幽灵按钮设计:这真的还是一件事(为什么)?
已发表: 2022-03-10对于这么小的设计元素,按钮肯定是一个复杂的处理。 使用号召性用语按钮作为访问者转化路径的下一步是有道理的。 把事情搞砸了,你还不如对生意说“再见”。
尽管我们对普遍适用的按钮设计规则类型有很好的理解,但有时您会对表现良好的流氓元素感到惊讶。 像幽灵按钮。
如何设计更好的按钮
按钮是交互设计的常见元素。 虽然它们看起来像是一个非常简单的 UI 元素,但它们仍然是最重要的创建元素之一。 阅读相关文章 →
幽灵按钮并不神秘,尽管它们的名字听起来很怪异。 它们是您网站的号召性用语 (CTA) 按钮,与其他任何按钮一样。 主要区别在于它们的外观。
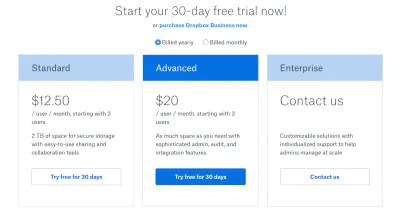
这个 Dropbox 工具提示是一个很好的例子,说明了传统按钮与幻像按钮相比的外观:

中间的蓝色按钮是我们习惯的标准扁平化设计按钮。 左右两边勾勒出的透明按钮是幽灵按钮。
从逻辑上讲,幽灵按钮对网页设计没有好处,因为它们看起来不是有形的或可点击的,而且它们没有传统按钮的引人注目的元素。 然而,研究表明,访客不一定会那样看他们。
今天我想做的是谈谈已知的鬼按钮设计的利弊,然后深入研究一些案例研究,以澄清事实。
我们对幽灵按钮的了解
网页设计博主花费大量时间谈论如何设计更好的按钮。 在这些指南中,他们试图弄清经常困扰网页设计师和开发人员的问题:
- 什么颜色最能吸引眼球? 甚至是正确的关注?
- 大小呢? 有关系吗?
- 按钮中的消息应该说什么?
- 放在它周围的文字怎么样?
- 是否应该为桌面和移动体验设计相同的按钮? 还是会干扰拇指区?
无论您对网页设计中的幽灵按钮有何看法,在使用它们时,您都可能会问自己这些相同的问题。
在我们探讨研究内容之前,让我们先来看看这个设计元素的优缺点。
幽灵按钮缺点
有许多反对幽灵按钮的论据,老实说,它们是有效的。 当然,这并不是说我反对在网页设计中使用幽灵按钮。 我只是相信在一些非常具体的用例中它们实际上运行良好。 所以,让我们把不好的东西排除在外,然后专注于我们可以做些什么来真正从中获得更多的转化。
简单
CTA 通常采用大胆的颜色设计的原因是为了轻松地将访问者的眼睛引导到我们希望他们参与的网站部分。 但是幽灵按钮只在按钮的细轮廓和里面的文本上着色。 因为颜色只应用于这些元素,所以它不会成为吸引任何人注意按钮的主要因素。 其他元素必须发挥作用,例如动画或在其附近放置其他引人注目的图形或伴随的 CTA。

