使用语音原型设计未来
已发表: 2022-03-10(本文由 Adobe 赞助。)支持语音的界面正在挑战图形用户界面的长期主导地位,并迅速成为我们日常生活的一部分。 根据 Adobe 进行的一项调查,76% 的智能音箱用户在去年增加了语音助手的使用率。
在本文中,我将分享一个可用于创建基于语音的体验的流程。 但在我们深入探讨如何设计语音的具体建议之前,了解用户对它的期望很重要。
为什么人们对语音的期望更高?
语音用户界面 (VUI) 不仅改变了人们与机器交互的方式,而且还提高了交互质量的标准。 当人们与 GUI 交互并遇到问题时,他们通常会责怪自己,但当人们与 VUI 交互并且无法完成任务时,他们会责怪系统。
这是为什么? 嗯,说话是人与人之间最自然方便的交流媒介,人们对自己的说话技巧充满信心。 这可能对保留率产生直接影响:Voicelabs 2017 年的一份报告指出,用户在下载语音应用程序后的第二周内活跃的可能性只有 6%。
设计过程
许多设计师认为设计基于语音的体验与图形用户界面完全不同。 这不是真的。
设计基于语音的体验并不是 UX 设计的新方向。 这是下一个自然步骤。 可以调整我们用于基于语音的产品的视觉界面的设计过程。
在开始开发语音产品之前,应该执行五个步骤:
- 研究
- 定义
- 创建
- 测试
- 细化
这个过程的伟大之处在于它可以应用于所有类型的语音接口,无论是启用语音的、仅语音的还是语音优先的。
1. 研究
与我们设计的任何其他数字产品类似,我们需要在语音用户界面的背景下应用用户至上的设计。 用户研究的目标是了解目标用户的需求和行为。 您在此步骤中收集的信息将成为产品需求的基础。
确定目标受众
定义和研究产品的目标受众应该是设计过程的第一步。
以下是此步骤中要重点关注的内容:
- 查看当前的体验以及用户现在如何解决他们的问题。 通过识别痛点,您会发现语音可以使您的用户受益的案例。
- 用户语言。 目标用户与其他人交谈时使用的确切短语。 这些信息将帮助我们为不同的话语设计一个系统。
2. 定义
在这一步中,我们需要塑造我们未来的产品并定义它的功能。
定义交互的关键场景
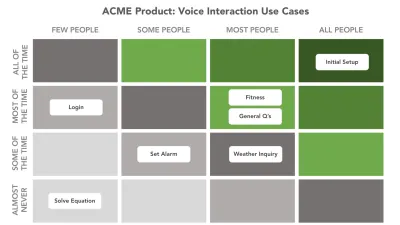
场景出现在应用程序的具体想法之前——它们是一种思考人们可能不得不使用 VUI 的原因的方式。 您需要对目标用户具有高价值的设计方案。 如果您有很多场景并且不知道哪些重要哪些不重要,请创建用例矩阵来评估每个单独的场景。 该矩阵将告诉您哪些场景是主要的,哪些是次要的,哪些是可有可无的。

确保关键场景与语音配合使用
使用语音应该有一个令人信服的理由。 与任何替代体验相比,用户应该能够使用语音更快或更有效地解决问题。
语音交互可能更适合用户的一些常见情况:
- 当用户的手很忙时(开车或做饭时);
- 当使用语音是一种更简单、更自然的交互方式时(例如,告诉智能扬声器“播放爵士乐”比跳到媒体中心并使用 GUI 选择正确的选项要容易得多)。
此步骤的目标是确定您的用户将从中受益的常见和特定案例。 考虑语音交互的局限性也很重要。 例如,从一长串菜单项中进行选择会导致语音交互出现问题。 一个好的经验法则是保持选择简短和重点——最多 3 个选择。 如果你发现你有超过 3 个,最好重新构建场景。
3. 创建
对于语音原型,从绘图板开始很重要。 第一步是处理您体验的语音用户流,这是所有用户交互映射回的基础。
使用故事板
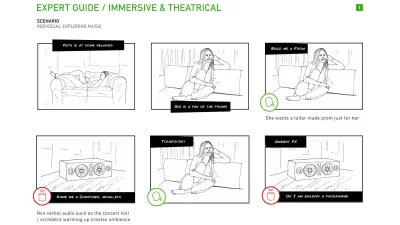
故事板在上下文中可视化交互和流程,让它们感觉更真实。

