向上:网页设计中的垂直字体
已发表: 2020-11-18很容易对平凡感到厌倦——渴望一些原创的和独一无二的东西。 这就是为什么常见的英雄区域充满了古怪的想法。 它们不仅旨在给人留下深刻印象,而且还满足用户对创造力和独创性的渴望。
然而,动画和宏大的解决方案并不是唯一可以做到这一点的东西。 即使是最微不足道的事情也能走上老路,也能达到同样的效果。 垂直字体就是生动的证明。 这些天来变得非常流行,它已经发展成为一个小趋势,在洞里有一些王牌。
我们在网页设计中没有看到太多垂直方向的使用。 传统上,它是一个水平节奏主宰栖息地的地方,但这并不意味着一切都应该围绕它旋转。 通常,开发人员坚持传统模型。 然而,习惯性阅读流程的多样性和偏差可能是有益的。 更重要的是,您不需要采取极端措施。 小剂量的垂直方向足以产生适当的影响。
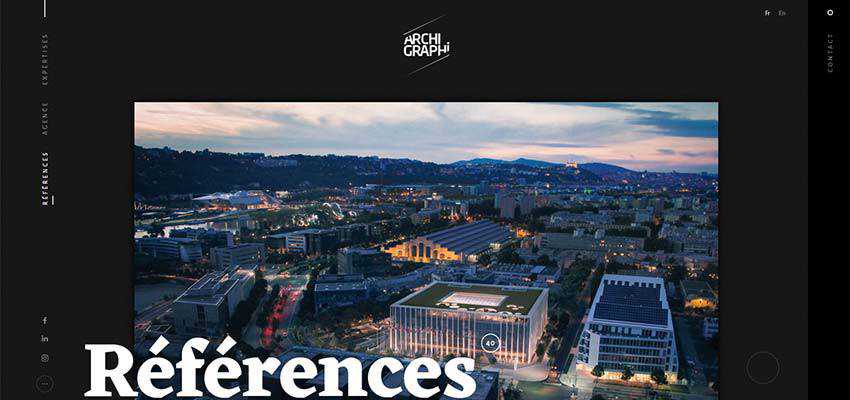
Archi Graphi
在这里,创意团队扭曲了基本导航,将其旋转 90 度并水平反射。 你应该从下到上阅读它——这很不寻常,但很有趣。 结果,欢迎屏幕在没有所有这些压倒性的核心部件的情况下变得热情洋溢。 另外,请注意顶部的标题:它感觉非常宽敞,并且标识通过看起来很突出而获得了整体的关注。 这是一个聪明的方法。


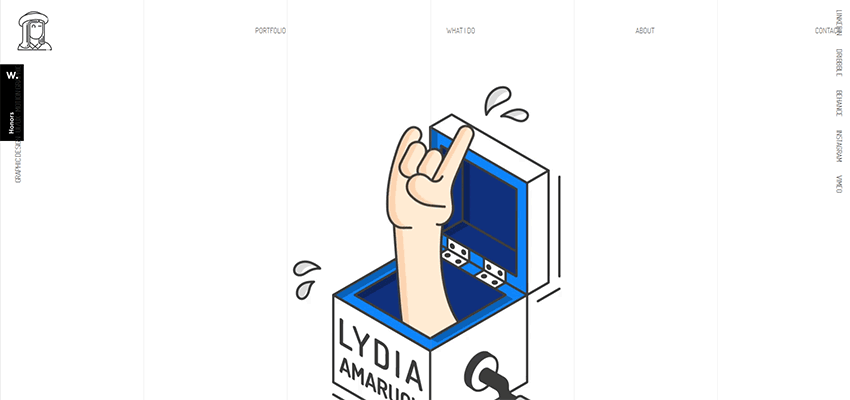
莉迪亚·阿马鲁克
还有其他一些特殊的例子,垂直刻字就像锦上添花。 考虑一下 Lydia Amaruch 和她的在线作品集。
就像 Archi Graphi 的情况一样,这里垂直节奏的使用是偶发的,但经过深思熟虑。 有一个传统的流线型水平导航,但它只包括基本要素。 其余的都被拉到一边——从字面上看。 它们与背面的垂直条纹相呼应,营造出和谐的美感。

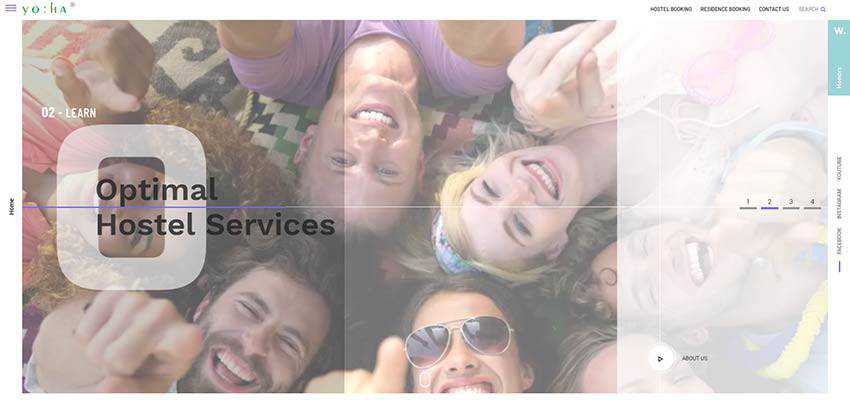
哟:哈
Yo:Ha 采用了同样的方法。 主导航隐藏在汉堡按钮后面,而主页和社交媒体的链接则停留在表面。 再次注意整体主题。 在这里,可以在各种细节中看到垂直节奏,例如分成三个半透明面板的滑块和拉长的符号。 一致性标志着本网站的设计。

