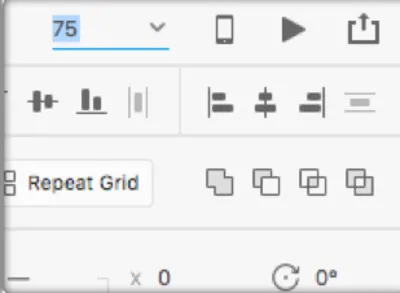
启动 Adobe XD,并创建一个新布局。 对于本教程,我们将选择“Web 1920”,如下图所示。

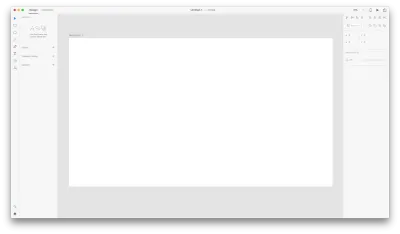
创建后,您可以看到您的新布局。 给它一个名字并保存它。
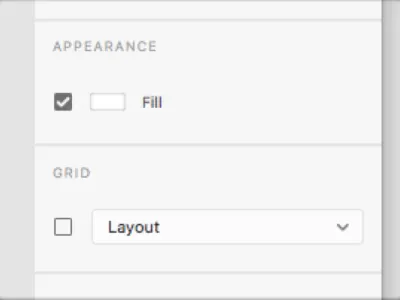
让我们将网格应用于我们的布局。 进入“网格”部分,然后单击“布局”。 如果您看不到该部分,请确保您已单击画板以保持其选定状态。



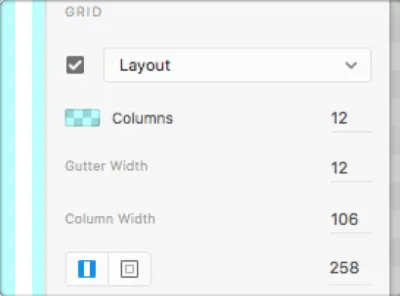
我将列宽设置为106 ,左右边距设置为 258,以获得大约 1400 像素(准确地说是 1406)的布局。

当我们将内容放入其中时,我们的布局会更高,所以我可以说一切都准备好开始有趣的东西了!
1.2. 概述
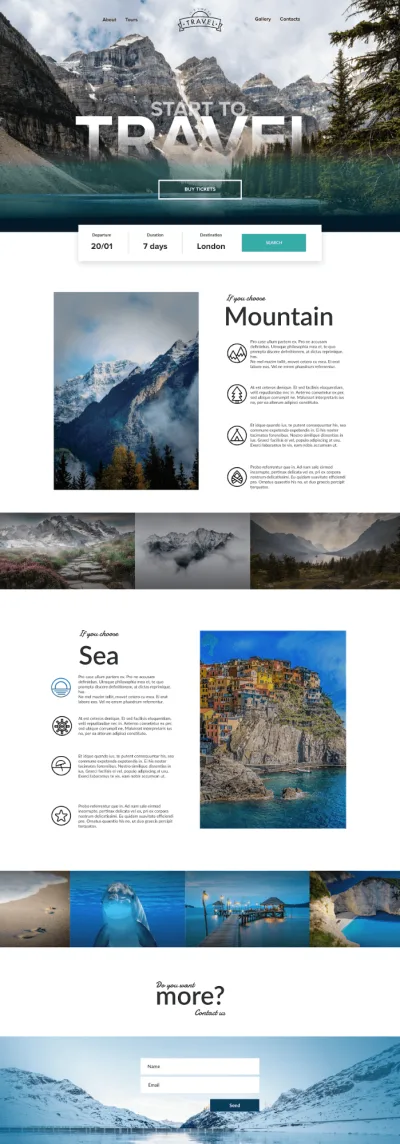
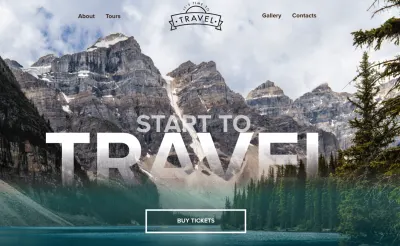
为了让您了解我们将要做什么,这里是我们将在工作结束时得到的布局。