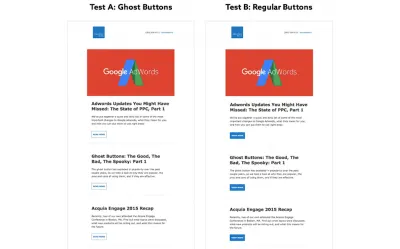
我认为这个来自 Elevated Third 的 A/B 测试是一个很好的例子,说明当作为主要按钮设计使用时,幽灵按钮如何无法给人留下深刻印象——无论是在网站上还是在电子邮件中。
熟悉度
当访问者准备好进入下一个页面或下一步时,我们已经让他们寻找传统的粗体和填充按钮设计。 在某些情况下,这些按钮经过精心设计,带有阴影和 3D 效果,使它们看起来像可以实际按下的按钮。 幽灵按钮消除了这种熟悉感,并要求访问者调整大脑以寻找新事物。
可读性
传统的 CTA 可以为按钮使用明亮的颜色,为文本使用较浅的颜色,而幻影按钮则没有这种灵活性。 相反,他们必须依赖更深且易于阅读的字体颜色,这限制了可以使用的颜色的选择。
透明度
如果您不仔细考虑它的顶部究竟是什么,那么幽灵按钮的透明度可能会出现问题。 当您在桌面浏览器中测试新设计时,该按钮可能看起来不错,但该按钮可能位于较小屏幕上的繁忙图像上方,并损害其中消息的可读性。 视差滚动也是如此,其中图像可能会移动到按钮后面,并且再次使您难以在页面上找到按钮或阅读它。
如果您想查看上述三个缺点的示例——熟悉度、可读性和透明度——请密切关注下面案例研究中提供的 Fresh Egg 研究示例。 它们清楚地展示了不应该如何使用幽灵按钮。
地点
传统按钮的优点之一是您可以在网站上放置它们的位置留有余地。 但是,使用幽灵按钮,您不想冒它们在随机播放中迷失的风险,这意味着您需要将它们放置在可预测的位置。
正如您将在下面的示例中看到的,这不是首屏或首屏以下的问题。 相反,它与上下文有关。 您会发现幻影按钮的最常见区域位于主页标题的主要文本下方。 当直接放置在简短的描述性简介下时,它们也能很好地工作。
幽灵按钮优点
显然,上面提到的所有缺点都不会让您感到震惊。 当您使用这样一个简单的设计元素时,必然会有所取舍。 话虽如此,您可以使用幽灵按钮在您的设计中实现一些简洁的东西。 这只是了解他们的优势并与他们打交道的问题。
极简主义
有没有想过鬼按钮设计来自哪里? 好吧,大多数人将其归因于 2013 年底 iOS 7 的发布。随着 Apple 决定采用更简单、更扁平的 UI,幽灵按钮的设计似乎是从那时开始的自然演变。
对于极简主义,重点不再是用尽可能多的信息来填充网站,而是更多地关注开发简洁而简单的美学,突出简洁而强大的消息传递。
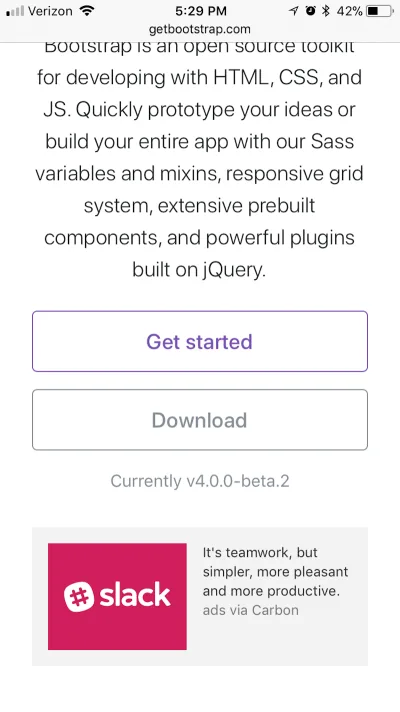
Bootstrap 在其整个设计中使用幽灵按钮是这种极简主义实践的一个很好的例子:

专业精神
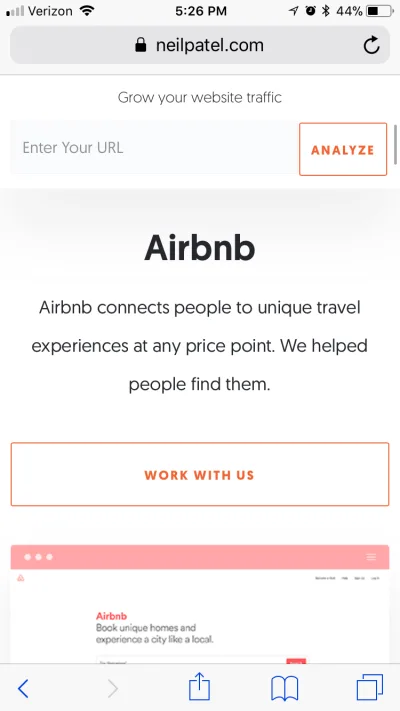
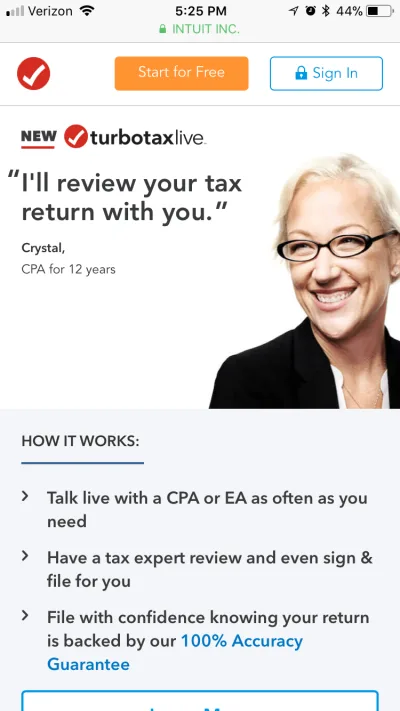
鬼按钮有一些非常合乎逻辑和专业的东西。 以 Neil Patel 的网站为例:

因为这个事实,我建议幽灵按钮最适合专业的商业网站。 在商业网站上,您不会发现大量大胆、时髦的颜色来减损公司的信息或与周围的视觉效果竞争。 相反,幽灵按钮不显眼,一旦访问者下定决心,就可以使用。
尺寸
在您的网站上放置 CTA 时,请考虑它的理想尺寸——尤其是在移动设备上。 会不会太小看不见? 在那个空间里会不会太大太突兀? 那么可点击性呢? 使用粗体按钮,有时最好使用大小来保证安全,因为您不想给用户体验增加不必要的干扰或摩擦。
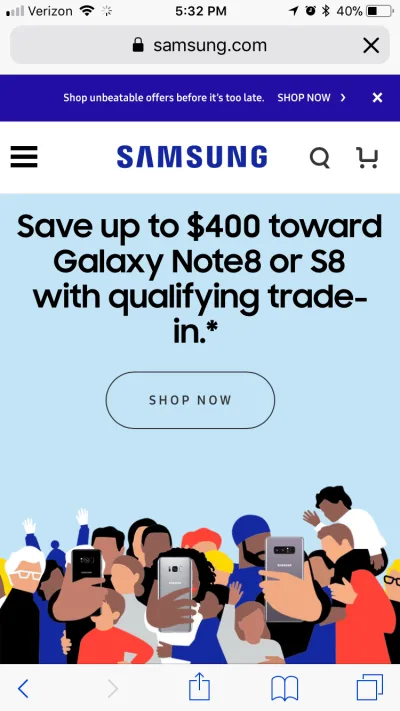
但是,对于幽灵按钮,尺寸并不是真正的问题。 例如,看看这个三星的例子:

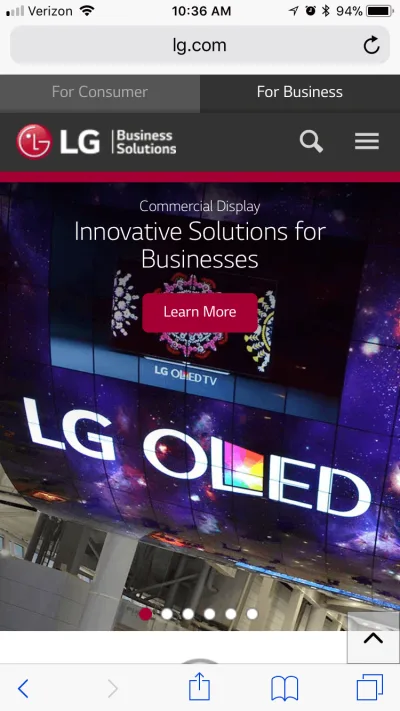
看看它有多大,同时又不会影响您专注于上面的信息或下面有趣的图形的能力? 现在,看看它的竞争对手 LG 如何在其网站上处理可靠的 CTA:

大小有明显差异,这可能与按钮的设计和填充方式有关。
无摩擦
在某些情况下,您可能不希望您的 CTA 站起来尖叫:“看着我!” 当然,您希望人们点击按钮,但也许您希望他们在这样做之前摄取它周围的内容。
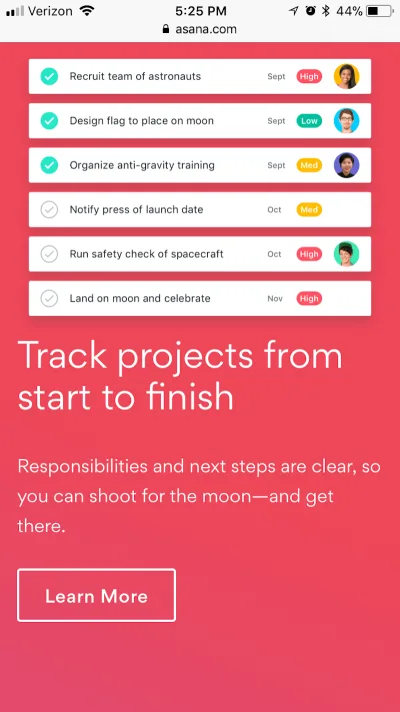
Asana 在其网站上有一个很好的例子:

这表明按钮并不总是必须在您的脸上,特别是如果周围的文本和图像清楚地表明下一步是单击该按钮。
动画
当您不确定如何将设计变为现实时,功能性动画始终是明智的选择。 它为您的设计元素提供了一个有趣的惊喜元素,同时与您在其他地方建立的顺序和逻辑保持一致。 幽灵按钮就是这样一种元素,可以从这种微妙的动画中受益。
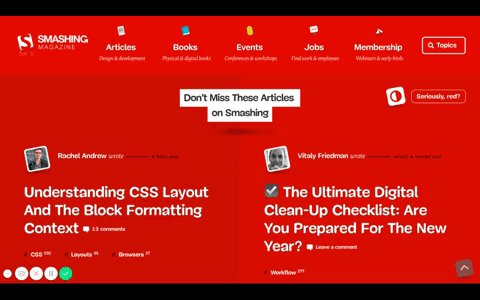
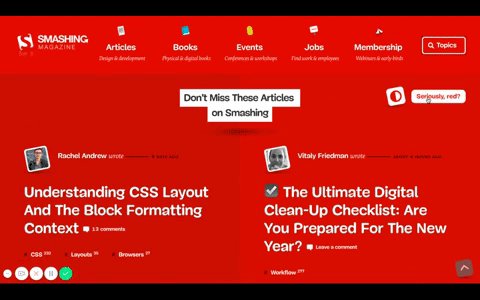
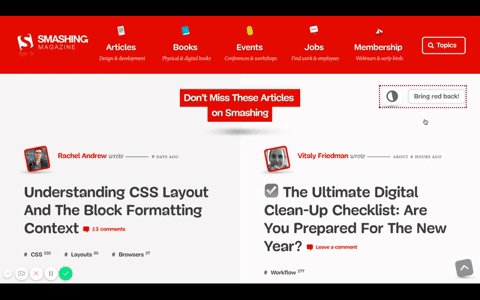
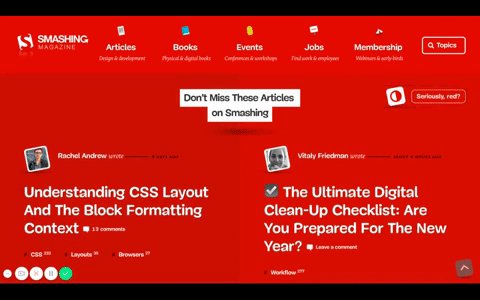
如果您没有注意到,Smashing Magazine 提供了这些类型的动画幽灵按钮的几个很酷的示例。