Ivan Ibanez / Gothamsiti
Ivan Ibanez 和 Gothamsiti 背后的团队向我们展示了如何将垂直方向应用于整个导航。 事实证明,它使用起来很方便——更不用说它引人注目的外观了。 请注意,这两个示例具有不同的主题、情绪和氛围。 但是,在这两种情况下,垂直导航都非常适合。
Ivan Ibanez 的个人作品集具有四四方方的氛围。 有空心块、分割布局、超细线条和大量留白。 垂直导航完美地完成了设计。

Gothamsiti 设计背后的创意人员将链接放置在英雄区域的周边 - 将每个链接放置在一个角落。 通过这种方式,没有什么能分散人们对神秘而令人毛骨悚然的欢迎屏幕的注意力。 同时,所有网关都暴露在外,让用户感到舒适。

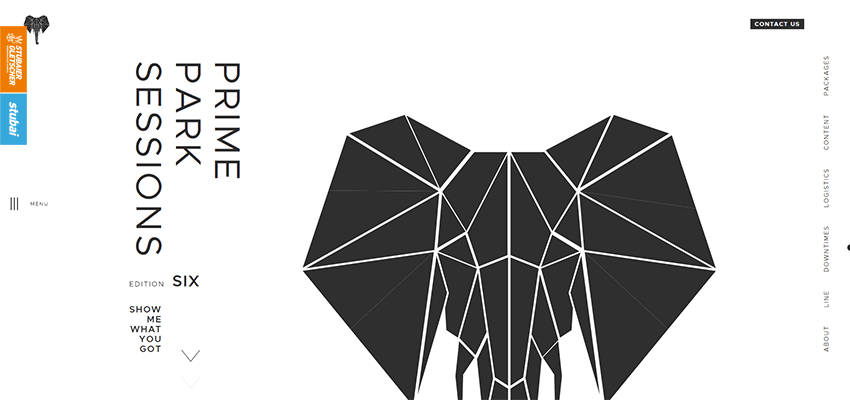
总理公园会议
让我们远离导航,探索作为内容一部分的垂直字母的示例。
由于垂直方向对我们大多数人来说看起来有点奇怪,它可以用来特别强调关键的东西,例如标语。 这个想法可以在 Prime Park Sessions 中看到。 在这里,机构的铭牌是向左的,就是我们通常开始阅读的地方。 它还反映了右侧的垂直导航。 因此,设计感觉完整且视觉上很有趣。

豪华别墅
豪华别墅设计背后的团队使用垂直方向来显示标语。 后者还提供了相对较宽的背景,使其看起来像一个侧边栏。 虽然它不仅仅是一个普通的侧边栏,但它是一个充满热情的侧边栏。 这很聪明。

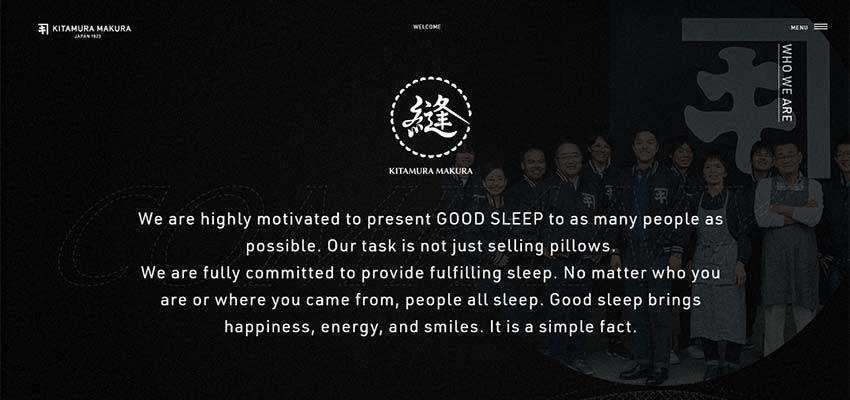
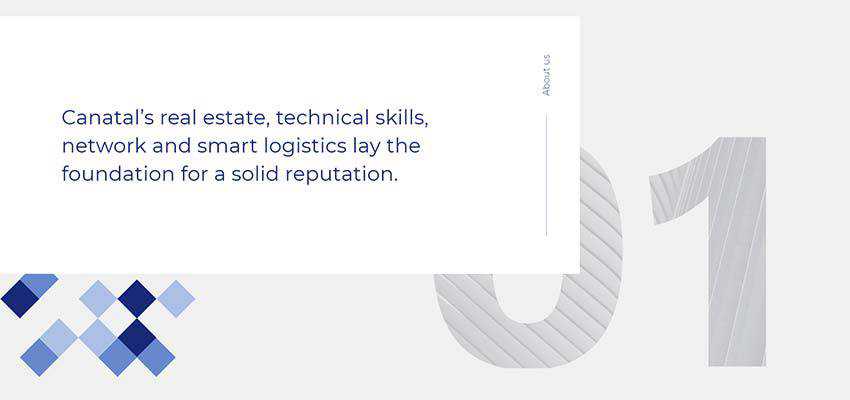
北村真仓 / Canatal
从趋势中受益的另一种方法是将其用于标题。 请考虑选择北村真仓和卡纳塔尔。
在讲述故事时,两个团队都更愿意将用户的注意力集中在重要的事情上,例如内容,而不是字幕。 因此,标题向右移动并旋转了 90 度,从而自然地让位于文本。
在 Kitamura Makura 的例子中,标题被推到了右边,让它感觉像是导航的一部分。 然而,对于 Canatal,标题仍然是块和整体设计的一部分。


