令人沮丧的设计模式:损坏的过滤器
已发表: 2022-03-10过滤器无处不在。 虽然我们经常认为它们出现在预订航班或在线购物时,但过滤器经常用于几乎每个具有多个数据点的界面中。
不过,难以理解的不一定只是庞大的数据量; 数据通常具有复杂性和缺乏一致性,因此需要进行一些过滤——这是数据网格、企业仪表板、疫苗跟踪和公共记录登记处的常见场景。
部分:设计模式
- 第 1 部分:完美的手风琴
- 第 2 部分:完美的响应式配置器
- 第 3 部分:完美的日期和时间选择器
- 第 4 部分:完美的功能比较
- 第 5 部分:完美滑块
- 第 6 部分:完美的生日选择器
- 第 7 部分:完美的大型下拉菜单
- 第 8 部分:完美过滤器
- 订阅我们的电子邮件通讯,不要错过下一个。
为舒适的范围而设计
作为客户,我们使用过滤器将大量选项减少为更易于管理和高度相关的选择。 也许只有几十张付款单而不是数千张,或者只是几件衬衫而不是整个系列。
我们有特定的兴趣属性,特定的意图,我们需要以某种方式与界面进行通信。 我们通过将我们的意图分解为一组可用功能来做到这一点。 该意图可能相当具体或相当笼统,但在这两种情况下,设计都应尽量减少客户从默认状态(未选择过滤器时)到最终状态(成功应用所有过滤器时)所需的时间。

不过,这只是故事的一部分。 应用相关过滤器是容易的部分,但显示足够的相关结果稍微困难一些。 事实上,对于每个界面和每个意图,我们都有一个特别舒适的范围,这是我们认为我们可以相对轻松地管理的首选选项数量。
这一系列选项不必适合单个屏幕,也不必显示在单个页面上,或者仅限于我们可以轻松记住的小候选名单。 它可以是散布在许多页面上的几十到几百个项目。
重要的是,这个范围符合我们的期望:
- 我们正在寻找高度相关的选项,
- 我们可以很容易地理解我们正在探索的内容,
- 我们可以发现所有选项之间的差异,并且
- 我们可以在合理、可预见的时间内处理所有事情。

与仅根据某些首选属性(软边界)重新排列结果的排序不同,过滤器始终表示硬边界。 他们严格限制结果的范围。 没有足够的合适的过滤器和用户在舒适的范围内拍摄; 太多的过滤器和用户最终会得到零结果并完全放弃该网站。
舒适范围因产品而异。 可以从选项实际上有多么不同来推断它所在的位置。 在可用性测试中,我们看到人们可以毫无问题地探索 20-30 种车辆、40-50 种运动鞋、70-80 束鲜花,甚至翻阅 100-200 张付款单。 然而,在探索 15 种不同类型的锐器或 AAA 电池时,他们感到完全不知所措。 根据经验,似乎选项越不同,我们对稍大的选项集就越感到舒服。
那么,最终的问题是,当我们的界面帮助用户快速获得足够的结果时,如何找到这种微妙的平衡。 这个问题的一个答案在于听起来非常明显:消除用户通往舒适范围的道路上的任何障碍。 不过,写起来容易做起来难——尤其是当你有几十个甚至几百个过滤器必须可以在移动设备、桌面以及介于两者之间的任何地方访问时。
过滤的复杂性
乍一看,过滤似乎并不是一项特别复杂的工作。 当然,我们可以就不同类型过滤器的正确表单元素进行冗长的辩论——自动完成、单选、切换、选择下拉菜单、滑块和按钮等等——但从本质上讲,所有表单元素都是基本的输入,对吧?
