获得(断开)连接:用于更深层次人类体验的浅层交互设计
已发表: 2022-03-10我们的物体之间的联系越来越紧密。 我的手表连接到我的手机,它连接到我客厅的扬声器,我也可以连接(或不连接)我卧室的扬声器。 当我和朋友出去吃饭时,我们必须齐心协力让我们的手持设备和可穿戴设备保持静音或以其他方式置于我们社交体验的“背景”中,以便我们能够专注于彼此。
随着我们的人工制品和我们周围的一切变得更加紧密相连,我们冒着人类彼此之间越来越脱节的风险——不是以一种悲剧性的、反乌托邦的方式本身,而是以一种我们需要考虑的真实方式为这些体验而设计。 作为交互设计师和用户体验研究人员,我们有责任考虑如何为家庭、学校、户外和周围的日常体验以及我们值得信赖的顾问(如财务规划师、医生和教育工作者)创建界面。
SmashingMag 的进一步阅读:链接
- 用于更深层次人类体验的浅层交互设计
- 仔细研究角色:它们是什么以及它们如何工作
- 云端交互设计
我们需要考虑应该使哪些数字体验更加深入和身临其境,将我们带入互联网连接的世界,以及我们应该使哪些数字体验变得浅薄,以支持我们彼此之间的互动。 我们将后一种设计形式称为“浅层交互设计”,并将其视为范式的转变,远离更具沉浸感的设计实践形式。
在本文中,我们将讨论浅层交互设计的概念,并展示我们如何将这种方法的一些基本原则应用到与灾难恢复相关的学习游戏中。 游戏的目标是高度社交的; 因此,浅层交互设计是确保游戏成功的关键组成部分。 我们使用浅层交互设计原则来确保人与人之间的交互优先于人机交互。
我们将在整个过程中提供金融领域的示例,并在最后包括一个医疗保健示例,以展示这些想法如何超越我们的特定案例研究,并强调考虑何时何地进行浅交互设计的重要性日益增加。
什么是浅交互设计?
浅层交互设计是一种全新的人机交互思维方式。 我们将浅层交互设计定义为用户体验的模式和特征,它们促进与技术设备的表面或浅层交互,以尽量减少分心。 浅层交互设计专注于让技术摆脱阻碍,以支持积极的社交互动,比如关注你周围的人和环境。 使用浅层交互设计来加强人与人之间的交互对于涉及物理群体之间的协作和合作的活动至关重要。

相比之下,沉浸式交互设计是大多数交互设计师多年来一直关注的。 沉浸式设计模式和功能促进了人与技术界面和用户体验之间更深入的互动。 传统上,我们使用网站上的低跳出率和长时间停留时间等关键指标来帮助证明我们创造了身临其境的体验。
沉浸式设计包括鼓励用户留在应用程序中的任何特性或功能。 例如,考虑基于内容的网站,鼓励您在完成第一篇文章后阅读下一篇文章,或者考虑鼓励您将购买的商品与其他人的商品进行比较的电子商务网站,以便在您完成后继续购物签出或查看最近的购买。 这些体验让您沉浸在技术中,而不是鼓励您在现实生活中与他人建立联系。
浅层交互设计的附加上下文
数字工具可用于增强任何数量的人际互动,例如预约医生或与您的财务顾问会面。 让用户而不是在他们面前的人参与技术的沉浸式方法可能会侵蚀这些社交体验。 我们确定浅层交互设计原则的目标是帮助设计师批判性地思考用户的目标及其使用环境,以确保他们支持正确的社交交互类型。
注意:在本文中,我们将与您的财务顾问会面作为我们游戏案例研究的平行示例。
与您的财务顾问会面的传统方法可能包括大量文件,形式为包含大量静态信息的庞大报告。 为了支持会议,您的顾问可能会花费大量时间深入研究用于检查基金业绩和其他分析的顾问端工具。 你自己可能会花很多时间尝试在雅虎财经或晨星等网站上做功课。 这些人工制品以及它们让用户沉浸在信息中的方式可能会阻碍你们两个之间进行更加动态、互动的对话。
