12个你会发现有用的新鲜网页设计工具
已发表: 2020-07-30网页设计是当今时代最重要的领域,网站和互联网几乎无处不在。 在过去几年中,互联网和浏览网站的使用和访问呈指数级增长。 因此,网页设计工具取得了巨大的发展,使网页设计师和开发人员的日常生活更加轻松。 网页设计师及其设计多年来一直在发展。 最初,由于渲染时间长和互联网连接速度慢,我们曾经使用最少的图形进行简单的设计。 现在,随着连接速度的升级,图形的使用得到了最大化。 此外,这导致了引人注目的网站设计,为世界提供了很多创意。
本博客重点介绍非常适合网页设计师和开发人员的工具列表。 有些工具是新鲜的,而有些工具多年来已经升级。 让我们看一下以下工具:
1. 典型:
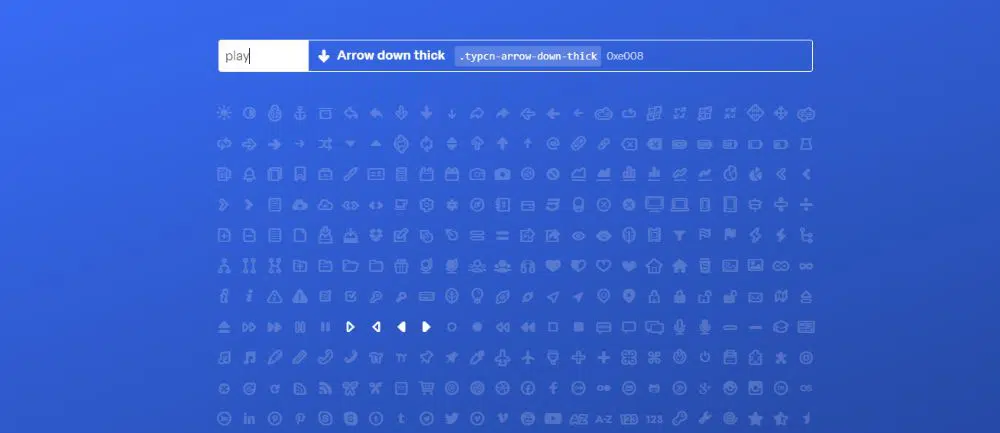
Typicons 是一个简单而有用的平台,供您使用免费使用的矢量图标。 这些矢量图标嵌入在 Web 字体工具包中,使其更易于用于您的应用程序或网站的 UI。 这些典型图标将矢量图标与字符配对,就像 Windings 一样,节省了空间和时间。 然后它使用 CSS3 伪选择器。 他们有大量 336 像素完美的通用矢量图标列表。 这些图标集也可以在 Github 上找到。 你也可以利用这个项目来构建你的 Typicons 的自定义版本。 查找相关图标所需要做的就是利用他们网站上的搜索栏输入与您想要的图标相关联的单词,它会从网站上可见的图标列表中突出显示与该字体相关的图标。
2. 视觉工作室:
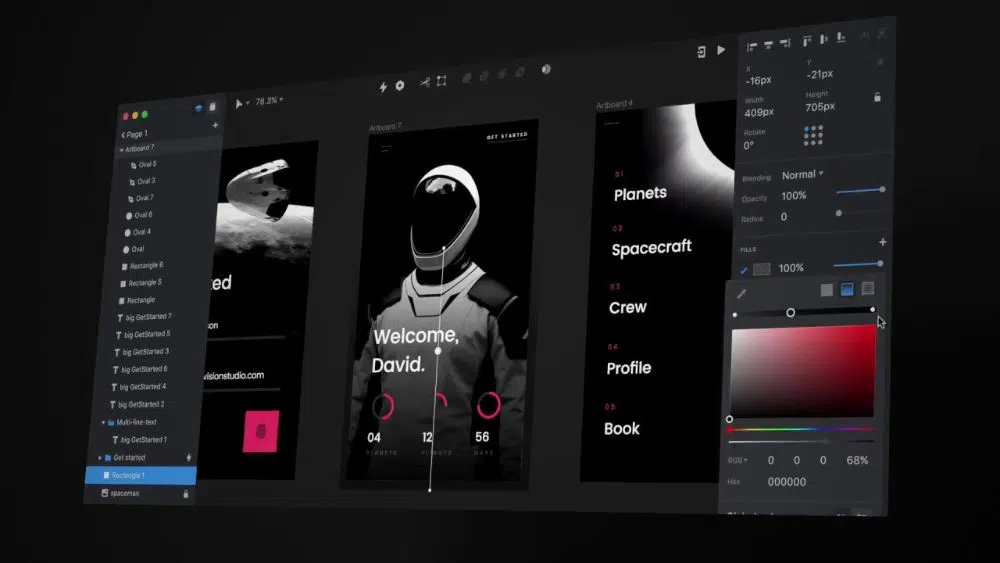
