令人沮丧的设计模式:大型下拉悬停菜单
已发表: 2022-03-10复杂的网站通常依赖于复杂的导航。 当一个网站包含数千个页面时,通常结合微型网站和数百个子部分,最终导航将变得更深入和广泛。 而如此复杂的多级导航,显示选项的广度需要相当多的空间。 想想大型电子商务零售商和大型企业网站,它们迎合了许多受众并拥有大量切入点。
难怪处理这种复杂性的常用方法是让客户快速接触大量导航。 这正是大型下拉菜单在某种程度上成为网络机构的原因——尽管主要用于复杂和大型项目。 大型下拉菜单本质上是出现在用户操作上的大型叠加层。 通常它包括混合的链接、按钮、缩略图,有时还包括嵌套的下拉菜单和叠加层。
几十年来,这种导航的常见行为是在鼠标悬停时打开菜单。 几十年来,一个普通用户对这种模式的抱怨是绝对缺乏对子导航如何以及何时打开和关闭的确定性和控制。
有时子菜单会意外出现,有时会突然消失,有时会在屏幕上停留一段时间,尽管鼠标指针已经在页面的另一个非常不同的部分,或者完全在另一个页面上。

为什么巨型下拉悬停菜单令人沮丧?
大型下拉菜单使用起来很麻烦的主要原因是意图和期望不匹配。 使用悬停菜单,我们尝试通过跟踪鼠标行为来推断特定意图并采取行动,但我们的客户在访问页面时可能有非常不同的目标和非常不同的限制。
客户的行为通常是不可预测的,尽管我们的分析可能会讲述一个稍微不同的故事,数据点在较长时间内收集并标准化。 我们很少能准确地预测行为。
我们通常探索的常见场景有:
- 客户瞄准类别链接并直接前往该类别以探索该类别中的子导航项。
- 客户将鼠标移向屏幕上的目标,但鼠标必须移动的轨迹覆盖了一个导航链接,该链接会打开一个大型下拉菜单。

