需要修复的令人沮丧的设计模式:生日选择器
已发表: 2022-03-10你以前见过他们。 从一个网站到另一个网站,似乎到处都在追赶你的令人困惑和令人沮丧的设计模式。 也许它是一个禁用的提交按钮,它永远不会传达真正的错误,或者工具提示——一旦打开——就会在你需要纠正错误时覆盖输入字段。 它们无处不在,而且很烦人,经常把我们从一个死胡同扔到另一个死胡同,这看起来像是一个精心策划但设计不佳的捕鼠器。

这些模式不是恶意的,也不是邪恶的。 它们与欺骗性的 cookie 提示或伪装成消防栓和人行横道的神秘验证码没有太多共同之处。 它们的设计也没有恶意或有害:没有人早上醒来希望提高跳出率或降低转化率。
只是多年来,一些或多或少的随机设计决策已被广泛接受和采用,因此它们被一遍又一遍地重复——通常没有受到数据或可用性测试的质疑或验证。 它们已经成为既定的设计模式。 而且往往很穷。 在测试过程中一次又一次地出现在用户投诉中。
在这个新系列文章中,让我们仔细研究其中一些令人沮丧的设计模式并探索更好的替代方案,以及在构建或设计模式时要牢记的大量示例和问题。 这些见解来自您和社区中的同事进行的用户研究和可用性测试,当然,它们都将在即将发布的每个帖子中引用。
我们将从一个我们都曾在某个时候经历过的不起眼且看似无害的模式开始——臭名昭著的生日选择器,它经常碰巧无法访问、使用缓慢且麻烦。 我们已经详细介绍了完美的日期和时间选择器,但生日选择器值得单独讨论。
部分:设计模式
- 第 1 部分:完美的手风琴
- 第 2 部分:完美的响应式配置器
- 第 3 部分:完美的日期和时间选择器
- 第 4 部分:完美的功能比较
- 第 5 部分:完美滑块
- 第 6 部分:完美的生日选择器
- 第 7 部分:完美的大型下拉菜单
- 第 8 部分:完美过滤器
- 第 9 部分:禁用按钮
- 订阅我们的电子邮件通讯,不要错过下一个。
令人沮丧的用户体验:2021 年开始的生日下拉菜单/小部件
每次您申请工作、开设银行账户或预订航班时,您可能都必须输入您的出生日期。 显然,输入是一个date ,所以看到界面使用一个被广泛采用的类似 date-picker-calendar-alike 小部件(本机或自定义)或下拉请求该特定输入应该不足为奇.
我们可能会发现为什么这些选项经常被首选的原因。 从技术的角度来看,我们要确保输入正确,并尽早发现错误。 我们的验证必须足够防弹以验证输入,提供清晰的错误消息并解释客户需要做什么来修复它。 我们只是没有下拉或日历小部件的所有这些问题。 此外,我们可以通过仅提供符合要求的选项来轻松防止任何区域设置或格式差异。
似乎防止错误发生的最好方法是以难以出错的方式设计 UI。 这可能意味着在表单设计中要严格和明确——基本上只允许格式良好的输入。 毕竟,如果所有可用的选择都是格式良好的,那么提供格式错误的输入是不可能的。 但是,虽然输入确实格式正确,但不一定要准确,尤其是在提供输入令人厌烦和沮丧的情况下。
在实践中,我们实际上也因过于复杂和严格的密码要求而犯了类似的错误。 经常看到人们对这些要求如此恼火,以至于他们将密码贴在屏幕上的便签上,或者将密码隐藏在桌面上的personal.txt文件中,以便在需要时重新输入密码。 企业 Wi-Fi 密码和用于网上银行的复杂 SuperPIN 就是很好的例子。
事实证明,人们在改变规则方面很有创造力,所以当一个系统不可用时,它就不安全; 当表单输入不可用时,我们收到的数据将不太准确并导致更多错误。 最终,这当然会导致用户被锁定并被迫放弃 UI 的情况,因为他们无法取得任何进展。
那枚硬币也有反面。 我们当然可以消除所有复杂性并始终提供单个输入字段,允许用户输入他们喜欢的任何内容。 在实践中,这意味着他们实际上会键入他们喜欢的任何内容,而且通常以一种结构不良且效率低下的方式。
在生日输入的情况下,在可用性测试中,客户输入从7 月到7 月到06到6的任何内容,通常带有随机的分隔符和一些拼写错误,并且天、月和年的混合顺序。 在提交后验证输入不能很好地为用户服务,因为他们不知道什么输入格式会起作用。 显然它也不能很好地满足我们的需求。
在我们的设计中,我们需要提供尊重、直接的指导,以及可访问的技术实现。 这给我们带来了原生日期选择器和下拉菜单的一些常见缺点。
原生日期选择器和下拉菜单的陷阱
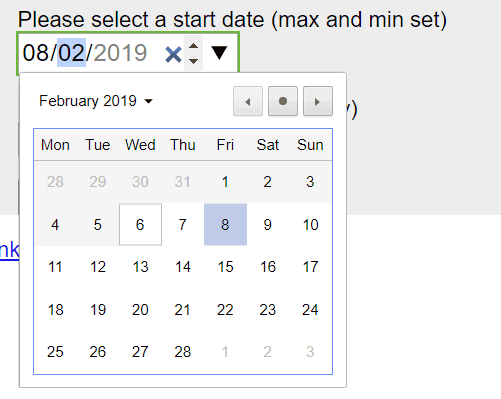
不幸的是,由<input type="date">提示的本地日期选择器伴随着大量的可访问性噩梦。 在撰写本文时,当开箱即用时,它们对于几乎任何类型的日期输入都不是一个非常容易访问的选择。 不仅有很多屏幕阅读器问题,还有焦点和布局问题、令人困惑和通用的错误消息。
我已经看到很多实现完全禁用键盘输入(见上文),要求客户专门使用本机日期选择器的日历小部件。 这是痛苦的,痛苦的缓慢。 如果没有键盘输入后备,用户必须在几天、几个月和几年之间展开漫长的旅程,需要进行数十次点击或点击。
虽然我们立即知道日期,但界面会提示我们在日期之间导航,然后在我们到达那里后在每月概览中找到我们的日期。 这就是为什么这些经历令人沮丧的原因。