好吧,事实证明,有很多方面的经验使设计过滤器变得非常困难:
- 过滤器可以有各种口味和形状,用于定价、评级、颜色、日期、时间、尺寸、品牌、容量、功能、经验水平、年龄范围、症状、产品状态等。
- 过滤器通常数量众多,并且需要跨屏幕显示,
- 过滤器通常有不同的状态(选中、未选中、禁用)
- 过滤器通常需要合理的默认值,并且它们必须记住用户的输入,
- 过滤器可以相互依赖,并且这些依赖关系需要很明显,
- 过滤器可能难以验证,例如当用户可以输入复杂数据时,例如时间或日期,
- 过滤器需要支持并显示有意义的错误信息,
- 还有很多其他人。
过滤器永远不会单独存在; 以某种方式,它们总是与它们所依据的结果相关联。 这种连接通常会导致过滤器和匹配结果有些同步,因为后者取决于 UI 注册输入的速度以及成功处理它需要多长时间。
现在,解决每一项挑战的所有精细复杂性简直就是一项艰巨的工作,但有些问题比其他问题稍微令人沮丧,使整体体验变得痛苦和烦人,从而导致高放弃率和高跳出率。 让我们探讨一些关键的。
避免使用微小的可滚动窗格
在与尝试在自己的设备上使用过滤器的客户进行几次可用性会话后,人们会发现一些常见的挫败感一遍又一遍。 最烦人的模式之一来自包含数十个选项的冗长过滤器部分。 这些选项通常隐藏在一个可滚动的小窗格中,一次显示 3-4 个选项,并且需要垂直滚动才能浏览选项。
这些部分通常会导致客户以极其专注和精确的方式垂直、缓慢、准确地滚动。 当他们在移动设备上这样做时,一些过滤器会被错误地激活,从而促使客户更加专注。 这种模式的一个典型例子是“品牌”过滤器,它通常包含数百个选项,按受欢迎程度或字母排序。

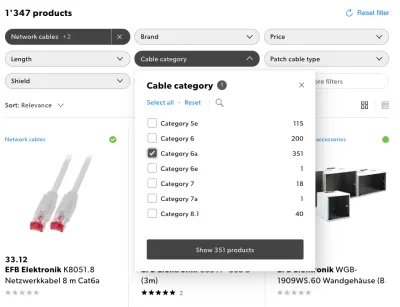
另一种选择是一次显示多达 7-10 个选项,手风琴会展开并在点击/单击时显示所有选项。 这些选项不必全高显示,但可以位于更大的可滚动窗格中。 但是,不应通过滚动窗格来激活它们。
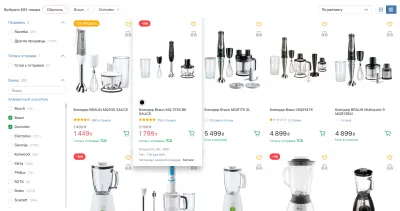
如果一些流行的选项在顶部突出显示,那么通过搜索自动完成和字母视图来补充过滤器也是一个好主意。 一个很好的例子是来自乌克兰的电子商务零售商 Rozetka.ua(见上文)。
始终为滑块提供文本输入后备
每当用户可以定义大范围的值时,无论是零售店的定价范围、火车旅行的最长持续时间还是保险计划的最小/最大承保范围,我们可能会使用某种滑块。 所有滑块都有一个共同点:当我们想要鼓励客户快速探索许多选项时,它们非常棒,但当用户有特定的想法并因此需要更精确时,它们会非常令人沮丧。
想想我们在将价格从 200 美元提高到 215 美元,或者在飞行期间再增加一个小时时通常不得不经历的挫折。 使用滑块这样做很困难,因为它需要令人难以置信的精度,并且总是会产生错误并导致挫败感。
我们已经详细介绍了如何设计一个完美的滑块,但可能每个滑块需要的最重要功能是支持不同的交互速度。 实际上,有几种常见的交互类型:
- 当客户想要快速探索许多选项时,带有轨道和拇指的优秀滑块可以完美运行;
- 当客户想要更精确地进行探索时,我们可以通过添加步进器(+/-)来帮助实现向前和向后的精细跳跃,
- 当客户心中有一个确切的值时,我们可以通过提供最小/最大值的文本输入字段来提供帮助,因此用户可以直接输入值而无需使用滑块,
- 在所有这些情况下,解决方案都必须易于访问并支持仅键盘交互。
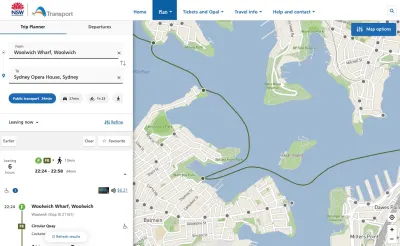
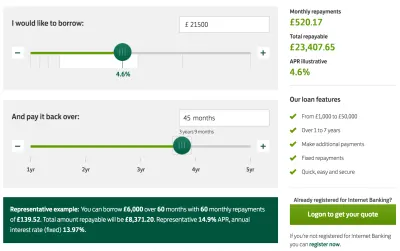
看看下面劳埃德银行的例子。 个人贷款计算器完美支持所有类型的交互。 此外,请注意激活拇指时的焦点样式,以及顶部利率滑块下方显示的范围,以指示客户当前正在导航的位置。 利率根据客户想借多少钱而变化。

精心设计的滑块的另一个有趣示例来自 Made.com 的 Sofasizer,它允许您根据需要的尺寸过滤沙发。 Made.com 没有使用一组输入字段,而是选择使用带有“调整大小”图标的可视界面。 您可以拖动手柄来调整大小,也可以在高度和宽度输入字段中输入准确的值。
永远不要在单个输入上自动滚动用户
你以前去过那里。 也许在兴奋之余,您前往零售店,点击所有正确的类别链接,在子导航中左右滑动,然后鹰眼看到您现在终于准备好投入使用的那台闪亮的新笔记本电脑。 接下来期待您的可能不是您希望放纵自己的体验。 看看下面的例子。 你能发现似乎正在发生的事情吗?
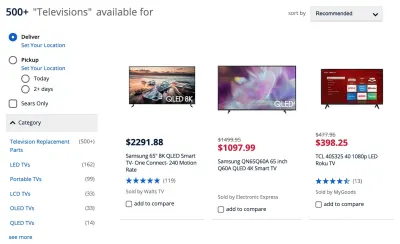
在此来自 Dell.com 的示例中,当您选择笔记本电脑功能时,一次只注册一个输入。 如果您碰巧快速选择了多个选项,则只会应用最后一个输入。 注册输入时,页面会刷新,将客户一直跳到过滤侧边栏的顶部。 这意味着您想要使用的过滤器越多(通常从上到下导航),您就越需要继续向下滚动才能找到正确的过滤器。
这种实现如此普遍的一个原因不是因为我们希望将客户自动滚动到过滤器区域的顶部,而是因为我们希望通过应用过滤器将他们推向产品结果的顶部。 一旦应用了新的过滤器,卡在列表中间的某个地方就不会特别有用。 事实上,每次过滤器更新时最好显示结果的顶部,但这并不意味着我们也需要自动滚动过滤器。
事实上,即使您只想以这种方式指定 6-10 个功能,您也需要与 auto-scroll 进行一场非常顽固的滚动斗争,一次只注册一个过滤器。 可以一次点击或单击多个过滤器,但不幸的是,在这种情况下,UI 不会按预期响应。 整体体验非常令人沮丧和迷失方向,也是因为网站感觉很慢,并且总是需要越来越多的努力才能继续过滤。 不是最小化从默认状态到最终状态的时间的最佳示例。
解决这些问题的一种方法是完全删除过滤器的自动滚动,并找到一种更好的方法来指示一次只能进行一个输入。 例如,我们可以冻结整个界面,从而禁用任何输入,直到新数据从服务器返回。 然后我们需要等待新的结果被注入到 DOM 中,然后才让 UI 回来。 虽然它比以前的解决方案稍微清晰一些,但事实证明它本身就有问题。