但是,还有很多其他情况需要考虑。 仅举几个:
- 客户希望在输入搜索自动完成时查找大型下拉选项。 为此,他们必须不断重新打开大型下拉菜单,或使用并排放置的单独浏览选项卡。
- 客户可能会使用触控板(或鼠标)来操作大型辅助显示器,因此指针移动会更慢、突然且不准确。 这将导致每次用户在前往页面顶部的 CTA 或购物车时暂停时,大型下拉菜单会不由自主地打开。
- 客户想要打开类别页面,因此他们前往类别链接,单击它,但由于大型下拉菜单出现延迟而出现闪烁。
- 使用大型下拉菜单中的嵌套子菜单,客户希望在他们当前所在的类别中探索类似的项目,但由于嵌套,他们必须一遍又一遍地重新打开大型下拉菜单,并在同样的悬停隧道一遍又一遍。
- 想象一下,当您想要调整窗口大小时,就在您将要捕捉到窗口的右边缘时,一个悬停菜单不断出现——只是因为您将鼠标光标移动得太近了。
- 用户开始慢慢向下滚动以评估页面上的内容,但菜单不断弹出。 并且每次用户移动光标来阅读大型下拉菜单的内容时,菜单都会意外消失。
问题是我们需要支持所有这些意图和所有这些事故,但同时我们需要确保我们不会为任何这些情况创造令人讨厌和令人沮丧的体验。 当然,作为设计师和开发人员,我们已经发明了许多技术来解决这个问题。
悬停进入/退出延迟
第一个解决方案,也是最常见的解决方案之一,是引入悬停进入/退出延迟。 我们需要确保菜单不会打开,也不会过早关闭。 为此,我们引入了延迟,通常为 0.5 秒左右。 这意味着我们为客户提供大约 0.5 秒的缓冲时间:
- 如果需要,穿过轨迹到达远程目标,或
- 表明他们打算通过留在大型下拉类别链接上来探索导航,或者
- 如果他们不小心离开了大型下拉菜单的边界,请纠正错误。
换句话说,只要客户停留在大型下拉覆盖范围内,我们就会继续显示它。 一旦客户将鼠标光标移出子导航覆盖层至少 0.5 秒,我们就会隐藏覆盖层。
虽然它解决了页面意外闪烁的问题,但它会在用户离开超级下拉菜单超过 0.5 秒的情况下引入延迟。 结果,它减慢了与整个站点上的大型下拉列表的每次交互。 不幸的是,它很快就会变得非常引人注目,尤其是在导航使用很多的情况下。
一些实现添加了淡入/淡出过渡以使巨型下拉菜单的出现不那么突然,但实际上它导致进入/退出延迟增加到 0.8-0.9 秒,这也引入了更明显的落后。 ADAC.de 就是一个例子,它具有 100 毫秒的淡入延迟和 300 毫秒的淡出过渡。 (不过,在大型下拉菜单的不同类别之间切换时,这种转换并不适用。)
显然,覆盖层保持可见的时间越长,我们对有意逃离覆盖层的人的惩罚就越严厉。 实际上,这会成为一个问题,因为我们在用户操作和 UI 响应之间引入了一个表面上的超时。
宽容的鼠标移动路径:轨迹三角形
与其引入延迟,我们可以尝试对客户将要走的路径更加慷慨。 由于鼠标移动本质上是不准确的,为了最大程度地减少挫败感,我们可以避免狭窄的悬停隧道并扩大旅行走廊。
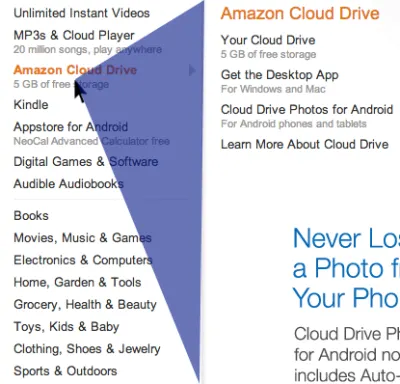
例如,我们可以使用亚马逊的三角形技术,其中我们构建了一个轨迹三角形,将鼠标指针的当前位置与超大下拉区域的边缘连接起来。 如果该区域应该出现在右侧的类别旁边(如下图所示),我们将鼠标指针连接到列出类别的容器的右上边缘和右下边缘。

只要用户停留在三角形内或整个大型下拉区域内,叠加层仍会显示。 如果用户选择在三角形之外旅行,超级下拉覆盖的内容将相应改变。 当然,一旦用户完全移出类别列表,它就会立即完全消失。
Chris Coyier 在他关于具有更宽泛的鼠标移动路径的下拉菜单的帖子中强调了这种技术的一些技术复杂性,以及 Alexander Popov 在“Aim-Aware Menus”上的香草 JavaScript 演示。
使用这种技术,我们可以最大限度地减少子导航突然消失和重新出现的摩擦。 但是如果类别链接位置太近,或者我们通过将鼠标悬停在更大的按钮上来显示悬停菜单,它可能会变得无效。 我们可以对 SVG 路径出口区域做得更好。
SVG 路径出口区域
在使用之前的技术计算轨迹三角形时,有时我们不仅会跟踪鼠标指针的确切位置,还会随着指针的每次移动重新计算三角形——一直如此。 我们可以通过一次计算整个SVG 覆盖区域并跟踪鼠标指针是否在其中来改进策略,而无需一直重新计算三角形。 一个很好的例子是 Hakim el Hattab 的实现,它根据导航项在屏幕上的位置使用 SVG 动态绘制区域。

