设计摩擦以获得更好的用户体验
已发表: 2022-03-10在体验设计中,摩擦是任何阻碍用户实现目标或完成任务的东西。 它是覆盖实际内容、登录页面上的困难措辞或结帐流程中不必要的可选问题的时事通讯注册覆盖。 这与直觉和轻松相反,与“不要让我思考”相反。
话虽如此,摩擦有时仍然是一件好事。 例如,在游戏设计中,实际上需要摩擦。 在正确的时间发生适量的摩擦是使游戏具有足够挑战性的原因。
但摩擦可以派上用场的不仅仅是游戏设计。 在本文中,我将展示一些用例,其中摩擦可以成为 UX 设计师工具包的有效部分,以帮助提高可理解性甚至改善用户体验。
减速以防止错误
确认具有严重后果的行动
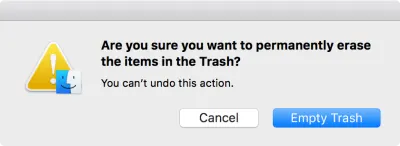
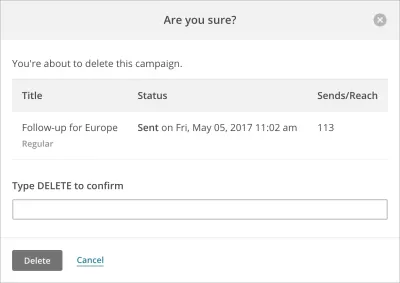
错误预防是一项基本的可用性原则,在产品设计中摩擦最常见的用途是让错误难以做某事(尤其是在涉及不可逆转的动作时):

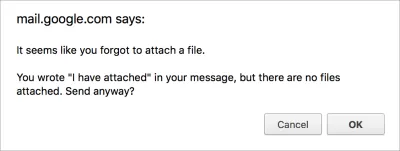
根据操作的严重程度,某些对话框甚至可能需要用户付出额外的努力,例如输入特定命令。 该解决方案不仅使错误确认删除变得更加困难,而且还减慢了用户的速度,迫使他们阅读覆盖消息以彻底了解正在发生的事情。

从用户的角度来看,这样的确认是过程中的一个额外步骤(实际上是一个摩擦),但同时,他们确信他们不会意外执行难以撤消的操作。

预测可能的错误
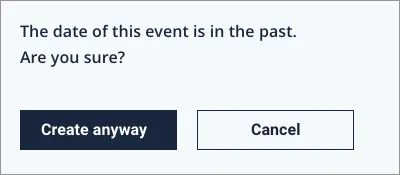
错误预防还需要尽快验证用户输入。 智能验证不仅检查输入格式是否正确,还考虑到更广泛的上下文,并警告以后是否可能会导致问题。

显然,这样的预测并不总是正确的,并且有可能故意给出看似无效的值,并且警告对话框只是用户的障碍。 尽管如此,在大多数情况下,智能验证是防止错误的有效工具。

延迟重要行动让您重新考虑它们
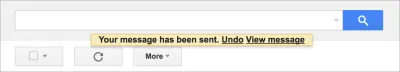
许多电子邮件客户端都有一个方便的功能,您可以在发送后立即“取消发送”电子邮件。 此功能的作用基本上是在您单击“发送”按钮后等待几秒钟,以便为您提供取消它并修复任何可能的电子邮件问题的时间范围。 这意味着电子邮件传递过程会持续几秒钟,但同时您的发件箱也会得到保障。

增强安全性的额外步骤
防止意外交易
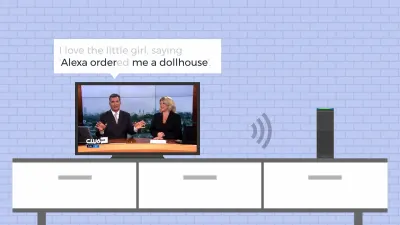
关于亚马逊的语音助手有一个引人入胜的故事:有一天,Echo 设备开始自动下订单,因为当地电视台的一句话触发了它们。 发生这种情况是因为设备的默认设置不需要用户端的任何确认来下订单。 也就是说,如果你说,“Alexa,给我订一个玩具屋”,订单会立即下达(有趣的是,甚至没有明确应该订购哪种产品)。 这是一个极其无摩擦的购物体验的例子,下单太容易了,一次意外的购买破坏了用户体验。

