20 款免费的设计师 UX 工具
已发表: 2017-07-03本文为初学者和经验丰富的 UX 设计师收集了 20 个免费的 UX 工具。 这些免费的 UX 工具包括各种用于促进UX 任务的工具,例如原型制作、注释、设计、可用性测试、分析、可访问性、屏幕抓取等。
每个 UX 工具都有其用途,并且在某些时候肯定会派上用场。 此外,这些都是免费提供的。 这些 UX 工具适用于所有 UX 网页设计师,并且可以真正改善他们的工作流程。
浏览这个UX 资源集合,看看您可以为当前的 UX 客户使用哪种工具。
LucidChart – 流程图制作和在线图表软件
LucidChart 是一个了不起的工具,它允许您通过几个简单的步骤成功地创建图表、模型、原型等。 单击此链接并了解有关它提供的更多信息。
Serena 原型作曲家
这是一款出色的 UI 编辑器,可让您构建专业的 UI 原型和模型。 尽管免费版包含简洁的功能,但要充分利用其特性,您需要拥有高级版。
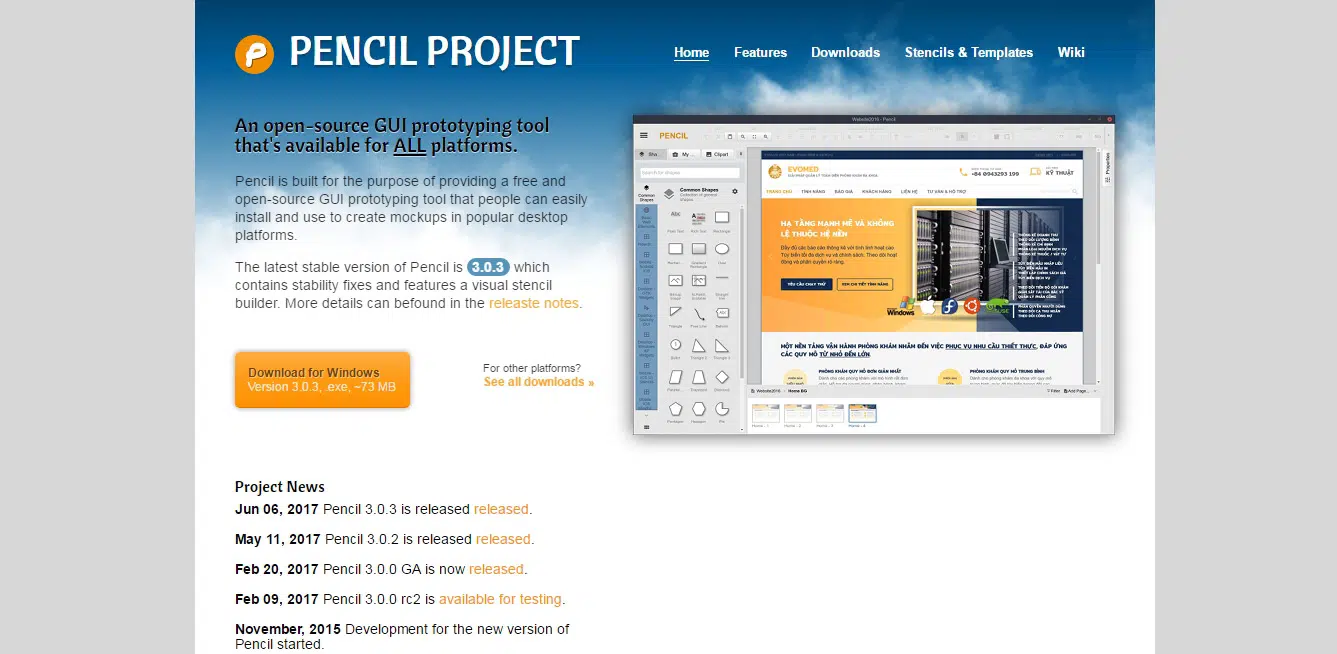
铅笔项目
您可以使用此原型制作工具来创建模型、图表等。 这个开源工具包括许多有用的小部件,它们将在整个过程中为您提供帮助。 结果可以保存为各种文件格式,例如 PDF、HTML、DOC 等。
Balsamiq 线框图软件
Balsamiq 是一款出色的构建器,可用于创建原型等。 该工具还包括多个小部件,并且可以以各种文件格式导出结果。
Protonotes – HTML 原型设计协作工具
Protonotes 是一个了不起的工具,它包含一个简洁的功能,可让您将便利贴添加到现有原型中。 这样,您可以获得建设性的反馈,帮助您改进工作。
Diigo - 注释、荧光笔、便笺
当您需要为您的网站捕获或共享各种注释时,Diigo 会派上用场。 这些可能是指屏幕截图、评论、突出显示的文本行等。