Hakim 的解决方案实际上是响应式的,所以如果子导航不适合屏幕,它会浮动在主导航项旁边,以全宽或全高显示。 SVG 路径区域将相应地重新计算,但前提是用户垂直或水平滚动。 您可以在 Hakim 的菜单模式调试视图模式中看到该技术的工作演示。
虽然这个选项是精确的,并且完全消除了我们看到的悬停延迟的滞后,但当客户不小心穿过一个大型类别列表时,它会导致闪烁,这会提示在每个导航项上打开大型下拉列表。
同样,问题的根源在于客户无法控制大型下拉菜单何时打开和关闭,他们也无法了解这些菜单何时出现或消失。 这种缺乏可预测性通常会导致错误和挫败感。 但有时大型下拉菜单有更深层次的、隐藏的可访问性问题。
悬停时打开的巨型下拉菜单的陷阱
如上所述,上面列出的所有技术都有相同的目标。 他们试图预测用户打开和关闭导航菜单的意图,依赖于对鼠标移动速度、停留在单个区域的持续时间或屏幕上的确切位置的一些观察。 对于某些客户来说,这些预测有时会失败,而且对此也无能为力。
悬停时打开的大型下拉菜单有很多可访问性问题。 显然,我们需要支持仅使用键盘的用户在超级下拉菜单中的导航,并且我们需要确保项目也能正确地向屏幕阅读器宣布。 但在总体布局方面,我们需要谨慎放置mega-dropdown的位置。
搜索被大型下拉菜单中断
如果任何重要的功能显示在离大型下拉导航足够近的地方,这通常会引起大量的麻烦和投诉。 例如,如果在大型下拉区域上方显示搜索栏,这最终会导致令人难以置信的摩擦和挫败感。
除非使用了足够长的悬停进入/退出延迟,否则巨型下拉式覆盖将始终阻碍搜索和搜索结果之间,就像下面的 Thesauraus.com 上的情况一样。 每次用户从搜索栏移向结果(并返回)时,大型下拉菜单都会阻碍。
多个子导航出现延迟
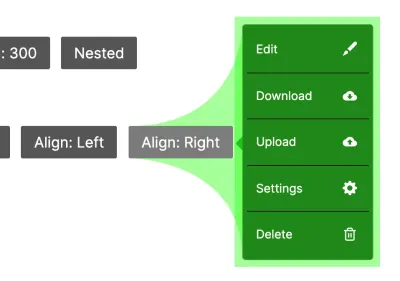
当在悬停延迟时打开多个子导航时,体验会很麻烦,一个接一个。 下面的沃达丰网站就是一个不幸的例子。 如果在这种情况下,每个导航项也充当到该类别的独立链接(除了打开一个大型下拉菜单),我们应该期待整个网站上大量的愤怒点击。
在上面的示例中,有 4 级导航显示在彼此下方,其中 2 级在悬停时打开,过渡时间为 300 毫秒。 同时,由于每个分类标题也是分类页面的链接,用户也可以直接跳转到分类页面。 但是一旦他们点击了——在他们等待新页面出现的时候——悬停菜单将短暂地呈现半损坏的外观——通常没有足够的时间转换到正确的视图以供客户注册。
再加上用户稍旧的设备上的任何内存或处理问题、几个繁重的浏览器扩展以及在后台运行的防病毒检查,整体体验将很快变得难以忍受。
此外,由于第 4 级导航只有在第 3 级导航已经打开时才会在悬停时出现,而第 3 级导航只有在第 2 级导航已经打开时才会在悬停时出现,所以在第 4 级导航的页面之间移动级别,用户必须一遍又一遍地重新打开导航并记住他们之前单击的位置以将隧道悬停到第 4 级别。
我们基本上将我们之前谈到的延迟和悬停隧道问题加倍,总是让用户等待导航出现,并在导航出现后要求他们在悬停走廊内非常精确。 这就是沮丧的来源。

如果您确实必须处理这种复杂的导航,那么当只使用一个(而不是两个)悬停菜单时问题是否消失可能值得测试。 该菜单会稍大一些,并将所有选项都包含在列中。 或者,如果可能,对于每个类别,考虑将该类别中的所有导航选项显示为永久导航栏(侧边栏或粘性顶部栏)——通常它应该完全消除所有这些问题。
类别标题做了太多事情
正如我们之前看到的,有时类别标题有两种不同的功能。 一方面,每个类别标题都可以链接到该类别的页面,因此客户可以单击它们直接进入该页面。 另一方面,他们也可以打开一个大型下拉覆盖。 因此,如果用户将鼠标悬停在标题上足够长的时间,大型下拉菜单将打开,但用户可能已经点击了链接,这将导致闪烁。 对于客户来说,当界面没有真正提供任何提示时,很难有正确的期望。

