如何使用 Adobe Photoshop 将信息图转换为 Gifographic
已发表: 2022-03-10自成立以来,视觉效果在营销和广告行业中发挥了关键作用。 多年来,营销人员一直依靠图像、视频和信息图表来更好地销售产品和服务。 随着互联网以及社交媒体的兴起,视觉媒体的重要性进一步提高。
最近,gifographics(动画信息图表)也加入了流行的视觉媒体格式列表。 如果您是营销人员、设计师,甚至是消费者,您一定遇到过他们。 然而,您可能不知道如何制作 gifographics,以及为什么您应该尝试将它们添加到您的营销组合中。 本实用教程应为您提供这两个问题的答案。
在本教程中,我们将仔细研究如何使用 Adobe Photoshop 对静态信息图进行动画处理,因此需要一些 Photoshop 知识(至少是基础知识)。
什么是 Gifographic?
一些历史
gifographic 这个词是两个词的组合: GIF和infographic 。 gifographic 一词在 2014 年左右被营销专家(其中包括 Neil Patel)推广。让我们深入了解一下历史。
CompuServe于1987年 6 月 15 日推出了GIF (图形交换格式) ,该格式几乎立即成为热门。 最初由于早年的专利纠纷(与 GIF 文件中使用的压缩算法 - LZW 有关),该格式的使用仍然受到一定限制,但后来,当大多数 GIF 专利到期时,由于其广泛的支持和可移植性,GIF 获得了非常受欢迎,甚至导致“GIF”这个词成为 2012 年的“年度词汇”。即使在今天,GIF 在网络和社交媒体上仍然非常流行(*)。
GIF 是一种位图图像格式。 它最多支持每像素 8 位,因此单个 GIF 可以使用最多 256 种不同颜色的有限调色板(包括 - 可选 - 一种透明颜色)。 Lempel-Ziv-Welch (LZW) 是一种无损数据压缩技术,用于压缩 GIF 图像,从而在不影响其视觉质量的情况下减小文件大小。 不过更有趣的是,该格式还支持动画,并允许为每个动画帧使用多达 256 种颜色的单独调色板。
追溯历史上第一个信息图的创建时间要困难得多,但定义很简单——“信息图”这个词来自“信息”和“图形”,顾名思义,信息图主要服务于以图形方式快速清晰地呈现信息(数据、知识等)的目的。
在他 1983 年出版的《定量信息的视觉显示》一书中,Edward Tufte 对“图形显示”给出了一个非常详细的定义,今天许多人认为这是对信息图是什么以及它们的作用的第一个定义:浓缩大量信息成一种更容易被读者吸收的形式。
关于在网上发布的 GIF 的注意事项 (*)
发布到 Twitter、Imgur 和其他服务的 GIF 动画图像通常以 H.264 编码视频文件(HTML5 视频)的形式结束,从技术上讲,在线查看时不再是 GIF。 这背后的原因很明显——动画 GIF 可能是存储视频的最糟糕的格式,即使对于非常短的剪辑也是如此,因为与实际的视频文件不同,GIF 不能使用任何现代视频压缩技术。 (此外,您可以查看这篇文章:“使用 HTML5 视频提高 GIF 动画性能”,它解释了如何使用 HTML5 视频将 GIF 内容的大小减少多达 98%,同时仍然保留 GIF 格式的独特品质。)
另一方面,值得注意的是,gif 图像通常保持其原始格式(作为动画 GIF 文件),并且未编码为视频。 虽然这会导致文件大小不太理想(例如,“引擎如何工作?”这个流行的信息图表页面中的单个动画 GIF 大小在 500 KB 到 5 MB 之间),但从好的方面来说,gifgraphics仍然很容易分享和嵌入,这是他们的主要目的。
为什么在您的数字营销组合中使用动画信息图表?
