7 种华丽的免费和开源字体以及何时使用它们
已发表: 2022-03-10为了方便您的字体选择和配对过程,我提供了最近如何使用这些字体的示例,以及一些配对想法。 尽情享受吧,别忘了在 Twitter 上联系我,向我展示你是如何使用它们的——我很想看看!
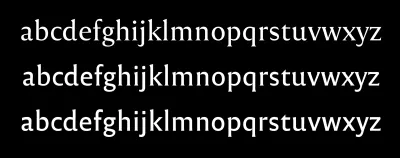
黑帮格罗特斯克
Gangster Grotesk 由 Adrien Midzic 设计,是一款现代怪诞的作品,带有倾斜的末端笔触,略微向内弯曲。 由于这些古怪的个人风格,字体在大尺寸使用时为标题和海报带来了独特的风格。 它的低对比度和略微压缩的宽度使其成为正文和其他小字体文本的理想选择。
字体系列有三种粗细,从 Light 到 Bold,还有风格替代品,包括一个循环的表达 & 符号。 注册 Fresh Fonts 时事通讯时免费提供 Gangster Grotesk。

- 下载 Gangster Grotesk →
建议的字体配对
将 Gangster Grotesk 应用于标题时,古怪的怪诞与低 x 高度的衬线很好地搭配用于文本设置,例如 FF Atma。 相反,使用小点尺寸,将 Gangster Grotesk 与 Le Murmure(见下文)配对提供了个性和中立的正确组合。
用例
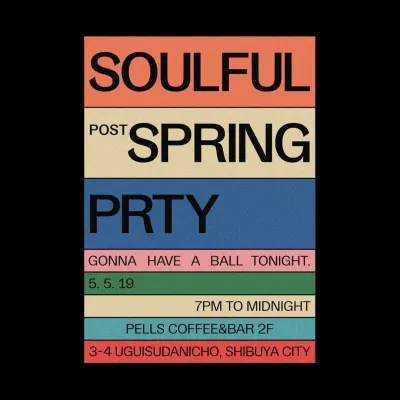
当被要求渲染文本字符串时,Gangster Grotesk 擅长于具有强烈色彩的有力设计,例如在东京的 Juri Okita 为 Pells Coffee 设计的传单上。

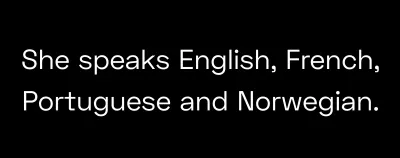
杂音

最近,Le Murmure 获得了字体指导俱乐部颁发的印刷卓越证书,受法国设计机构 Murmure 的委托,以更新其品牌形象。 从杂志标题字体中汲取灵感,Le Murmure 是一种浓缩的无衬线字体,其字符之间存在有趣的不匹配,使其特别适合大尺寸使用。 它的高度和独特的形状提供了优雅,同时传达了实验和创造力的概念。 Le Murmure 带有许多——甚至更多——原始替代字母,甚至还有一个风格集,可以为您“随机化”所有替代字母 (SS08)。
- 下载 Le Murmure →
建议的字体配对
用作标题字体时,Le Murmure 可以与带有温暖曲线的无衬线字体(如 Standard CT)或具有更明显不规则性的无衬线字体(如 Dinamo's Prophet)完美搭配。
用例
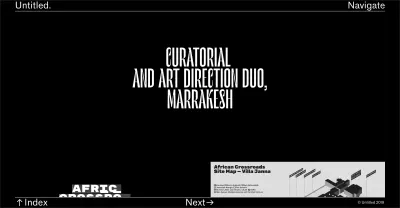
Marrakesh 的 Untitled Duo 选择 Le Murmure 作为他们工作室网站的头条新闻,并辅以 Classic Sans 作为导航,他们还以较小的尺寸用于正文。


