功能动画在增强用户体验中的作用
已发表: 2021-03-06通往更好用户体验的道路涉及各种因素,包括网站设计和功能、产品质量、客户服务、电子商务等等。 虽然大多数 UX 计划都需要广泛的研究、测试和彻底的规划,但我们可以使用的一些最佳工具是能够给人留下持久印象的小而简单的东西。 功能动画就是其中之一,它在 UX 中发挥着更大的作用。
虽然由于成本限制、布局问题和网站性能,许多网页设计师可能已经放弃了将动画纳入手,但现在将动画添加到任何类型的网站都更加可行和负担得起。 网络专业人士必须了解网站上的潜在动画并欣赏其价值。

由 Miguel Oliva Marquez 制作的动画头像上传 UX。

玩转人类生物学和自然
人是视觉驱动的动物,图像是建立联系的最佳方式之一。 动画将视觉兴趣更进一步,并结合了运动。 人眼自然会关注运动,因此视觉动画自然会比静态展示更吸引人。
现代设计中最广为人知的原则之一是极简主义,或者用尽可能少的设计元素创造视觉趣味。 华而不实、过头的设计有损于预期的信息。 通常情况下,他们会因为忙碌、困惑或只是难以快速评估有价值的信息而完全让人们远离信息。
虽然结合动画可以提高参与度,但不要过度使用它至关重要。 与现代设计的大多数其他方面一样,少即是多。
微交互奖励用户
向您的网站添加功能动画的最佳方法之一是通过微交互。 这是另一个植根于人类心理学的概念:人们喜欢知道他们何时成功完成了一个动作。

推特最爱的推特。
以 Twitter 为例:当你“收藏”一条推文时,小心形图标开始显示为灰色,一旦你按下它,它就会亮起红色,并带有小而快速的颜色。 这个小动画是一种有趣且视觉上有趣的方式,让用户知道他们已经成功地“收藏”了一条推文。 当他们在滚动时意外点击了“收藏”按钮时,它还可以帮助他们注意到。
如何将动画融入您的网站
有无数种方法可以将功能动画融入微交互。 寻找您希望访问者点击的网站部分,或具有最有价值信息的部分。 每个网站都是不同的,因此您可以自行寻找在设计精美的网站页面上产生更多视觉兴趣的方法。
寻找访问者可以操纵页面内容的区域。 如果某个部分扩展,请考虑为该过程设置动画的方法。 如果您希望用户提交联系信息,请确保有一个小动画让他们知道他们已经正确发送了他们的信息。

Adrian Somoza 的投资组合探索。
如果您想让功能动画成为您网站真正有价值的方面,那么您需要使用动画作为向访问者传达反馈的一种方式。 让他们知道他们在做什么,在他们正确完成动作时向他们展示,或者使用精心设计的动画引导他们与您的品牌一起旅行。
为移动设备设计
如果您还没有采用移动优先的网站设计方法,那么您就落后了。 移动设备上的互联网流量每天都在惊人地增长。 越来越多的人在智能手机和其他移动设备上使用互联网进行各种操作,从看电影、支付账单和购物,到探索他们最喜欢的品牌和媒体渠道的内容。 现代公司需要设计能够很好地响应移动浏览的网站。
由于人们使用拇指而不是鼠标来浏览移动网站,因此在规划动画时记住拇指导航很重要。 人们在想要滚动时错误地点击链接或提交表单的情况并不少见,因此请确保您的移动网站易于浏览。 一旦您确定访问者在您的移动网站上滑动和滑动不会有任何问题,请寻找添加功能性动画的地方。
功能动画的最佳实践
小动画可以使您的网站对访问者更有用。 通过一些深思熟虑的计划,即使是一个小的添加也可以将平淡无奇的页面变成更有趣的东西。 一些网站具有导航按钮,当用户让鼠标指针悬停在它们上方时,它们会改变大小或颜色。 这些简单的动画不仅在视觉上更有趣,而且还让用户知道他们将去哪里或点击该点会发生什么。