相比之下,设计与您的财务顾问会面的浅薄、数字支持的方法可能涉及基于平板电脑的体验,您和您的顾问可以一起探索交互式数据可视化。 使用浅显的方法,您永远不会离开主屏幕,而是使用标注和模态屏幕来获得洞察力,而不会在沉浸式查询的兔子洞中深入挖掘数据。 通过保持交互的浅层,数字化增强并支持了财务顾问和客户之间的对话,而不是破坏它。
案例研究:使用浅交互设计创建社交学习游戏
我们的设计背景
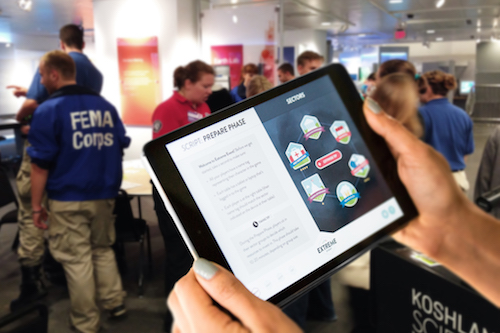
我们的设计挑战是创建一个支持面对面角色扮演游戏的数字工具,该游戏可以在大约一小时内与 14 岁及以上的观众一起玩。 该游戏可以作为破冰者玩,也可以纳入更大的抗灾和应急响应课程中。 它面向广泛的受众,包括社区团体、应急管理学生和 FEMA 军团学员,仅举几例。
我们与美国国家科学院的科什兰科学博物馆合作,研究、设计和开发数字工具和一套支持印刷品(即扑克牌、角色徽章、挑战板),以使游戏栩栩如生。 游戏的一个关键组成部分是它具有高度的社交性。 当我们考虑如何将数字化集成到社交游戏体验中时,我们很快意识到我们的传统设计方法还不够好。 我们需要重新思考如何让玩家沉浸在社交而非数字化的体验中。 浅层交互设计很快成为我们在游戏设计过程中部署、迭代和发展的策略。
我们的方法
在 2013 年秋季和 2014 年春季,我们使用了以用户为中心的迭代设计过程。我们对博物馆参观者进行了前端采访,以了解灾难恢复等主题的社会元素。 我们了解到,灾难对人们来说是一个非常私人的问题——几乎每个人都经历过或认识经历过的人。 复原力的概念存在于个人和社区层面,人们有兴趣更好地了解在灾难发生前应该做什么,以便变得更有复原力。
我们与一组玩家一起进行了五次游戏测试,以在此过程中对游戏进行改进和迭代。 我们在当前状态下玩游戏,并使用后续调查来收集有关我们有兴趣改进的社交、数字和学习体验的数据。 每当我们添加新元素或增加与游戏材料和数字工具的交互深度时,我们都会对其进行测试,以确保社交参与不会受到影响,从而实现关键的学习目标。
当我们通过游戏的迭代工作时,我们发现了许多技术可以增强游戏的机会领域。 例如,技术(即平板电脑或移动设备)可以通过成为单一信息点来减少玩游戏所需的非关键纸质材料的数量。 没有数字,我们需要纸来完成所有工作。 除了资源卡和角色徽章等重要的纸质元素外,我们还打印了每个阶段的规则表和所有资源的描述,这给玩家带来了混乱,也给引导者带来了后勤上的麻烦。
在我们测试的过程中,我们也意识到可以通过惊喜和意外事件来增强灾难的戏剧性,让社交体验更加愉快。 技术可以支持声音、动画和非线性游戏,更好地反映灾难发生时现实生活中发生的情况。 我们还从我们的玩家那里了解到,他们对叙事元素和让得分更复杂的方法非常感兴趣。 技术当然可以通过为角色背景故事提供信息数据库和基于沿途发生的事情进行游戏评分来增强这两个领域。
以下是我们在头脑风暴会议中想到的一些想法:
- 多个个人设备玩家使用他们的个人设备,游戏中的每个人都在访问数字设备进行游戏。
- 详细的评分和排行榜在“准备”和“响应”阶段使用部门和社区的详细评分和实时排行榜。
- 社交媒体整合社交媒体供稿允许社区间交流。
- 资源跟踪资源被扫描和跟踪。
- 角色类叙事增强包括具有特殊角色和故事情节的角色类。
- 城市健康玩家可以获得城市健康的“实时”视图。