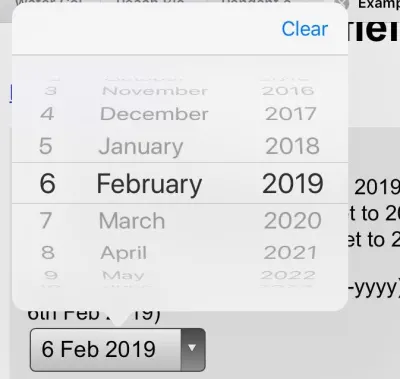
在这种情况下,下拉菜单更快更容易导航。 默认情况下可以访问它们,而且无需在月和年之间导航,只需在 3 个列表中找到正确的数字——天、月和年。 但下拉仍然很慢。 他们有缩放问题。 捏可滚动选项很累。 它们占用了大量空间。 年份的清单很长。 而在指定输入时,我们需要点击控件,然后滚动(通常不止一次),找到并选择目标,然后继续下一个下拉菜单。 这也不令人振奋。

因此,将下拉菜单视为最后的 UI 并通常替换为按钮(例如用于过滤器)、切换、分段控件或自动完成框,这些框结合了文本框的灵活性和<select>的保证 -盒子。 下拉菜单本身并不坏。 只是用户花费了比必要时间更多的时间来填写数据。
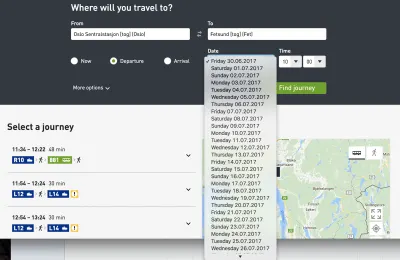
然后是关于默认值的问题。 虽然使用下拉菜单,我们通常默认不输入任何内容( mm/dd/yyyy ),但使用日期选择器,我们需要为日历视图提供一些起点。 在后一种情况下,具有讽刺意味的是,“开始”日期通常恰好是填写表格的日期,例如2021 年 5 月 15 日。 当然,这似乎不是最佳选择,但正确的日期应该是什么时候? 我们需要从某个地方开始,对吧?
好吧,虽然确实没有合适的日期。 我们可以早晚开始,3 个月前或明天开始,但对于生日选择者来说,所有这些选项都是纯粹的猜测。 因此,它们有些令人沮丧:如果没有任何输入,客户可能需要从 1901 年一直滚动到 1980 年代后期,并且在设置了一些输入后,他们需要对其进行更正,通常来回跳跃数十年。 这种交互将需要无可挑剔的滚动精度。
无论我们做出什么样的选择,我们几乎总是会出错。 对于酒店预订网站、送餐服务以及许多其他用例来说,这可能会有所不同——不仅仅是生日输入。 这将我们带到了关于如何客观地评估表单输入设计得如何的对话。