信息图表是视觉上引人注目的媒体。 精心设计的信息图不仅可以帮助您以简单而诱人的方式呈现复杂的主题,而且作为数字营销活动的一部分,它还可以成为提高品牌知名度的非常有效的手段。
还记得流行语“一张图抵千言”吗? 有很多证据表明动画图片可以更加成功,因此最近动态信息图表由于动画元素而越来越受欢迎。
从无聊到美丽
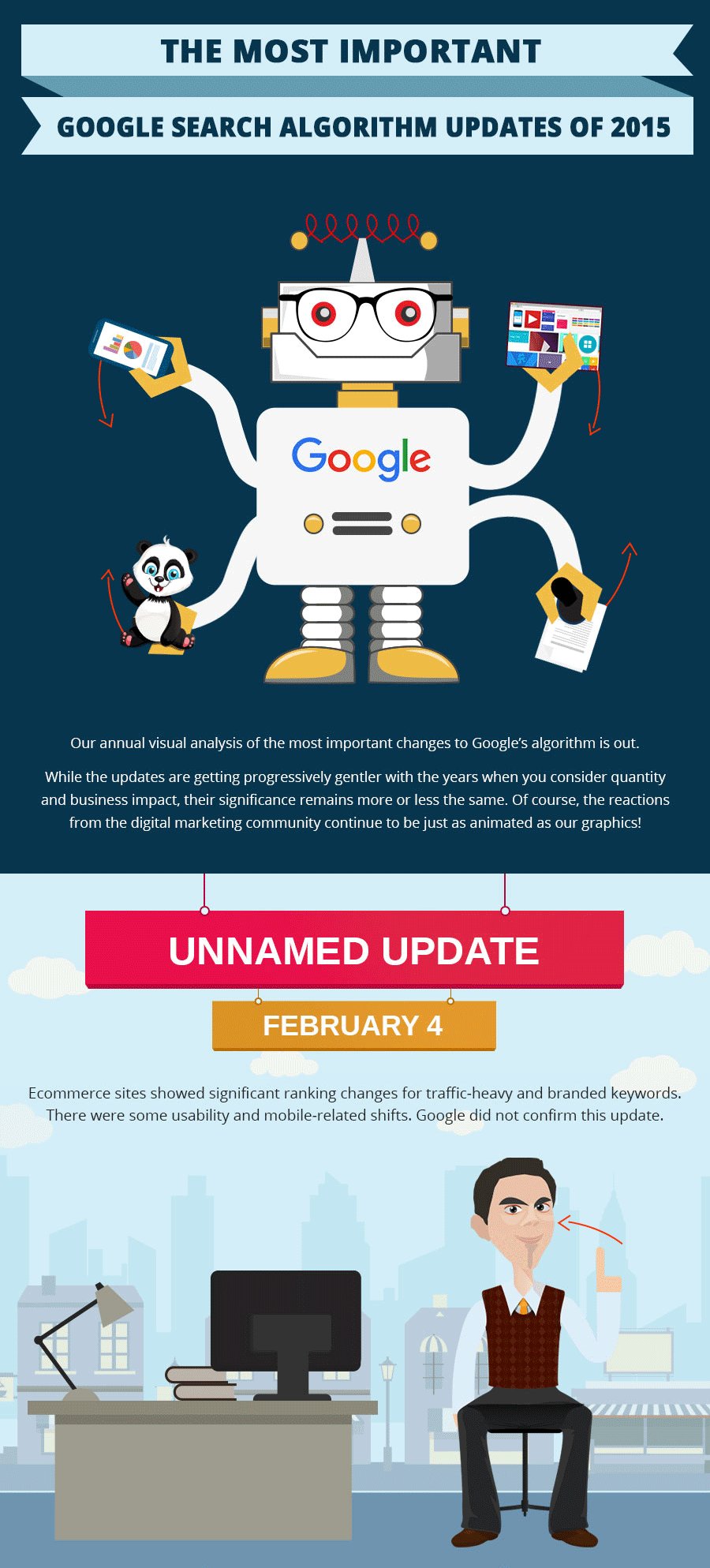
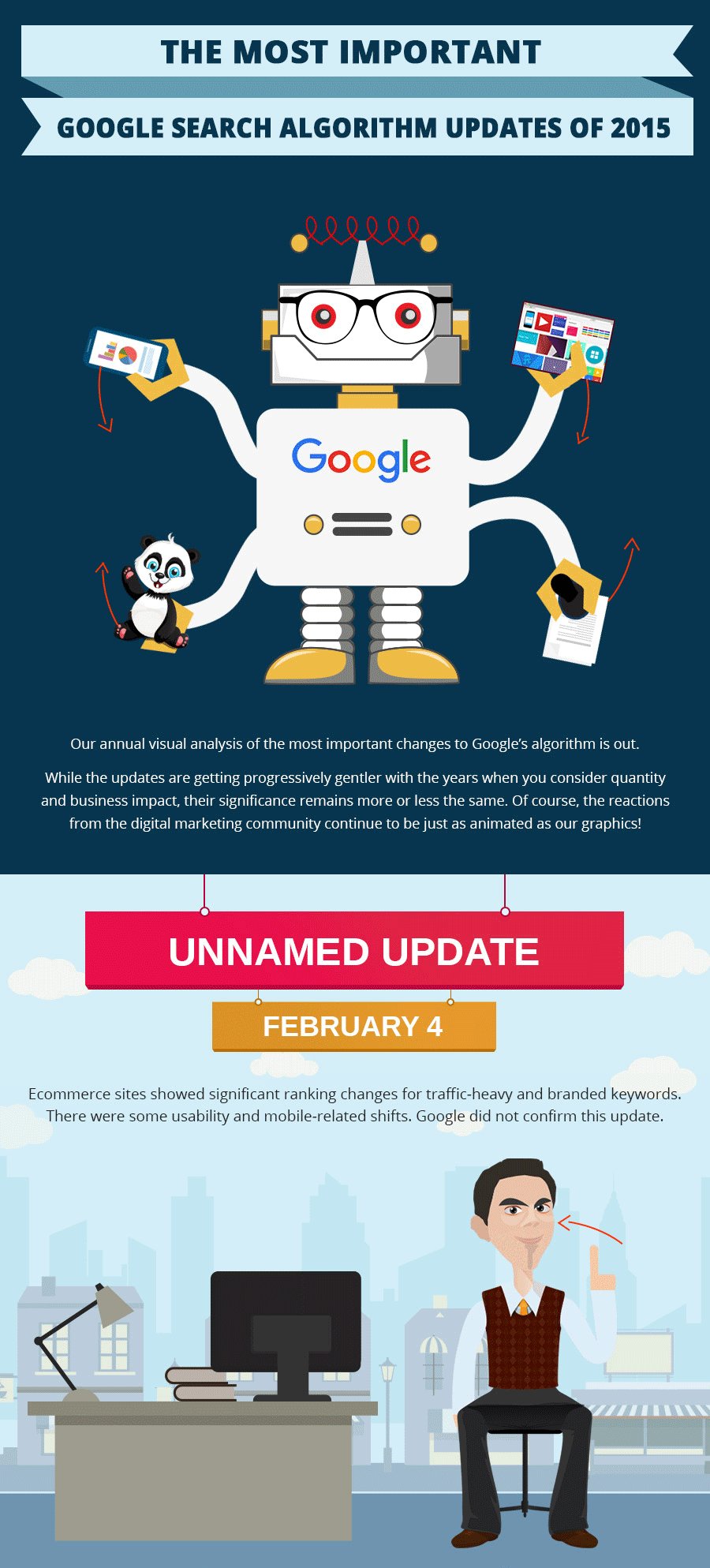
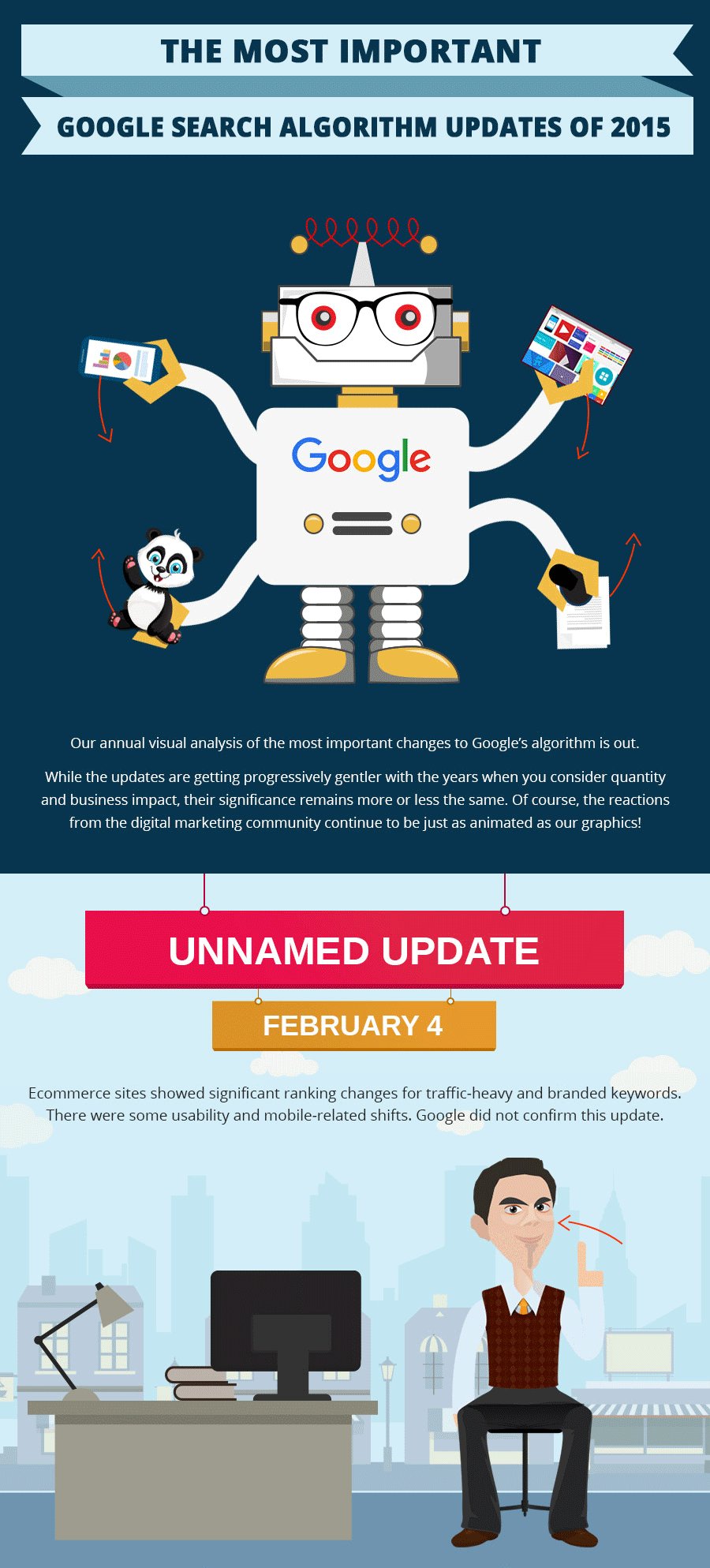
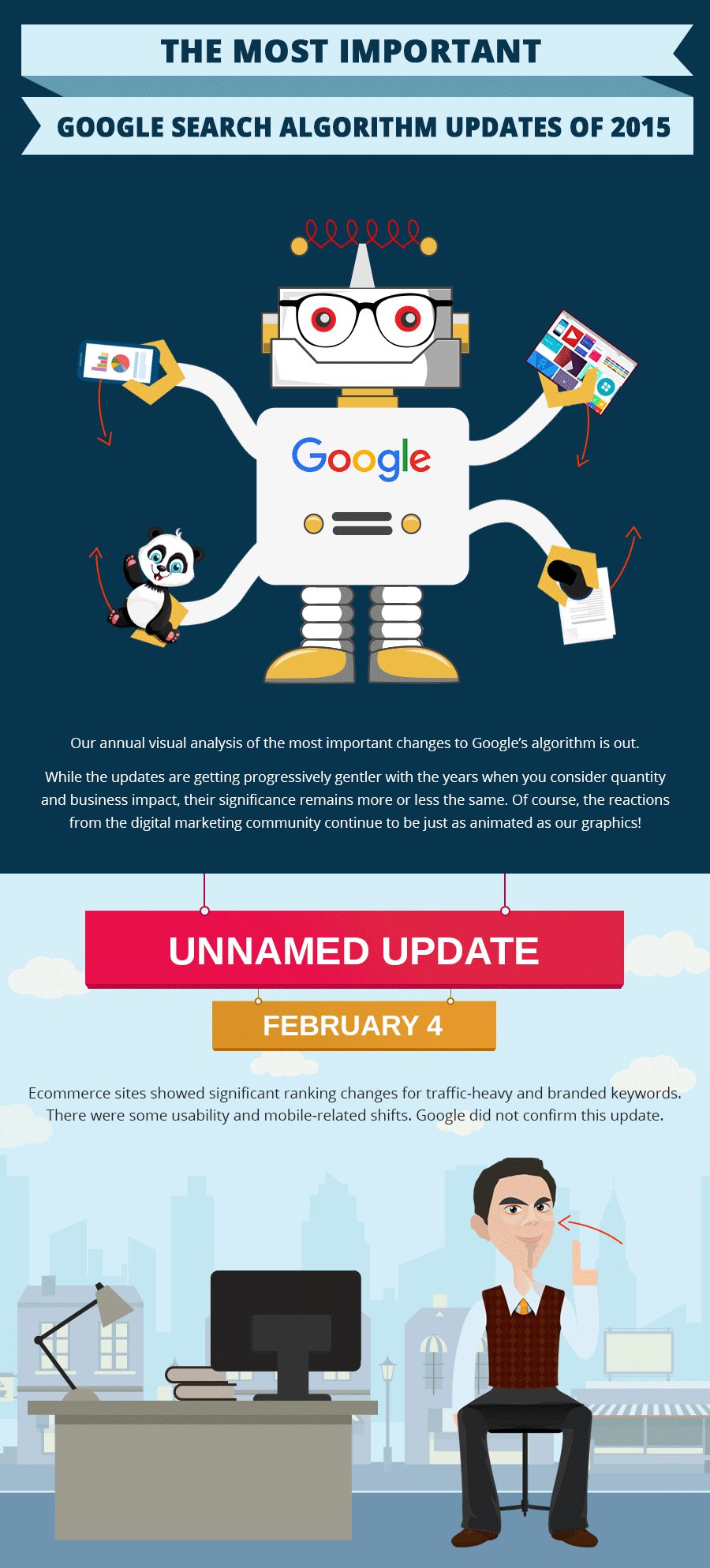
借助动画图表和图形,他们可以为无聊的事实和平凡的数字注入活力。 动态信息图表也是用移动部件说明复杂过程或系统的正确方法,使它们更可口和更有意义。 因此,您可以轻松地将无聊的主题变成视觉上引人入胜的款待。 例如,我们创建了 gifographic“2015 年最重要的 Google 搜索算法更新”,详细说明了 Google 在 2015 年对其搜索算法所做的更改。
具有成本效益
Gifographics 可能是视频内容最具成本效益的替代品。 您不需要昂贵的相机、视频编辑、混音软件和拍摄人员来创建动画信息图表。 所需要的只是一个知道如何使用 Photoshop 或类似图形设计工具制作动画的设计师。