永远不要在单个输入上冻结 UI
每次我们在单个输入上冻结 UI 时,我们都会主动减慢客户表达意图的速度。 实际上,我们让他们指定他们感兴趣的内容变得更加麻烦,优先显示结果而不是输入。 不过,这似乎是一个错误的优先级。 让我们看一下下面的例子。
在 Sears.com,每次做出选择时,不仅 UI 会被完全屏蔽; 用户也被推到页面顶部。 这对于包含手风琴的过滤器尤其令人沮丧(例如,“品牌”中的“查看更多”链接)。 对于每个新过滤器,用户必须向下滚动并打开手风琴以找到他们想要选择的特定属性。 沃尔玛(参见下面的示例)遵循相同的模式。
在这些情况下,我们需要依靠 JavaScript 在冻结状态和工作状态之间可靠地切换,即使数据没有从服务器返回,或者返回缓慢,或者格式错误。 这是一个非常脆弱的假设。
现在,我们当然不知道用户何时完成输入,但确保在与过滤器的整个交互过程中,客户永远不必等待界面响应是合理的。 现在,如果我们仔细看看上面的三个例子,我们会发现一个相似之处。 所有这些都会在选择时自动应用每个过滤器,禁用任何进一步的选择,直到新的结果页面返回。
但是,客户快速添加多个过滤器是非常常见的,有时在同一类别中。 UI 的行为不能很好地支持这个意图。
那么,我们还有其他选择吗? 一个明显的替代方法是将何时更新结果的决定权交给用户。 这可能意味着添加一个“应用”按钮并鼓励客户在看到任何结果之前先选择所有过滤器。 但这不一定是唯一的选择。 实际上,事实证明,我们可以做到这两点:在与过滤器交互的同时看到最新的结果,没有任何延迟。 我们只需要从结果的同步显示转移到它的异步对应部分。
始终异步显示结果
我们已经提到过滤器和匹配结果通常是同步的。 但是,我们可以拆分 UI 的各个部分并分别异步渲染它们。 在这种情况下,在每个过滤器输入上,匹配结果可以异步更新,而过滤器始终保持可访问性并位于同一位置。 每输入一个新的过滤器,用户就会看到一闪而过的新内容流入。
上面的 BestBuy 示例显示了这种模式的作用。 当我们在左侧边栏中选择过滤器时,它们会在后台应用,而如果我们选择这样做,我们可以继续选择越来越多的过滤器。 产品列表异步更新:每次从服务器返回数据时,新内容都会填充到匹配结果列表中,因此永远不会出现禁用状态。

我们可以通过显示在应用新过滤器时正在加载新产品来使其更加明显。 Coolblue 就是一个很好的例子,它的左侧显示了一个异步侧边栏过滤 UI。
这里值得强调的是,过滤器区域中的每一个输入都需要注册,然后应用到产品列表中。 我们注意到,对于许多客户来说,这是一种预期行为,除非您在过滤器区域附近保留一个浮动的“应用”按钮。
避免过滤器输入的布局移位
只要界面不阻塞输入,客户当然希望他们可以一个接一个地设置多个过滤器。 但是,根据过滤器所在的位置,有时它们可能会遇到意外的布局变化,因此它们必须再次在页面上定位自己,上下滚动以找到它们离开的位置,然后继续下一个输入。 看看下面的例子。 VictoriaPlum 上似乎有什么问题(如下所示)?