改革

Reforma 是 PampaType 为阿根廷科尔多瓦国立大学设计的定制字体,该大学拥有 400 多年的历史。 该字体由三个子系列组成:Reforma 1918,经典的 Serif,Reforma 2018,现代的 Sans 和 Reforma 1969,结合了其他两种(微妙的调制和耀斑衬线)的品质的中间混合体。 我发现所有三个子家族都能很好地适应各种各样的身体,从显示到沉浸式文本,并且每一个都具有三种权重,并带有匹配的斜体。
- 下载改革 →
建议的字体配对
这种字体允许在其不同风格之间进行有趣的组合。 最明显的是将Reforma Sans 用于显示,并将其与衬线对应物配对用于正文。 然而,我鼓励你做一些更原创的事情,然后用衬线作为标题。
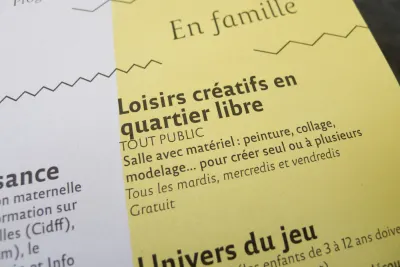
用例
平面设计师 Etienne Pouvreau 选择了 Reforma 来为法国 Loir-et-Cher 部门的两个 Caf 家庭中心创建年度节目。 这些小册子的标题为Reforma 1918(衬线),斜体,以及Reforma 2018(无衬线)的标题、副标题和正文。

太空怪诞

Florian Karsten 的新铸造厂支持这款多功能几何无衬线字体。 Space Grotesk 源自 Colophon Foundry 于 2016 年为 Google Fonts 设计的等宽字体 Space Mono,保留了其前身的书呆子魅力和独特的复古未来声音。 Space Grotesk 有五种粗细可供选择,非常适合各种用途,从正文到粗体标题。 此外,它带有五组交替字母,第三组(SS03)去除了大写A、M、N、V、W和小写v、w、y的对角线笔划之间的连接——这可以特别有效创造独特的头条新闻。

- 下载 Space Grotesk →
建议的字体配对
正如人们猜想的那样,Space Grotesk 与 Colophon Foundry 的 Space Mono 搭配得很好,这是它的衍生字体,也是开源且免费使用的。 或者,如果您想将它与衬线字体配对,我会推荐一种带有尖尖衬线和清晰细节的字体,例如 Fortescue 或 Wremena,它也可以免费使用(见下文)。
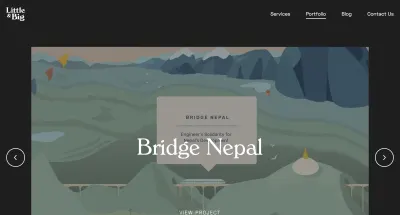
用例
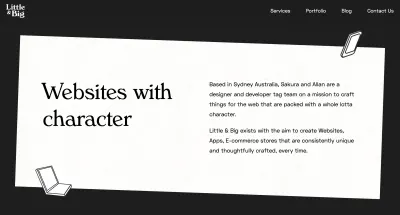
Little & Big 是一家位于澳大利亚悉尼的网页设计和开发工作室,他们选择 Space Grotesk 作为其网站的正文字体,包括博客条目、页眉和页脚。 他们决定将其与 Verona Serial 配对,为网站提供专业但又有趣的外观和感觉。


赛尼

Syne 是 Bonjour Monde 为靠近巴黎的艺术中心 Synesthesie 设计的字体家族。 它由五种不同的样式组成,放大了字体系列中结构差异的概念:Syne Extra 是一种宽而重的字体,旨在用于大尺寸,Syne Regular 是一种几何 sans,具有短的上升和下降(以小写字母 ' 可见) g' 等),辅以更宽的粗体样式、手写样式的斜体和带有扭曲外观的等宽字体。 几天前刚刚更新,Syne 现在提供了更多替代品、一组全新的口音和可变字体版本。
- 下载 Syne →
建议的字体配对
这种字体的特殊性在于你可以玩弄它的不同风格,并在它们之间创造出新鲜和非典型的联想。 例如,Syne Extra 确实适用于标题和标题,并且适用于 Syne Regular 用于正文。
用例
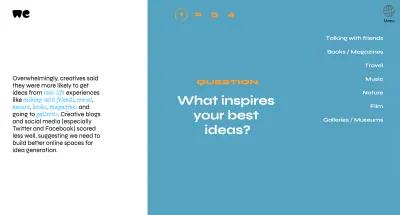
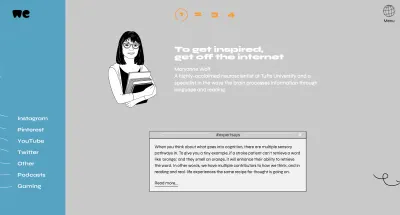
WeTransfer 最近使用 Syne 来展示其 2018 年创意报告的结果,在报告网站及其精美的 PDF 伴侣上广泛使用了该字体的五种不同切割方式。


