什么是黄金比例以及如何在图形和网页设计中使用?
已发表: 2019-10-21创建令人惊叹的艺术作品或视觉刺激的网站并不是小菜一碟。 虽然创造力在任何设计的成功中都发挥着重要作用,但也涉及到一些数学和科学。
当人们看到达芬奇或萨尔瓦多·达利等标志性艺术家和大师的作品时,他们会想到创意天才。 当你看到像古罗马万神殿这样的雕塑时,也会有同样的感觉。 然而,所有这些艺术品都有一个共同点——即所谓的黄金比例。 王牌设计师和网站创建者仍然依靠这个经过时间考验的概念来创造令人惊叹的艺术品和网站,让您的眼睛充满诱惑。
穿越历史的黄金比例
黄金比例的根源可以追溯到希腊文明的辉煌岁月。 据说古埃及人利用它在 4000 年前建造了令人惊叹的金字塔和其他坟墓。 古希腊人在艺术、音乐和科学方面有着惊人的卓越成就。
希腊人可能是第一个发现树木、花卉、动物等自然事物存在美丽不对称的人。他们用希腊字母 Phi 来表达这种现象。 几个世纪以来,艺术家和建筑师利用对黄金比例的比例和核心概念的理解来制作美观的建筑和艺术品。
切到现在,黄金比例正被用来决定标志、信用卡、家具、书籍等事物的视觉布局和格式,甚至像餐馆里的盘子设计这样平凡的事物。 甚至 Facebook 也在寻求开发能够读懂人类思想的 AR 眼镜,在设计方面,它对黄金比例非常有帮助。
换句话说,你可能不知道,但黄金比例无处不在! 有时,您可能不太确定为什么在商店中选择具有特定设计的 T 恤而不是其他 T 恤。 它的设计以某种方式更吸引您的眼睛和心灵,核心原因是黄金比例。
黄金比例设计专业人士应该知道的细微差别

该比率源自著名的斐波那契数列,您可能还记得在广受好评的电影《达芬奇密码》中看到的。 它是一种自然发生的数字序列,几乎在任何地方都可以找到。 例如,序列以贝壳的形状出现在树上,也出现在树上的叶子数量上。
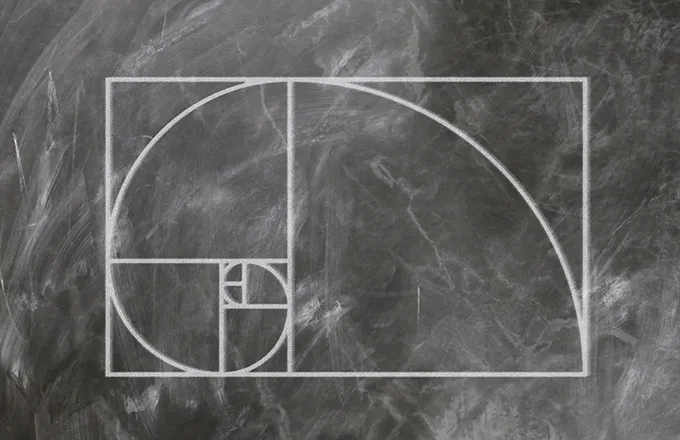
斐波那契数列基本上是它前面的两个数字的总和。 就像:0, 1,1, 2, 3, 5, 8, 13, 21 等直到无穷大。 希腊人由此创造了黄金分割率。 它表示两个比例之间存在的完美对称关系。它大约等于 1:1.618。 这通常使用黄金矩形来表示:一个大矩形,由一个正方形和一个较小的矩形组成。 正方形的边等于矩形的最短长度。 如果从包含矩形中丢弃正方形,则会留下另一个较小的黄金矩形。 这就像斐波那契数字一样无限地进行——相反!