有几个选项可以解决此问题:
- 为了表明该类别的标题是一个链接,加下划线可能会有所帮助,
- 为了使类别标题和下拉列表之间的区别更加明显,添加一个垂直分隔符(例如垂直线)和一个图标(V 形),
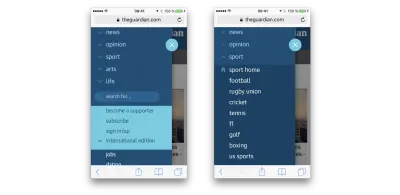
- 让类别的标题只打开超大下拉菜单,并在超大下拉菜单中添加指向类别“主页”部分的链接。 它也可以是一个突出的“查看所有选项”按钮(参见上面的《卫报》示例)。
如上所述,有时您会看到一个额外的图标用于指示菜单打开了一个覆盖,而类别的标题是一个链接。 在我们的可用性测试中,我们注意到无论何时出现图标(无论是哪个图标),用户通常都会在心理上区分单击图标将提示的操作和提示的操作通过单击类别标题。
在前一种情况下,他们通常希望打开一个下拉菜单,在后一种情况下,会出现类别页面。 更重要的是,他们似乎希望菜单在点击/单击时打开,而不是悬停。

Mailchimp 是一个很好的大型下拉列表示例,它避免了上述大多数问题,类别的标题仅用于打开一个大型下拉列表。 具有:focus样式的键盘用户可以访问下拉列表。 选择后,每个类别都会突出显示为下划线,这可能会导致某些人认为标题已变成链接,尤其是因为下划线与导航顶部的“定价”链接完全相同。 也许用背景颜色突出它会更防弹。 悬停菜单的一个很好的参考示例。
一般来说,避免使用多个功能重载类别标题似乎是一个好主意。 这不仅适用于大型下拉菜单,而且几乎适用于所有菜单,包括手风琴或工具提示:整个区域应作为扩展,在点击或单击时显示导航选项。 在大多数情况下,这种方式更简单,更不令人沮丧。
设计更好的大型下拉菜单:点击/单击菜单
大型下拉菜单经常在悬停时打开的常见原因之一是因为许多大公司希望让他们的客户快速了解网站上可用的广泛选项。 随着悬停时导航选项的变化,我们可以更快地显示更多选项,客户也可以更快地探索更多选项。 这就是为什么很难想象没有大型导航覆盖的大型电子商务零售商,例如。
但是,如果将悬停导航替换为点击/点击导航,则最好测试参与时间和点击率是否保持不变(或增加)。 事实上,上面列出的大多数问题都可以通过这样做轻松解决:只有当用户明确提示此特定操作时,大型下拉覆盖才会打开和关闭。 因此,无需跟踪鼠标指针,或微调悬停进入/退出延迟。 另外,由于无论如何都没有悬停在移动设备上,我们需要提供一个选项,以便在点击/单击时以一种或另一种方式打开移动设备菜单,因此我们也可以将其保持这种方式用于更大的屏幕。
柏林犹太博物馆网站就是一个很好的例子。 顶部导航栏不仅可以通过点击打开大型下拉菜单,而且基于图标的侧边栏导航也是如此。 此外,由于用户必须主动打开/关闭覆盖,我们可以使用:focus / :active样式突出显示所选类别。
该网站不使用任何图标来指示菜单可以打开或关闭,并且菜单选项不是驱动到单独页面的链接。 这使得整体体验非常平静和可预测,尽管与悬停菜单相比,显示导航选项的速度可能较慢。
但是,由于该网站没有很多导航选项可供显示,这似乎运作良好。 这是一个很好的参考示例,在处理通过点击/单击打开的可访问大型下拉菜单时要牢记。
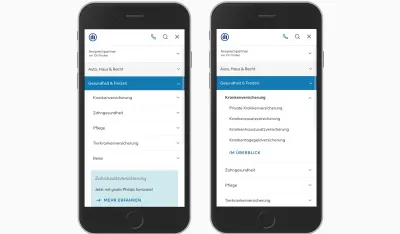
如果你有更多的导航,一个稍微高级一点的例子是 Allianz.de。 子导航不是使用一个大型的大型下拉菜单覆盖,而是分组为较小的下拉菜单。 但是,菜单并不总是显示每个类别的所有选项。 相反,它突出显示了最重要的选项,并在底部提供了查看所有选项的链接。 唯一可能缺少的细节是一个 V 形,表示单击时会出现一个下拉菜单。
在移动设备上,mega-dropdown 是一组手风琴,可以很好地选择颜色对比和缩进来指示导航的层次结构。 每个手风琴一次不会显示超过 4 个导航项。 一个很好的复杂的大型下拉导航的参考示例,效果很好。

