早期了解 WordPress 中的完整站点编辑
已发表: 2021-01-11对于 Web 开发人员来说,这是一个存在的问题:网站的内容管理系统 (CMS) 与其设计之间应该有多少分离?
对于很多 DIY 服务(Wix、Squarespace 等),网站的几乎每个方面都可以进行可视化编辑。 无论是内容、设计还是布局,您都可以随心所欲地进行调整。 而且您无需了解代码即可执行此操作。
但是,除了一些无代码页面构建器产品外,WordPress 传统上一直远离成熟的网站编辑器。 主题定制器允许用户更改主题的某些方面——但仅限于其开发人员定义的那些方面。
这即将改变。 完整站点编辑 (FSE) 将允许 Gutenberg 块编辑器用于编辑整个网站 - 主题和所有内容。
这个新奇的功能可能会彻底改变 WordPress 主题的可能性。 有了这个,我想早点看看它可以做什么。 这是我发现的……
在 WordPress 中设置完整的站点编辑
在撰写本文时,完整的站点编辑尚未合并到 WordPress 核心中。 它是通过 Gutenberg 插件提供的 beta 功能。 所以,我会先抓住插件并激活它。
然后是寻找兼容主题的问题。 Q 是第一个支持 FSE 的 WordPress 主题,将作为本实验的画布。 安装并激活免费主题后,我们现在可以看看它的作用。
另一个需要注意的事项:我在本地安装的 WordPress 上做这一切。 当涉及到完整的站点编辑时,有很多需要测试和修复的错误。 因此,它还没有准备好用于生产环境。 相应地测试!
初步观察
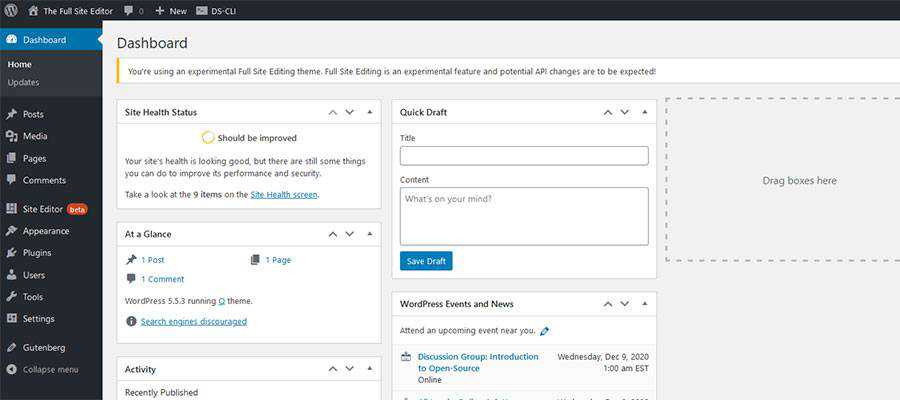
激活 Q 主题后,WordPress 有一些明显的差异。 在后端,菜单上现在有一个站点编辑器条目。 并且在登录时浏览前端时,管理栏上会显示一个编辑站点链接。 哦,还有一个关于完整站点编辑是实验性的警告通知(我们将忽略那个)。


