用视觉皮层吸引视觉注意力
已发表: 2022-03-10(这是一个赞助帖子。)您正在设计一个登陆页面。 该页面的目标是让人们注意到,并希望点击屏幕上的按钮订阅每月通讯。 “确保按钮吸引人们的注意力”是您被赋予的目标。
那么,究竟是如何做到的呢?
对大脑视觉皮层的研究可以给你一些想法。 视觉皮层是大脑中处理视觉信息的部分。 每个感官都有一个大脑区域,通常用于发送和处理用于该感官知觉的信号。 视觉皮层是最大的感觉皮层,因为我们是视觉动物。
推荐阅读:创意在用户体验设计中的作用是什么?
视觉皮层的预注意区域
视觉皮层的一些特殊区域可以非常快速地处理视觉信息。 这些被称为“预注意”区域,因为它们处理信息的速度比人们意识到的甚至视觉上注意到的要快。
在视觉皮层内有四个区域,称为 V1、V2、V3 和 V4。 这些是视觉皮层的“预注意”区域,它们专门用于非常小的和特定的视觉元素。
让我们来看看每一个:
方向
如果一个项目的方向与其他项目不同,那么它会立即被注意到:

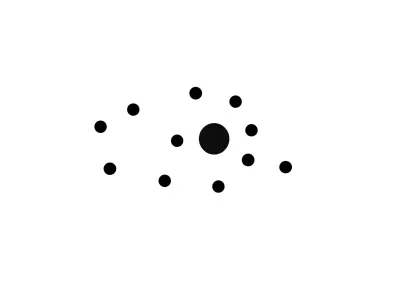
尺寸和形状
如果一件物品的尺寸或形状与其他物品不同,那么它会立即被注意到:

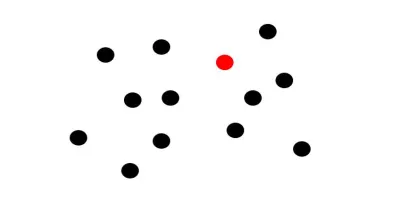
颜色
如果一个项目的颜色与其周围的其他项目不同,那么它会立即被注意到:

移动
如果一个项目快速移动,特别是如果它从一个小尺寸开始放大然后迅速变大(想想老虎快速向你跑来),这会引起注意。
但一次只有一个
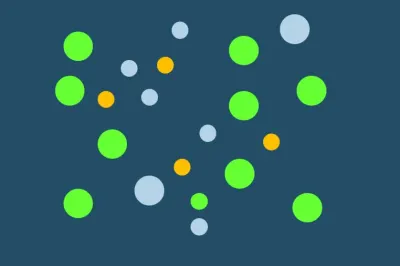
这里有趣的,不是立即显而易见的因素是,如果你同时使用这些因素,那么没有什么能真正引起注意。

如果您想引起注意,请选择其中一种方法并仅使用它。
看看下面介绍的两种设计。 哪一个让你注意到你应该注册的想法?


显然,只有一个颜色区域的图像更能吸引你的注意力,而不是一个颜色区域。

梭形面部区域
视觉皮层的预注意区域并不是唯一使用的视觉/大脑连接。 您可以点击以在页面上吸引注意力的另一个大脑区域可能是梭形面部区域(或 FFA)。
FFA 是大脑中对人脸敏感的特殊部分。 FFA 位于大脑的中间/社交部分,靠近处理情绪的杏仁核。 由于 FFA,面孔引起了人们的注意。

FFA 确定:
- 这是一张脸吗?
- 我认识的人?
- 我个人认识的人?
- 他们有什么感觉?
是什么刺激了 FFA?
- 直视的面孔会刺激 FFA。
- 轮廓中的面孔最终可能会刺激 FFA,但不会那么快。 在下面的示例中,脸部在轮廓中并被头发遮挡。 它可能根本不会刺激 FFA。
- 即使像下面的汽车图片这样的无生命物体,如果它们有看起来像眼睛和嘴巴等面部部位的东西,也可能会刺激 FFA 区域。


看脸在哪里看?
您可能已经看过热图,显示如果您显示一张脸并且该脸正在查看屏幕上的一个对象(例如,一个按钮或产品),那么查看该页面的人也将查看同一个对象. 这是一个例子:

红色区域显示人们看起来最多的地方。 当模特看着洗发水瓶时,人们也倾向于看那里。
但要小心不要由此得出太多结论。 尽管研究表明人们的视线会跟随照片的视线,但这并不一定意味着人们会采取行动。 高度情绪化的面部表情会导致更多的行动,而不仅仅是眼睛注视。
推荐阅读:宏观和微观时刻设计的重要性
外卖
如果你想抓住某人的视觉注意力:
- 使用视觉皮层的预注意区域:使页面上的所有内容都简单明了,除了一个元素。
要么
- 露出一张大脸,面朝前;
- 如果你想刺激行动,就让脸上表现出强烈的情绪;
- 抵制同时使用多种方法的冲动,例如脸、颜色、大小、形状和方向。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