InVision Studio 不仅仅是一个网页设计工具。 它是一个数字产品设计系统,具有增强和提升创造和协作的特性,与其他任何系统不同。 它具有响应式设计以及适应性强的布局框架。 快速原型创建和技术先进的动画,用于设计世界之外的运动体验。 它具有集中式设计,因此团队以一致性、连通性和随时更新的方式工作。 这是一个开放平台,可在其应用商店中获得定制的附加组件和工具包。
3. 金刚鹦鹉猩红:
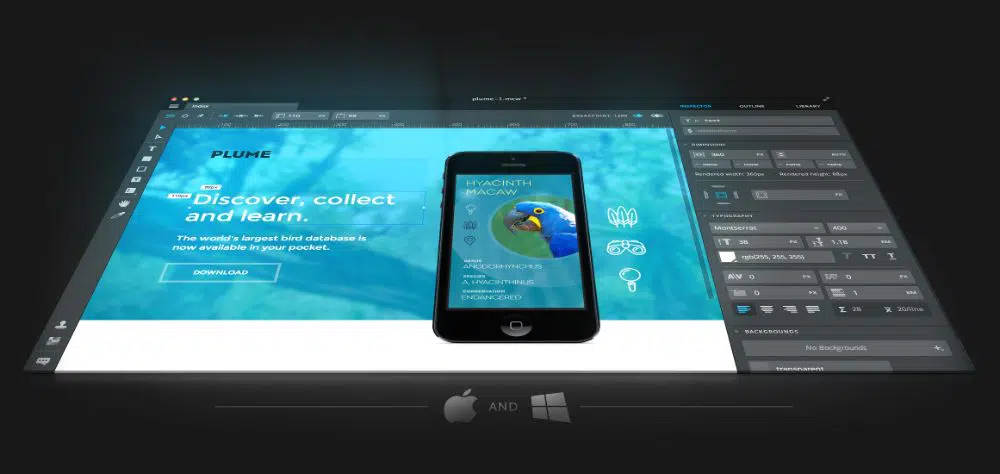
Macaw 是直接来自未来的未来主义网页设计工具,可帮助网站设计师开发一流的网站。 我们称其为未来主义,因为它还没有供开发人员使用。 它作为一个简单的图像编辑器工作,但是当网站设计师创建或编辑网站的元素时,Macaw 为他使用的工具编写 HTML 代码和 CSS 代码。 金刚鹦鹉反应灵敏; 因此很容易设置断点来帮助网站设计师在将其托管在服务器上之前优化其网站。 增强的排版帮助他使用系统中的字体,或者允许他使用来自网络的不同字体或新字体。
设计网站元素的样式并从一点修改它们变得非常容易。 要查看网站的外观,网站设计师可以将他的网页设计广播到他选择的网络。 为了增强快速原型设计,网站设计人员可以使用变量并命名它们,还可以向其中添加脚本。 在页面之间共享资产和元素并将它们保存在一个文档中是当今开发人员的新开发功能。
网站设计师可以通过将元素放置在静态、绝对或固定位置来优化元素的使用,以进行动态布局设计。 将元素保存在库中也很容易,以便能够在开发人员设计的任何页面上使用它们。
4.鹡鸰:
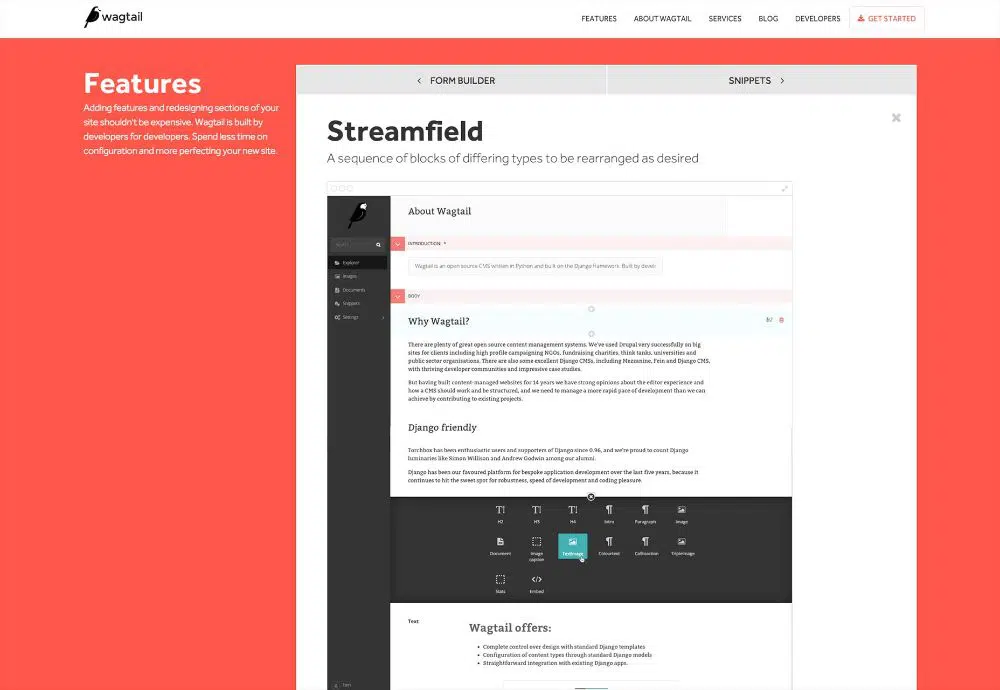