人类生活中黄金比例的一些值得注意的例子
希腊人是黄金分割率的大师。 如果您观察希腊建筑和寺庙的废墟,您会发现建筑物的高度和宽度之间存在令人愉悦的尺寸关系。 这适用于柱子、门廊和其中的所有东西的大小。 这个概念也被广泛用于新古典主义建筑运动。
- 最后的晚餐——达芬奇的流行画作,包含黄金比例的印记——就像他其他著名的雕塑和绘画一样。 在其中,您可以看到放置在下三分之二的数字。 耶稣的位置也是同步的。
- 自然物体和生命形式——即使在自然界中,你也可以找到这个概念的许多实例。 例如,您可以查看诸如菠萝、蜂窝、不同类型的花、贝壳等之类的东西。
为什么黄金比例与网页和平面设计相关?
不难理解为什么网页和平面设计师和艺术家在他们的工作中诉诸黄金比例。 目标观众或网站访问者关注那些看起来很诱人和舒缓眼睛的设计或赞助人。 古语中的第一印象,最后的印象在这里有很大的作用。 除非网站的主页吸引眼球,否则访问者会立即离开。 没有对称和比例的视觉感觉,网页或艺术品不会让观看者感到轻松和舒适。
一旦网站的布局和设计风格看起来相称且美观,观众就会有兴趣查看内容并继续访问网站的其他部分。 黄金比例也用于网页设计,以平衡文本、丰富的内容并建立层次结构。 相同的逻辑适用于公司徽标等图形艺术品。
黄金比例的使用对整体设计及其元素具有积极影响。 当设计元素相称时,它似乎在视觉上令人满意。 从图标到其他视觉元素——当黄金比例被部署时,一切都井然有序,看起来成比例。
在网页设计中,将文本内容放置在正确的位置并选择正确的类型和大小也很重要。 这也是可以利用黄金配给的地方。 您可以为标题选择特定的文本大小,然后使用 1.618 进行分割。 结果将适合子标题。 如果正文的大小为 10 px,则可以将其乘以 1.618。 因此,标题文本大小可以设置为 16 像素。 在必须使用不同类型内容的网页中,这会很有帮助。
在任何网页中,空白或空白的数量也很重要。 过大的间距在视觉上不吸引人,页面上缺少白色间距可能会使它看起来混乱。 通过使用黄金比例,设计人员能够计算出网页中适当的空白间距。
即使在标志设计中,黄金比例的使用也是相关的。 徽标是目标用户在访问网站或品牌商店等之前首先向他们展示的公司。因此,徽标必须美观且具有平衡感。 这就是黄金比例介入的地方。许多跨国公司和百事可乐、推特和苹果等企业巨头的标志都是使用该理论创建的。
如何实现图形和网页设计的黄金比例?

事实上,在设计和艺术品中运用黄金比例的概念比你想象的要简单。 在网页或图形设计中有两种部署方式:

快速解决方案:如果您参与的网页或图形设计项目的期限很紧,并且没有时间进行过多的设计实验,您仍然可以部署黄金比例。 这个概念是将一个区域分成三个相等的部分——水平和垂直。 这些线条的交点应该作为您的形状和图形的自然焦点。
摄影师通常被教导将主要主题放在这样的交叉线上之一,以获得令人愉悦的构图。 相同的理论可用于页面布局和海报设计。
全面实施:确保您在不使用捷径的情况下坚持黄金比例的古老概念——这也不乏味。 对于网页,您应该确保内容区域和侧边栏的比例符合 1:1.6.1 的比例。 因此,平均而言,如果内容区域为 640 像素,则应确保侧边栏约为 400 像素。 相同的逻辑适用于页眉、页脚和导航区域。
有一个黄金比例的应用程序,是的!