谷歌的材料设计运动指南。
确保您的动画不会花费太长时间才能工作也很重要。 请记住,少即是多。 快速、引人注目的动画将比冗长、复杂的动画更有趣、更吸引人。 我们需要应对短暂的注意力,所以不要添加延长完成动作的动画。 访问者应该将这些动画视为成功完成动作的有趣、有趣的小迹象。
保持动画简短和甜蜜的另一个原因是您的页面加载时间。 人们不喜欢等待,大多数现代消费者没有耐心等待加载缓慢的网站。 如果大而笨重的动画文件拖慢了您的网站加载时间,您网站的访问者将很快失去兴趣并探索竞争对手的网站,而不是与不稳定和加载缓慢的页面抗衡。
当心一些常见的动画陷阱
除了减慢网站的加载时间和关闭注意力不集中的访问者之外,过多的动画会使您的页面看起来过于装饰和故意浮华。 旨在让潜在客户惊叹的大胆、闪烁的字幕和冗长的动画的时代早已一去不复返了。
今天,动画的目标应该是增强您网站的功能和吸引力。 不要仅仅为了装饰而制作动画——确保你加入的每个动画都有一个目的,并且不会减损页面的内容。
考虑入职也很重要。 如果您启动一个新网站或开发一个新的移动应用程序,您将需要向新用户展示如何导航并充分利用他们的时间。

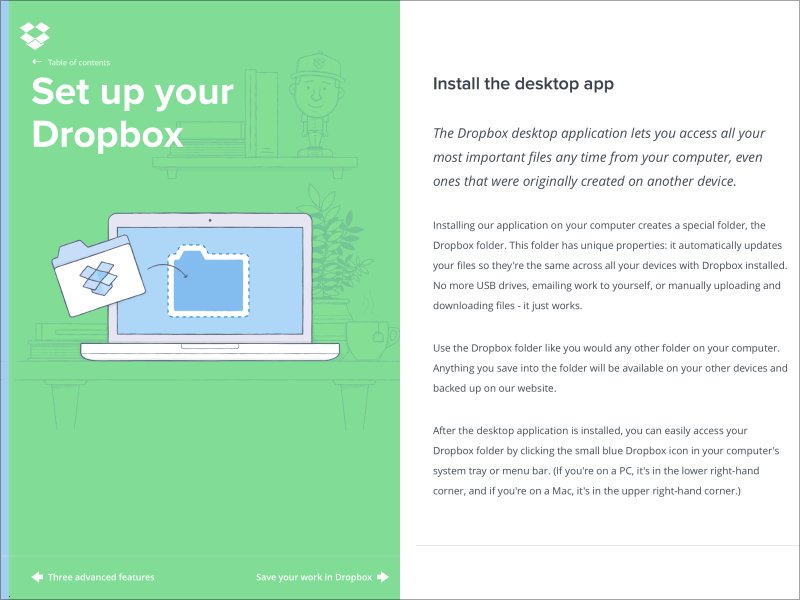
上野的 Dropbox/指南。
开发一个教程流程,向用户展示您的应用程序或新网站的所有功能和控件,并在他们完成流程时考虑为每个步骤设置动画。 这不仅会在视觉上更有趣,而且客户也会喜欢这些有趣、引人入胜的附加功能,而且他们更有可能享受花在您的应用程序上的时间。
取得平衡
最终,功能动画的成功结合取决于可用性。 如果您正在考虑是否在网站的任何部分添加动画,请考虑添加动画是否会增强用户体验。 如果答案不是肯定的“是”,那么可能不值得做出改变。 尝试在创造更多视觉兴趣之间找到平衡,而不会显得太忙或太浮华。
功能性动画应该让您网站的访问者感到高兴,并使他们对您的网站和内容的体验更加难忘和引人入胜。 通过专注于极简主义和响应式设计的基本原则,您可以创建更具视觉冲击力的网站,让访问者保持兴趣。