- 数据可视化数据可视化显示了整个游戏中正在发生的事情和位置。
那么,我们应该从哪里开始呢? 尽管我们对所有可能性都感兴趣,但我们知道我们必须过滤掉那些有可能减损游戏社交体验的可能性,并仔细设计一个不会让玩家沉浸其中的用户界面和数字框架数字体验。
我们的挑战
问题在于,我们的大多数想法都鼓励更多与技术的互动,而不是与房间里的玩家互动。 在真正的灾难中,技术和通信往往是最先崩溃的事情,这使得灾难的社会现实成为开车回家的重要信息和体验游戏的重要方式。 这些想法将创造一种身临其境的数字体验和一种肤浅的社交体验——这正是我们需要避免的。 我们需要摆脱技术的阻碍。 我们需要设计解决方案,让技术淡出背景,并在合适的时间重新出现,以支持人与人之间的互动。
在我们添加任何数字内容之前,我们确定了游戏的三个关键方面,这些方面在纸质原型制作中非常成功。
纸质游戏中的成功互动:
- 社交游戏没有任何数字工具,游戏本质上是社交的。 玩家专注于游戏,不会因技术或其他任何东西而分心。 我们找到一种方法来保护这一点至关重要。
- 反思性学习游戏结束的讨论也很成功。 它确实将关键的学习成果带回家,并让玩家参与到反思过程中。 我们不想失去社交学习体验的这一方面。
- 移动辅导员Paper 易于拿起和四处走动,这使辅导员可以轻松地在房间内走动以管理游戏。 主持人体验是游戏的一个关键元素,我们需要支持它并确保他们的数字体验不会影响他们管理房间和与玩家共同创造体验的能力。
我们希望在设计支持并进一步增强这种体验的数字工具的同时,保留社交体验的这些方面。 然后,我们确定了通过数字工具增强游戏的关键机会领域:
数字增强的机会:
- 减少对纸张的需求。 数字工具可以减少对纸质游戏材料的需求,例如规则表、资源描述和我们测试过的其他纸片。 在这种情况下,技术可以成为这些信息的存储库。 我们只需要确保它不会让人们沉浸在数字体验中以至于忘记周围的人。
- 增强游戏的趣味性。 玩家,虽然是社交的,但在我们的纸质游戏原型版本中相当低调。 这是一个真正的机会,可以使用浅层的互动来增强游戏的社交方面,让它感觉更刺激和更具戏剧性。
- 创造非线性体验。 纸质游戏通过脚本强制采用线性路径,没有留下太多空间来对玩游戏的独特群体做出反应。 我们想看看我们是否可以创建一个数字工具来支持非线性游戏,从而加强游戏中引导者和玩家之间的社会关系。
- 提供一个工具来支持引导者。 尽管纸质版让主持人保持移动成为可能,但他们很难跟踪游戏中发生的事情。 我们想要一种可以帮助引导者“上手玩”的体验,让游戏的各个方面(比如得分)更有趣、更具社交性。
像这样的机会并不是我们设计的游戏环境所独有的。 相反,它们是组织和团体决定在其整体方法中添加数字体验的常见原因。 再次考虑财务管理的例子。 财务顾问经常创建大型报告和静态文档以与客户共享; 他们希望人们更积极地参与他们的财务规划; 客户希望能够以非线性方式跳来跳去探索饼图和基金; 顾问需要能够帮助他们促进与客户进行更有意义对话的工具。 尽管我们的设计环境侧重于学习,但您可以看到这些想法在数字支持将继续发挥更大作用的其他机会中体现出来的速度有多快。
浅层交互设计
为了抓住这些机会,在保持我们已经知道的关于游戏的工作的同时,我们专注于浅层交互设计原则。 以下是我们用来实现目标的六个浅层交互设计原则。 我们还将简要指出我们已经看到特定原则被采纳的领域,或者提供机会在其他领域更广泛地考虑这些想法。
1. 浅层工作流程
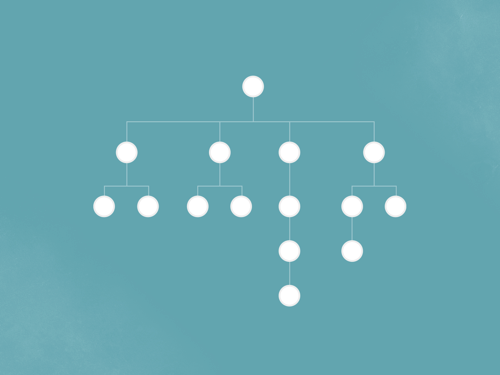