写对话
对话是语音用户流的构建块。 对于语音应用程序将支持的每个关键场景,开始在用户和应用程序之间创建对话对话。 努力使与应用程序的交互像与真人定期交谈一样熟悉。 人类对话很复杂; 它往往有很多曲折。 在处理场景和编写对话时,考虑到这一点很重要。
关于创建精彩对话的一些一般性建议:
- 减少完成任务所需的步骤数。
尽可能消除不必要的信息和问题。 设计应该以最少的步骤解决用户的问题。 请记住,完成任务所需的时间越长,体验就越不愉快。 没有人喜欢浪费他们宝贵时间的产品,对于重复性任务尤其如此。 无论是用户第一次完成任务,还是本月第 100 次,您的应用都应该提供令人愉悦的用户体验。 - 不要教“命令”。
鉴于语音发现的难度很大,一些设计师试图教用户命令,以便他们知道该说什么。 不要那样做。 措辞应该自然而直观,以便用户知道在特定情况下该说什么。 - 简短地回答您的问题和回答。
当您使用长句子时,使用太多信息使用户超载相对容易。 尽可能将信息简化为本质。 用户可以享受来自 VUI 的简洁明了的信息。 想想哪些信息是主要的,哪些信息是次要的。 遵循数量最大化原则,即说话者向听众提供尽可能多的信息,以推进交互的感知目的,但不要太多。
这是一个不遵循最大数量原则的对话:
用户:“哪里有吃披萨的好地方?”
系统:“我有五个地方给你。 第一个是“Pizza & Pasta”,位于 1300-1398 Diamond St San Francisco,距离您 15 分钟路程,营业时间为上午 8:00 至晚上 8:00,第二个是“意大利”,位于 4100- 4148 20th St San Francisco,距您 1 小时车程,营业时间为上午 9:00 至下午 6:00,...”
对话试图在一个回合中呈现所有选项。 最好通过提出一个明确的问题来缩小列表范围:
用户:“哪里有吃披萨的好地方?”
系统:“附近有几家比萨店——你想步行还是开车?”
处理错误
不管你的 VUI 有多好,有一件事是肯定的:事情会出错。 您需要针对这些情况进行设计。 优雅地处理错误是您在设计语音时将面临的最大挑战之一,并且在编写对话时立即开始考虑这一点至关重要。
以下是一些可能导致错误状态的常见情况:
- 拼写错误
一些用户可能会误读单词,自然语言处理系统将无法理解该请求。 - 歧义
即使在人与人之间,言语有时也是模棱两可的。 例如,有人可能会说“好”,这可以被定义为“是的,我同意”,或者只是表明他们正在倾听。 - 系统无法为用户提供有价值信息的情况。 例如,用户想预订航班,但系统没有相关选项。
在任何情况下,对话都不应该陷入死胡同; 该系统应提供有价值的选择。 始终尝试让对话回到正轨。
让我们看看第一个例子:
用户:“给我订周一从圣地亚哥飞往达拉斯的航班。”
系统:“周一我找不到任何从圣地亚哥到达拉斯的航班。”
很明显,用户面临死胡同。 但是,修改对话框为用户提供一些选项相对容易:
用户:“给我订周一从圣地亚哥飞往达拉斯的航班。”
系统:“周一我找不到从圣地亚哥到达拉斯的任何航班。 要不要再找个约会对象?”
食品订购应用程序的另一个示例:
用户:“送货的邮政编码是多少?”
系统:“嗯,811415”
用户:“此 ZIP 无效。 再试一次。”
不仅“无效”这个词技术性太强,而且它也无助于让用户回到正轨。 最好向用户提供提示,以便他们了解下一步应该做什么:

系统:“送货的邮政编码是多少?”
用户:“嗯,811415”
系统:“这个 ZIP 比预期的要长。 它应该是五位数,而不是六位数。 “
用户:“81415”
反映您的独特身份
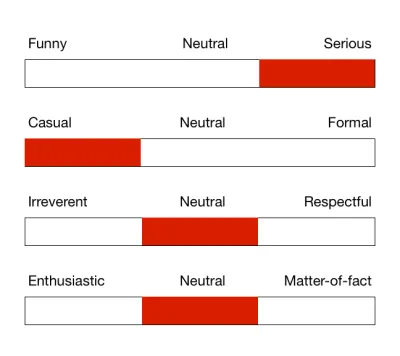
无论你是否计划,所有的声音都会投射出一个角色。 不要让你的 VUI 角色碰运气,在你写的对话中反映你独特的品牌和身份。 想象一下您理想的员工应该如何与客户互动,并尝试在对话的措辞中体现出来。
语气对用户对产品的看法具有可衡量的影响。 这就是为什么在选择语气时考虑用户的情感需求很重要的原因。