适用于任何东西
您可以使用 gifographic 以一口大小的顺序块来说明几乎任何内容。 从产品说明视频到数字和统计数据,您可以通过 GIF 信息图分享任何内容。 动画信息图表也可以是交互式的。 例如,您可以调整变量以查看它如何影响动画图表中的数据。
注意:交互式信息图的一个很好的例子是 Krutie Patel 编写的“使用 Vue.js 构建交互式信息图”。 它是在 Vue.js、SVG 和 GSAP(GreenSock 动画平台)的帮助下构建的。
搜索引擎优化
作为营销人员,您可能知道信息图表可以大大提升您的 SEO。 人们喜欢视觉媒体。 因此,如果他们喜欢,他们更有可能分享一个 gifographic。 您共享的动画信息图表越多,网站流量的提升就越高。 因此,gifographics 可以间接帮助提高您的 SEO,从而提高您的搜索引擎排名。
如何在 Photoshop 中从信息图创建 Gifographic
既然您知道了信息图表中运动的重要性,让我们开始实际操作,看看如何在 Photoshop 中创建您的第一个 gif 图表。 如果您已经知道如何在 Photoshop 中制作信息图表,那么您可以更轻松地将现有的静态信息图表转换为动画图表。
第 1 步:选择(或准备)信息图
您需要做的第一件事是选择要转换为 gif 图形的静态信息图。 出于学习目的,您可以为任何信息图制作动画,但我建议您选择具有适合动画元素的图像。 解释器、教程和过程概述很容易转换为动态信息图。
