为图形和网页设计师设计的 20 个免费 Photoshop 操作
已发表: 2016-11-11Adobe Photoshop 动作对于设计师来说是必不可少的工具,可以用来简化他们的工作流程。 这些自动化脚本只需几秒钟即可为您完成所有工作,并且在重复性任务方面可以真正节省时间。 无论它们是用于导出文件、添加滤镜/纹理/阴影、调整大小等。Photoshop 操作都非常适合任何图形或网页设计师。
这些免费的 Photoshop 操作可供下载,其中一些包含视频教程或有关如何使用它们的分步指南。 这些动作很容易添加到您的 PSD 文件中。 它们预先设计并记录了任务,因此您只需选择文件或图层并按下播放即可。
所有这 20 个免费的 Photoshop 操作都可以下载并用于个人和商业目的。 看看它们,看看哪一个对你有用!
iOS 7 模糊
iOS 7 模糊是一个 Photoshop 动作,可以在任何顶层的顶层添加模糊效果。 这个 Adobe Photoshop 动作是由 Matt Smith 创建的,它需要一些定制才能获得最终结果,但这是值得的。 它是为了在 iOS 7 控制中心上复制模糊效果而创建的,它应用了两种不同类型的模糊以获得逼真的效果!
没有更多的绑带
Jeff Broderick 创建了 No More Banding 动作。 此 Photoshop 操作可清除任何条带效果,但不利的一面是,它会增加文件大小。 条带是计算机图形中颜色表示不准确的常见问题。 这个动作提供了一个简单的解决方案,您所要做的就是选择动作并按下播放。 您必须在每个智能对象中应用该操作。
PSD转PNG自动机
我认为这是不言自明的:这个 Automator 将 PSD 文件及其所有图层转换为 png。 此操作很容易转换您的文件。 您所要做的就是在操作中拖放文件。 这是日常 Photoshop 用户的实时节省程序。 它只是在您的 PSD 文件所在的同一目录中创建一个名为“PNG”的新文件夹。
放大作用
放大操作对于演示非常有用。 它为 PSD 文件添加了移动放大镜,其他一切都变得模糊。 对于所有设计师来说,这是一个很棒的 Photoshop 动作,可以用来展示他们的作品。 您可以将放大镜移动到原始文件上的任意位置,说明非常简单! 您也可以在 Dribbble 上发布最终结果。
保存为 iOS
此动作由 ENVOY 代理创建,主要用于 iOS 导出。 此操作源自与 save for web 相同的想法,但它针对所有 Retina 而不是 Retina 屏幕进行了优化。 此操作基本上使您将艺术从 Photoshop 保存到 iOS 比以前更容易和更快! 试试看吧!
长影
长阴影动作在任何类型的图层上添加 3D 阴影。 这个很棒的 Photoshop 动作让您可以自定义阴影的方向和长度。 当然,它是免费使用的。 您可以在 2 个方向和 2 个阴影长度之间进行选择,非常适合 1024px 图标。 兼容 Photoshop CS3 或更高版本。 下载并享受!