主题本身非常简单——这是理想的。 这为我们提供了更轻松的定制途径。 当您考虑它时,您可能不想拆除复杂的设计,而只是将其重新构建成其他东西。 少即是多。

窥视网站编辑器
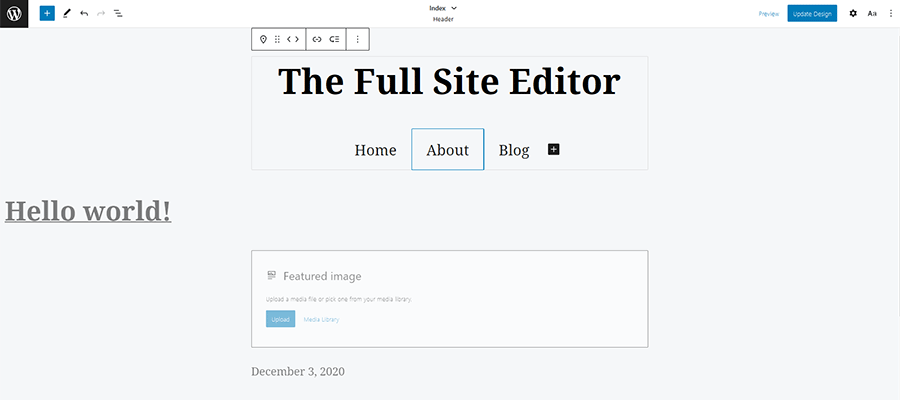
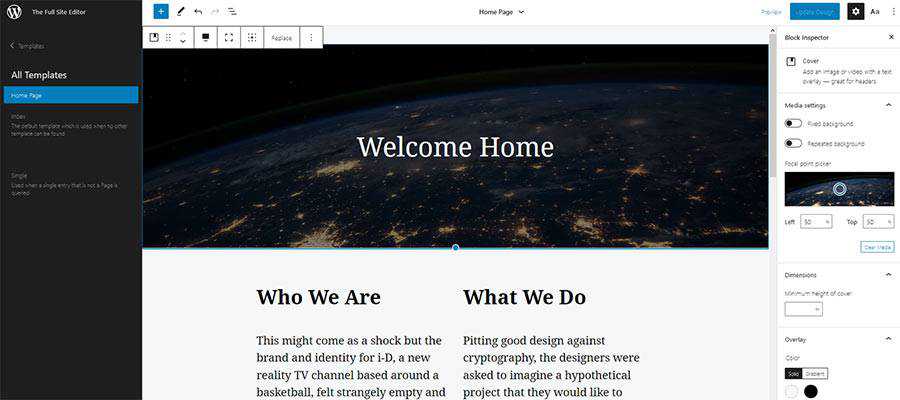
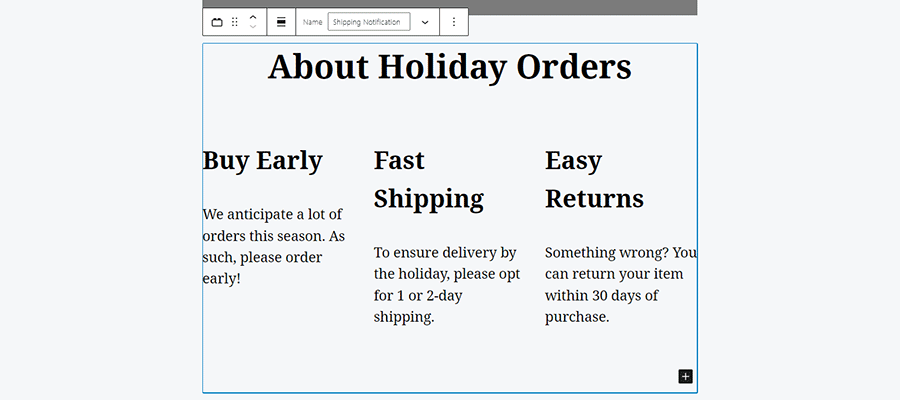
现在,关于那个网站编辑器。 单击它会打开 Gutenberg 块编辑器。 但这一次它不仅仅是一个标准的空白页。 相反,我现在可以访问所有内容——页眉、导航(通过实验性导航块)、内容区域和页脚。
正如预期的那样,对这些项目中的任何一个进行更改只需单击一个块并开始工作。 单个块可以转换为其他东西,编辑甚至删除。 块也可以重新定位。 例如,将导航菜单放在网站标题上方是一件轻而易举的事。 用多列布局替换单列标题也是如此。

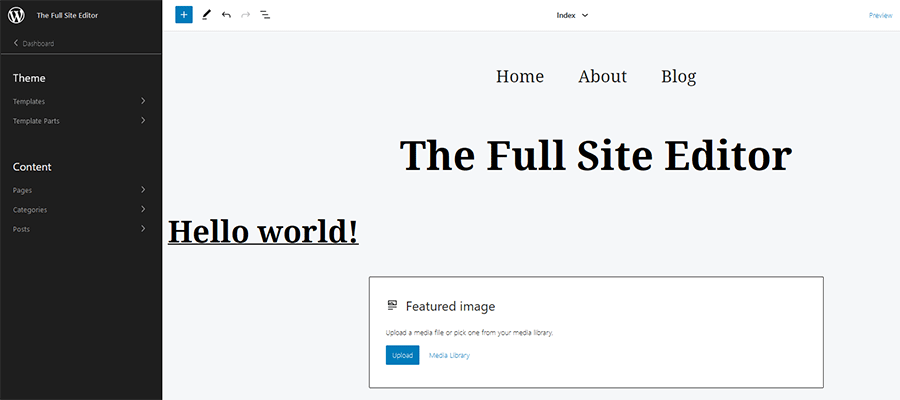
但还有更多。 单击屏幕左上角的 WordPress 徽标,您将打开站点编辑器的侧边栏。 在那里,您可以查看和创建主题模板(如网站的索引或帖子模板)或模板部分(如页眉和页脚)。 请注意,您还可以通过 WordPress 中的外观菜单访问这些项目。 还有一种方法可以访问网站的页面、帖子和分类。

