功能艺术:将插图应用于 UI 设计的 7 个理由
已发表: 2019-02-07插图这个词本身代表了将光投射到某物上的想法。 将一个复杂的想法转化为视觉表现并不是一件容易的事。 插图可以帮助观众理解和阐明无形的想法或体验。 从历史上看,插图一直是报纸、社论、书籍、海报、传单和教育材料等印刷品的重要组成部分。 最近,它发现自己在数字媒体中占有一席之地。 由于它能够唤起情感和视觉吸引力,它们一直是 UI 设计中的核心视觉元素。 在本文中,我们将考虑在 Web 和移动应用程序的 UI 设计中使用插图的好处和缺陷。
加入插图的 7 个理由
1. 插图为您的设计增添新奇感
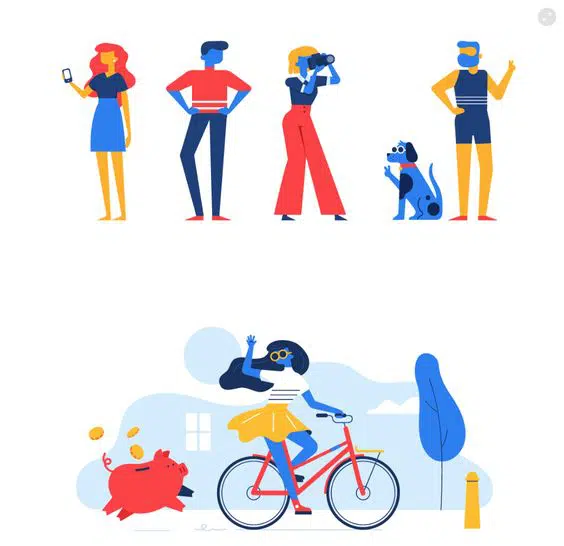
我们大脑的很大一部分都致力于视觉处理——插图可以帮助用一张静止的图像传达一个想法或一个概念。 由于它能够澄清概念,公司一直在他们的博客文章、评论、网站和登录页面中使用它们。 通过了解他们的目标受众并将概念与他们的业务目标保持一致,插画师能够找到吸引更广泛人群的隐喻和配色方案。
2. 创意讲故事的插图
插图可以通过一系列相互关联的图像块展示人物、故事、营造氛围和传达信息,从而确定平台的整体基调、情绪和声音。 为了让一个故事令人难忘,它的各个部分之间必须有很强的联系。
3. 插图作为视觉触发器
图像可以比文字更快地传达一个想法。 即使图形具有高度抽象性,人们也非常擅长识别视觉标记并将其转换为信息。 如果您正在考虑在用户界面中使用插图,请考虑以下一些有用的因素。
1. 视觉以更快的速度传输到大脑,即使文本是传输信息的感知来源,它们通常最终还是被大脑存储为图像。
2. 人们往往会更长时间地记住图像,因此通过插图或图像传达的信息以更快的速度得到处理,从而使交互更容易和更快。
3. 插图往往比照片般逼真的图形或图像看起来和感觉更普遍。 这使得该平台可供不同国家的人们使用。 这些因素在应用程序中的图像与用户之间建立内在联系方面发挥着重要作用。
4. 插图帮助支持网络和移动界面中的副本