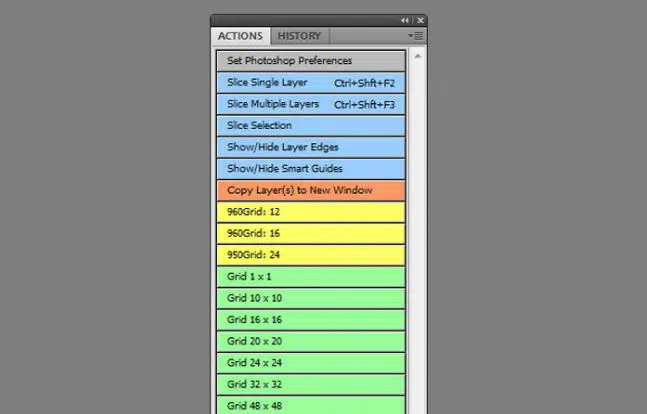
比亚戈行动
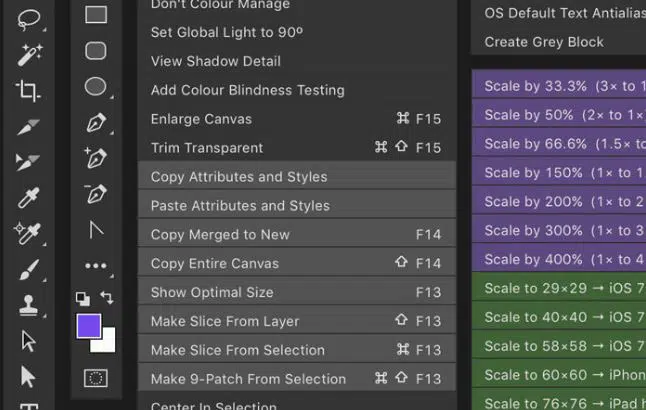
Bjango 是许多可供选择的操作的集合。 看一看! 除了 Photoshop 操作,它还为开发人员和图形/网页设计师提供 Photoshop 脚本、macOS 工作流程、榛规则和其他随机好东西。 最好的部分:它们都是开源的并且可以免费使用! 趁他们还热的时候去拿他们!
截图 Photoshop
ScreenShot 动作从常规屏幕截图中生成倾斜的屏幕截图。 就像有人拍了你电脑屏幕的照片一样。 这种类型的图像可能对您的某些演示非常有用,并且该操作可以真正节省时间! 它非常易于操作,并且可以免费用于您想要的任何目的。
重新调整它
Retinize 可帮助您构建图标和界面的视网膜副本。 这个很棒的 Adobe Photoshop 操作主要用于优化您的 iOS 或具有 Retina 显示屏的网站的设计。 您只需要选择您想要的图层,运行操作,然后命名您的文件,就是这样! 十分简单!
导出为 SVG
这个免费赠品允许您轻松地将矢量图层和图形从 PSD 导出到 SVG。 这是为 Adobe Photoshop 和 Illustrator 创建的动作,但仅来自 CS5 版本或更新的版本。 只需单击一下即可导出,此操作确实让您的生活更轻松! 这是一种用于简化有史以来最烦人的工作流程之一的解决方案。

立体显示
立体显示是一种 Adobe Photoshop 动作,它使用阴影和倾斜边缘制作出令人惊叹的 3D 效果。 下载文件时,您将获得一个视频教程,以帮助您充分利用此操作。 它非常适合模型或演示,并且效果非常酷。
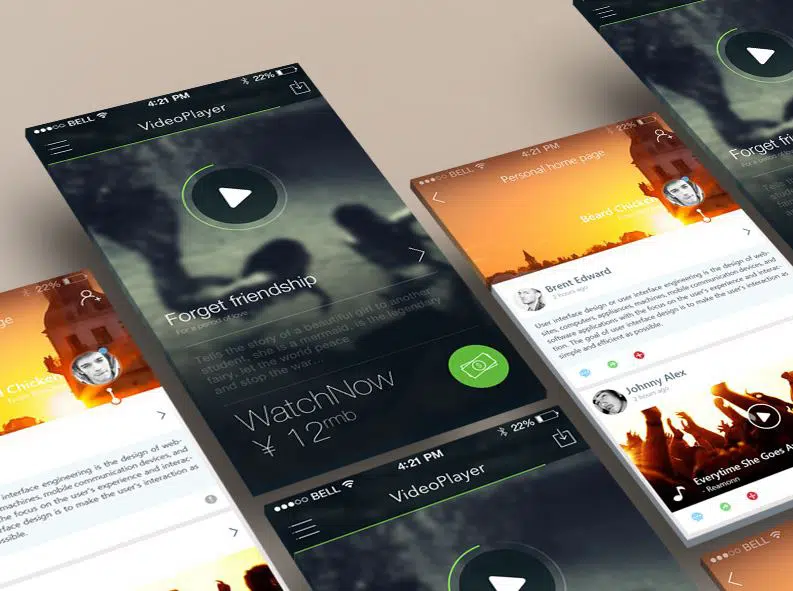
iPhone 6/6+ 动作
iPhone 6/6+ 是一个 Photoshop 动作,旨在帮助您在为 iOS 设备进行设计时简化工作流程。 此操作将 PSD 文件中的所有图形组织成视网膜尺寸。 就像上面提到的其他操作一样,这也使您的生活变得更加轻松,尤其是如果您在 Photoshop 中为 iPhone 6 或 6+ 进行设计。