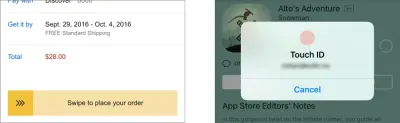
相比之下,典型的电子商务结账流程需要在下订单之前至少进行一次明确的确认。 在移动设备上,它甚至可能是一个特定的手势或指纹批准,以防止意外购买。 在结帐过程中通常需要这种摩擦,以便用户感到控制。

多步认证
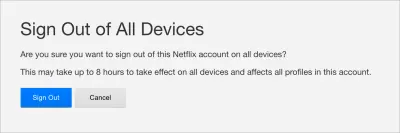
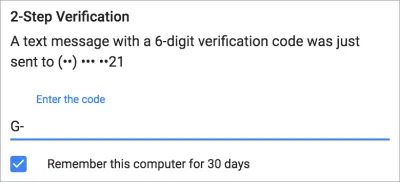
安全措施有时可能会给用户带来摩擦。 例如,许多应用程序在登录或进行重大交易(例如从您的银行账户转账)之前需要第二个身份验证因素(例如使用 Google Authenticator、接收验证文本或类似的东西)。 对于用户来说,这意味着身份验证过程中的一个额外步骤,但这种额外的努力代表了对他们的帐户和数据的额外保护层。

重大行动前的双重身份验证
在执行敏感操作之前必须重新登录并不少见,尤其是涉及个人数据的操作。 经典的例子是,如果您想更改密码,首先需要输入您当前的密码(即使您已经登录)。
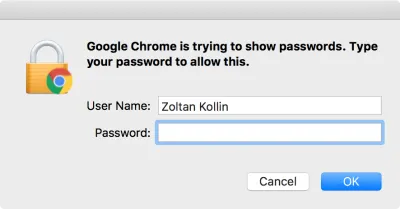
显示您保存的密码可能更加敏感。 例如,谷歌浏览器可以存储您的登录凭据,但只有输入计算机密码才能读取存储的密码,从而更好地保护您的数据。

这种再次登录的模式在手机上也存在。 即使您的手机支持使用指纹解锁(一种设计为明确无摩擦的模式),有时,例如在重新启动设备后,您仍然需要输入密码以获得额外的安全性。
让漫长的流程看起来更短
让用户在等待时保持忙碌
有一个与休斯顿机场相关的指导性案例研究,该机场以一种非常出乎意料的方式成功地结束了乘客对行李领取处长时间等待的投诉。 机场管理人员在审查投诉时发现,虽然乘客从到达口到行李提取区只需要一分钟,但他们必须在那里等待七分钟才能拿到行李。
机场尝试了一个令人惊讶的解决方案:它重新布置了该区域,以便乘客必须步行更多才能到达行李领取处。 这样一来,他们就不用在那儿等了,投诉马上就结束了。 教训是,如果你让你的用户忙,他们不会注意到一个过程是否比他们通常预期的要长。
Slack 通过在加载期间显示内置和自定义报价来利用相同的原理。 阅读这些片段会稍微减少感知的等待时间(更不用说,它为产品增添了一种很好的人性化)。


使加载过程更加渐进和透明
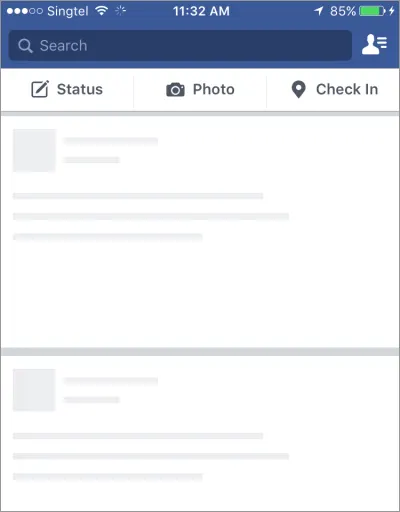
许多网站在加载过程中显示进度指示器,甚至更好的是页面骨架,在加载时逐渐显示实际内容。 连续不断地显示内容,给人一种加载过程是流畅的(而且更快)的感觉。