在标题和英雄部分,我对大图和文本都使用了线性渐变。 我还为所有图片使用了从颜色到透明度的渐变,并将彩色渐变应用于图标以显示它的外观和工作方式。
1.3. 标题和英雄部分
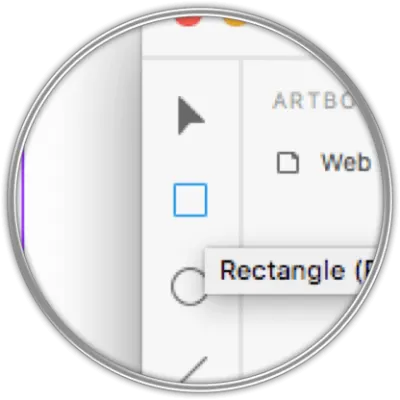
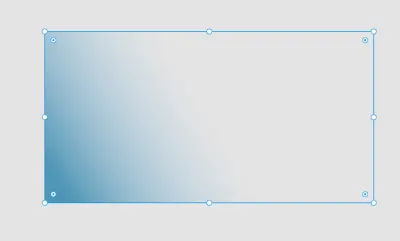
让我们创建一个矩形,在其中插入我们的图片。 单击矩形工具 ® 。
转到画板,然后单击并拖动以绘制矩形。 它是哪种颜色并不重要,只要覆盖画板的整个宽度即可。
现在将高度设置为 500 像素。 稍后您可以随意调整它,具体取决于您希望图片的显示方式。

要设置形状的宽度和高度,您可以手动设置或将尺寸放在相应的框中。

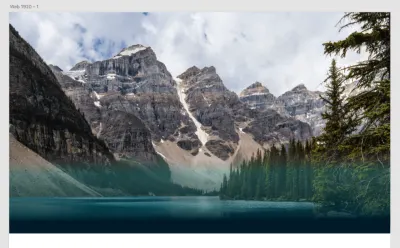
现在,让我们在框中插入一张图片。 拍张照片(我用的是PEXELS的),拖拽到矩形上,就完美成型了。
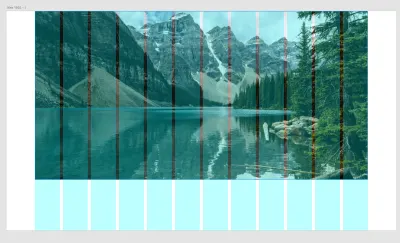
在此步骤中,您可以关闭电网一段时间。 我们稍后会再次打开它。 只需单击“布局”以取消选中它并禁用网格。
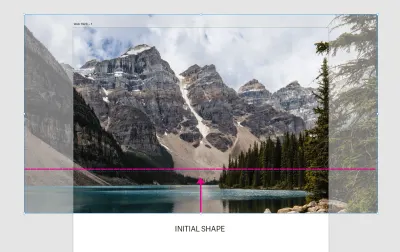
如果我们需要调整图片的大小,您会发现如果我们将其放大,它可能会超出初始形状(见下图)。

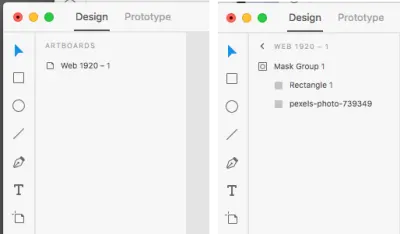
我们可以通过创建带有形状的蒙版来将图像限制在形状上。

像我们之前做的那样创建另一个Rectangle ® ,把它放在图像上,然后选择它们。
现在,继续对象并单击“带形状的蒙版”。 你的结果将是这个(下图)。

让我们看看到目前为止我们的图层看起来如何。 转到View → Layers ( Cmd + Y → Crtl + Y ),或者只需单击左下角的小图层图标:

您的图层将出现在窗口的左侧。 您可以通过单击左侧图标打开一个组(下图)

1.4. 开始使用渐变
现在我们将用线性渐变覆盖英雄图像,为图片的底部提供彩色效果,将英雄文本放在那里并使其可读。
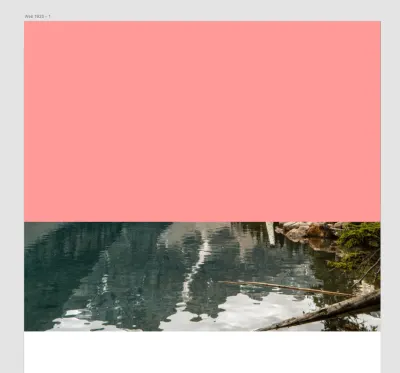
再次使用Rectangle工具,在图像底部画一个,如下图所示。 第二步,点击右侧的Fill工具。

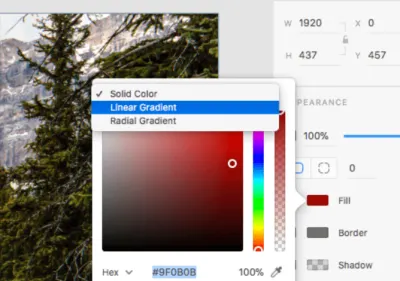
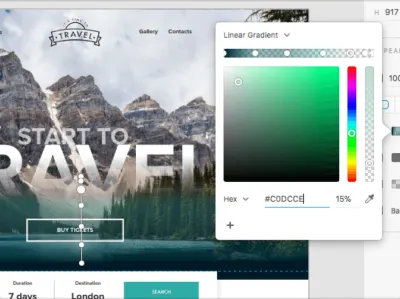
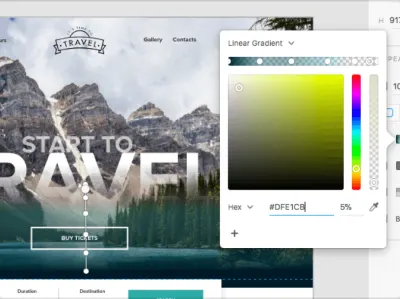
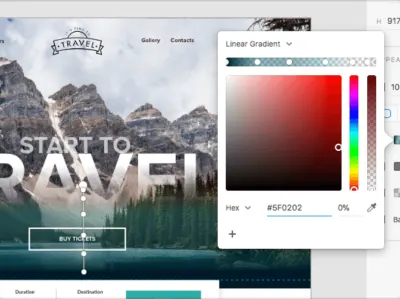
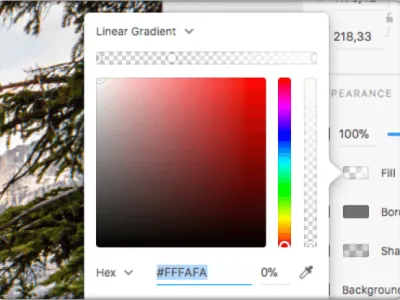
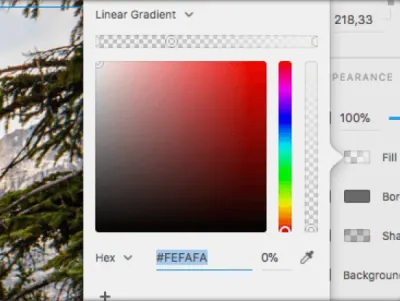
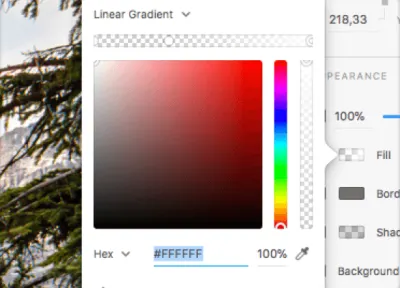
我们不会使用纯色,而是使用渐变色。 您可以通过单击菜单右侧的小箭头来启用它。