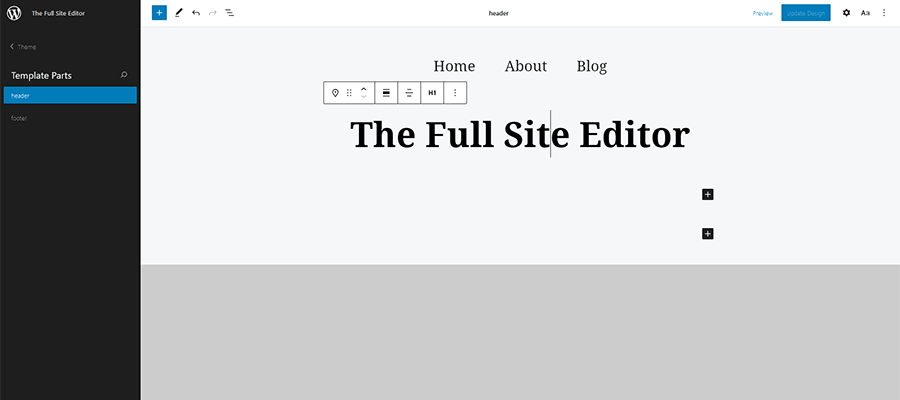
这里真正的好处是您可以选择仅隔离要编辑的模板部分。 如果我从Theme > Template Parts拉出标题,这就是我在块编辑器中看到的全部内容。 但是,如果我更愿意在整个主题的上下文中对其进行编辑,我可以留在最初的站点编辑器页面上。

创建新模板
如果您熟悉 Gutenberg 块编辑器,那么创建新的主题模板将相当简单。 该过程与制作任何其他页面或帖子非常相似。 使用可用的块创建您想要的布局并保存 - 就是这样!
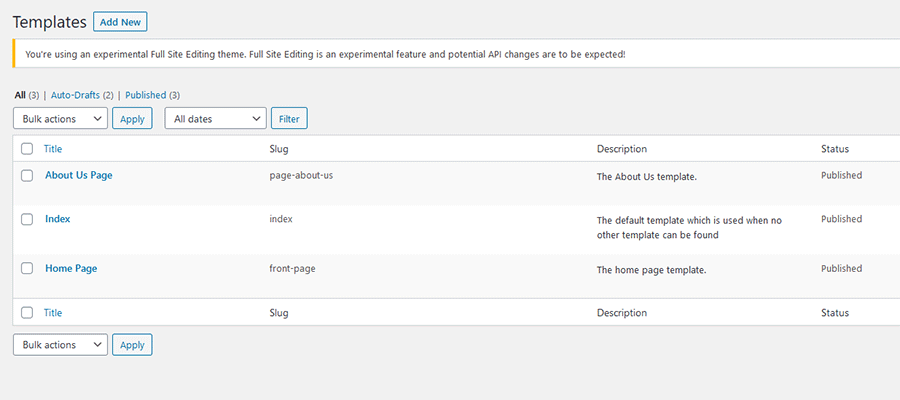
需要注意的一点是,此时,自定义模板似乎需要遵循 WordPress 模板层次结构命名约定。 也就是说,自定义模板的 slug 应该与主题中相应用途的名称相匹配(最后没有.php )。
例如,如果你想构建一个在主页上使用的模板,它的 slug 应该命名为front-page 。 想要定位“关于我们”页面 ( yoursite.com/about-us/ )? 带有page-about-us的模板可以解决问题。