如果您要从头开始,请确保在进入动画阶段之前先完成静态信息图的最后一个细节,因为这将为您节省大量时间和资源——如果原始信息图不断变化,您还需要重做你的 gifographic。
接下来,一旦你完成了信息图,下一步就是决定你要为哪些部分制作动画。

第 2 步:决定动画故事的内容
您可以在动画中包含信息图的部分或全部部分。 但是,由于创建动画有不同的方法,因此您必须首先决定要制作动画的元素以及如何制作动画。 在我看来,在纸上勾勒(勾勒)各种动画案例场景是选择故事情节的最佳方式。 它将为您节省大量时间和混乱。
首先决定要在动画中包含哪些“帧”。 在这个阶段,框架将只是在纸上绘制的粗略草图。 帧数越多,gifographic 的质量就越好。
您可能需要将动画信息图分成不同的部分。 因此,请务必为所有部分选择相等的帧数。 否则,每个 GIF 文件以不同的速度移动时,gif 图形会看起来不均匀。

第 3 步:在 Photoshop 中创建框架
打开 Adobe Photoshop 为 gifographic 的每个部分创建不同的帧。 您将需要煞费苦心地剪切、旋转和移动图像。 您需要记住对最后一帧所做的最终更改。 您也可以使用 Photoshop 标尺。
您需要从 Photoshop 中的图层构建动画。 但是,在这种情况下,您将复制所有 Photoshop 图层并单独编辑每个图层。