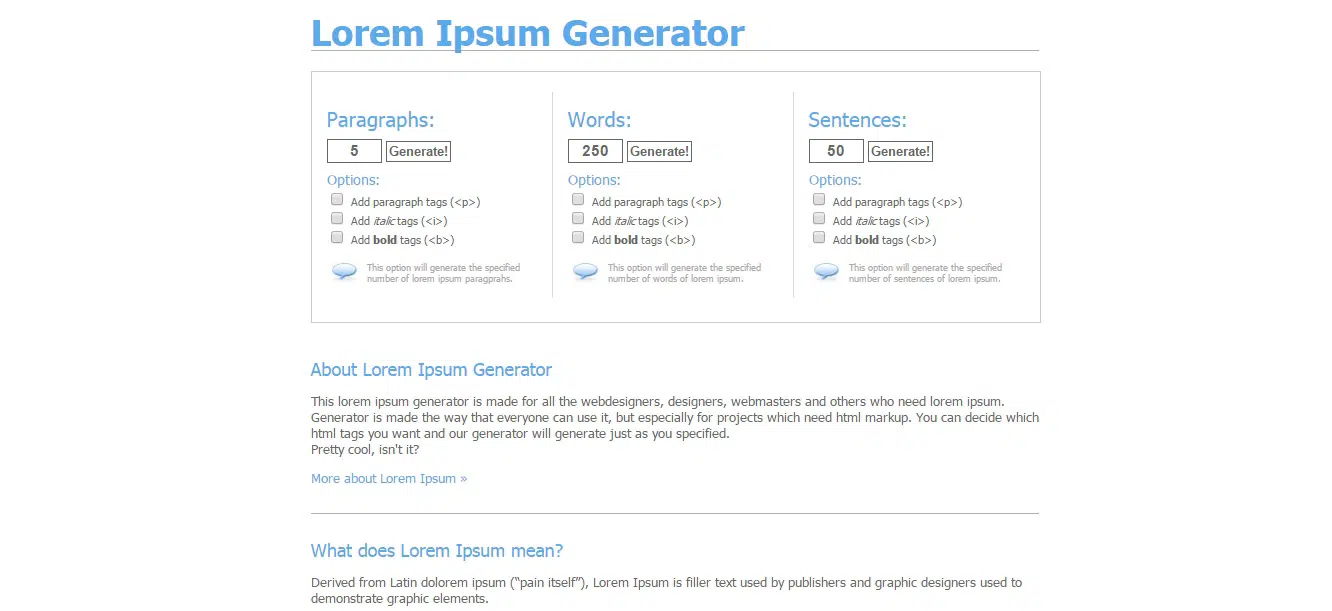
Lorem Ipsum 生成器
这是一个非常有用的工具,可以自动生成虚拟文本,您可以使用它来填写您的设计。 您可以输入您需要的特定数量的单词、句子、段落等。
Netvibes – 您的个人仪表板
Netvibes 非常适合跟上您最喜欢的 UX 网站、博客、RSS 提要等,并查看正在发生的事情。 请点击以下链接了解更多信息。
精屏抓取工具
Jing 是一个非常有用的屏幕抓取工具,效果很好。 它还捕获您可以以各种格式导出的动态交互。

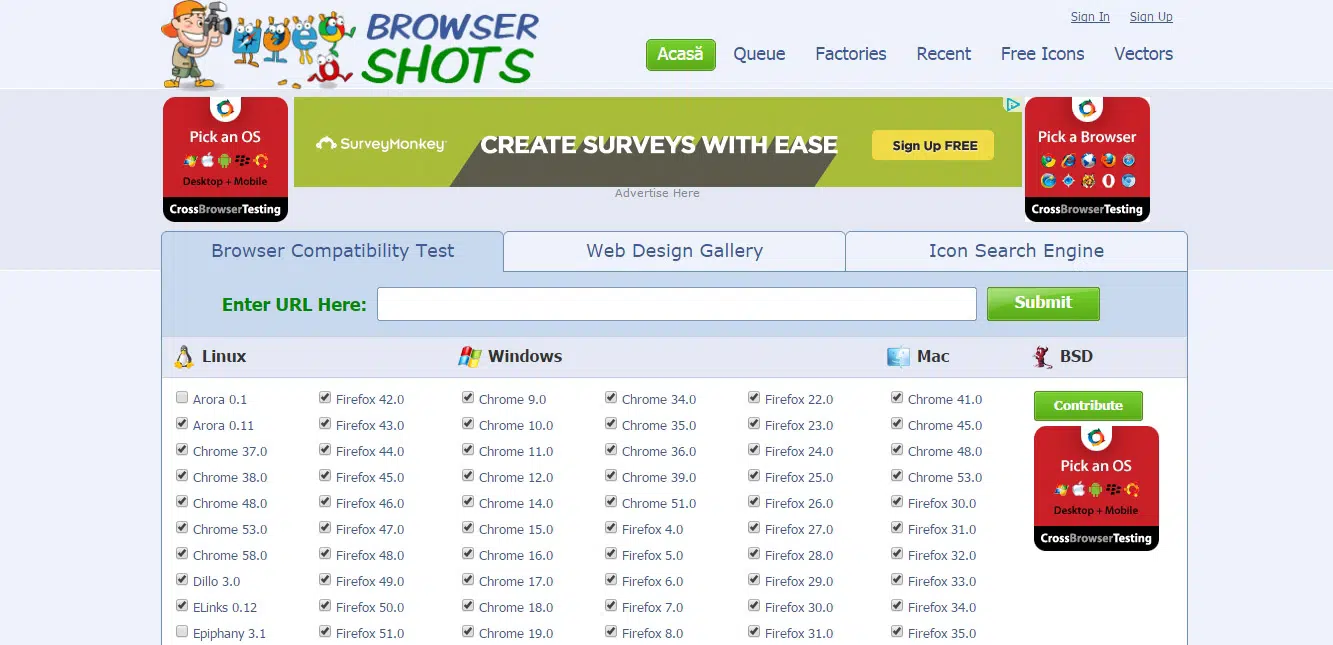
Browsershots – 检查浏览器兼容性
Browsershots 是一个优秀的网络应用程序,它向您展示您的网站将如何在各种浏览器中显示。 对于任何网页设计师来说,这是一个方便的工具。
XMind 绘图软件