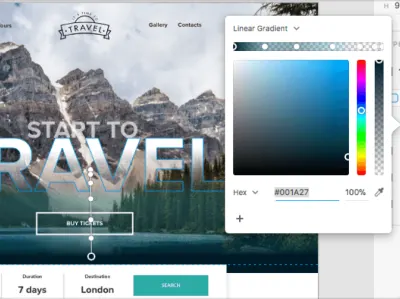
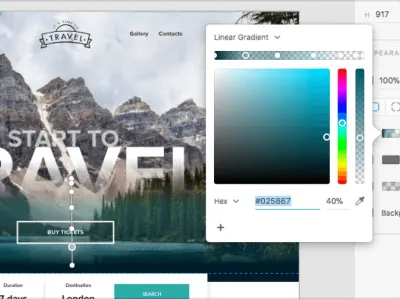
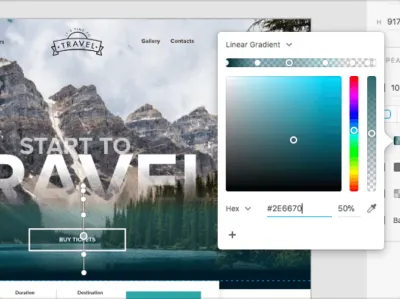
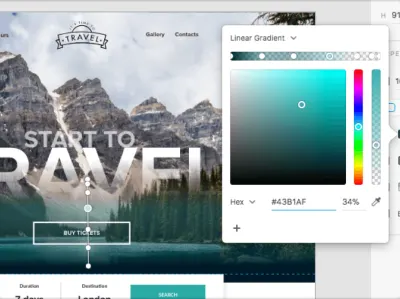
设置渐变后,您将能够设置所需的色点数量,并且可以为每个色点设置不透明度。 单击渐变线以设置新点,并为其指定颜色和不透明度。
您将在下面找到我设置的线性渐变的所有颜色 HEX 和不透明度:







结果如下:


1.5。 标志和导航
在本教程中,我创建了一个您可以使用的简单徽标。 用 Adobe Illustrator 打开它,然后直接复制粘贴到 XD 中。

通过选择徽标和图像,然后单击Align Center (Horizontally)将其放在布局的中心:


然后,单击Text工具 ( T ) 并在徽标的两侧写下导航。

现在,让我们创建我们的英雄文本。 再次使用Text ( T ) 工具并在两行单独写上“开始旅行”。
您可以通过单击和绘制来设置文本大小,如下所示:

或者您可以简单地在右侧的文本部分中设置大小:

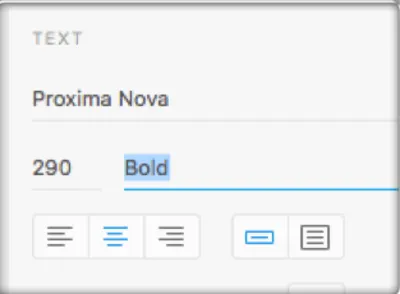
如您所见,我使用了 Proxima Nova 字体(您可以在此处找到)。 此外,如果您是 Typekit 的新手,您可以在此处找到有关如何安装和使用它的说明。 当然,你可以随意使用任何你想要的字体; 重要的是为我们的标题设置为粗体。
文本大小为100像素(小)和 325 像素(大)。
要将渐变应用于文本,我们需要将其转换为路径。 选择文本并转到Object → Path → Convert to Path 。
选择“开始到”文本,并将其不透明度降低到 66%。

选择“Travel”文本并对其应用线性渐变。 与以前不同,此渐变有两种颜色并以透明度结束:




将渐变向下拖动一点,以使文本消失。
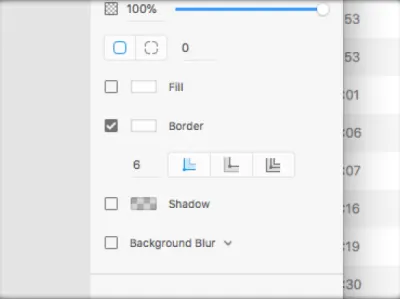
最后,使用Rectangle工具 ( R ) 创建一个按钮,设置无填充和白色轮廓:

将文本放入按钮中,并将其放在英雄文本下方。

我们已经完成了第一步!
2.1。 中段
让我们继续我们的模板。
现在我们需要创建一个简单的日期选择菜单,我们将把它放在英雄部分的最后空间。
单击Rectangle工具 ( R ),然后拖放以创建一个矩形。 打开你的网格,使矩形宽 10 列。 通过打开 Layout Grids,我们可以看到到目前为止我们创建的元素的确切位置。 在这种情况下,我们创建的矩形将覆盖 10 列,并将位于中心。

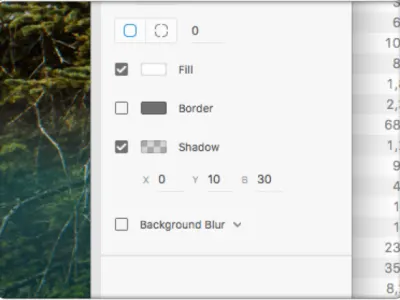
将矩形对齐中心(水平),并给它一个浅色阴影,如下图所示设置值。

创建一些文本和一个按钮。

我们将扩大我们的布局。 为了有额外的空间并使我们的画板更高,只需双击画板并将中央手柄向下拖动即可。
2.2. 山段
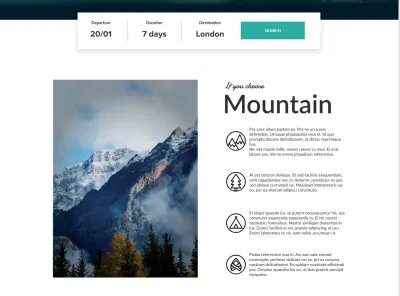
在您刚刚创建的新空间中,将图像放在左侧( 696 宽x 980 像素高),在右侧放置一些段落文本。 您可以在下载包中找到图标(以矢量格式提供)。 只需打开包,将图标复制并粘贴到 XD 文件中,如下图所示。

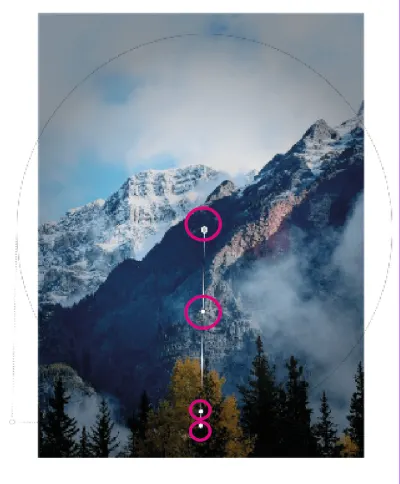
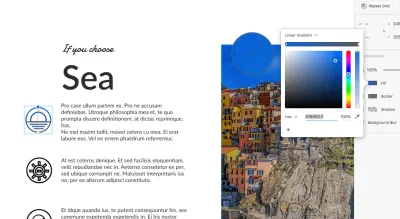
我们现在将对左侧的图像应用径向渐变。
使用Rectangle工具 ( R ),绘制一个与图片大小相同的矩形。 将矩形放在图片上。
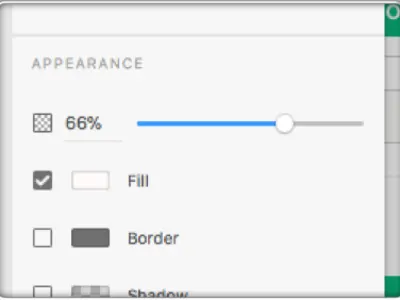
单击“ Appearance ”部分中的“ Fill ”,然后在“ Solid ”下选择“ Radial Gradient ”。