每次用户与过滤器交互时,一旦有新产品进入,过滤区域就会发生一个小的变化。 通常有以下三个原因:
- 在每个过滤器输入上,客户已展开的过滤器部分会自动折叠,
- 之前可用的过滤器变得不可用,它们被隐藏起来,降低了过滤区域的高度,
- 应用过滤器的概述位于过滤器区域上方,因此随着每个新过滤器的大小增加,它也会将过滤器向下推。
为了避免第一个问题,我们需要保持手风琴的状态并保持它们打开,即使用户设置了新的过滤器或刷新了页面。 我们还需要保留刷新或导航时的过滤设置。 事实上,我们看到客户希望过滤器仍然可以应用,即使他们返回到以前的类别或页面(例如,使用“返回”按钮)。
对于第二个问题,如果过滤器不再可用,我们可以禁用它们,而不是自动隐藏它们,但还要解释它们被禁用的原因(友好的提示可能会有所帮助)以及需要做什么才能重新启用它们. 然后我们还可以添加一个选项来“隐藏所有不可用的选项”。
最后,我们可能要重新考虑过滤器区域上方应用过滤器的位置。 虽然他们可以生活的选择真的不多,但更好的选择似乎是过滤结果上方的区域。
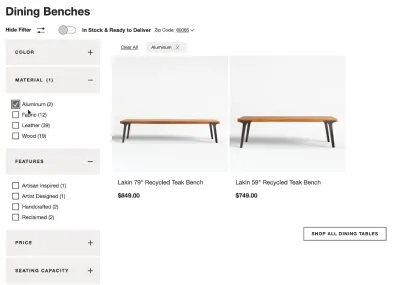
在结果上方显示过滤器
为了完全避免布局变化,我们可以在产品结果上方显示应用的过滤器。 这将使过滤区域在整个用户交互过程中保持稳定和可预测。 事实上,它不必在任何时候都可见。 在下面的示例中,Crate & Barrel 允许客户按需隐藏和显示过滤器,而应用的过滤器被添加到产品上方的专用区域。 请注意,清除所有过滤器的选项也是可用的。 (不过,自从录制了视频后,产品页面发生了变化。)

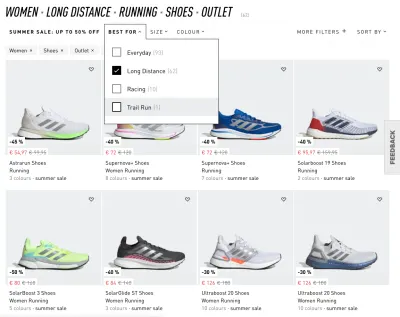
另一种选择是将所有过滤器部分转换为叠加层,并在点击/单击结果上方时显示它们。 事实上,您甚至可以使用浮动过滤器,因此当客户向下滚动页面时,过滤器仍然可以随时访问。
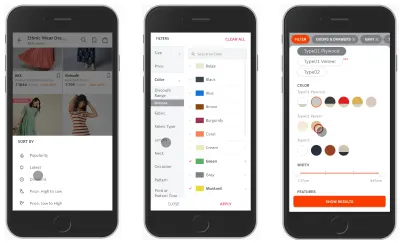
这种模式的一个例子是阿迪达斯(见下图)。 过滤器栏是持久的; 即使用户向下滚动页面,过滤器覆盖也不会自动关闭——它需要用户输入,再次将控制权交给用户。 但是,一旦选择了其中一个过滤器,它就会自动关闭。 如果用户想要选择多个过滤器,他们必须一遍又一遍地重新打开同一个过滤器组。 保持过滤器持久可能是一个更好的主意。 尽管如此,结果仍然是:没有布局变化,没有在狭窄的走廊中令人沮丧的滚动,并且过滤器总是可以访问的。

并不是说默认情况下在结果上方显示过滤器总是更好。 在 Asos 上,每个过滤器输入都会导致跳转到页面顶部,因此客户必须手动向下滚动才能继续过滤。 与其重新渲染整个页面,不如分别重新渲染过滤器区域和产品列表更有意义。
不过总的来说,前两个选项(Crate & Barrel 和 Adidas)似乎效果很好,它们为产品展示留出了更多空间,同时避免了我们之前讨论的所有麻烦。 当我们想要避免障碍或混乱时,这是一个非常可靠的模式。 但是我们仍然可以做更多的事情,例如使用一个好的“应用”按钮。