VG5000

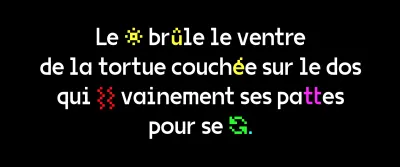
以 Phillips 于 1984 年创建的计算机 VG 5000 命名,这种字体有趣地结合了像素化和弯曲的笔触,模糊了新旧数字形状之间的界限。 它还包括许多来自 VG 5000 原始集合的早期表情符号和象形图,让您可以创建意想不到的组合。 此外,该字体带有当代的法语性别包容性字符,将代词“il”和“elle”(“he”和“she”)替换为中性的“iel”,并通过结合它们来提供性别词的替代方案。男性和女性版本。
- 下载 VG5000 →
建议的字体配对
由于其像素化细节,并且为了保持其起源的真实性,我建议将 VG5000 与等宽字体配对,例如 League Mono,它也是开源的。 或者,您可以决定将其与无衬线或衬线版本的 Input 配对,或者与 ETC Trispace 等半比例字体配对,后者也是免费的。
用例
法国设计工作室 Brand Brothers 将 VG5000 用于 Les Halles de la Cartoucherie 的视觉识别,这是一个全新的多功能空间,致力于图卢兹的文化、艺术和美食活动。 VG5000 与代表空间结构的自定义、基于网格的徽标搭配使用,在印刷材料、空间网站甚至墙壁上都使用了大尺寸和小尺寸,使用 VG5000 的像素化箭头作为其寻路系统.


雷梅纳

Wremena 是由 Roman Gornitsky 设计的衬线字体,由位于莫斯科的铸造厂 Typefaces of The Temporary State 出版。 它的设计基于同一设计师的免费字体 Vremena,但它具有更明显的三角形衬线和更锐利的角度,在较重的重量中变得更加明显。 Wremena 提供三种样式(Light、Regular 和 Bold),没有斜体,但支持拉丁文和西里尔文。 由于它与 Times New Roman 的相似之处,Wremena 可以用作免费、更现代的替代流行字体。
- 下载 Wremena →
建议的字体配对
为特定字体查找配对的一个好技巧是浏览由同一设计师创建的字体库,因为它们通常配对得很好。 在这种情况下尤其如此,因为 Roman Gornitsky 设计了两种非常适合 Wremena 的无衬线字体:Nowie Vremena,其独特的小写字母“g”,以及最近的 Steinbeck,一种带有故意不规则性的活泼字体。
用例
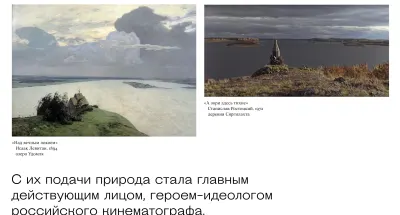
犹太博物馆和宽容中心和 Readymag 携手将俄罗斯脾项目带入生活,这是一个风景如画的互动网络项目,探索俄罗斯风景画家艾萨克·列维坦 (Isaac Levitan) 如何影响 20 世纪的电影摄影。 设计师 Pavel Kedich 决定用 Steinbeck(用于大尺寸)和 Wremena(这里用于标题)对网站进行排版。 两种字体都是多脚本,它们允许网站以英语和俄语提供。


现在就是这样!
虽然我已经包含了如何使用这些免费字体的很好的例子,但还有更多关于 Typewolf 和 Fonts in Use 的例子。 如果您想发现新的、高质量的免费和开源字体,请务必订阅我的新闻通讯 Fresh Fonts。
所有作品和截图均为其各自所有者的财产。