Wagtail 不是网页设计工具,但可用于网站的内容管理和设计。 它是另一个用 Python 开发并基于 Django 框架的开源内容管理系统。 WagtailStreamfield 不遵循常规指南来管理和维护内容。 它允许以新闻、故事、博客文章等为特色的自由流动内容。 Wagtail 还具有要使用的图表和地图等独家内容。 网站设计师将内容以块的形式表示,他们可以在任何他喜欢的地方使用、重复和组织。
Wagtail Streamfield 为我们提供了丰富的 API,帮助网站设计师定义他的块,范围从简单的子块到自定义块。 Streamfield 将内容作为 JSON 保存在数据库中。 它确保维护字段内容的完整信息,而不仅仅是它的 HTML 表示。
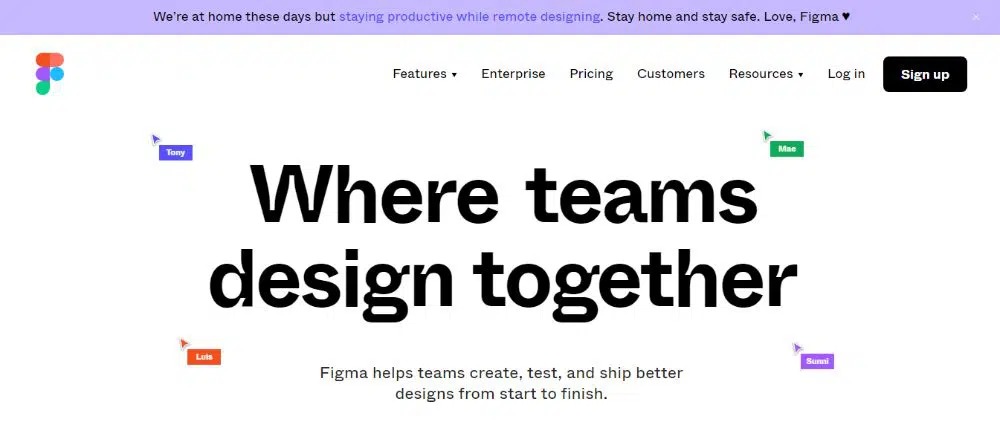
5.无花果:
Figma 是一个界面设计工具。 它使多个设计师能够实时协作处理多个项目。 对于项目中涉及多个利益相关者的人来说,该工具特别重要,这将有助于塑造最终项目的结果。 如果您对此感到满意,该软件可用于 Windows、Mac 甚至网络应用程序。 有免费和高级版本,您可以根据自己的要求拨打电话。 它具有与 Adobe Sketch 类似的 USP,并具有跨平台特性。 它使整个过程顺利进行,因为您还可以与项目中的其他人共享图形。
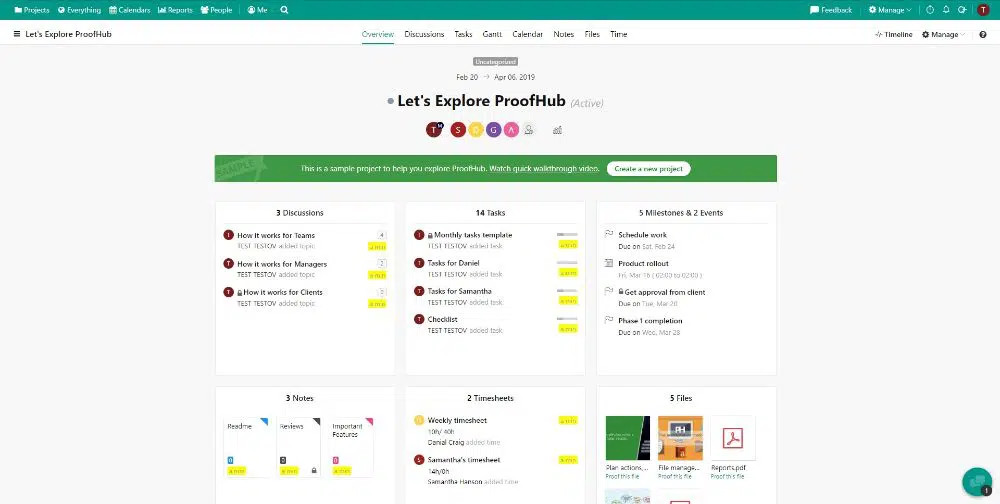
6.证明中心:

网站设计师几乎总是犯的一个错误是在启动网站之前没有校对或检查他们的网站设计。 特定的网页设计检查要执行的要求有不同的阶段。 此外,这也是网站设计师忽视检查设计问题的要求的根本原因。 因此,ProofHub 是一个网页设计工具,可以帮助网站设计师管理所有与网页设计相关的功能。
确切地说,它不是一个网页设计工具,但它可以帮助网站设计师轻松修改和沟通。 它可以帮助网站设计师加快网站开发过程,并在项目工作完成时定期发送电子邮件。 随着团队的创建,作为网站设计师,他可以在网站开发和设计中分享和交流信息,以便进行补充和修改。
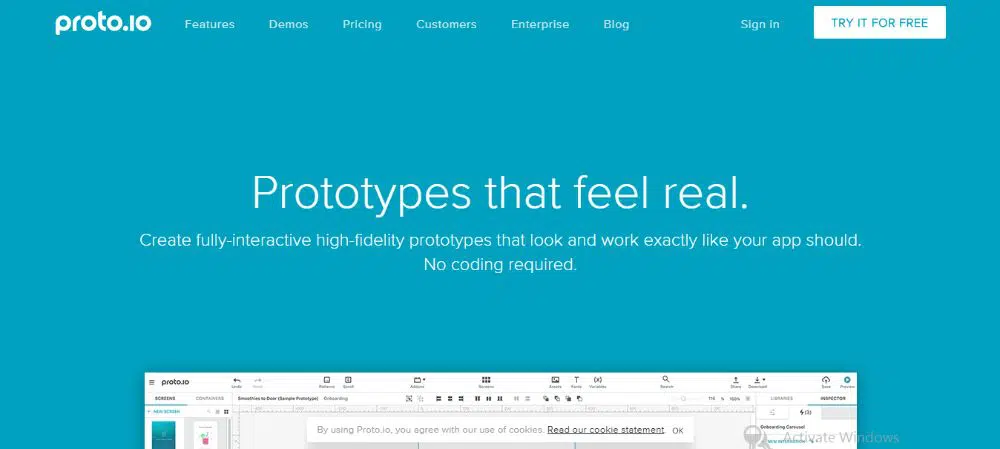
7. Proto.io:
Proto.io 是一个了不起的应用程序,它允许用户创建栩栩如生的原型。 您可以为从粗略理解开始到完全成熟的设计结束的想法创建这些原型。 该工具还为您的项目提供了一系列可能性,包括自定义矢量动画。 最好先用手绘插图开发最初的想法,然后用线框制作它们,然后用高保真原型完成它。 您可以开始尝试各种演示。 Proto 确实是一个端到端的解决方案,您无需下载许多中介来完成您的项目。
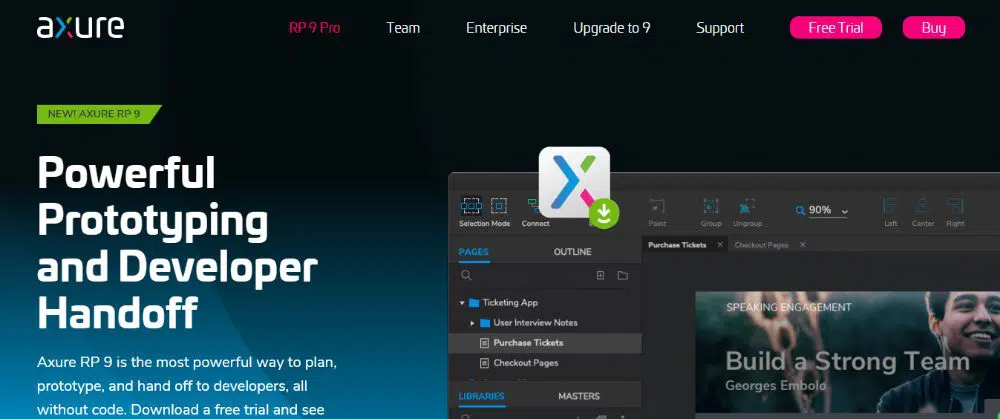
8.阿克苏尔:
Axure 是市场上最好的线框图工具之一。 它最适合需要动态数据的复杂项目。 它可以帮助您专注于模拟技术性项目并且需要将注意力集中在结构和数据上。 他们的新 Axure RP 9 是为开发人员规划软件原型的最强大方式,无需他们编写代码。 您可以使用 Axure 创建客户旅程和线框图。
9. 蓝鱼:
它的安装程序包大小约为 53 MB,是网站设计师作为网站设计师偶然发现的最小的网站设计工具。 使用此安装程序包大小,安装也非常快速和简单。 Bluefish 提供了一个唯一的文本界面,网站设计人员可以在其中编写干净的代码并自定义工具栏及其菜单。 除其他功能外,它还允许网站设计人员突出显示语法。