如果你发现在你的设计工作中理解和部署这个概念很乏味,或者担心你可能会偏离规范——放松一下。 就像生活中的其他一切一样——你会得到一个黄金比例的应用程序。 事实上,您有几个应用程序可以在您的设计中部署这个概念。
下面列出了一些您可以查看的此类应用程序:
- Golden Ratio – GoldenRATIO 是一款应用程序,可让您将古老的概念部署到您的设计中,而无需大惊小怪和浪费时间。 它在 Mac App Store 上售价 2.99 美元。 该应用程序具有有用的收藏夹功能和功能性“点击”模式。 它可以在 Photoshop 中使用,也可以在叠加层中使用。 你会得到一个带有视觉反馈的嵌入式计算器。
- 黄金比例排版计算器- 这可以让您为任何网站制作与黄金比例理论同步的完美排版。
- Phicalculator – Phicalculator 是一款有用且免费的应用程序,可在 PC 和 Mac 上使用。 如果您在其中输入一个数字,您将根据黄金比例得到相应的数字。
- Atrise Golden Section – 这是一款带有屏幕尺子的功能性网格软件。 通过使用它,您将节省计算发送时间。 你可以看到和改变和谐的大小和形式。 它的价格很高,但免费试用版可以使用 30 天。
- PhiMatrix – 这是另一个方便且广泛使用的工具,用于基于黄金比例的设计和分析。 您可以获得可自定义的网格以及可在设计项目中用作叠加层的模板。
有第三方相机应用程序可以让您在遵守黄金比例和斐波那契数列的同时拍摄出令人惊叹的照片。 其中一些应用程序是免费的,付费应用程序也在那里。 这些应用程序适用于 iOS 和 Android 平台,对于想要拍摄图像以用于按照规范拍摄的网页或图形设计项目的设计师来说非常方便。 这将使处理图像更容易,并减少裁剪和调整它们的需要。
- 对于 iOS ——iOS 设备用户可以使用黄金比例计算和照片应用程序。 它的价格仅为 1.99 美元,并包含黄金比例计算器等方便用户使用的功能。 使用它,您可以在保持元素坚持原则的同时拍摄图像。
- 对于 Android – android 用户应选择售价 3 美元的应用程序 Camera Zoom FX。 使用该应用程序,您可以在拍摄照片时利用斐波那契螺旋线和 Phi 网格作为图像叠加层。
使用黄金比例的实用技巧
在设计项目中部署黄金比例有几种方便的方法:
- 您可以使用该比率制作一个基本网站网格,该网格将覆盖侧边栏和主要内容区域。 对于 1366 x 768 像素的屏幕,您可以为内容区域选择 846 像素的宽度。 边栏可以是 520 像素宽。 在这种情况下,高度并不重要。
- 您可以使用此概念来创建间距指南。 您可以使用单元 13 和 8 等大方块进行布局,同时使用单元 1 到 3 的小方块设置排水沟。
- 您可以使用公式创建图标和徽标。
- 它可以在线框图阶段进行部署。 这有助于您规划各种用户界面组件的结构和大小。 这也有助于网页设计专业人员在以正确方式保持比例的同时裁剪图像。
要记住的事情
虽然在网页或艺术品设计中使用黄金比例可能对公司或专业人士有益,但不建议过火。 请记住,对于没有经验的用户或初学者,由序列创建的规模感可能会失控。 这个想法是创造一种审美感,使用规范而不走极端。 您应该以微妙的方式在设计中使用数值,而不是无处不在。 一些网站可能需要很少的黄金比例部署,而其他网站可能需要密集实施。
最后,归结为在设计或网页中使用正确大小的元素。 您还需要以正确的方式使用空白空间,以在设计中创造视觉平衡。 这就是黄金配给可以派上用场的地方。 以正确的方式使用它来为设计增添趣味,但不要将整个设计都基于它。 还有其他方面,例如使用合适的对比色以及正确的内容类型。
这一切都通向何方?
黄金比例是视觉上令人愉悦和美观的图像、徽标、网站以及您在自然界中遇到的一切背后的秘密。 一开始,它似乎是一个难以在设计中使用的数学概念。 但是,通过对使用该理论创作的艺术品进行仔细的方法和分析——你会习惯的。
当然,您可以使用那里的第三方应用程序和网络工具。 然而,掌握黄金比例并不是一朝一夕就能做到的。 要达到完美的程度,需要大量的练习和分析示例。 但是,应该以正确的方式使用它,以使您的设计吸引观众。