评估表单设计的质量
设计可以看作是一个非常主观的事情。 毕竟,对于给定问题的正确方法,每个人似乎都有自己的看法和偏好。 但与任何一种自我表达或艺术不同,设计应该解决问题。 那么,问题是特定设计如何解决特定问题。 设计师的意图表现得越明确,客户犯的错误就越少,被打断的越少,设计就越好。 这些属性是可衡量和客观的。
根据我自己的经验,表单是用户体验中最困难的方面。 从微拷贝和表单布局到内联验证和错误消息,有很多困难的方面。 正确处理表单通常需要将后端错误和第三方错误正确地呈现到前端,并将复杂的底层结构简化为一组可预测且合理的表单字段。 在复杂的遗留应用程序和第三方集成中,这很容易成为令人沮丧的噩梦。

因此,在表单设计方面,在我们的项目中,我们总是尝试根据以下 9 个属性来衡量特定解决方案的质量:
- 心智模型
我们的表单设计在多大程度上适合客户的心理模型? 在询问个人详细信息时,我们需要准确询问我们帮助客户入门所需的最低要求。 我们不应要求提供任何敏感或个人详细信息(性别、生日、电话号码),除非我们有充分的理由并在 UI 中进行解释。 - 复杂
我们在移动设备和桌面设备上每页显示多少输入元素? 如果一个表单包含 70-80 个输入字段,而不是将它们全部显示在一个页面上,或者使用多列布局,那么使用任务列表模式将复杂性分解为更小的、可管理的块可能是个好主意。 - 输入速度
客户需要多少时间和精力才能正确填写数据? 对于给定的输入,假设在此过程中没有出错,需要多少次点击/击键/操作才能准确地完成具有给定数据的表单。 - 可访问性
在谈到输入速度时,我们需要确保我们支持各种交互模式,主要是屏幕阅读器用户和键盘用户。 这意味着正确设置标签、大按钮、放置在输入字段上方的标签以及正确传达错误等等。 - 可扩展性
如果我们需要将 UI 翻译成另一种语言或调整它以适应另一种形式因素,它会有多简单,会引起多少问题? (一个有问题的解决方案的典型示例是浮动标签模式,我们将在单独的帖子中讨论它。) - 中断的严重性
我们多久打断一次客户,无论是加载微调器、早期或晚期内联验证、冻结部分 UI 以根据提供的 UI 调整界面(例如,一旦选择了一个国家)、错误预填充数据的频率、或错误的自动更正数据? - 表格成功率
有多少客户成功地完成了表格而没有出现任何错误? 如果表单设计得很好,绝大多数客户根本不会看到任何错误。 例如,这要求我们利用浏览器的自动填充功能,标签顺序是合乎逻辑的,并且进行编辑是常规且明显的。 - 恢复速度
成功发现错误、修复错误并进入表单下一步的客户比例有多高? 我们需要跟踪错误消息出现的频率,以及最常见的错误消息。 这也是为什么拜访客户支持并首先与他们核实客户经常抱怨的问题通常是一个好主意的原因。 - 表单失败率
有多少客户放弃了表格? 这通常不仅是因为表单的复杂性,还因为客户无法找到修复错误的方法,因为验证器过于激进或“提交”按钮被禁用。 这种情况也会发生,因为表单在没有充分理由的情况下询问了太多敏感和个人信息。
为了了解表单的工作情况,我们对客户在他们自己的机器上(无论是移动设备、平板电脑、笔记本电脑还是台式机)在他们自己的操作系统上、在他们自己的浏览器中访问界面进行了可用性研究。 如果可能的话,我们要求记录屏幕,并使用有声思维的协议来跟踪错误发生的位置、方式和原因。 我们还研究了客户从一个表单域移动到另一个表单域的速度、他们何时停下来思考以及大多数错误发生的时间。
显然,点击或点击的绝对数量并不总是表明输入是简单的或繁琐的。 但是某些输入模式可能更容易产生错误或引起混淆,而其他输入模式可能是异常值,与其他选项相比需要更多时间。 这就是我们在测试中寻找的东西。
现在,让我们看看如何将其应用于生日输入问题。
设计更好的生日输入
如果有人问你生日,你可能会记住一串特定的数字。 它可能在dd/mm/yyyy或mm/dd/yyyy中排序,但它将是一个 8 位数字的字符串,您从很小的时候就一直在各种文档中重复。
我们可以利用一个简单的单一输入字段来利用这个简单的生日输入模型,该字段将结合所有三个输入——日、月和年。 这意味着用户只需键入一串 8 个数字,并一直保持在键盘上。

