11个非常引人注目的几何网站设计
已发表: 2020-08-04几何学不一定是每个人在学校最喜欢学习的科目。 然而,它是我们日常生活中最相关和最有目的的数学学科之一。 几何形状通常用于以诱人的方式描绘某些想法或概念。 如今,您会看到的大多数网站都受到平面设计布局的限制。 图像、演示文稿或视频通常被分成框或矩形。 某些网站设计师正在对通用平面布局网站设计采取不同的方法并注入几何网站设计,以赋予他们的网站更多的深度和相关性。
使用空格和最小正方形和矩形来使网站响应的想法已经过时了。 当今有如此多的网站可用,拥有一个在人群中脱颖而出的网站变得至关重要。 一个网站应该值得重新审视,并通过网站设计背后的纯粹创造力和思想来吸引观众。
网站设计师将几何网站设计用于三个主要目的 -
- 导航:线条和形状通常用于直观地引导用户浏览网站。 它引导他们采取行动呼吁以及网站所有者希望观众关注的网站的重要部分。
- 视觉效果:有很多有前途的形状可以为网站元素添加定义,并给用户一个新的视角来更好地体验网站。 它有助于此类网站从其他竞争对手使用的通用网站中脱颖而出。 几何设计是使网站在视觉上看起来很吸引人而又不会压倒网站设计的最佳方式。
- 框架:几何形状可以用作平铺来保存重要的内容信息,例如需要从网站的其余内容中向访问者突出显示的图像。
在这里,我们向您展示了 25 个非常引人注目的几何网站设计——
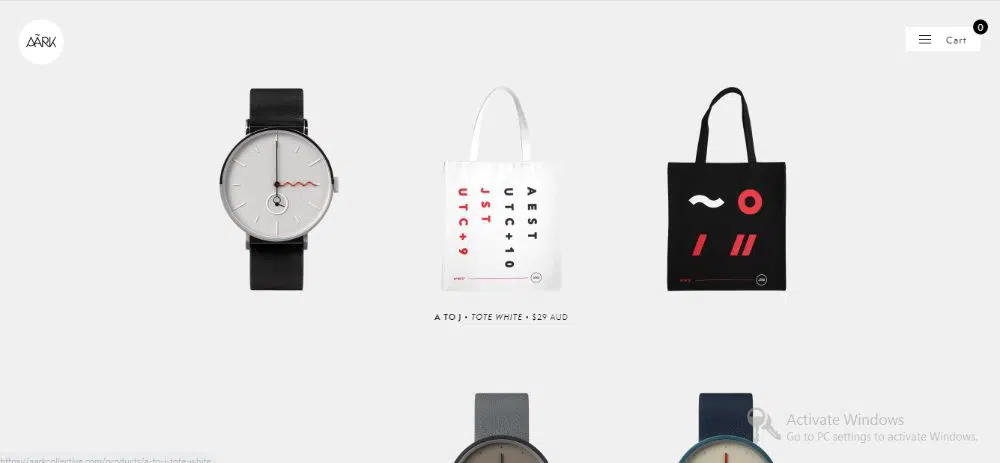
1. 方舟集体:
Ark Collective 似乎是一个基本的电子商务网站,主要销售手表以及其他一些产品。 主页以平面布局的超现实手表迎接您,这些手表看起来是二维和平面的。 它几乎让用户在第一时间就被甩了,想着为什么他们被放置得如此尴尬。 但是,一旦将鼠标悬停在它们上,您就会看到手表的侧视图,立即为所有手表增加深度和个性。 这种平滑而轻盈的几何过渡使该网站从大多数网站中脱颖而出,这些网站会以幻灯片格式从各个角度上传多张手表图像。 这种悬停在动画上使网站变得生动有趣。