您可以通过隐藏/显示不同的图层来一一检查帧。 完成所有框架的创建后,检查它们是否存在可能的错误。

您还可以仅使用第一帧和最后一帧创建短帧动画。 您需要通过按住Ctrl / Cmd键(Windows/Mac)来选择两个框架。 现在点击“补间”。 选择要添加的帧数。 如果要在第一帧和最后一帧之间添加新帧,请选择第一帧。 选择“上一帧”选项将在当前选择和之前的选择之间添加帧。 选中“所有图层”选项以添加您选择的所有图层。

第 4 步:将 PNG(或 JPG)文件保存到新文件夹中
下一步是将每个动画帧单独导出为 PNG 或 JPG 格式。 (注意:JPG 是一种有损格式,因此 PNG 通常是更好的选择。)

为了方便起见,您应该将这些 PNG 文件保存在单独的文件夹中。 我总是按照动画中的顺序对保存的图像进行编号。 我很容易记住“Image-1”将是序列中的第一个图像,然后是“Image-2”、“Image-3”等等。 当然,您可以以适合您的方式保存它们。

第 5 步:“将文件加载到堆栈中”
接下来是将保存的 PNG 文件加载到 Photoshop。
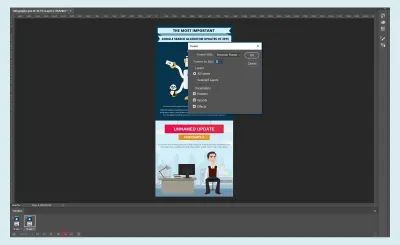
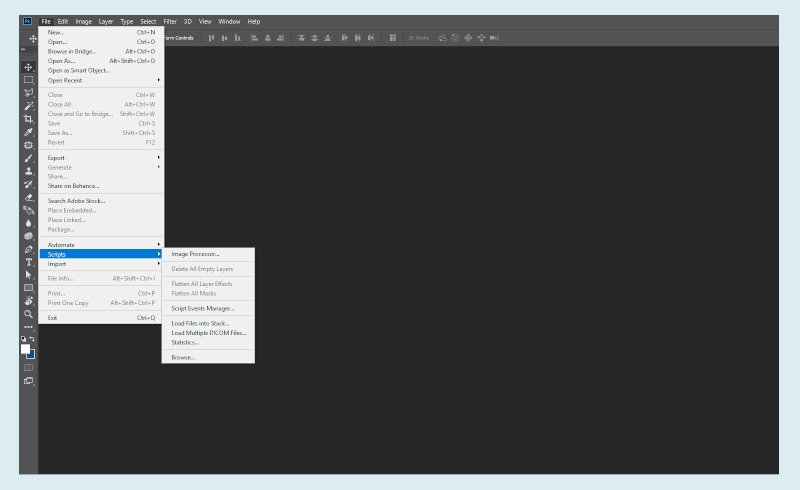
转到 Photoshop 窗口并打开文件 > 脚本 > 将文件加载到堆栈中...