但是,这种方法带来了一些问题:
- 我们需要支持自动格式化和屏蔽,
- 我们需要解释日/月输入的位置,
- 我们需要在输入中支持
Backspace按钮的行为, - 我们需要跟踪和隐藏/显示/永久显示掩蔽,
- 我们需要支持跳转到特定值(例如月份),
- 我们需要最小化输入中的愤怒点击和导航,以更改移动设备上的特定值,
- 如果不使用自动生成,我们需要提出一套清理和验证规则来支持任何类型的分隔符。
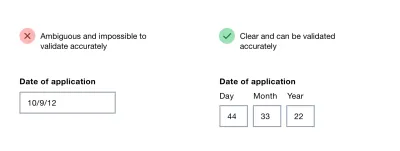
在他关于表单设计模式的书中,Adam Silver 认为使用多个输入而不是一个输入很少是一个好主意,但它是一个不错的选择日期。 我们可以清楚地传达每个输入所代表的内容,并且可以使用焦点样式突出显示特定输入。 此外,验证要容易得多,我们可以轻松地交流输入的哪些特定部分似乎无效,以及如何修复它。
我们可以在输入完成时自动将用户从一个输入转换到下一个输入,或者允许用户自行在字段之间移动。 乍一看,前者似乎更好,因为输入只需要 8 位数字,一个接一个地输入。 然而,当人们修复错误时,他们通常需要输入缓冲区——输入字段中的空间来纠正现有的输入。
例如,经常看到人们输入01,意识到他们犯了错误,然后将输入更改为010,然后删除第一个0,最终得到一个反转(和正确)的字符串 - 10。通过避免从一个字段自动过渡到下一个字段,我们可能会减少麻烦,并使 UI 更易于预测和处理。
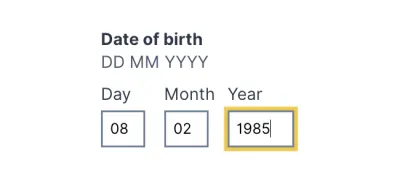
为了解释输入,我们需要提供日、月和年的标签,也许还需要显示正确输入的示例。 标签不应该是浮动标签,但可以舒适地位于输入字段上方,以及我们可能想要显示的任何提示或示例。 另外,每个输入也可以突出显示。

多年来,在多年的测试中,我无法发现这个解决方案的一个问题,而且在 Gov.uk 上使用的模式也不足为奇。
毕竟当你需要一个日期选择器时
虽然上面的解决方案对于生日输入可能绰绰有余,但对于更一般的情况可能还不够好。 我们可能需要一个没有生日那么字面意义的日期输入,客户将不得不选择一天而不是提供它(例如“ 7 月的第一个星期六” )。 对于这种情况,我们可以使用用户也可以使用的日历小部件来增强三个输入字段。 默认输入将取决于当前日期或大多数客户倾向于选择的未来日期。
![Adam 在他的 <a href='NoStyle Design System]() 中提供了一个简单的 <a href='https://nostyle.herokuapp.com/components/memorable-date'>代码示例</a> 用于记忆日期模式.](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam 在他的 NoStyle 设计系统中为难忘的日期模式提供了一个简单的代码示例。 它解决了大量的开发工作并避免了大量的可访问性问题,所有这些都是通过避免点击日历小部件或不必要地滚动下拉轮子来实现的。
包起来
当然,一个好的表单控件取决于我们期望的日期输入类型。 对于我们希望客户选择到达日期的旅行计划者来说,带有日历查找的灵活输入可能会很有用。
但是,当我们向客户询问他们的出生日期时,我们要求的是一个非常具体的日期——一个非常具体的字符串,指的是确切的日、月和年。 在这种情况下,下拉菜单是不必要的。 日历查找也不是,默认为或多或少的随机值。 如果您确实需要,请尽可能避免使用原生日期选择器和原生下拉菜单,并改用可访问的自定义解决方案。 并依靠三个简单的输入字段,在输入字段上方放置标签和说明。
我们还发布了一篇关于设计完美日期和时间选择器的长篇著作,以及您可能想用来设计或构建一个的清单。
相关文章
如果您觉得这篇文章有用,这里是我们多年来发表的类似文章的概述——还有更多的文章正在向您介绍。
- 完美的响应式配置器
- 完美的功能比较
- 完美滑块
- 完美的手风琴
- 由 Adam Silver 撰写的表单设计模式书,在 SmashingMag 上发表
- 订阅我们的电子邮件通讯,不要错过下一个。