创建浅层数字体验时,首先要从体验的架构或框架着手。 如下图所示的层次结构图阐明了数字体验的结构模式。 沉浸式数字体验的典型层次图将显示深入体验的许多内容层:


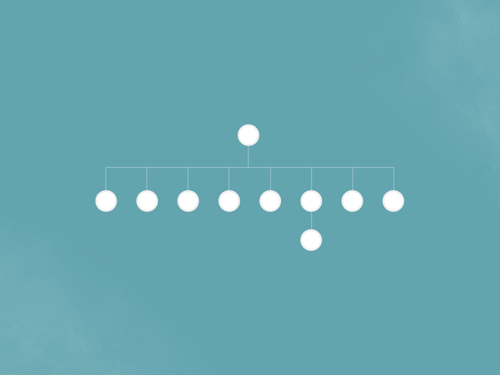
您可以看到内容是嵌套的,从而加深了对体验的沉浸感。 为了让我们的游戏体验肤浅,我们需要一个深度更少的结构,一个更扁平的结构,以防止玩家过于沉浸在数字体验中,更像这样:

在该框架中添加交互,我们使用一致的“点击、查看、关闭”模式来保持体验浅显。 内容始终来自单一来源,玩家从不会远离主屏幕。 在下面的示例中,玩家可以点击屏幕上的任何源点,例如右侧的新闻项目。 模态屏幕为玩家提供信息,而无需让他们深入体验。 相反,信息被浮出水面,玩家可以快速关闭模式并准确地回到他们开始的地方。
提示:我们可以想象这在您与顾问一起检查有关您的投资策略的动态投资组合数据的情况下如何应用。 使用共享设备,你们两个可以查看您的投资组合并挖掘您投资的特定领域,以更好地了解业绩或现金流。 浅层体验中的点击、查看、关闭范式使您可以与顾问保持对话,而不会过于沉迷于导航密集的分析系统。
2. 将物理与数字相结合
创造浅层数字体验的另一个机会领域是利用和支持现有的游戏关键纸质材料。 作为设计师,我们经常沉浸在数字之中,以至于忘记了纸张所提供的简单性以及它为与他人保持物理联系所创造的机会。 对于游戏,我们将角色徽章、资源卡和大型挑战板等重要物品保留在纸质格式中,因为这些物品支持游戏的社交方面。 我们将来自资源描述、规则和其他细节的信息嵌入到工具本身中,以减少纸张上的混乱,并利用数字化的优势。 然后,我们增加了一些引人入胜的元素,如风暴追踪器和罐装社交媒体提要,以增加一些刺激性和戏剧性,并为玩家提供更多信息以在他们玩游戏时进行讨论。
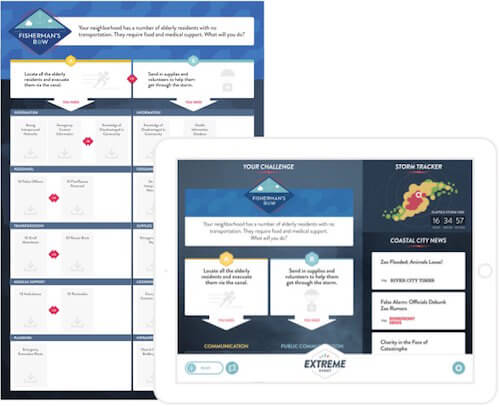
我们还尽可能多地模仿了数字体验中的纸质设计,以减少玩家的认知负担,并使社交和数字之间的混合体验无缝衔接。 玩家需要立即了解他们的数字设备上的内容与游戏中的物理对象之间的联系,因此我们对设计进行了镜像,如下图所示物理(左)和数字(右):

提示:我们财务生活的一个常见工件是我们的月结单。 将这种浅层交互设计的原则应用到那种体验中会表明,最直观的体验会模仿你每月报表的各个方面。 想象一下,与您的顾问一起使用您的月度报表的数字版本,能够在您浏览饼图、折线图和绩效率时提出问题。
3. 一台设备的多用户设计
在我们的流程开始时,我们激烈辩论的一个功能是是否利用大多数人随身携带的个人移动设备。 我们最终决定,玩家会因为自己的设备而分心。 他们可能会被电子邮件或 Facebook 所牵制,并完全破坏游戏的面对面方面。
取而代之的是,我们选择了一种 iPad 优化的体验,需要一群人挤在一起并与设备互动。 游戏的最终版本有一个设备可以容纳 2 到 8 人的桌子。 为了支持同一设备的群组使用,我们确保页面内元素足够大以供群组查看,并且我们使用简单的信息图表使内容一目了然。 我们还采用了双面板滚动设计,左侧面板与右侧面板分开滚动,鼓励多个玩家从设备的任一侧与设备互动。
提示:我们看到这些类型的交互发生在博物馆和商场售货亭的大型桌面体验中,但我们还没有看到这种平板设备设计方法的示例,可能会在协作工作的小组之间共享。 您可以想象与您的财务顾问并肩而坐,并使用像这样的多用户界面与他们协作探索数据。