模板可通过编辑器右上角的设置菜单下载。 这允许您手动将模板保存到您的设备,然后上传到服务器,从而保护您免受任何潜在的事故。

使用模板部件
如前所述,WordPress 全站点编辑允许我们编辑和创建模板部分。 这包括网站的页眉和页脚,但还有很多其他可能性。
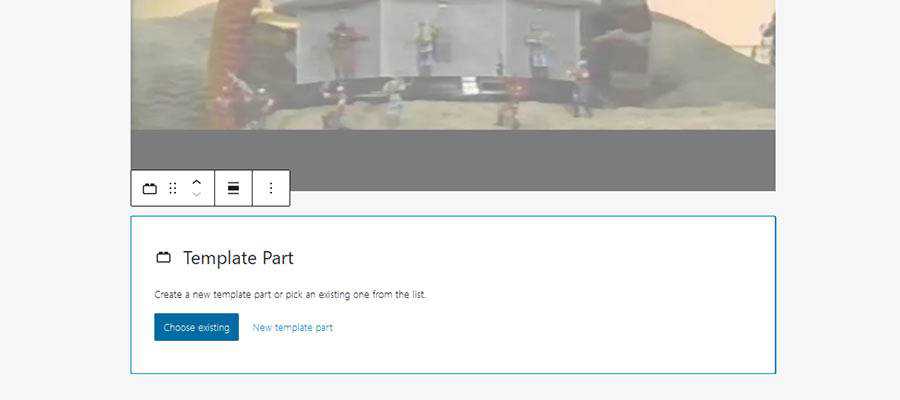
可以创建模板部件,然后通过块将其包含到任何模板中。 您还可以将模板部分添加到特定页面或帖子。

当您想在多个页面或帖子类型中添加特定内容时,这可能会派上用场。
例如,考虑一个您希望在个人帖子和存档页面上显示的特色帖子块。 或者,您可能只想在使用一个或多个特定模板时出现一个导航菜单。
模板部件是一种无需条件逻辑等高级技术即可进行设置的方法。

关于 WordPress 主题未来的问题
总的来说,我对这次完整的网站编辑体验感到积极。 在消除错误和提高可用性方面还有很长的路要走。 主题支持也将成为一大障碍。 但这有可能成为一个非常有用的功能。
尽管如此,还是有一些问题浮现在脑海中:
完整的网站编辑针对谁?
Gutenberg 块编辑器的首要论点之一是有必要保持相关性。 DIY 市场的竞争对手在构建网站时采用了更加直观的方法,而 WordPress 已经落后。
这样,完整的站点编辑将针对以下用户是有道理的: a) 不知道或不想使用代码; b) 希望访问其网站的大部分(如果不是全部)元素。
网页设计师有什么用?
有一些好处。 例如,打开标头可能允许客户快速更新新的电话号码或地址。 这可以使设计师免于处理非常基本的更改。
然而,有些事情网络专业人士会想要锁定。 通常对站点进行客户端校对以防止损坏。 布局和功能是我们不愿冒险的必需品。
让我们希望有一些方法可以轻松地对后端可以编辑和不能编辑的内容进行细粒度控制——就像现有的主题定制器一样。 否则,这将是另一个需要担心的潜在噩梦。
全站编辑将如何影响商业主题市场?
这将是令人着迷的观看。 现在,似乎很少有为古腾堡定制的主题。 他们仍然依赖第三方页面构建器插件来进行高级布局。 有些产品,如 Divi 和 Beaver Builder,已经拥有自己的完整站点编辑功能。
因此,如果采用全站点编辑的速度很慢,请不要感到惊讶。 除非有需求并明确表明他们可以如何受益,否则主题开发人员不太可能赶上潮流。 更不用说许多现有的功能需要重构。
在我看来,开发人员需要以一种增加用户灵活性的方式来实现这一点,同时最大限度地降低损坏风险。 这可以采取提供预制(并部分锁定)模板并让用户选择他们想要的模板的形式。 但是我们还处于游戏的早期阶段。
更无缝的 WordPress
如此多的 WordPress 生态系统是零散的。 从这里获取一个主题,从那里(以及那里和那里)获取一个插件,并尝试将它们融合在一起。 这是其吸引力的一部分,并且效果非常好。
但是设计体验并没有从这种流程中受益。 主题的外观和布局总是以某种方式分开。 无论是破解模板还是使用主题定制器,都涉及很多问题。
爱它或恨它,完整的站点编辑是统一设计过程的一步。 有了它,所有东西都可以在单个 UI 中的单个位置制作。 这是一种更加无缝的体验,应该会让很多用户受益。