除了 HTML,在 Bluefish 中,还使用了 PHP、SQL、JavaScript、Java 和 XML 等其他语言。 它具有最强大的搜索功能,允许在各种网站设计项目中搜索特定的文本或代码。
10. 谷歌网页设计师:
此工具用于使用 HTML5、JavaScript 和 CSS 设计广告等创意内容。 此外,网站设计师可以使用具有非常易于使用的界面的 Google Web Designer 完成此任务。 除了形状、覆盖文本外,它还有一个窗口,显示项目中 3D 功能的时间线。 用户友好的界面在颜色选择方面提供了许多选项,有助于关注网站设计中的微小细节。
Google Web Designer 有一个库,其中包含视频和音频等额外的网页设计元素,可以帮助设计广告和其他交互式内容。 如果网站设计师是专业人士,他可以在设计视图和代码视图之间切换。 因此,它是一个强大的工具,网站设计师可以使用它来设计的不仅仅是广告。
11.奇迹:
人们曾经体验过或接触过的所有数码产品,一般都是在漫威设计的。 网站设计师可以通过线框快速设计网站,使用 Marvel 进行设计和原型设计。 该工具可以为工作流程提供动力,因为它可以快速开发和生成设计规范并连接网站元素的集成。 它支持所有级别的低保真度、高保真度以及介于两者之间的所有内容。
它可以帮助进行交互式设计,而无需担心语法和编码。 有了这个功能,网站设计师只需设计网站的界面,开发完全自动化。 网站设计师可以让不同用户测试界面,他可以看到他们如何与设计和界面交互。 通过队友之间的安全协作,想法和反馈的集中是完全无缝的。