用动画掩盖等待的痛苦
加载指示器通常旨在让用户知道加载过程正在发生并且一切都在控制之中。 从用户界面的角度来看,此类动画可能被认为是不必要的,甚至会分散注意力,因为它们不会增加太多直接价值。 然而,如果设计得足够好,它们可以成为一个很好的工具,让用户的眼睛保持忙碌,让等待过程不被注意。

延长建立信誉的行动
放慢过程可以提高结果的感知质量
有一个关于 Coinstar 机器的轶事,这是一种用于将硬币兑换成纸币的设备。 当机器推出时,它几乎可以立即数硬币,但客户认为它不可靠——他们认为它不可能在这么短的时间内计算出正确的数量。 设计师随后改变了用户体验,即使计算速度很快,但结果的显示却有很大的延迟。 由于这种变化,人们开始信任机器,因为现在计算似乎足够彻底。
增加额外延迟以获得更好的安全感
根据另一个轶事,Well's Fargo 开发了一种基于眼睛扫描的移动银行应用程序登录方式,该应用程序运行速度非常快。 用户的眼睛被扫描和处理,用户在毫秒内登录。 事实上,登录体验对用户来说太快了; 他们觉得自己在没有彻底验证眼图的情况下就登录了,他们报告说他们不会继续使用这种不可靠的登录方法。 因此,在下一次迭代中,设计人员只是在身份验证过程中增加了几秒钟的延迟,客户立即开始声称登录过程是彻底和安全的。
假进度条的力量
放慢进程有时不足以改变看法。 据称,Facebook 对安全检查过程进行了一些试验,在该过程中检查用户的隐私和安全设置只需要几毫秒,并且被认为不够彻底。 为了改善感知,Facebook 增加了一些延迟,以及一个虚假的进度条,以便用户更好地了解这个过程的彻底性。

教育和改变用户的行为
让人们更有意识
从 ATM 取款的过程中设计了一个智能摩擦。 原来取款的流程是插卡,先输入密码,选择取款金额,取款,最后取回卡。 然而,这个过程却让很多人忘记了把卡拿回来,因为他们一拿到钱,就下意识地以为“任务完成了”就离开了。 因为将信用卡留在 ATM 上不仅对客户而且对银行来说都是巨大的风险,因此必须重新设计流程。 这就是为什么现在大多数自动取款机都会先退还您的卡,并且只有在短暂的延迟之后才会给您钱。 这个过程可能会持续一段时间,但银行现在可以确保人们不会忘记他们的信用卡。
教学责任
有时用户的决定的后果是难以预见的,尤其是当它影响到其他用户时。 在这种情况下,确认不仅可以确保该操作是有意采取的,而且可以确保它是负责任地使用的。
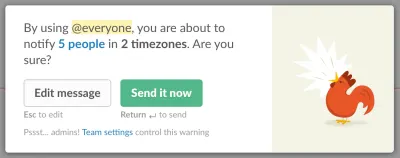
例如,Slack 在向群组发送推送通知之前会发出智能警告。 这样,它不仅让用户意识到这种行为的直接后果,而且教育他们谨慎使用这个选项。

轻推
轻推是行为科学中的一个概念,它指的是改变人们行为(为了更好)的小技巧,而不限制可用的选项。 最常被引用的轻推示例之一是在男厕所小便池中蚀刻家蝇的图像以“提高目标”。
轻推通常需要对不利但更可取的选择增加摩擦,因此人们倾向于接受它。 考虑一下办公楼中的电梯,它每 60 秒才来一次。 按下按钮后,员工可能需要等待一分钟。 这个技巧让人们走楼梯而不是等待电梯——选择更健康、更可取的选择。
在他出色的著作《工作规则》中,Laszlo Bock 分享了 Google 如何使用轻推让员工在公司厨房选择更健康的零食。 它的技巧之一是将糖果隐藏在不透明的容器中,同时将水果明显地存放在玻璃容器中。 这种故意的摩擦改变了员工的行为; 他们开始选择更健康的零食。 不言而喻,这样的方法只能用来造福于人; 否则,它们只是另一种形式的深色图案。
在产品管理中利用摩擦力
摩擦销售
营销人员和增长黑客经常使用摩擦来提高转化率并产生潜在客户。 考虑推广升级选项的推送通知,或涵盖用户尝试阅读的内容的时事通讯注册弹出窗口。 虽然通过查看转化率很容易衡量这些方法的有效性,但请确保这种分心不会让用户感到沮丧。
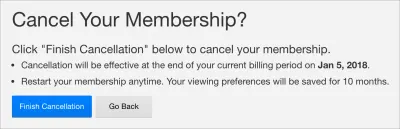
找到合适的摩擦量对于离职流程也很重要。 当用户试图取消会员资格或取消订阅时事通讯时,要求额外确认并清楚地传达他们行动的后果可能对他们有帮助,但不用说,在取消流程中增加太多摩擦是一种黑暗模式避免。