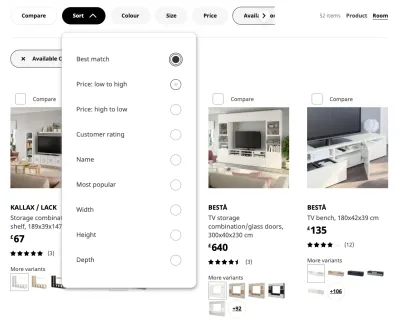
在“应用”按钮上显示结果数
当我们习惯于无缝流畅的交互、淡入和定时动画时,为过滤器添加“应用”按钮几乎感觉有点过时。 但是,如果我们想将客户推向舒适的范围,几乎没有比尽快显示结果数量更好的方法了。

宜家在结果顶部提供过滤器。 有时过滤器出现在下拉覆盖中,有时作为过滤器下方的药丸。 But most of the time, unlike previous examples, when a filter is selected, it displays a sidebar mega-filter-overlay on the right with all available filtering options grouped there. 当客户通过过滤器时,产品列表会在后台异步更新。 更重要的是,请注意“应用”按钮,其标签会根据输入而变化。
对于每个过滤器输入,都会向服务器发送一个新请求,检索结果数量,然后在 UI 中显示该数量。 这是让用户非常清楚地了解他们离舒适范围有多远或多近的好方法。

另一个例子是 Galaxus.ch(见下文),这是一家瑞士电子商务零售商,在过滤方面提供一流的体验。 过滤器显示在产品结果上方; 点击/单击时会出现过滤器覆盖。 没有减速,快速响应时间以及有源过滤器与过滤器区域的可爱集成。 一个很好的参考示例,在设计任何类型的滤波器时都值得考虑。

一般来说,具有“应用”按钮以及内容区域的实时更新似乎效果最好。 它确实结合了两种解决方案的优点:在结果到达时立即显示结果,同时保持过滤器随时可用。
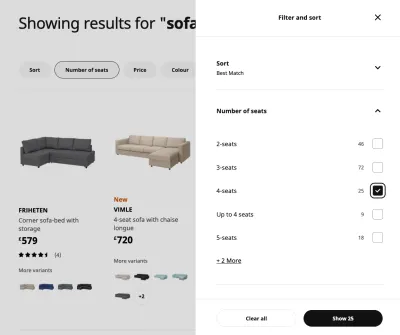
避免在移动设备上分屏
我们在文章中探讨的问题同样适用于大屏幕和小屏幕。 但是,在小屏幕上,尤其是在连接速度较慢的情况下,这些问题变得更加严重。 大多数时候,界面往往会在单个过滤器输入上阻塞整个 UI ,从而导致移动中的客户出现大量延迟(例如 Crutchfield、Walgreens)。 另一方面,通常将屏幕拆分以显示过滤器覆盖,同时仍显示在后台更新的产品列表(例如 Nordstrom)。

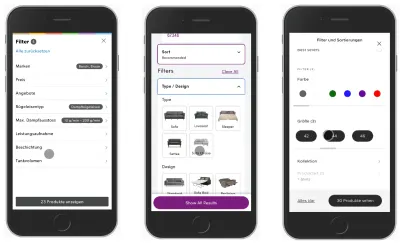
不过,一般来说,如果过滤器的整页覆盖效果更好,那么试验一下可能是一个更好的主意。 它提供了更多空间来试验多列视图,或者甚至显示可滑动区域来选择过滤器,而无需在单独的页面之间移动。 事实上,使用可以折叠和展开的手风琴而不是将用户带到单独的页面可能是一个好主意——类似于我们讨论过的巨型下拉菜单。


与桌面不同,在所有这些示例中都有一个“应用”按钮很重要,您可以通过在按钮上添加产品数量作为标签并在用户向下滚动时将按钮保持在底部粘性来使其稍微有用.