如果您正在寻找技术实现,您可以查看 In Praise of the Unambiguous Click Menu,其中 Mark Root-Wiley 展示了如何构建可访问的点击菜单。 想法是开始将菜单构建为纯 CSS 悬停菜单,使用li:hover > ul和li:focus-within > ul来显示子菜单。
然后,我们使用 JavaScript 创建<button>元素,设置aria属性,并添加事件处理程序。 最终结果可作为 CodePen 上的代码示例和 GitHub 存储库获得。 这也应该是您菜单的一个很好的起点。
手风琴与覆盖与移动上的拆分菜单
不用说,并不是每个点击/点击的大型下拉菜单都表现良好。 Target.com 是另一个有趣的示例,可访问的大型导航避免了多列布局,并且在时间上只显示一个导航级别——所有导航都在点击/点击时打开。
下拉菜单一次仅在一列中显示选项,因此当您在类别中移动时,您始终保持专注于屏幕上的同一叠加层。 每个选定的部分都会占据整个列。 体验是可预测的和平静的,但客户可能再次看到较少的导航。
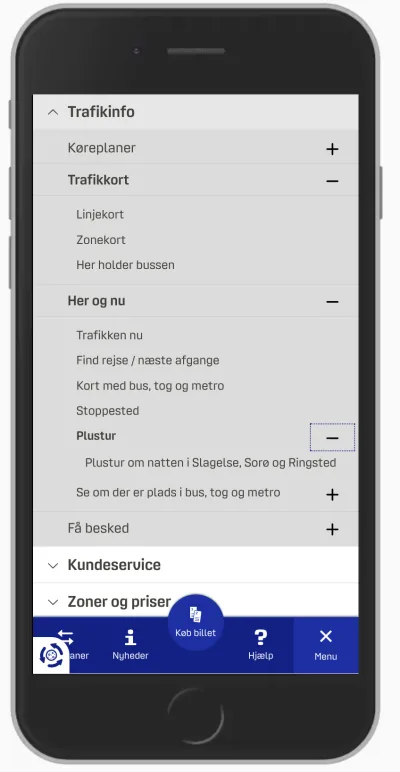
来自丹麦的公共交通服务网站 Dinoffentligetransport.dk 使用了多个栏目,顶部的导航与 V 形图标相辅相成,并且也可以通过点击/点击打开。
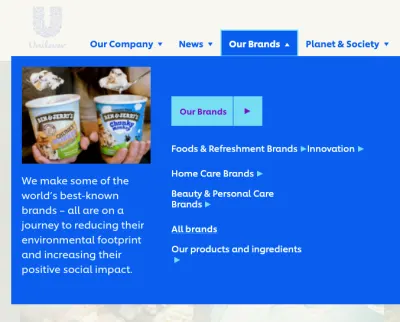
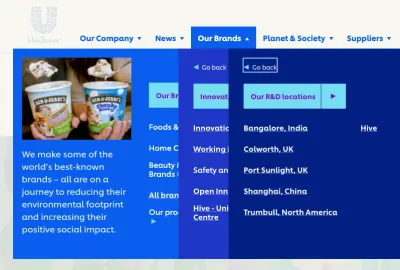
在一些其他实施方式中,可以看到多个重叠出现在彼此之上。 事实上,联合利华就是这种情况(下例)。 大型下拉菜单在点击/单击时打开,同时显示多个 V 形。 每个人字形代表什么? 客户点击它们时应该期待什么?