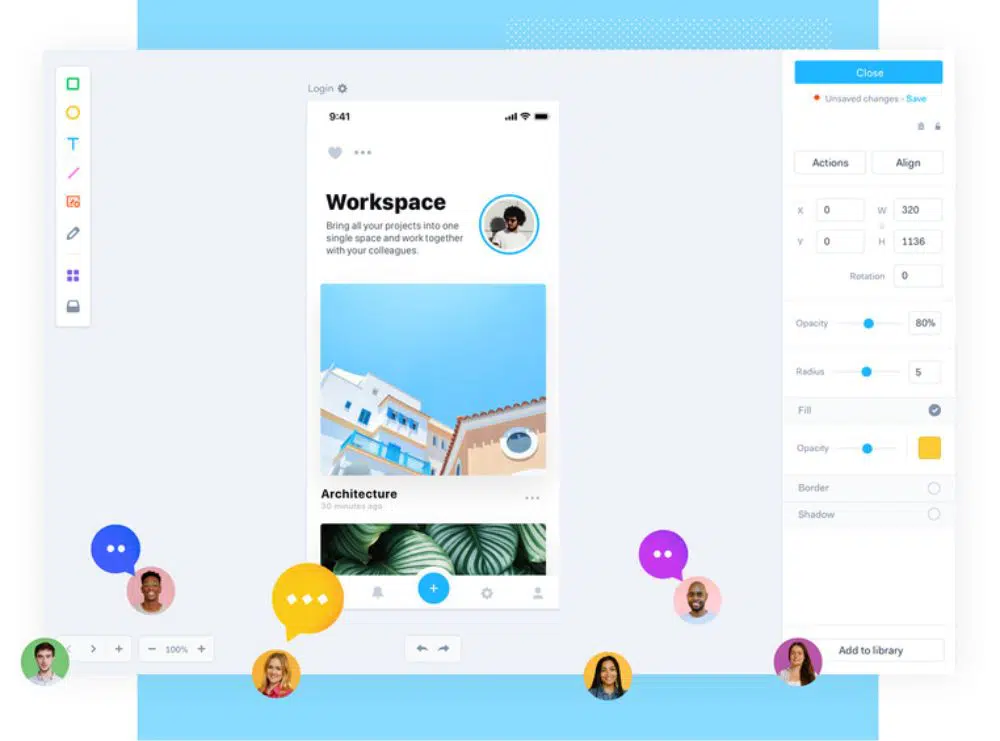
12.前沿:
Frontify 是一个网页设计工具,可以像我们在此处描述的其他工具一样轻松进行原型设计。 该工具专门以组的形式一起进行品牌塑造和造型设计。 网站设计师可以创建他的调色板,定义他的网站设计风格并创建他的 UI 元素库。 该库可以与队友共享和交换,以便将它们重用于相同或不同的网页设计项目。
此工具很有用,同时牢记针对公司品牌特定要求的不同解决方案。 它将公司的品牌从不知名的品牌变为最受欢迎的品牌之一。 网站设计师可以使用此软件查看和管理所有数字资产。 通过充分利用精选的集合、类别和自动化任务来最大限度地发挥潜力。 它通过简化在线旅程以实现快速数字部署、可重复使用的组件和模式以及协作良好的数字生态系统,从而提高网站设计师的数字生产力。
该工具还可用于即时创建引人注目的基于 Web 的品牌手册,通过可共享的更新(网站设计师可以与指南一起共享的资产)提高质量和品牌的整体一致性。
结论:
如果我们查看上面列表中的每个工具,就会发现每个工具都具有使其与众不同的独特功能。 此外,对于我们今天讨论的每个工具都是如此。 然而,随着时间的推移,该工具的实用性取决于快速原型设计、用户友好界面、使用简单性和自动编码。 这些功能帮助网页设计师在设计方面而不是语法和编码方面有效地工作。
当所有方面都满足某些检查时,可以说网站是完全优化的。 如果内容和编码经过优化以满足搜索引擎及其机器人的需求,但用户界面存在问题,那么该网站将变得无关紧要。