4. 明显的感官通知
纸上的原型告诉我们,在恰当的时刻使用技术可以增强灾难的戏剧性和刺激性。 这种戏剧性和兴奋感助长了房间里发生的社交互动。 我们希望确保我们的数字设备不需要太多关注,但我们可以在必要时使用明显的声音和动画来吸引玩家的注意力。 我们使用动画来鼓励玩家专注于设备足够长的时间来处理信息,然后重新投入到解决他们的挑战中。 我们使用声音在恰当的时刻提醒玩家注意他们的设备,而不是强迫他们一路上直接监控他们的设备。
当然,通知并不是一个新想法,但它们对于浅层交互设计的想法至关重要。 我们在智能手表等可穿戴设备中看到越来越多的此类通知。 智能手表通过用户手腕上的短按或嗡嗡声为用户提供明显的感官通知,在正确的时间将用户的注意力吸引到设备及其连接的设备上。
提示:我们知道通知对于我们不需要每天都参与的体验类型尤其重要。 在财务方面,您实际上并不需要每天检查您的退休计划。 但是,如果市场上发生了对您的投资产生重大影响的重大事件,您会想知道,以便与您的财务顾问联系。 简单的通知可以在正确的时间让我们注意重要的事情,而不是要求我们将时间投入到不必要的数字体验上。
5. 情境指导和支持
促进者角色在角色扮演游戏中至关重要,就像在许多其他社交体验中一样(例如看医生、会见财务顾问等)。 引导者为社交互动的水平定下基调,并且需要与体验的最终用户互动。 下面是我们游戏主持人的视图。 屏幕左侧是一个脚本。 该脚本包含有用的提示和对话,供主持人在担任首席复原官时使用。 这些信息有助于任何经验水平的引导者提供一致的体验并鼓励社交互动和游戏。
屏幕右侧是一个“操作面板”,允许主持人管理参与者如何以及何时专注于他们的设备。 在整个游戏过程中,引导者使用操作面板向特定群体发送提示或挑战,让引导者控制玩家在游戏中面临的难度级别。 以这种方式管理玩家的注意力可以保持与数字工具的交互很浅,并允许非线性游戏。
在整个数字工具中提供支持和提示有助于指导引导者和参与者在 UI 中的体验,并提供更丰富和更有效的体验。 教育和指导被认为对新用户有用,这主要体现在最初使用数字体验期间经常发现的教程中。 这些教程经常被急于开始的用户很快忽略。 在浅层交互设计中,支持是上下文相关的,有助于在正确的时间提供有意义的指导。 在正确的时间提供正确的信息有助于用户更有效地实现目标。 在混合数字社交体验的背景下,提高数字效率可以为人们腾出更多时间进行面对面互动。
提示:在我们的财务环境中,这建议在客户需求的背景下提供教育内容,而顾问通常最符合这些需求。
6.关键学习时刻没有技术
最后,一个不那么明显的浅层原则是在不需要时简单地删除与技术的任何重要交互。 在创建数字工具时,我们反复问自己:“这里需要技术吗?” 游戏的最后阶段可能是对学习目标最关键的阶段。 它涉及由主持人领导的讨论,以帮助玩家反思游戏的机制以及它们与现实生活的关系,从而加强游戏的社交方面。 这个讨论组件在纸质原型制作过程中完美无缺,我们认为没有理由干涉它。 因此,我们在讨论期间消除了交互、动画和声音,以将注意力集中在对话上。
这是玩家在游戏的计分和讨论期间看到的屏幕类型的示例。 用户只需几秒钟即可阅读和解释它,使他们能够快速沉浸在更广泛的群组对话中,而不是尝试与屏幕上的内容或消息进行交互。

提示:最后看一下我们的财务示例,我们可以想象真正不需要任何数字中断或支持的对话的各个方面。 顾问经常向客户提出一系列重要问题,以评估他们的风险承受能力和生命阶段目标。 尽管技术可以找到进入这种对话的方法,但在这种情况下顾问的目标是与客户建立关系。 这需要密切的倾听和同理心,而技术只会干扰。 在这样的时刻,我们建议不要妨碍技术,并利用其他浅层交互设计原则(如明显的感官线索)在以后的正确时间将用户吸引回数字体验。