瞄准正确的用户
对于基于用户生成的内容构建的服务,这是一种相当标准的技术,可以在引导过程中增加摩擦,以确保只有忠诚的用户才能发布和共享内容,并打击垃圾邮件和低质量内容。 例如,在 Product Hunt 中,您必须通过完成一些入职任务才能加入讨论,直到成为贡献者。
有时摩擦是针对正确的用户并且只针对正确的用户。 关于 Snapchat 有一个流行的观点,如果你不是千禧一代,你可能会发现它的界面违反直觉且无法使用。 这是设计使然。 为了将其应用程序定位到青少年,Snapchat 故意让“父母很难让他们的孩子难堪”。 换句话说,它在其 UI 中增加了摩擦力,以过滤掉不需要的观众。
使用摩擦来确定最忠诚的潜在客户也是高价值服务的一种众所周知的技术。 例如,房地产和金融等行业的查询表通常很长,包含额外的字段和特定问题,以过滤掉对服务不真正感兴趣的用户。 提供商宁愿收集更少但更合格的潜在客户。
用摩擦创造价值
有时摩擦真的可以产生影响——以积极的方式。 推特刚推出时,很多人都很难理解微博服务的概念,因为微博服务被限制在 140 个字符以内。 用户必须学习如何在如此短的推文中进行交流才能使用该产品,但与此同时,Twitter 始终保持简洁且易于消化,即使在移动设备上也是如此,这是与其他社交媒体平台的主要区别。 (而且 Twitter 多年来一直没有放松限制。)
摩擦通常用于基于订阅的产品中,以区分计划并敦促人们升级。 对于低端计划,这种摩擦通常涉及更少的功能或更少的存储空间。 例如,Spotify 的免费计划会在歌曲之间播放广告,以推动人们升级以获得更好(且无摩擦)的聆听体验。
宜家以销售需要组装的家具产品而闻名。 这种商业模式的一个好处是可以保持低价,但研究还发现人们对自建产品(包括此类家具)的评价过高,这就是所谓的宜家效应。 这意味着在使用之前必须自己组装家具的摩擦实际上增加了它的感知价值。
结论:消除不必要的摩擦,拥抱良好的摩擦
设计师的一般经验法则是尽可能减少用户的认知负担。 一般来说,人们希望尽可能轻松地完成工作,因此始终识别并消除不必要的摩擦,例如:
- 一个过程中的步骤太多,
- 做出不必要的决定和要回答的问题,
- 导航不清晰,
- 不熟悉的设计模式,
- 屏幕上有太多信息和视觉噪音,
- 以及您的用户研究表明的任何类似问题。
尽管如此,如果合理使用,摩擦对于本文中描述的场景来说是一种非常有效的用户体验设计工具。 无论是在采取重大行动之前放慢人们的速度,花时间解释正在发生的事情还是稍微轻推用户,不要害怕跳出框框思考,如果上下文需要它并且如果它会影响整体用户体验更好。
延伸阅读
- “摩擦可以改善用户体验的 3 种方式”,Dina Chaiffetz,Invision 博客
- “如何通过摩擦来获得更好的用户体验,” UX 杂志的 Clint Schnee
- “宜家效应的入职培训:如何使用用户体验摩擦来建立保留,”Archana Madhavan,Amplitude