过滤设计清单
像往常一样,在设计任何类型的过滤器时,请牢记以下所有事项 - 在与您的设计师和开发人员进行对话之前避免错过重要细节的小帮手。 您也可以在真正的 Smashing Magazine 上找到一整套智能界面设计模式清单。
- 我们可以避免过滤器图标并按原样显示过滤器吗?
- 如果不是,我们选择什么图标来表示过滤?
- 图标 + 填充是否足够大,可以舒适地点击?
- 我们将图标放在顶部、底部还是浮动(移动/桌面)?
- 当用户点击/点击图标时究竟会发生什么?
- 点击/单击时图标将如何变化?
- 点击时我们会有某种动画或过渡吗?
- 过滤器会显示为整页/部分覆盖还是滑入?
- 我们可以避免侧边栏过滤,因为它通常很慢吗?
- 我们是否默认公开流行或相关的过滤器?
- 我们是否显示每个过滤器的预期结果数量?
- 我们可以使用水平滑动器在过滤器之间移动吗?
- 我们可以避免下拉菜单并只使用按钮/芯片+切换吗?
- 对于复杂的过滤器,我们是否提供过滤器内的搜索?
- 我们是否使用图标来解释各种过滤器之间的差异?
- 我们是否为过滤器使用了正确的元素,例如滑块、按钮、切换?
- 过滤器是否会自动应用(是的,用于滑入式)?
- 过滤器是否在确认时手动应用(“应用”)(是的,用于叠加)?
- 我们如何传达已经选择的过滤器?
- 选定的过滤器可以显示为可移动药丸、芯片或标签吗?
- 我们是否根据选择推荐相关过滤器?
- 我们是否跟踪所选过滤器之间的不兼容性?
- 错误消息或警告如何出现在 UI 中?
- 我们是否允许客户一次快速重置所有过滤器?
- 过滤器(或过滤器按钮)是否在移动/桌面滚动时浮动?
- 用户可以点击同一个位置来打开/关闭过滤器吗?
包起来
网络上的过滤体验经常被破坏和令人沮丧,使客户难以获得那些闪亮舒适的相关结果范围。 在设计下一个过滤器时,请查看您可能希望避免的一些常见问题,并希望避免因损坏和无法访问的实现而带来的所有挫败感。
- 设计舒适的选项范围,以应对客户想要快速添加多个过滤器的情况——一个接一个。
- 对于冗长的过滤器组,避免使用微小的可滚动窗格,并一次显示多达 7-10 个选项,手风琴会展开并在点击/单击时显示所有选项。 添加搜索自动完成和字母视图。
- 使用滑块时始终添加步进器 (+/-) 和文本输入字段,
- 客户经常希望设置多个相同类型的过滤器。 永远不要在单个输入上自动滚动用户,也永远不要自动折叠一组过滤器。
- 永远不要在单个输入上冻结 UI ,也不要让您的客户在设置过滤器时等待界面响应。
- 始终异步更新过滤器并显示结果,以便在每个过滤器输入上,可以异步更新匹配的结果,而过滤器始终保持可访问性并位于同一位置。
- 始终避免过滤器输入的布局变化,并考虑在结果上方显示过滤器。
- 在移动设备上, “应用”按钮可能会粘在屏幕底部。 更新产品数量并将其显示在按钮上。
系列文章
如果您觉得这篇文章有用,这里是我们多年来发表的类似文章的概述——还有更多的文章正在向您介绍。
- 完美的手风琴
- 完美的响应式配置器
- 完美的生日选择器
- 完美的日期和时间选择器
- 完美的大型下拉菜单
- 完美的功能比较
- 完美滑块
- 由 Adam Silver 撰写的表单设计模式书,在 SmashingMag 上发表
- 订阅我们的电子邮件通讯,不要错过下一个。