XMind 是一个了不起的地图工具,非常适合构建站点地图。 您还可以从 Freemind、MindManager 等各种应用程序导入现有站点地图。
CamStudio – 免费录屏软件
CamStudio 可帮助您通过音频记录屏幕上的动作。 这在许多情况下都很方便,例如创建教程。 您可以将结果保存为 AVI 格式以供以后查看。
Loop11 在线用户测试工具
这是一个了不起的可用性测试工具。 尽管此工具需要付费版本,但您可以从试用版的功能中受益。
五秒测试可用性中心
这是一款出色的可用性测试工具,对任何网页设计师都很有用。 按照这个链接,看看它提供了什么。
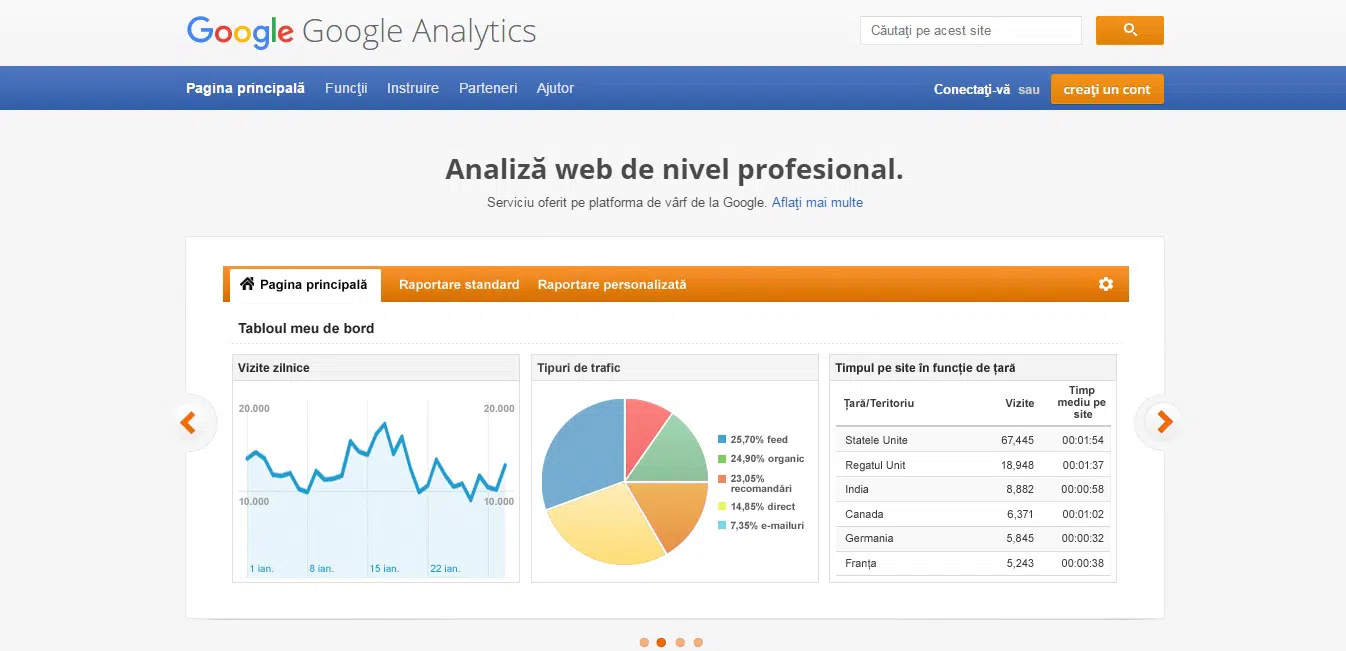
谷歌分析
谷歌分析在您需要检查您的网站的各种情况下派上用场。 您可以将它用于不同的统计数据,甚至用于 A/B 测试。
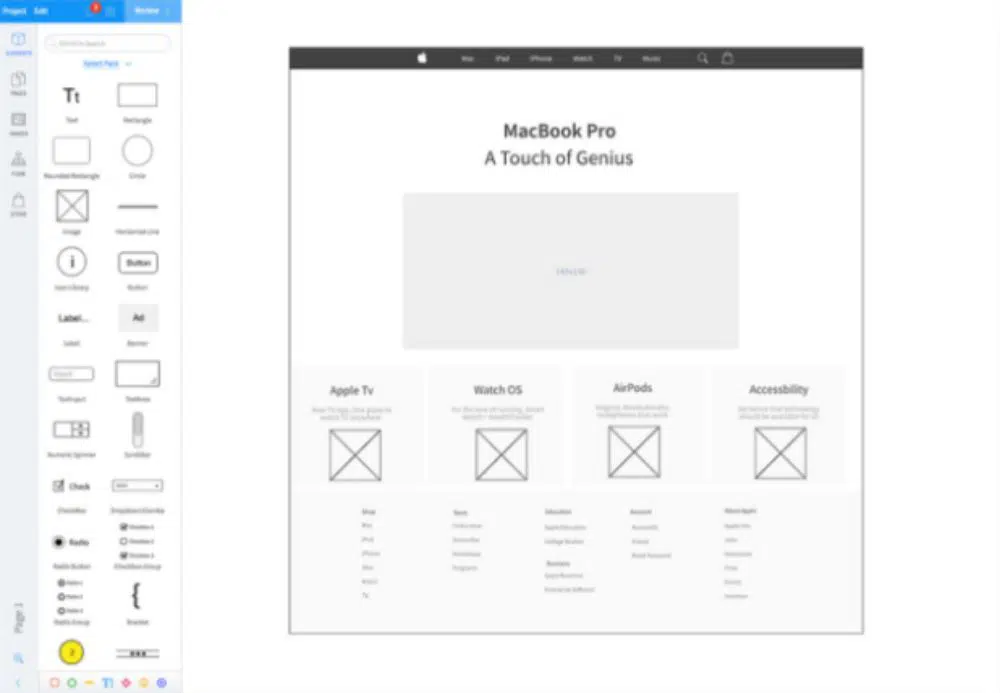