正如你所看到的,动画向用户提供了一种反馈和确认,说:“是的,这确实是一个按钮,如果你点击它,它会带你去一个有价值的地方。”
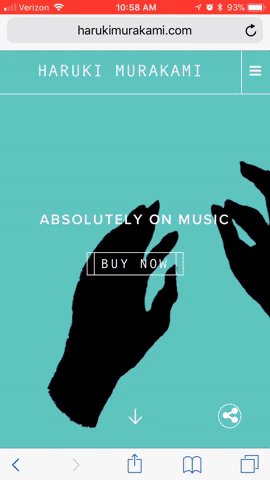
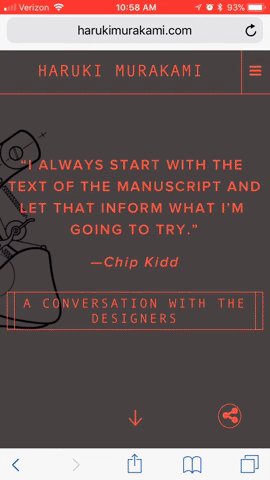
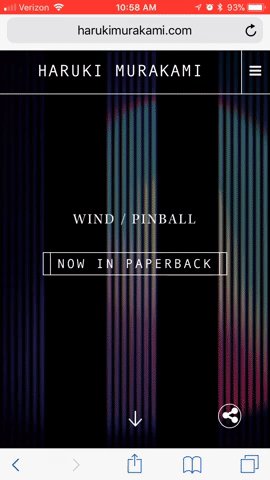
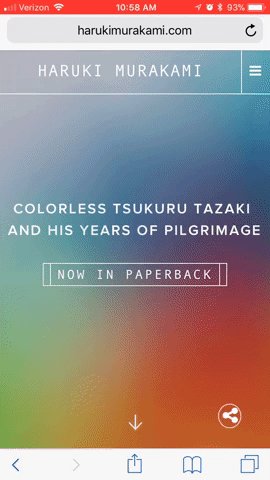
作者 Haruki Murakami 的网站上有一个很好的例子来说明如何为幽灵按钮设置动画。

这不是关于为所采取的行动提供反馈,而是更多关于在访问者从一个页面转换到另一个页面时保持他们的参与。

多个 CTA
通常,我反对在单个区域内使用多个 CTA,尤其是在移动 UX 中。 空间是有限的,因为它是。 还有一个问题是为访问者提供了太多可供选择的选项。 然而,幽灵按钮没有这些问题,因为它们留下的空间很小,而且通常不会严重分散网站其他部分的注意力。

看看网站顶部有两个 CTA 吗? 橙色按钮显然是主要的 CTA,而幽灵按钮则作为次要选项。
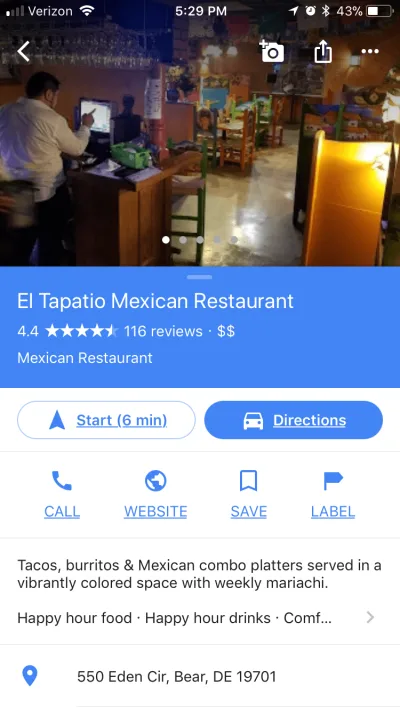
谷歌地图有另一个很好的例子:

不过,在这种情况下,两个并排的按钮不一定是主要和次要选项。 取而代之的是,当两个类似设计的按钮彼此相邻放置时,幻影按钮只是为了作为对比。
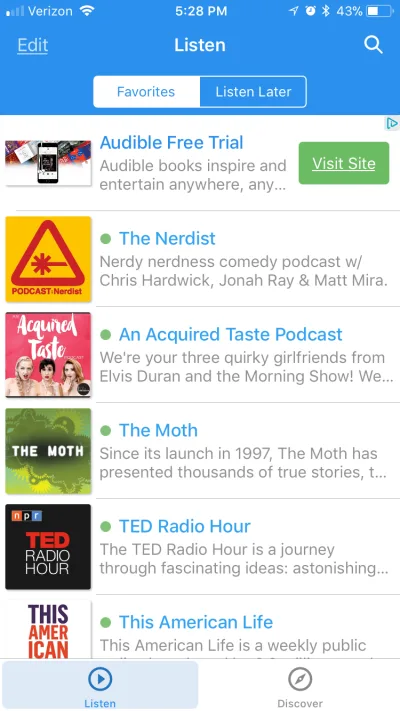
苹果也经常在其应用程序设计中使用幽灵按钮。 但是,在这种情况下,它们起到切换的作用:

当页面或选项卡当前未打开时,幻影按钮指示其非活动状态。
幽灵按钮测试:研究表明什么
好的,我们已经了解了幽灵按钮的优缺点。 但是,在实践中,他们实际上做了什么? 它们在让访问者转化方面是否有效? 这是研究所说的。
测试 1:SEEK 的辅助按钮
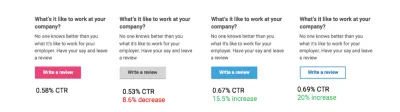
SEEK 的 UX 设计师和研究员 Kayla J. Heffernan 决定测试幽灵按钮是否像一些设计师认为的那样糟糕。 在她进行的第一次 A/B 测试中,四个变体相互竞争:

在这次测试中,她惊讶地发现实心蓝色纽扣和蓝色幽灵纽扣在整个广告系列中并驾齐驱。
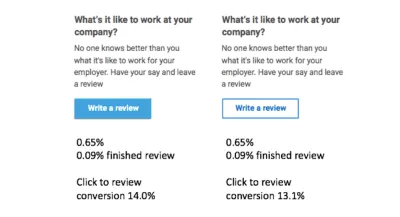
在排除了粉色和灰色按钮作为可行的 CTA 设计选择后,她开始进行第二次 A/B 测试:

在测试结束时,Kayla 和她的团队再次发现,纯蓝色和幽灵蓝色按钮的点击率相似。 唯一的区别在于每次收到的转化次数,蓝色实心按钮获得 14%,幽灵按钮获得 13.1%。
结论
在审查了结果后,Kayla 决定不将主要 CTA 按钮设计从品牌的粉红色更改为测试中获胜的蓝色或幽灵按钮。 这主要是因为测试是在辅助按钮上进行的(“写评论”,而不是“立即购买”)。 也就是说,她确实相信幽灵按钮有助于抵消页面上过多的主要按钮,否则可能会导致单个页面上的竞争过多以及访问者的负面反应。
测试 2:TruConversion 的登陆页面按钮
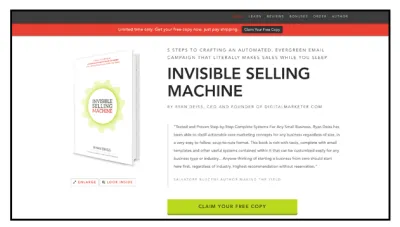
在这个单一的着陆页上有三个不同样式的 CTA 按钮:
- 一个大的、可点击的绿色“索取免费副本”按钮;
- 一个小的扁平黑色“索取免费副本”按钮;
- 一个小的黑色轮廓红色文本“查看内部”按钮。

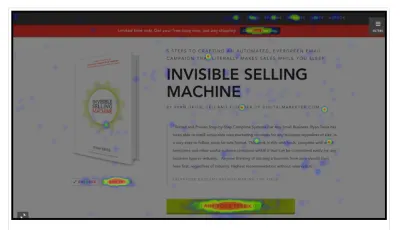
TruConversion 很想知道这些相互竞争的按钮在同一页面上的表现如何。 它使用热图来确定最常吸引访问者的按钮:

不出所料,绿色大按钮获得的点击次数最多,占页面总点击次数的 38.68%。 然而,最让研究人员感到惊讶的是,黑色按钮——它位于一个粘性栏中,无论访问者向下滚动页面到哪里,它都只获得了 5.22% 的点击率。
仅作为辅助 CTA 的幽灵按钮在桌面上获得了 7.9% 的点击率——远远高于研究人员的预期。 然而,重要的是要注意,当在移动设备上查看着陆页时,“查看内部”幽灵按钮收到的用户点击次数最少。
结论
Justin Rondeau 支持 Heffernan 的假设,即幽灵按钮可以成为网站上的一个很好的辅助按钮。 当您有一个主要的主动推动但不希望其他可点击元素分散注意力时,幽灵按钮是一个明智的选择。 用户会知道它的存在,并且当他们认为这对他们的决策过程有益时,他们可以与它进行交互。
话虽如此,Rondeau 强调您确实必须考虑该决策过程所需要的内容,尤其是在涉及查看网站的设备时。 虽然桌面用户在购买之前可能想要更多关于产品的详细信息,但移动用户往往很匆忙,只想提交或削减并运行。 因此,在为移动体验添加额外的 CTA 之前,请考虑这一点。
测试 3:Fresh Egg 的 Ghost 与 Solid Buttons
在展示这三个 Fresh Egg 测试的内容之前,我应该指出,我认为结果被操纵,有利于实体按钮。 正如前面在利弊中所指出的,由于它们的透明度,您必须小心使用幽灵按钮的方式。 在下面的示例中,幻影按钮放置在不适合此类设计的背景中。
话虽如此,我认为这些测试是一个很好的例子,说明了不要使用幽灵按钮,这就是我想与你分享它们的原因。
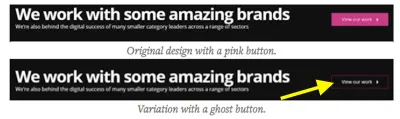
Fresh Egg 是从它自己的网站开始的。 它对以下内容进行了 A/B 测试:

在对幽灵按钮与实体按钮的第二次测试中,Fresh Egg 在三个网站上进行了点击测试,在热图测试表明是用户活动中心的地方。 它想知道用户实际上花了多长时间找到并点击一个按钮。
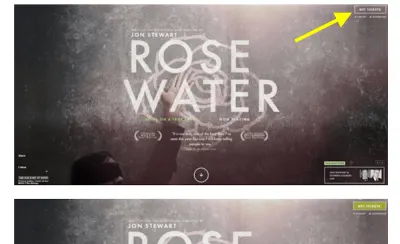
它查看了该网站右上角的点击速度以及关注度:

Fresh Egg 检查了该页面子标题中的点击速度:

与此标题下方的 CTA 相同:

毫不奇怪,正如 Fresh Egg 所发现的,幽灵按钮表现不佳:
- 他们获得的点击次数明显减少。
- 它们比实体按钮更难找到,这意味着点击率较低。
- 试图找到一个按钮然后单击它的错误率随着幽灵按钮的增加而增加。
- 与实心按钮相比,它们吸引的注意力也少得多。
结论
正如我所提到的,我认为这些不是鬼按钮的正确设计类型——我认为 Fresh Egg 的人意识到了这一点。 当您在黑暗和复杂的背景设计上放置如此简单、反应迟钝(即缺乏动画、不适合移动设备)和没有颜色的东西时,您不能指望访问者会注意到它。
在审查统计数据时,Fresh Egg 确实得出结论,上下文很重要。 幽灵按钮可能没有通过这些测试,但这并不意味着它们在用作辅助 CTA 或在与幽灵按钮的简单性更兼容的设计中表现不佳。
结论:在正确的上下文中使用幽灵按钮
正如您从专家列表和支持研究中看到的那样,幽灵按钮并不总是一件坏事。 事实上,在某些情况下,幽灵按钮在获得用户点击和转化方面与实体按钮一样有效。 虽然这些情况通常是幽灵按钮是辅助可点击元素(即您不一定希望访问者立即点击的元素),但它仍然有效。
正如我所说,按钮设计很复杂。 但是,一旦您确定了能够带来点击和转化的设计,您就可以高枕无忧了,对吧?
当然不是。 您仍然需要不断地查看分析、评估您的设计、测试替代选项、冲洗和重复。 随着网页设计趋势的不断变化,这是您真正保持领先的唯一方法。 这就是为什么我认为幽灵按钮在您处理新项目时值得考虑。
总而言之,我认为幽灵按钮并不适合每个网站。 我见过的最好的幽灵按钮设计几乎总是在商业或 SaaS 网站上(而不是个人博客、自由职业者投资组合、电子商务网站、新闻聚合器等)。 按钮设计的简单性大大有助于为一家不想与其 CTA 过于正面交锋的公司创造一种美丽而整洁的风格。
此外,幽灵按钮是作为辅助 CTA 的绝佳选择。 有一段时间,我反对在网站或应用程序的任何给定位置放置多个按钮。 但是我认为如果您希望其他按钮获得更多点击,那么幽灵按钮是一个绝妙的选择。 我也认为它作为一种补充的 FYI 类型的按钮效果很好。 您实际上是在对用户说:“如果您想获得商品,请单击粗体大按钮。 但是,如果您犹豫不决,请使用另一个按钮了解更多详细信息。”
最终,归结为在正确的时间和地点使用幽灵按钮。 这是一个确定您的按钮与访问者交流什么以及这是否是您要发送给他们的信息的问题。
