移动网页设计的未来:视频游戏设计和讲故事
已发表: 2022-03-10随着技术的变化和设计技术的发展,我们不可避免地会在设计质量方面经历巨大的增长。 我们也可以在视频游戏设计中看到类似的相似之处。 例如:
这是 CERN,1991 年的第一个网站。只有一些基本的 HTML 和充足的空白:

来自 Smashing Magazine 的这个例子是我们在 2018 年设计网站和在线共享信息的方式:

现在,如果您查看视频游戏设计的历史,您会注意到一条类似的轨迹; 像 Pong 这样的早期游戏非常简单,没有任何真实的故事:
但现在有像侠盗猎车手这样的游戏,让玩家坐在真正的驾驶座上,让他们控制自己体验的速度、方向和结果:
随着技术的进步和设计技术的发展,数字设计的改进是不可避免的。 然而,真正令人印象深刻的是我们现在如何能够使用设计来讲述一个故事。 换句话说,我们不再需要使用长卷来设置情节或描述公司所做的事情。 这在为移动体验设计时尤其有用,它已经对我们可以“告诉”和“展示”的数量设置了非常严格的限制。
在这篇文章中,我想看看视频游戏设计师如何正确地设计故事讲述方面的三种方式,以及网页设计师如何使用这些技术为用户提供身临其境的体验,并更快、更有效地推动他们进行转化。
我们在网页设计中需要更多的三种视频游戏讲故事技巧
自从 70 年代末期推出视频游戏以来,在图形、用户控制,当然还有故事发展方面,视频游戏已经取得了长足的进步。 随着视频游戏设计与网页设计同时发展,两者之间存在相似的特征和趋势。 唯一的问题是,我不知道是否有很多网页设计师认为从视频游戏中获取设计技巧。
诚然,当您开发专业网站时,压倒性地使用令人震惊的颜色和俗气的对话效果不会那么好。 然而,我们需要关注的是电子游戏设计师使用设计元素讲述故事的方式——并通过使用这些元素有效地引导玩家到达终点。
随着访问者注意力的缩短和对更具吸引力的体验的需求增长,网页设计师可以从在网络上使用这些讲故事的技术中受益匪浅,更重要的是,在移动设备上。
1. 让您的访客成为英雄
从电子游戏的早期开始,目标就是让玩家坐在前排座位上,让他们成为故事的主人公。
以 PAC-MAN 为例:
玩家始终是英雄(即 PAC-MAN),他或她的任务是解决问题(即与鬼战斗)并到达终点。
现代游戏也是如此,尽管许多游戏的路线是让玩家觉得他们可以控制自己的英雄之旅。 Telltale 游戏就是一个很好的例子。
基本上,他们的每款游戏都是围绕一个众所周知的故事制作的。 在上面的示例中,游戏基于电视节目《权力的游戏》中展开的事件。 在整个游戏过程中,玩家被要求走进这个世界,并对接下来发生的事情做出积极的选择。 有时这是通过对话(在 6:00),有时是通过行动(在 11:55)。
最后,游戏中的每个玩家最终都在同一个地方,无论他们转向哪个方向或说什么线。 这并没有让玩家的体验变得不那么迷人,因为他们自始至终都积极参与其中,并且最终会有奖励——即使这是他们与所有玩过这款游戏的人分享的奖励。
这正是网站应该为访问者做的事情,对吧? 它们允许访问者完全控制体验,以便他们想要到达终点。 对于网络,这转化为转化。 正如视频游戏所证明的那样,做到这一点的最佳方式是让访问者能够选择他们穿越故事的方式。
以下是您可以通过网页设计执行此操作的一些方法:
创建用户角色
在为网站制定战略和规划时,先开发用户角色,然后再做任何其他事情。 你的角色应该有一个他们面临的关键“问题”。 那么你的工作就是建立用户的旅程,帮助他们找到解决问题的方法。
启用头像设置
对于那些拥有允许用户创建个人资料的网站的人来说,这是一个让他们能够定义自己独特身份的绝佳机会。 允许他们上传自己的照片并个性化他们的个人资料。 您还可以为他们提供不同的访问设置,以指导他们看到的内容类型、接收的优惠类型等。
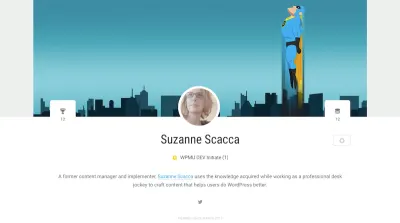
像 WPMU DEV 这样的 WordPress 会员网站就是一个很好的例子。 用户可以创建自己的个人资料,并根据他们在社区中投入的工作量来获得积分和特殊身份。