按照上图所示的方式放置径向渐变,并使其比图片大。
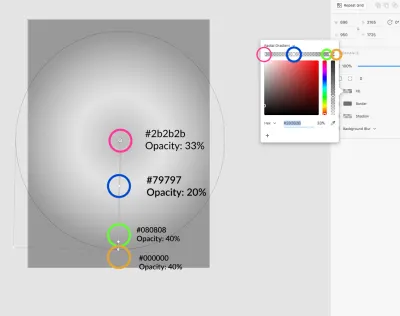
如果单击渐变线,将添加新点。 从中心到外点,这些将是颜色及其不透明度:

之后,将其他两张图片放在此部分下。 然后,创建另一个具有线性渐变的矩形 ( R )。


在线性渐变中创建三个点,使用以下颜色和不透明度(从上到下):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
现在我们已经完成了所有这些步骤,创建一个类似的部分,但用于山脉。
对于图片,为组创建一个大的径向渐变和一个线性渐变。 或者通过复制和粘贴我们之前准备的渐变来简化一切。
专业提示:您可以将一个线性渐变矩形的外观复制/粘贴到另一个上。
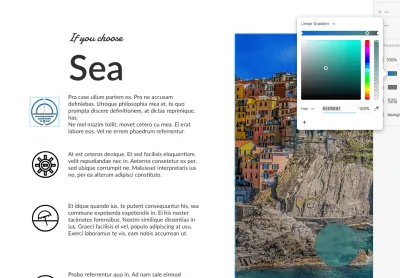
2.3. 海科

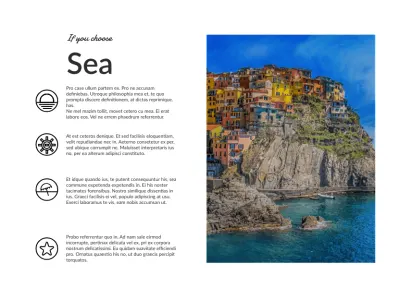
对于这部分(海部分),只需重复山部分的所有点。
最后,在布局底部添加最后一张图片。 这一次,我们将再次应用线性渐变,但方式不同。 在图片上创建一个矩形 ( R ),并应用颜色的线性渐变:


现在我们将在同一张图片上应用两个线性渐变,沿对角线移动它们。
让我们创建第一个渐变(见下图):

复制渐变并将其粘贴到图像上:

现在设置我们刚刚粘贴的第二个渐变,如下图所示:

这样,我们将两个线性渐变应用于同一张图片:

3. 图标
本教程的最后一个技巧是关于使用带有图标的渐变。 可以对图标应用线性和径向渐变。 在这里,我们将了解如何将径向渐变应用于图标。
我们在布局中以正确的方式插入了图标,因为我们直接从 Illustrator 复制和粘贴了它们。 这意味着,它们是向量。
矢量在 XD 中工作得非常好,我们将看到它们在渐变中的作用。
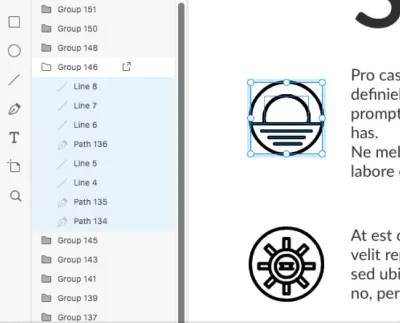
要应用渐变,您必须选择一个图标。 您将看到该图标包含一组不同的部分。 确保选择所有这些(检查图层面板会有所帮助)。

现在您的图标已被选中,单击Appearance面板中的Fill ,然后选择Linear Gradient 。

对于渐变的初始颜色和最终颜色,我使用Eyedropper工具从侧面的图片中提取颜色(见下图)。



我们完了! 以下是我们在本教程中介绍的内容的摘要:
- 使用和应用线性渐变;
- 使用和应用径向渐变;
- 使用和应用线性渐变作为对角渐变;
- 将渐变应用于图标。
使用的字体
- 比邻星新星
- 拉托
- 达米恩
随着设计的不断变化,人类对颜色的感知也在不断变化。 由于颜色是最强大的设计元素之一,因此始终关注设计的演变和趋势的变化非常重要。 现在,让我们在 Adobe XD 中享受渐变的乐趣吧!
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