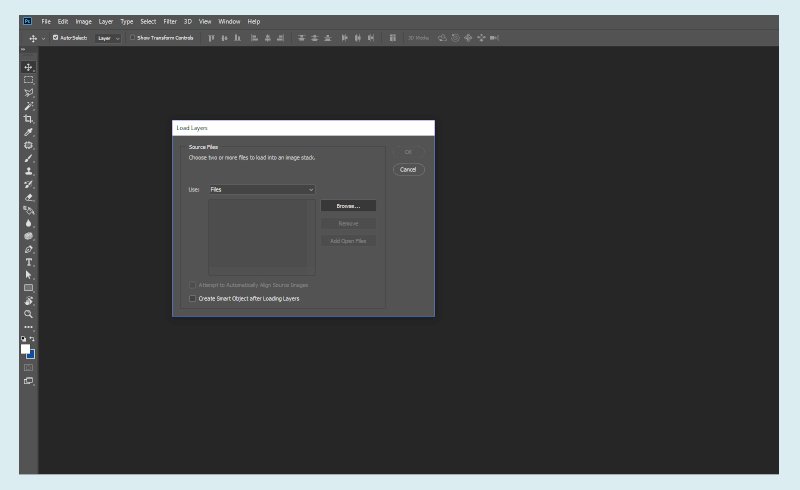
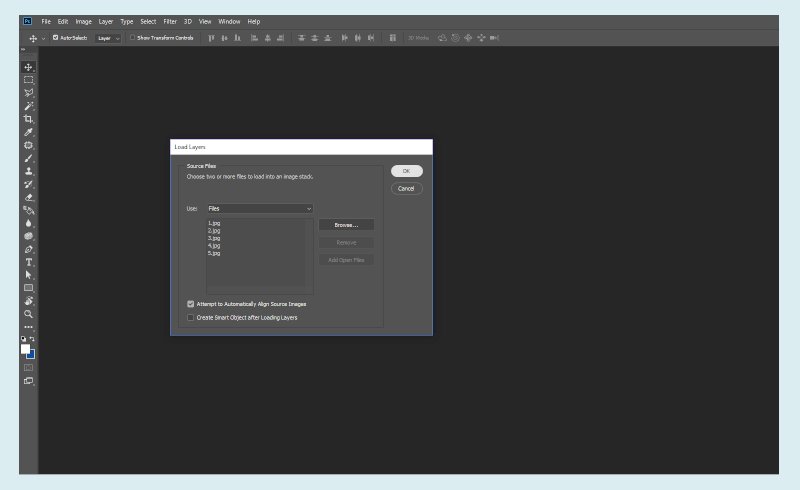
将打开一个新对话框。 单击“浏览”按钮并打开保存 PNG 文件的文件夹。 您可以一次选择所有文件,然后单击“确定”。
注意:您可以选中“尝试自动对齐源图像”选项以避免对齐问题。 但是,如果您的源图像大小相同,则不需要此步骤。 此外,在某些情况下,自动对齐也会导致问题,因为 Photoshop 会四处移动图层以尝试对齐它们。 因此,请根据具体情况使用此选项——没有“一刀切”的配方。
加载文件可能需要一段时间,具体取决于文件的大小和数量。 当 Photoshop 忙于加载这些文件时,也许您可以喝杯咖啡!

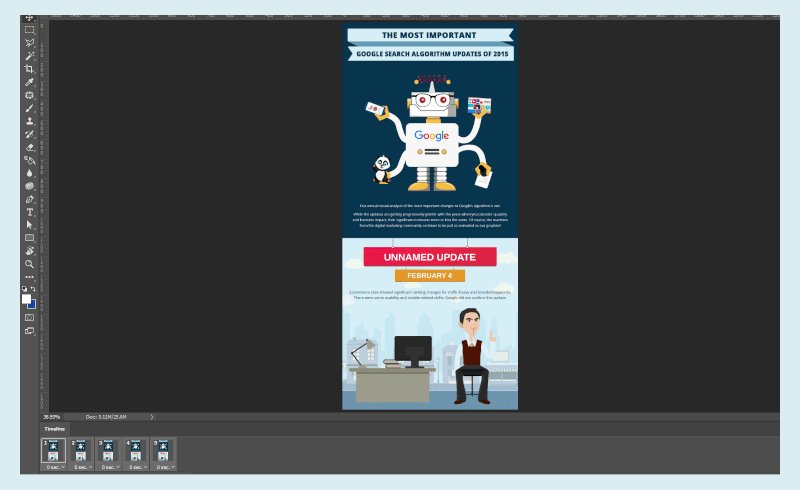
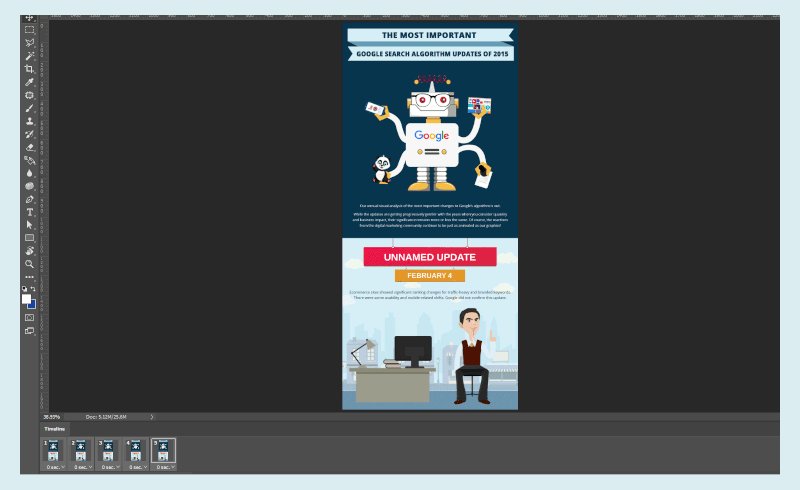
第 6 步:设置框架
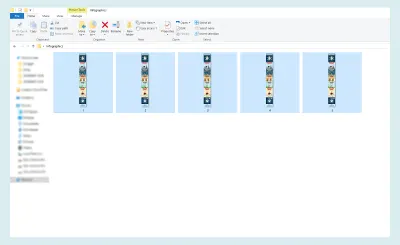
加载完成后,转到“窗口”>“图层”(或者您可以按 F7),您将在“图层”面板中看到所有图层。 层数应与加载到 Photoshop 中的帧数相匹配。
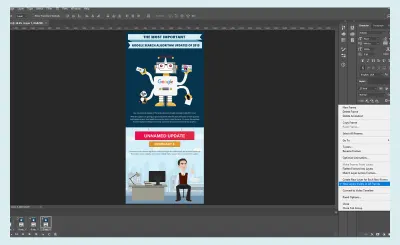
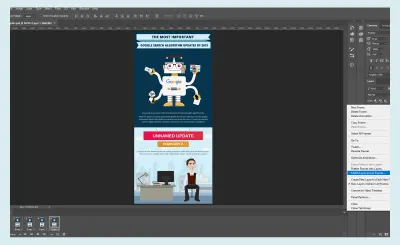
一旦你验证了这一点,去窗口>时间线。 您将在底部看到时间轴面板(此面板的默认显示选项)。 从面板中选择“创建帧动画”选项。 您的第一个 PNG 文件将出现在时间轴上。
现在,从动画面板的右侧菜单(调色板选项)中选择“从图层制作帧”。
注意:有时 PNG 文件会反向加载,使您的“Image-1”出现在最后,反之亦然。 如果发生这种情况,请从动画面板菜单(调色板选项)中选择“反转图层”以获得所需的图像序列。

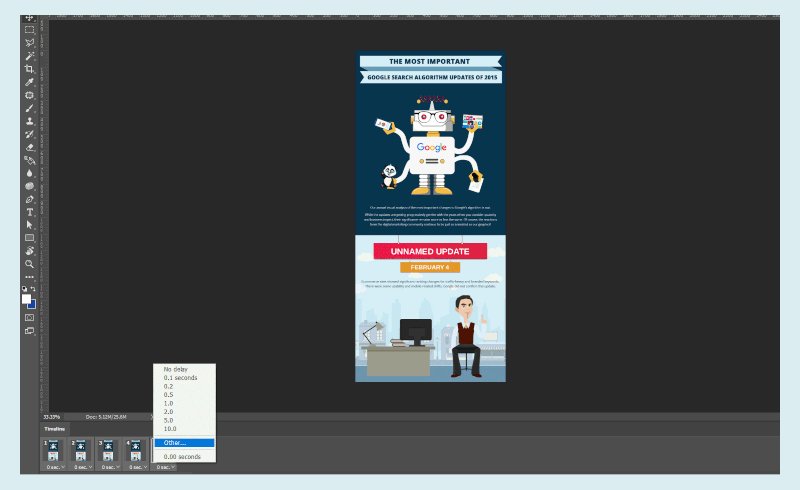