“我们的品牌”指向一个单独的页面,而它下面的每个标签都会在大型下拉列表的顶部打开一个新的导航覆盖。 您是否注意到“所有品牌”带有下划线,而导航选项的其余部分没有? 可以看出设计师创建菜单的意图。 事实上, “所有品牌”是一个链接,而其他标签则打开一个叠加层:

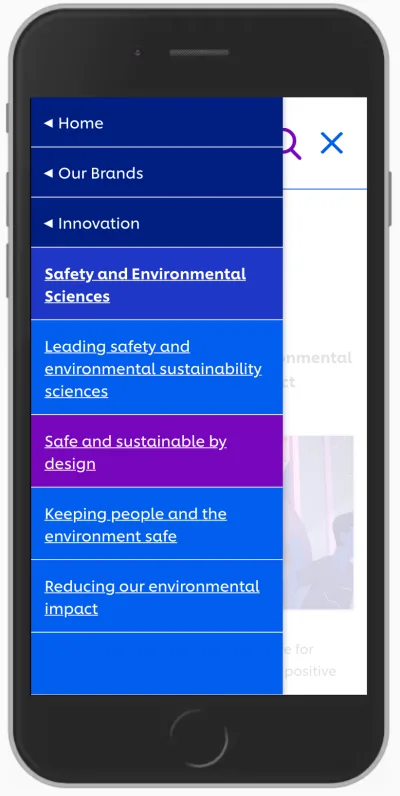
有了所有这些选项,我们将如何在移动设备上显示大型下拉导航? 事实证明,在移动设备上对此类大型下拉叠加进行分组是很困难的:通常没有足够的空间或视觉辅助来以不同的方式突出显示不同的级别并使其易于区分。 在上面的示例中,可能需要一段时间才能确定我们实际到达了哪个页面。

正如我们在 Dinoffentligetransport.dk 上看到的那样,使用手风琴方法可以更容易地理解我们目前处于哪个级别以及我们有哪些选择。 但是,最好在每个小节中为链接添加下划线,因为它们会将客户引导至该类别的页面。 此外,整个类别栏应该可以点击并展开手风琴。

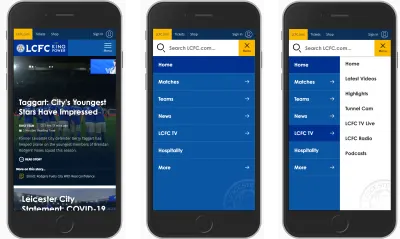
在上面的示例中,大多数时候我们可能一次只能显示有限数量的导航部分。 但是如果每个部分的标题都比较短,我们可以将屏幕水平分割,同时显示多个级别。 LCFC.com 就是这种模式的一个很好的例子。

哪个选项效果最好?
以我个人的经验,当我们比较移动设备上的巨型下拉菜单的实现时,垂直手风琴似乎比叠加(无论是单列还是多层)更快且更可预测。 拆分菜单似乎比手风琴更快,更可预测。
手风琴和拆分菜单都有一些优点:
- 无需显示“返回”按钮即可返回父页面。
- 每次跳转时,眼睛都不必在导航菜单的顶部和部分的子导航之间跳转。
- 客户可以更快地在多个级别之间导航:他们可以跳到他们觉得有趣的手风琴,而不是多次点击“返回”。
- 客户可以同时探索多个部分(除非实现会在打开另一个手风琴时自动关闭一个手风琴)。 覆盖是不可能的。
一般来说,手风琴和拆分菜单似乎是更好的选择。 但是当有很多导航时,它们似乎不能很好地工作。 每当每个类别有超过6-7 个项目时,最好在另一个手风琴(或单独的页面上)的 6-7 个项目下方添加一个“浏览全部”按钮,或者使用覆盖。
因此,根据导航的数量,我们可以从 split-menus 开始,然后如果它不可行,则转到手风琴,如果导航仍然变得复杂,最终将手风琴变成覆盖。
当最终可能不需要大型下拉菜单时
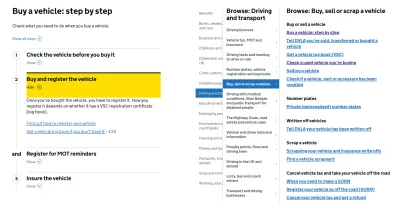
我们已经在上一篇文章中引用了 Gov.uk 团队的工作,但他们的见解在大型下拉菜单中也很有价值。 对于大型、多层次的导航,团队决定采用表单专家 Caroline Jarrett 的每页一件事原则的发现。 根据 Caroline 的说法,“从设计师的角度来看,自然会'一起'的问题 [...] 不需要在同一页面上为用户工作”。 Caroline 主要将其应用于 Web 表单的设计,但我们也可以将其应用于导航的上下文中。
因此,这个想法是完全避免复杂的大型下拉菜单,并为客户提供一种清晰、结构化的方式来浏览网站的沟渠,从一个页面到另一个页面。 就 Gov.uk 而言,它似乎是通过一个经过深思熟虑的信息架构和指南来实现的,引导访问者通过可预测的步骤实现目标。