在互动中培养同理心
语音界面应该考虑到用户的情绪。 人们不仅喜欢友好的人,还喜欢友好的电脑。 例如,当有人想预订航班机票并提供旅行信息时,系统可能会响应“听起来很有趣!” 每次响应应该略有不同,以防止与机器交互的感觉。
确认任务何时完成
考虑用户在对话流程中需要确认的位置至关重要。 通常,人们期望在对话结束时得到最终确认。 例如,当用户安排活动时,他们可能希望听到“活动现在在您的日历上”。 另一个典型场景是结账流程——让用户知道交易已成功记录。
对重要操作使用显式确认,对日常任务使用隐式确认。 例如,如果您要求您的 Alexa 向您的朋友汇款,用户可能希望听到“[金额] 已发送到 [人名]”,而不仅仅是“好的”。 同时,当你要求 Alexa 关掉车库里的灯时,一直听到“车库里的灯都关了”可能太多了,所以一定要仔细测试确认,找出你的用户的确认感觉对于成功使用 VUI 至关重要。
利用上下文
一个好的对话系统会跟踪对话,记住所有之前的回合和之前的交互。 一个可靠的系统将使用这些信息通过提供更个性化的体验来为用户创造更好的体验。
例如,当用户订购披萨时,系统可能会提醒他们之前的订单:
用户:“我想点披萨。”
系统:“上次您从 Pizza & Pasta 订购 Quattro Formaggio。 要不要再订?”
用户:“是的,我愿意!”
覆盖替代短语
人们可以用不同的词来描述同一件事,在设计 VUI 时考虑到这一点至关重要。 对于您在上一步中设计的每个语音用户流,请考虑用户可以用不同的方式表达这些请求。 考虑他们可能使用的单词变体和同义词。
根据您的语音产品的功能,用户在与 VUI 交互时可以发声的话语数量很容易达到数百个,这使得映射它们的任务非常复杂。 幸运的是,有一些特殊的工具可以帮助你。 例如,如果您为 Alexa 设计应用程序,您可以为此目的使用 Amazon Echo Utterance Expander。
测试你的对话
现在,当您编写完所有对话后,就该开始测试它们了。 为什么? 因为我们说话的方式远没有我们写作的方式那么正式。 为了确保您设计的对话听起来自然,在进行原型制作之前对其进行测试至关重要。 两种简单的技术将帮助您做到这一点:
- 使用对话录制和播放音频。 您会听到不自然的单词和句子的细微差别。
- 角色扮演对话,以确保它们自然而直观。 一种称为“绿野仙踪”的技术将帮助您快速识别对话中的问题。 如果您是 Mac 用户,您可以使用名为 Say Wizard 的工具来简化操作。
原型您的应用程序
现在我们已经编写、映射和测试了我们的对话,我们终于可以继续设计和原型化体验了。 Adobe XD 使设计人员可以轻松地为支持语音的亚马逊或谷歌应用程序创建工作原型,并与真实用户进行测试。 该工具允许您对应用程序的实际语音输入和输出进行原型制作。 典型的交互包括用户输入和系统响应:
- 要设计用户请求,我们需要创建语音触发器。 要添加新的语音触发器,请将连接器从一个画板中的元素拖到另一个。 当属性菜单打开时,从触发器菜单中选择
Voice并在命令字段中添加您的话语。 -
Speech Playback将模拟语音应用程序的响应。 要添加语音播放,您需要选择时间作为Trigger并将操作设置为Speech Playback。
Adobe XD 允许您为 Amazon Echo Show 等语音优先产品和 Google Home 等纯语音产品制作原型。
一些 folx 在#adobexd 中询问了纯语音原型 - 下面我使用 XD 制作了一个 Google Home 计时器的快速原型:
从 Illustrator 到 XD 的矢量文件
灯光的自动动画
语音命令作为触发器
言语反应
...没有屏幕,没问题 pic.twitter.com/pz3pEvZVmZ- Susse Snderby (@SusseSonderby) 2018 年 10 月 23 日
最后但同样重要的是,如果您为 Amazon Echo Show 或 Amazon Echo Spot 设计 Amazon Alexa Skill,XD 会为这些设备提供 VUI 套件。 你可以在这里下载。 这个 VUI 工具包提供了开始构建 Alexa 技能所需的所有构建块。

4. 测试
测试是设计过程中必不可少的一部分。 没有测试,你不能说你的应用程序是否适合你的用户。
用目标用户测试你的原型
与您的目标受众代表进行可用性测试,并观察用户如何与您的应用交互。 跟踪任务完成率和 CSAT(客户满意度得分)。 如果可能,请尝试为每个会话录制视频。
使用测试模拟器
亚马逊和谷歌都提供测试工具,让您在模拟硬件设备及其设置时测试您的技能或动作。 此测试将使您对现实世界中的语音体验有一个很好的感觉。
5. 细化
将语音应用投放市场后进行优化。
收集分析
一旦你推出了你的应用程序,你应该跟踪应用程序是如何与分析一起使用的。 以下是一些需要关注的关键指标:
- 意图和话语,
- 用户参与度指标,
- 行为流动。
您需要的大多数指标都可以在您的技能开发者帐户中找到,而无需任何额外的编码。
结论
人机交互从来都不是关于图形用户界面的。 首先,它一直是关于沟通的。 很明显,语音将成为新一代用户与技术交互的一种自然方式,作为设计师,您应该准备好迎接这些新挑战以及它们为看待交互设计的新方式带来的机遇。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