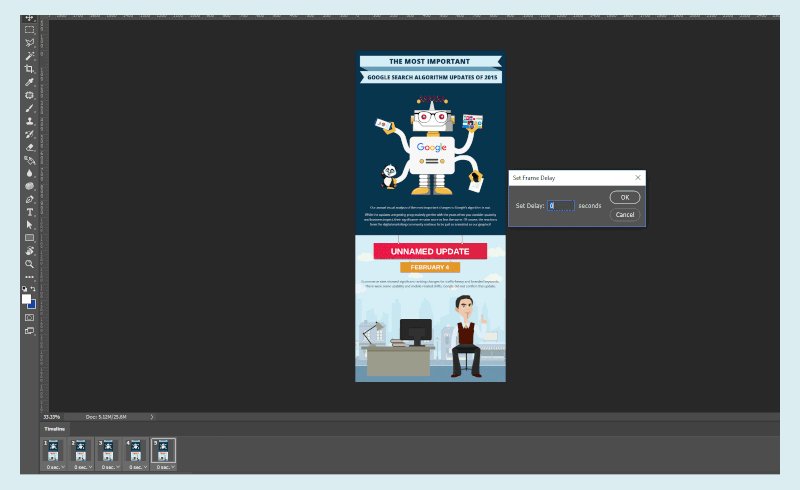
第 7 步:设置动画速度
每个图像的默认显示时间为 0.00 秒。 切换这个时间将决定您的动画(或 GIF 文件)的速度。 如果选择所有图像,则可以为所有图像设置相同的显示时间。 或者,您还可以为每个图像或帧设置不同的显示时间。
我建议使用前一个选项,因为使用相同的动画时间相对容易。 此外,为每一帧设置不同的显示时间可能会导致动画不太流畅。
如果您不想从可用选项中进行选择,也可以设置自定义显示时间。 单击“其他”选项以设置自定义动画速度。
您还可以使动画反向播放。 从时间轴托盘复制帧并选择“反向图层”选项。 您可以使用Ctrl键(在 Windows 上)或Cmd键(在 Mac 上)拖动框架。
您可以设置动画应该循环的次数。 默认选项是“一次”。 但是,您可以使用“其他”选项设置自定义循环值。 使用“永远”选项让您的动画不间断循环。
要预览 GIF 动画,请按 Enter 键或时间轴面板底部的“播放”按钮。

第 8 步:准备保存/导出
如果一切按计划进行,剩下的就是保存(导出)您的 GIF 信息图。
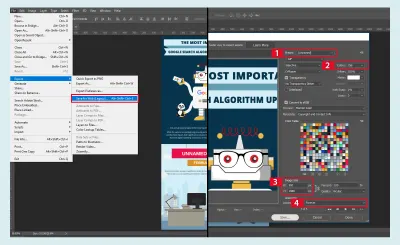
要将动画导出为 GIF:转到文件 > 导出 > 保存为 Web(旧版)
- 从“预设”菜单中选择“GIF 128 抖动”。
- 从“颜色”菜单中选择“256”。
- 如果您将在线使用 GIF 或想要限制动画的文件大小,请相应地更改“图像大小”选项中的宽度和高度字段。
- 从“循环选项”菜单中选择“永远”。
单击导出窗口左下角的“预览”按钮,在网络浏览器中预览您的 GIF。 如果您对此感到满意,请单击“保存”并为您的动画 GIF 文件选择一个目的地。
注意:有很多选项可以控制 GIF 的质量和文件大小——颜色数量、抖动量等。请随意尝试,直到达到最佳 GIF 大小和动画质量。
您的动画信息图已准备就绪!