Kanton Zurich 使用相同的模式。 所有选项都以结构化方式显示,而不是多层下拉导航,主要主题在顶部显示为“热门主题”,每个部分内的导航显示为顶部的粘性导航栏。
另一种方法是使用“我想要”导航模式。 除了传统的导航,我们还可以提供一个“导航下拉菜单”,让客户可以构建他们选择的导航查询,并直接被引导到他们正在寻找的页面。 基本上,它是一系列下拉菜单,出现在另一个下拉菜单下,让用户选择他们打算在网站上执行或查找的内容。
有一段时间,Commonbond 上使用了该模式(参见上面的视频),Corkchamber.ie 上也使用了它。 一种有趣但非常规的方式来提供对深层导航的访问,而无需使用大型下拉菜单。
大型下拉导航设计清单
每次我们提起关于大型下拉菜单的对话时,每个人似乎都在几个小组中安顿下来:一些同事喜欢悬停,另一些喜欢点击和点击,一些喜欢两者兼而有之,而另一些则不介意,只要有既是一个类别链接,也是一个打开菜单的图标。
不可能说一种方法总是比其他方法更好,但在技术实现和用户体验方面,点击/点击打开菜单通常会减少麻烦和挫败感,同时允许简单的实现,从而导致在可预见和平静的航行中。 在移动到悬停菜单之前,我们可以尝试先保持点击/点击行为,衡量参与度,然后研究是否需要悬停。
和往常一样,在设计和构建大型下拉菜单时,请牢记以下一些一般事项:
- 避免将重要的、经常使用的项目靠近大型下拉导航(例如搜索栏、CTA、购物车图标)(如果悬停),
- 避免在巨型下拉菜单中出现多个子导航并延迟出现(如果悬停),
- 避免使用多种功能重载类别标题。
- 在类别标题下划线以将它们标识为指向类别页面的链接(当然,如果它们链接到类别页面)。
- 如果可以,请在每个子类别中添加“主页”链接或“浏览全部”按钮,而不是直接链接类别。
- 避免水平覆盖并考虑用垂直手风琴和拆分菜单替换它们,
- 添加一个图标以指示类别标题在点击时触发大型下拉菜单(例如 V 形),并始终使其足够大以方便点击(例如 50×50 像素),
- 当大型下拉菜单出现/消失(最多 300 毫秒)时,避免长时间的淡入/淡出过渡,
- 考虑测试结构化指南或导航查询(“我想要”导航模式),而不是或附加到大型下拉列表。
- 如果可能,请避免使用大型下拉悬停菜单。
部分:设计模式
- 第 1 部分:完美的手风琴
- 第 2 部分:完美的响应式配置器
- 第 3 部分:完美的日期和时间选择器
- 第 4 部分:完美的功能比较
- 第 5 部分:完美滑块
- 第 6 部分:完美的生日选择器
- 第 7 部分:完美的大型下拉菜单
- 第 8 部分:完美过滤器
- 第 9 部分:禁用按钮
- 订阅我们的电子邮件通讯,不要错过下一个。