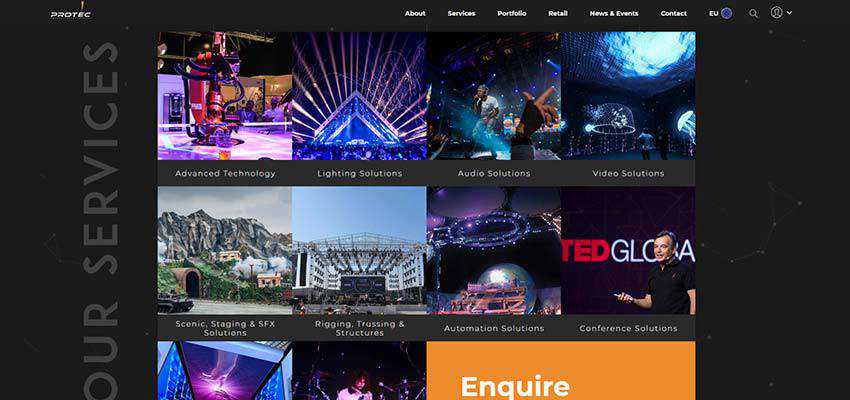
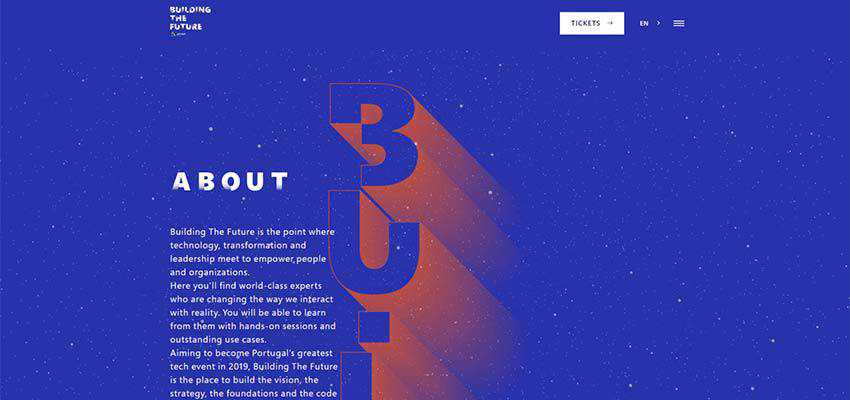
保护 / 建设未来
Protec 和 Building the Future 通过将垂直文本作为随行人员的一部分,让事情变得更有趣。
Protec 具有从上到下延伸的巨大字幕。 它们被小心地放在一边并显示在左侧,将内容放在首位。

在建设未来的情况下,垂直字体更大。 然而,它在这里仅起到装饰作用,加强了文本块顶部的传统标题。
关于 SEO,这不是一个好的做法,因为标题应该是文档层次结构的一部分并包含在相应的标签中。 但是,有时您可以不走寻常路,通过设计而不是搜索排名来赢得客户。

麦国贤
虽然对于西方世界来说,垂直节奏感觉像是一种非凡的东西,也是一种为传统设计增添热情的可行技巧,但对于我们东方的朋友来说,这是最自然的事情。 让我们来看看郭贤麦。
设计看起来令人耳目一新。 传统的黑白配色方案、大量的留白、标识,当然还有垂直方向,让这个界面看起来如此特别。 这种趋势让人感到宾至如归。 然而,即使我们希望它在这里,该网站背后的团队还是设法让它看起来微不足道。

一个愉快的惊喜
垂直字体是一位难得的客人,但却是一个受欢迎的客人。 可以肯定地说,在万物水平的宇宙中,是一点点光让我们微笑。 它以意想不到的阅读流转折取悦眼睛,并毫不费力地将重要的事情集中在焦点上。
这是一种使事情变得有趣的简单方法,而无需重新发明轮子并加倍努力。