第 9 步(可选):优化
Gifsicle(一个用于创建、编辑和优化动画 GIF 的免费命令行程序)和其他类似的 GIF 后处理工具可以帮助减少导出的 GIF 文件大小超出 Photoshop 的能力。
ImageOptim 也值得一提——将文件拖到 ImageOptim 将直接在其上运行 Gifsicle。 (注意:ImageOptim 仅适用于 Mac,但也有相当多的替代应用程序可用。)
故障排除提示
你很可能在两个关键阶段遇到麻烦。
添加新图层
打开“时间轴工具栏”下拉菜单并选择“新图层在所有帧中可见”选项。 它将帮助您调整动画而不会出现任何问题。

图层定位
有时,您最终可能会将图层放置在错误的框架中。 要解决此问题,您可以在新帧中选择同一图层,然后选择“跨帧匹配图层”选项。

图形示例
在结束这篇文章之前,我想分享一些 gifographics 的好例子。 希望他们能像对我一样激励你。
- 谷歌 2016 年最大的搜索算法更新
这个是我个人最喜欢的。 由于其复杂性,将 Google 算法更新合并到 gifographic 中很困难。 但是,通过使用正确的动画和一些中肯的文字,您可以将看似复杂的主题变成引人入胜的内容。 - 虚拟现实:营销人员的全新视角
这将一个看似描述性的主题变成了一个令人震惊的图像。 gifographic 将虚拟现实主题分解为易于理解的数字、图表和简短的段落,并完美地使用了动画。 - 谷歌的工作原理
我喜欢阅读 Neil Patel 的博客文章。 就像他的帖子一样,这张gifographic也很全面。 唯一的区别是 Neil 通过准确放置的 GIF 而不是短段落来传达基本信息。 他只使用 Google 徽标所包含的颜色。 - 作者排名机
这一个列出了不同的技巧来帮助你成为一个权威的作家。 动画很简单,带有内容创建工厂的运动背景。 其他所有内容都分解为静态图形、图像和短文本段落。 但是,简单的设计有效,产生了清晰的图形。 - 汽车发动机的工作原理
精美插图说明汽车发动机的工作原理(汽油内燃机和混合气体/电动发动机)。 顺便说一句,值得注意的是,在一些文章中,维基百科也将动画 GIF 用于一些非常相似的目的。
收拾东西
如您所见,将静态信息图转换为动画图并不是很复杂。 借助 Adobe Photoshop 和一些创意,您甚至可以从头开始创建引人入胜且有趣的动画。
当然,您的 gifographic 可以有多个动画部分,您需要单独处理它们,这反过来又需要更多的计划和更多的时间。 (同样,一个相当复杂的图形的一个很好的例子是“汽车引擎是如何工作的?”中显示的引擎的不同部分在一系列连接的动画图像中解释。)但如果你计划好,素描,创造,和测试,你会成功,你将能够制作自己的酷 gifographics。
如果您有任何问题,请在评论中问我,我很乐意为您提供帮助。
更多资源
- “什么是信息图”,客户磁性
关于信息图表的信息图表 - “如何在 Illustrator 中创建出色的现代信息图表,”EnvatoTuts 的 Jonathan Patterson
- “为您的下一个演示文稿构建专家信息图表”,Adobe Creative Cloud 博客
- “GIF 中的内容:动画和透明度,”SourceForge 的 Mike Flickinger
- “什么是 Gifographics 以及在视觉内容中使用它们的 10 种方法,”ExpressWriters 的 Julia McCoy
- “一张图片胜过千言万语”,维基百科
- “使用 HTML5 视频提高 GIF 动画性能”,Ayo Isaiah,Smashing Magazine
- “使用 Vue.js 构建交互式信息图”,Krutie Patel,Smashing Magazine
- “如何在 Photoshop 中将视频文件转换为动画 GIF”,图形设计堆栈交换
- “SEO 变得简单:一步一步的指南,”尼尔帕特尔
- “使用 Photoshop 创建 GIF (Gifographic)”,Shane Barker,Gifographics