将浅层交互设计应用于您的设计环境
在我们的背景下,我们专注于浅层交互设计原则,以确保玩家始终专注于游戏玩法、学习和房间里的人。 正如我们自始至终展示的那样,这些相同的想法可以应用于游戏和学习环境之外的其他领域。 我们使用了一个财务管理示例来展示一些非常不同的使用范围,但是其他领域呢,比如医疗保健? 这里再举一个例子,它会强化浅层交互设计何时何地是从你的工具箱中取出的正确工具。
也许医疗保健中最重要的关系是医生和患者之间的关系。 新兴技术刚刚开始揭开在医疗情况下增强信息共享和效率的方法的表面。 例如,可以想象一位医生拥有一台平板电脑来查看患者的数字医疗记录。 为了确保专注于与患者的互动,(假设的)平板电脑界面应实现浅层内容层次结构,允许引导者点击与对话相关的信息,同时允许他们快速查看信息,然后关闭它而不会跳过在谈话中击败。
为了确保从纸质到数字化的轻松过渡,UI 中的内容可以以与离线材料类似的方式组织。 医生很乐意查看患者图表。 与其强迫他们重新学习如何以数字方式与这些内容进行交互,不如将这种体验融入纸质材料中的线索,以简化向数字化的过渡。 这并不一定意味着 UI 需要完全复制物理对象。 在数字空间中复制物理对象可以超越物理限制。 体验可以融合互动、内容分组或其他熟悉元素的精髓,以快速促进数字和纸质之间的联系。
这似乎很简单,但在医患对话中,限制使用的设备数量至关重要。 医生和护士已经受到一连串技术设备的轰炸——包括平板电脑、室内监视器、他们自己的个人设备等等。 房间内设备与人的比例越低,医疗保健环境就越精简,使医生能够专注于他们的患者,而不是学习新的小工具。
最后,上下文支持在这种情况下与在任何其他情况下一样相关和有价值。 数字患者图表可以宣传重要内容,并可能建议可能与患者相关的其他内容。 例如,如果患者最近报告跌倒,则数字工具可能会通知医生该患者可以通过其健康保险获得与预防跌倒相关的健康和保健计划。 医生可以在就诊的情况下向患者提供这些信息,并减少搜索内容所需的时间。
结论
正如我们所展示的,并且大多数读者可能会同意,上下文在设计中很重要。 没有一套应该使用或检查的浅层交互模式或功能列表。 我们在本文中确定了六项原则,但可能还有更多。 我们也不建议将浅层交互设计作为未来设计用户体验的唯一方法。 相反,我们建议设计师仔细考虑他们的用户和利益相关者的目标(与任何以用户为中心的设计工作没有什么不同),以提前确定浅层交互是否能更好地支持项目的目标。 下表强调了何时使用浅层原则与沉浸式原则:
| 何时考虑沉浸式设计原则 | 何时考虑浅层设计原则 |
|---|---|
| 当主要目标是使用技术时 | 当主要目标是与人相处时 |
| 对于将在网上发生的社交体验 | 对于将亲自发生的社交体验 |
| 对于内容丰富的体验 | 对于内容轻松的体验 |
| 当目标是对现实生活的转移 | 当目标是增强现实生活时 |
浅层交互设计原则将继续变得更加重要,尤其是随着可穿戴设备变得更加无处不在和物联网日益成为现实。 We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
相关内容
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