模拟流
这是一个了不起的基于 Web 解决方案的工具,它提供了模板库、线框创建、拖放编辑和实时协作机会。
总验证人
这是一个了不起的 HTML 验证器,它还可以作为拼写检查器、可访问性验证器、断开链接检查器等派上用场。
Survey Monkey 免费在线调查软件
SurveyMonkey 是一款出色的在线工具,可用于创建在线调查。 通过这种方式,您可以收集用户的反馈。
ColorPic – 桌面 ColorPicker 软件
ColorPic 是一个非常有用的工具,可以在与颜色相关的各种情况下派上用场。 例如,如果您看到自己喜欢的颜色,并且想在项目中使用它,则可以使用此工具来抓取它。 按照此链接查看如何做到这一点。
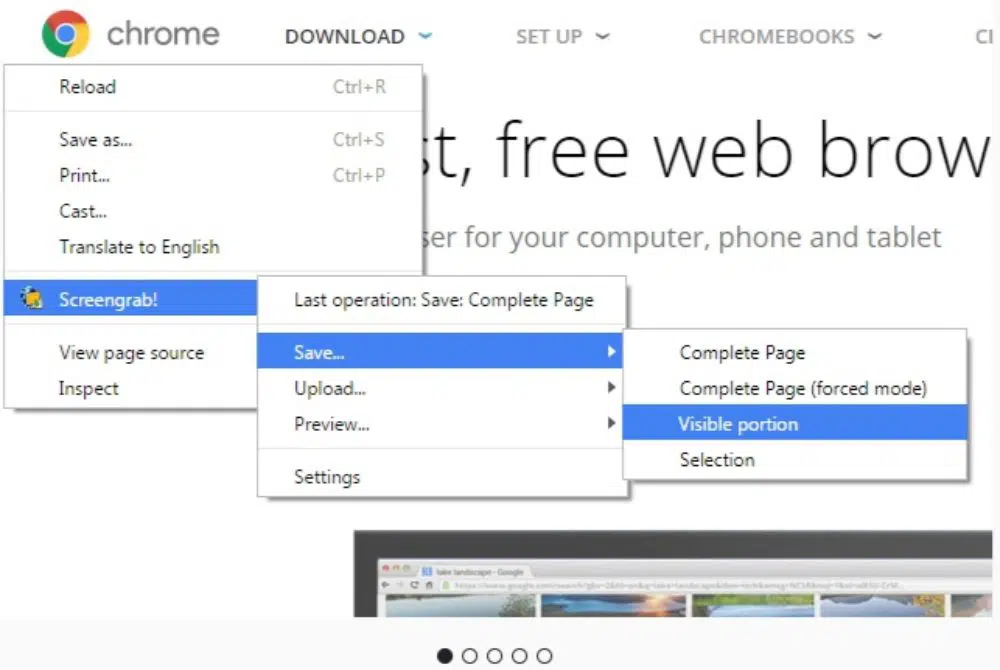
抓屏! – Chrome 插件
这是一个很棒的 chrome 插件,可用于捕获整个网页并将其保存为图像。