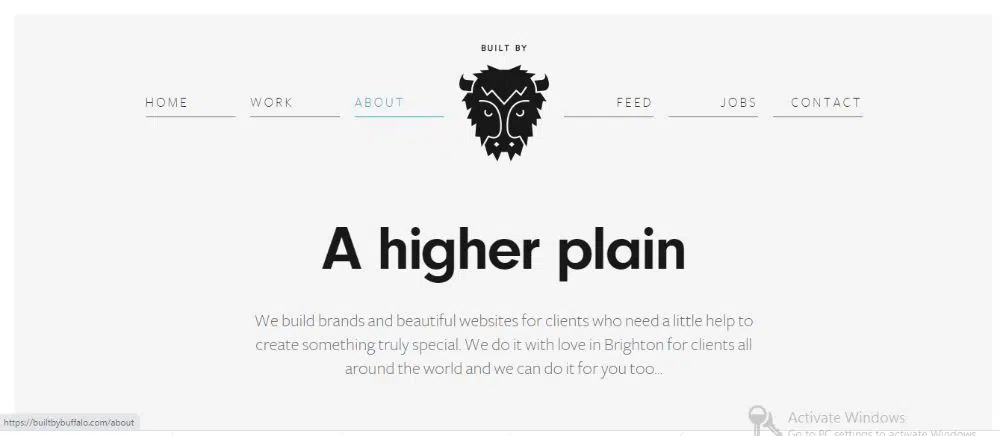
2.由水牛建造:
由 buffalo 构建的是一个非常聪明的网站,它本质上非常小,没有很多花哨的动画或视觉效果。 它通过对内容使用严格的几何形状来利用几何设计。 他们不断在圆圈和六边形之间切换以突出显示其内容。 整个网站在整个网站上使用相同的细线来演示分节符。 通过使用相同的形状或相同的线条,网页设计师引入了元素之间的协同作用,从而为访问者提供一致且易于遵循的体验。
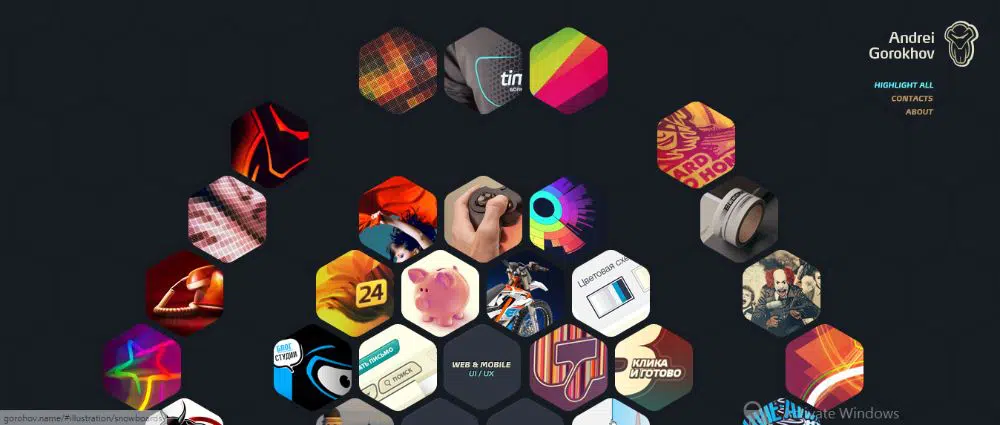
3.安德烈·戈罗霍夫:
Andrei Gorokhov 是一位伟大的设计师,他以最吸引人的方式在他的作品集网站中实施了几何网站设计。 该网站有广泛的六边形。 整个网站有相邻的六边形。 当您访问该站点时,您会注意到只有一些六角形瓷砖是彩色的,而其他六角形瓷砖则没有。 这是一个直接的视觉提示,即网站所有者想要首先检查哪些图块,然后再继续其他块。 这种基本而巧妙的方法使网站导航更容易,不会对观众造成太大影响。 当您将鼠标悬停在褪色的瓷砖上时,它们也会弹出所有颜色。 这是一个真正具有未来感和吸引力的网站设计。
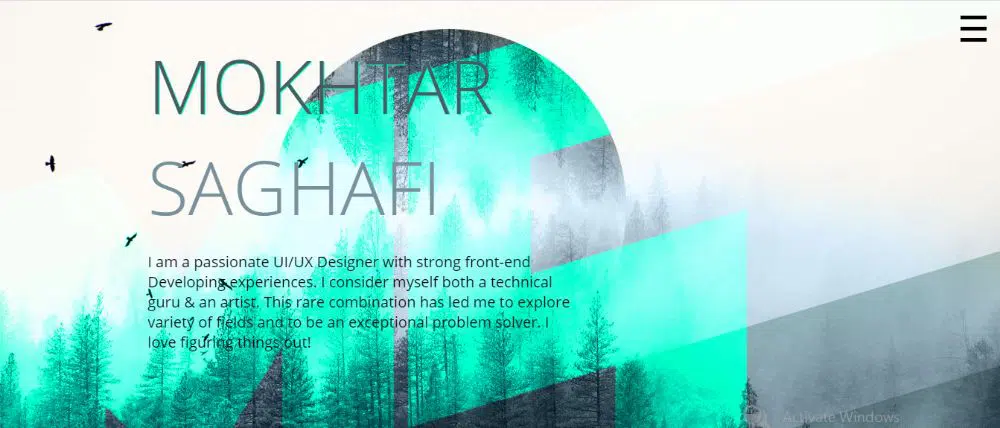
4. 莫赫塔尔·萨哈菲:
Mokhtar Saghafi 是一名 UI/UX 设计师。 难怪他使用不同的新鲜方法来设计自己的网站。 Mokhtar Saghafi 是第一个使用菱形作为主要几何形状而不是六边形或其他更常用几何形状的网站。 它有效! 整个网站都有对角线,当您向下滚动网站时,这些对角线会改变背景元素的颜色。 瓷砖呈菱形,当您将鼠标悬停在每张卡片上时,它们会使用一些漂亮的动画。 有一个覆盖所有面包屑的侧托盘,当您单击它时,您可以在对角线上拆分页面,您可以在其中访问“主页”、“所有作品”和其他此类面包屑。 该设计看起来锋利而有效。 考虑到网站中使用的图形和动画元素,网站的响应能力和加载时间也令人印象深刻。
5.案例3D:
Case3D 是一家为建筑空间和房地产工作的公司。 如果您访问他们的网站,您可能甚至不需要听到我们提及它。 他们真正使用了几何形状和几何网站设计元素来表明他们的意思。 该网站在其中使用了一些沉重的几何元素。 该网站并没有过多地依赖网站过渡来使用几何设计,而是利用大量绘制的几何形状来保持访问者的参与度。 他们展示工作的方式突出了他们在该领域的熟练程度,这会自动给他们的潜在客户留下深刻印象。

6.帽枪集体:
分屏曾经是摆脱网站设计常规方形和矩形布局的最新鲜方式,然而,随着时间的推移,它们也开始变得重复和单调。 Cap guncollective 在他们的网站上以一种更新鲜、更吸引人的方式引入了分屏。 他们的网站被对角线分成两半,在网站上绘制了两个不同的三角形。 分屏设计技术有助于突出其对比但互补的服务。 他们使用六边形来介绍团队,将每个成员的图像放在六边形而不是正方形或圆形内。
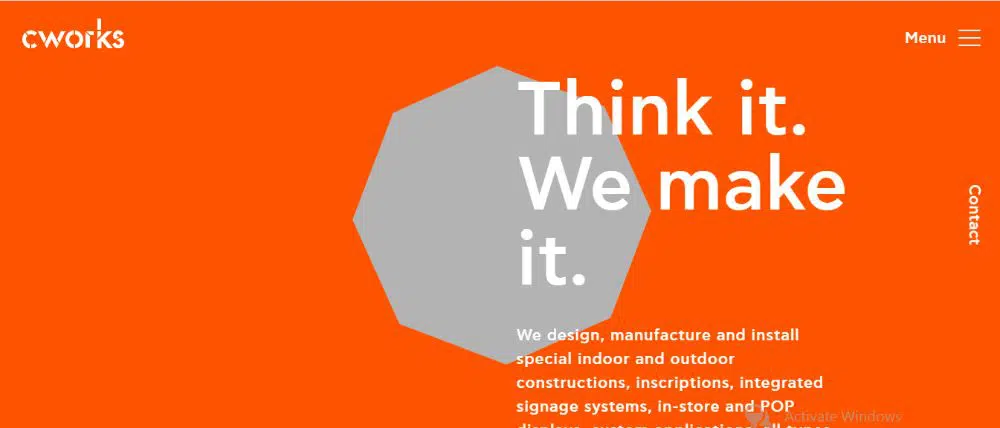
7. Cworks:
Cworks 是最新鲜的网站之一,它以一种微妙而创新的方式使用几何网站设计。 它利用了背景中的三角形,与网站上单调的橙色画布形成鲜明对比。 这种对比自然将访问者的注意力吸引到页面中心的三角形上。 它并没有就此结束。 您可能会认为您有一个静态三角形将您的注意力吸引到页面的中心,但它实际上是一个不显眼的焦点,不断将形状更改为不同的几何形状,看起来更加令人印象深刻。 随着您不断向下滚动,形状会向右或向左移动,并且网站的颜色代码会不断变化,从而使用户界面和体验保持新鲜。
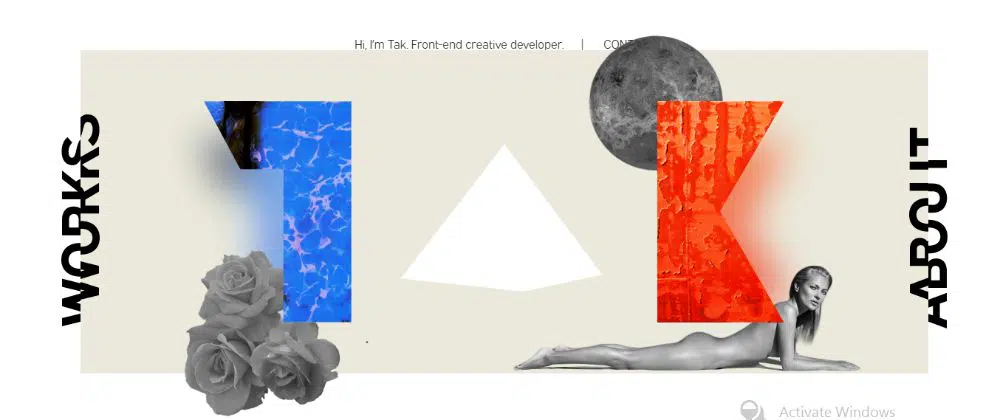
8. 老武:
Takeshi Old 为游客提供了非常独特的店内体验。 该网站加载了一个基本的旋转三角形,一旦网站加载,它将占据网站的中心空间作为金字塔。 起初,您会看到许多设计元素看起来像是漂浮在彼此之上。 网站的左右部分各有一个词,分成两半,不易阅读。 当您将鼠标悬停在任一文本上时,该文本将被解析并读取作品(左)和关于(右)。 您还会注意到,当您将鼠标悬停在网站的中间部分时,所有元素都会随着您的光标移动,从而产生一种诱人的视差效果,使所有对象看起来都是 3D 的。
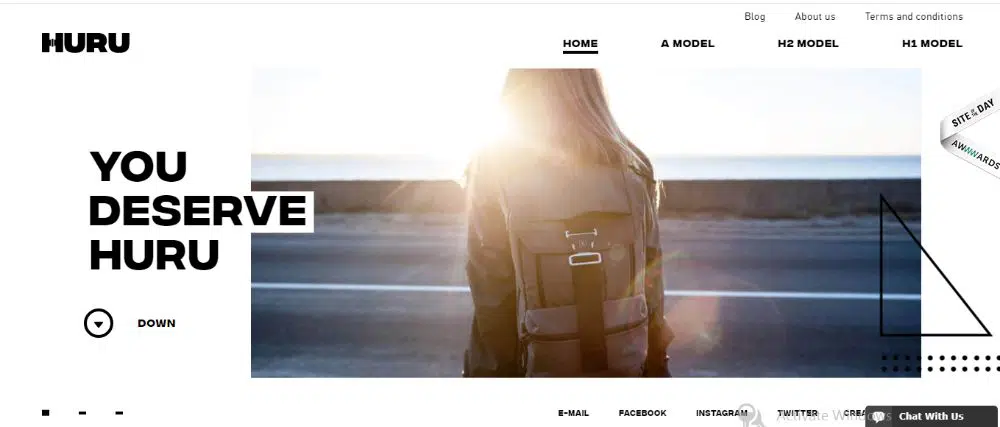
9.呼鲁:
Huru 在整个荣耀中使用三角形。 他们利用带有超细线条的经典直角三角形,在元素之间留有足够的空间,不会让人不知所措。 三角形是 Huru 美学不可分割的一部分,与其他装饰细节相得益彰。 它充当额外的界面层,也有助于网站的对称平衡。 它反映了左侧的字母。
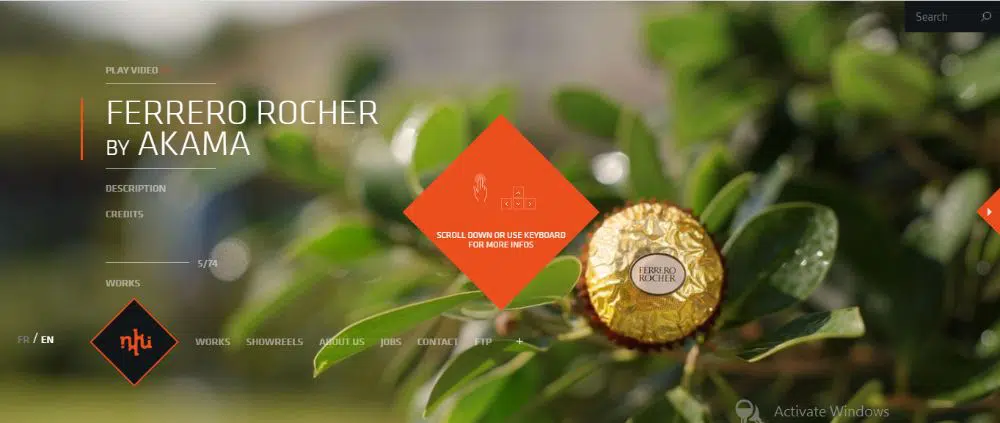
10.NKI:
NKI 是一个有趣的后期制作工作室网站,专门从事 2D/3D 动画、VFX 和其他此类酷服务。 当您加载网站时,您会看到他们位于六边形内的徽标。 网站加载后,六边形会提供有关如何使用网站以获得最佳体验的详细信息。 它允许用户滚动进出浏览网站,甚至可以使用上、下、左、右箭头在网站中导航,新鲜且受欢迎。 