人们可以非常快速地感知插图,但这并不一定意味着他们能够正确阅读您的信息。 图像可以通过多种方式被感知,但是当它伴随着文本时,更容易创造积极的用户体验。 图像可以吸引用户的注意力,但为了轻松识别图像,您使用的视觉隐喻应该易于理解并且应该引起用户的共鸣。 这就是为什么设计师经常倾向于使用文本和图像的混合来传达所需的信息。

5. 插图有助于提高品牌知名度和可识别性
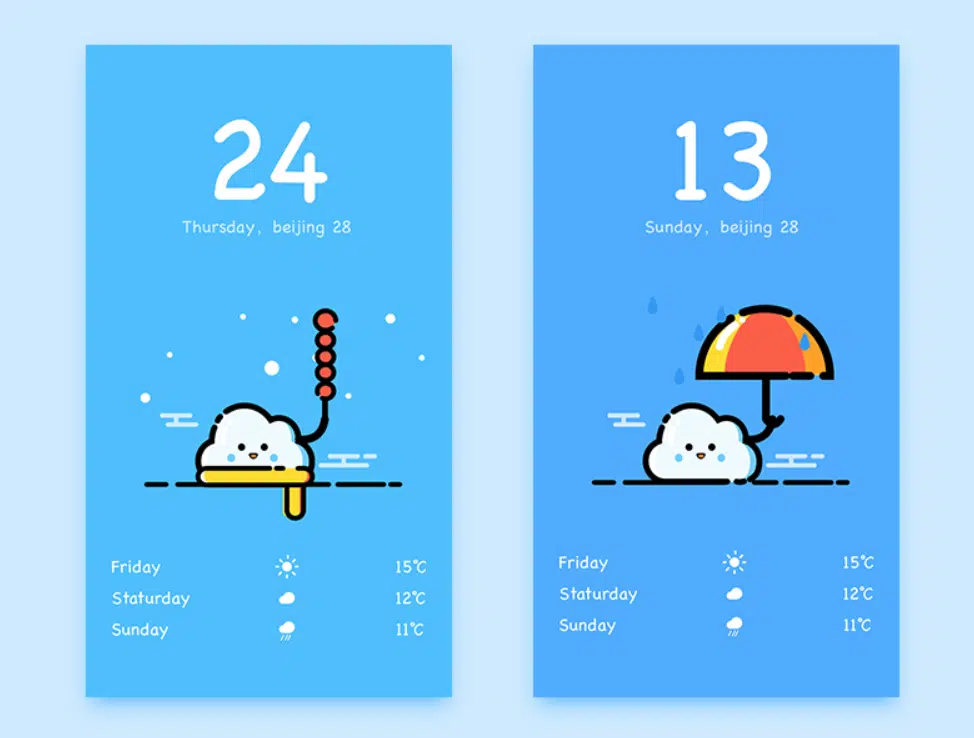
插图可以围绕目标受众的期望进行设计。 选择正确的颜色、图像和形状可以帮助告知应用程序的不同功能界面。 由于图像倾向于在用户的大脑中停留更长时间,因此在应用程序中使用时让它们提供更多信息是很有用的。 这有助于使它们高效且易于识别。 要为 Web 或移动应用程序创建有效的品牌,需要的不仅仅是插图。 它要求您创建一个故事,设定情绪,并为平台创造声音。 这就是插图被广泛用于入门屏幕和天气应用程序的原因
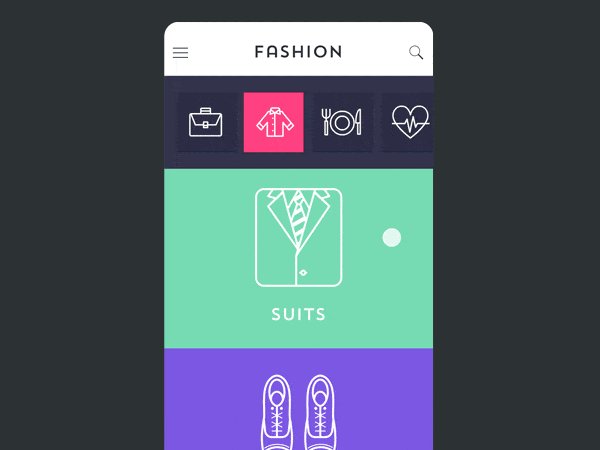
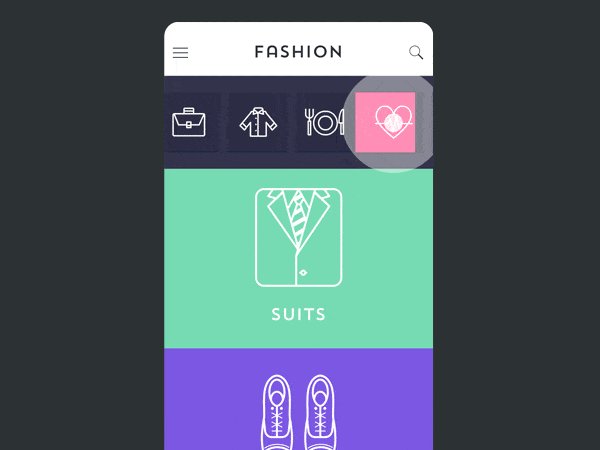
6. 插图和互动
动画是改进应用程序整体设计的好方法。 动画插图不仅可以增强可用性,还可以增强 UI 的整体外观和风格。 这一运动为想法增添了更多力量,改善了互动并设定了页面的氛围。 在用户界面中,基本的交互需要几秒钟的时间,只有在向用户传达的信息清晰完成时,才应该在此处添加图形或插图。 如果图像被错误解码,他们可能需要额外副本的帮助。
7. 引人入胜的设计的插图和视觉隐喻
在艺术和设计中,视觉隐喻是捕捉用户想象力的好方法。 这种抽象概念的方式使他们思考并考虑提供的想法。 要创造引人入胜的用户体验,重要的是要包含能唤起愉悦、愉悦、乐趣和愉悦的设计。 插图有能力做到这一点。 通过使用形状、线条、纹理和曲线,设计师能够唤起用户的不同情感反应。 通过研究用户行为及其模式,设计师和插画师可以使用插图作为一种强大的工具,在交互的最初几秒钟内产生重大影响。
结论
创建满足每个用户的插图是完全不可能的。 认知方案因用户而异,但在为 UI 设计插图时需要考虑以下几个方面。 1. 目标受众及其环境 2. 全球影响力和知名度。 在设计界面时牢记这些因素很重要。 仅仅让他们看到元素和布局是不够的,还要创建一个易于理解和有意义的图形。