使用相关内容
在电子游戏设计中,有一种叫做“ludonarrative dissonance”的东西。 基本上,它“是一种不愉快的情况,我们要求玩家做他们不想做的事情……或者阻止他们做他们想做的事情。”
在过去设计网站时,您可能遇到过这种阻力。
您查看分析并发现某些页面上的高跳出率,甚至直接在主页内。 您发现有一个视觉元素或一行文案与您的观众不相符。 那是因为它破坏了原本应该是身临其境的体验。 通过使用与访问者产生共鸣的内容,让他们觉得你在讲述他们的故事,他们不会感到脱节并且想要偏离目标。
旋转幻想
这是一个有趣的事实:当数据以叙述形式呈现时,人们记住数据的可能性要高出 22 倍。
面对现实吧; 如果您代表企业或其他专业实体建立网站,您就没有像电子游戏那样的戏剧性故事。 这很好。
消费者访问网站并不是为了沉浸在数小时的史诗故事中。 也就是说,他们仍然希望通过您与他们分享的内容来参与。
那么,为什么不通过视觉叙事来描绘一个奇妙的场景呢? 大脑消化视觉内容的速度比书面内容快 60%,因此您的网页设计和其他视觉效果(如视频、动画等)是做到这一点的关键。
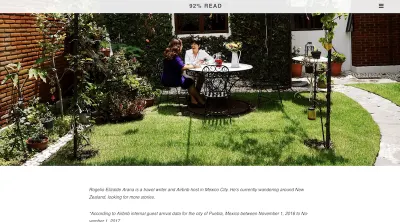
Airbnb 博客在这种视觉叙事方面总是做得很好。

虽然每个故事都可能通过 800 到 1,000 个字来讲述,但它还伴随着极具吸引力的视觉效果,告诉您您在这个特定目的地的体验。
2. 使用符号尽量减少干扰
让我们具体谈谈从移动设备查看的网站,好吗? 截至 2017 年 8 月,52.64% 的网站访问是通过智能手机完成的。 而且,从 2017 年开始,最流行的智能手机尺寸在 5 到 6 英寸之间,并且随着时间的推移只会继续流行。

对于大多数网站访问者来说,这并没有太多的空间来填充内容,是吗? 那么,如果您的房地产有限,您如何有效地讲故事呢? 如果我们要从视频游戏设计手册中取出一页,那么我们应该转向符号。
Kontra 对此提出了一个很好的观点:
“[O] ne,经常被忽视的,游戏 UX 的强项是对象征主义的偏好。将意义转化为符号的能力是朝着消除视觉混乱迈出的一大步。”
功能极简主义已经是您在自己的网页设计工作中所做的事情,但是您是否考虑过它如何与讲故事方面联系起来? 在视频游戏方面,符号有助于扫清道路,让玩家可以专注于他们面前的故事。 您会在二维横向卷轴游戏中最常看到这一点:
街头霸王和其他格斗游戏将健康栏置于顶部:
刺猬索尼克将生命计数器放在底部:
甚至还有像 Virtua Racing 和其他与地理相关的游戏,它们将导航放在一边供玩家参考:
如您所见,符号的使用使游戏空间保持清晰且易于遵循。
无论您是主要为桌面用户还是移动用户设计,您的目标都是设计一个鼓励用户跟随而不被分心的空间。 因此,虽然您可能认为全屏覆盖导航是您网站的创意选择,或者永远存在的实时聊天弹出窗口会获得更多参与,但您可能会对自己造成极大的伤害。
通过在整个站点中使用易于识别的符号,您可以保持设计干净、清晰且不会分散注意力。 您正在编织的故事是最重要的事情,您不想妨碍访问者能够到达它。
MSR 就是一个很好的例子:

该网站适用于他们的建筑设计公司。 他们没有写大量的文字来讲述他们做了什么以及他们是如何做到的,而是让图像自己说话。 然后,他们使用了许多符号来帮助游客继续他们旅程中的其他景点。
以下是您可以使用符号来整理您的网站的一些方法:
- 汉堡图标(用于导航)
- 个人资料照片图标(用于帐户详细信息)
- 铅笔图标(用于编辑界面)
- 齿轮图标(用于设置)
- 购物车图标(结帐)
- 放大镜(扩大搜索栏)
- 连接器图标(打开社交共享和 RSS 提要选项)
- 问号(扩展实时聊天、搜索或帮助选项)
- 等等。
这里要注意的一件事是,您不想过度使用图标。 从上面的视频游戏示例中可以看出,整个界面并没有散布图标。 它们只是用来代替玩家已经熟悉并经常提及的元素。 这就是您应该为自己的网站处理图标的方式。 想想你的图标是多么容易破译,以及哪些是绝对必要的。 整理并不意味着将每个元素都隐藏在一个图标下。 你只是想整理一下。
如果您担心您的图标对用户的意义可能会造成混淆,那么请使用标签、替代文本或工具提示为需要它的人提供进一步的详细说明。
3. 明智地使用空间
电子游戏的一大优点是它们如何使用实际的墙壁和路障来防止玩家进入他们不应该进入的领域。 我现在最喜欢的一款游戏叫做 LittleBigPlanet。 虽然它类似于像超级马里奥这样的横向卷轴冒险,但它的设计超越了这类游戏中通常经历的基本二维。
如您所见,玩家会遇到许多坚硬的表面,然后促使他或她在层之间来回移动,爬上各种元素,并在游戏结束时找到更理想的路线。
像 Halo 这样的第一人称射击游戏也使用物理元素将玩家限制在主游戏空间中,并按计划完成任务和故事。
作为一名网页设计师,您没有在您的网站上围绕用户的旅程制作墙壁的奢侈。 也就是说,您不必设计一个网站并将其全部交给机会。 有一些方法可以引导访问者通过直接的转化路径。
Kill Screen 写了一篇关于电子游戏中空间叙事艺术的有趣文章。 在其中,作家Sharang Biswas 解释了“空间可以被设计”的想法。 它们可以用来促进某些途径,鼓励特定的行为,甚至引发情绪反应。”
您可以通过多种方式通过设计来做到这一点:
使用聚光灯
在电子游戏中,您可以使用光和暗来吸引人们注意重要的路径。 在网站上,使用明度或暗度并不总是那么容易,因为太暗的设计或太亮的文本可能会导致糟糕的用户体验。 相反,你想做的是创造一个“聚光灯”。 您可以通过在设计的关键区域注入戏剧性的颜色或大胆的风格化字体来做到这一点。
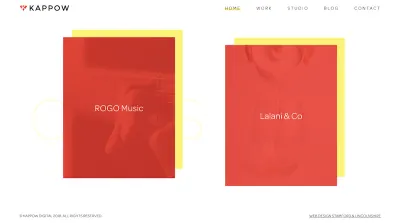
在一个颜色使用非常少的网站中,Kappow 很好地使用它来突出显示访问者应该访问的网站的两个关键区域:案例研究。

添加线索
如果您以前玩过恐怖视频游戏,您就会知道声音元素对它的重要性。 这是一个关于直到黎明如何使用声音(以及视觉足迹)来尝试将玩家引导到正确方向的示例:
老实说,我不是网站上的音乐的忠实粉丝,即使它们来自我首先访问该网站的自动播放视频。 我确信我不是唯一一个有这种感觉的人,因为没有多少网站使用背景音乐或自动播放音频了。
也就是说,虽然您可能无法通过下方播放的声音将访问者引导到页面下方,但您可以使用其他元素来引导他们。 一方面,您可以使用动画等交互式元素将他们的注意力吸引到需要去的地方。 让我们以《愤怒的小鸟》之类的游戏为例。
看看小红鸟在等待轮到时是如何上下跳跃的? 这是一个微妙的手势,但如果他们想进入下一个级别,肯定会吸引初次玩家的注意力到他们应该直接交互的屏幕区域。 如果您试图将访问者的目光吸引到联系表单或可点击按钮等关键元素上,网站上的动画也会同样有效。
但它不仅仅是动画。 其他视频游戏设计师只是在景观周围植入线索,引导玩家完成旅程。 我并不是建议您的网站开始到处隐藏复活节彩蛋。 相反,您可能需要考虑使用微妙的箭头或线条来定义访问者应该“玩耍”然后向下移动的空间。
使用吉祥物
对于某些品牌来说,使用真实的吉祥物来引导游客了解故事可能是有意义的。 如果它是一个已经建立起来的吉祥物并且不会对体验造成太大影响,那么为什么不把它带到旅途中以确保游客在所有正确的地点办理登机手续呢?
或者你可以像 BarkBox 一样,使用一系列相关的吉祥物来引导访问者浏览网站的不同部分(尤其是注册和订阅过程)。

概括
随着注意力的缩短和访问者只想获得网站上的好东西,设计师必须在他们如何传达他们网站的“故事”方面变得更有创意。 理想情况下,您的网页设计将更多地展示该故事而不是讲述,这就是视频游戏设计在这方面取得成功的方式。
请记住:讲故事不仅仅归于大品牌,它们可以编织关于消费者生活如何因产品而改变的明亮而闪亮的故事。 也不仅仅适用于为观众开发数小时游戏玩法的视频游戏设计师。 故事只需要向最终用户传达如何通过您的站点的解决方案解决他们的问题。 通过受视频游戏讲故事技术启发的微妙设计策略,您可以有效地分享和塑造自己的故事。