当您滚动足够多时,网站会在背景中分成许多块,所有这些都是公司从事的项目。 现在,如果您将鼠标悬停在右侧,瓷砖将继续向右移动,以显示公司完成的越来越多的工作,而无需滚动它们。 同样,如果您向上,它将分别向上、向下和向左滚动。 当您单击其中一个图块以查看项目时,您会在项目的任一侧看到两个三角形指针,当您单击时,您会看到上一个或下一个项目。 您还可以使用左右箭头键四处移动,这使用户体验很有希望。
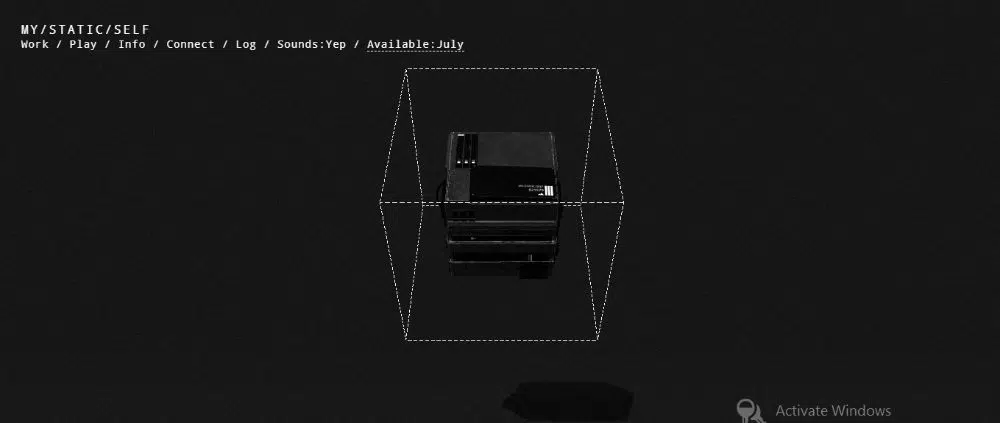
11. Mystaticself:
该网站有可能以其未来主义的几何设计让访问者惊叹不已。 当您打开网站时,您会看到网站中心似乎是一堆堆在一起的文件。 它们被一个虚线立方体包围,整个形状感觉就像是悬浮的,它们在形状下方添加了阴影。 该形状在空闲时也会不断发出随机故障效果,这使网站保持有趣。 当您将鼠标悬停在文件中的不同文件上时,虚线立方体的形状会扩展并在更宽的立方体中围绕所选图层。 当您将鼠标悬停在顶部下方的位置时,形状也会随之变化,依此类推。 每个播放器代表面包屑,这些面包屑也可以水平使用,以便于导航。 当您按下其中一个面包屑时,该网站似乎经历了一个快速的故障过程,并且背景颜色发生变化,并弹出有关该面包屑的相关选项卡。 这种几何与故障的混合搭配使网站引人入胜,并让访问者的注意力保持锁定,即使他们在网站上没有做太多事情。 声音效果也非常具有电影感,有助于引人入胜的体验。
这些是您可以从中获取灵感的 11 个非常引人注目的几何网站设计。 所有这些网站都以不同但有效的方式利用了几何形状和效果。 使用几何设计的优点是它不会压倒您的网站设计或目的,但如果您有效地计划它,它会很好地补充它。 确保使用这些元素来增强访问者的网站外观和体验。