艺术家
Artista 是一款出色的 Adobe Photoshop 操作,可让您处理照片、图像和设计。 只需刷一下想要的区域,然后点击播放,就真的很容易使用。 您可以选择创建充满活力的线条或绘画过滤器,甚至可以组合动作为您生成的图形元素。 此操作使创建看起来像绘画的艺术图像变得非常容易和快速。
LoremPicsum
Lorem picsum 是一个非常易于使用的 Adobe Photoshop 动作。 您可以从 PSD 文件中将其用作操作,也可以从直接 URL 中使用。 看看它是否对你的工作有用。 您可以选择自己喜欢的卡通片,如飞出个未来、海底总动员、辛普森一家等,您将获得一个占位符! 您可以将 Photoshop CS 的操作下载到 CC。
Pixel2Vector
Pixel2Vector 是由 Michael Tzscheppan 创建的免费 Photoshop 动作。 这是一个很棒的 PSD 动作,可以真正节省时间。 Pixel2Vector 自动将任何使用像素的图层转换为矢量形状或自定义形状工具。 您只需单击一下即可! 它是免费使用的,它还附带一个小演示视频,帮助您充分利用它!
GUI 自动化工具箱
GUI 自动化工具箱是一种可帮助您简化设计工作流程的操作。 它适用于 Android 和 iOS 设计,并且适用于 Adobe Photoshop 和 Illustrator。 它可以帮助您自动调整大小和导出、将选择转换为画板、导出画板等等!
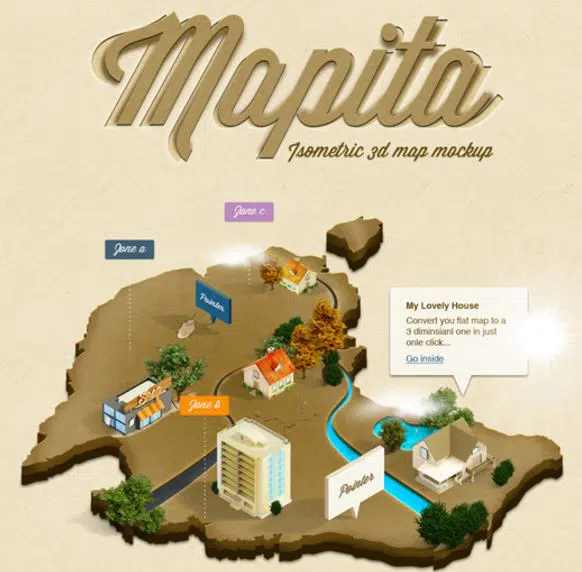
3D 等距动作
此操作 Mapita 是将平面地图转换为 3D 样式设计的最简单方法。 它有 3 种使用沙子、雪或草的样式。 转换 3d 地图后,您可以添加建筑物、树木或其他 3d 对象以使其更加逼真。 这是一个很棒的等距 3D 地图模型,包含许多元素甚至指针。 您只需要发挥创意并创建自己的地图!
壁纸制造商
壁纸制作器是一个免费的动作,它会自动生成壁纸并以您可能需要的各种尺寸导出它们。 为任何类型的屏幕导出壁纸从未如此简单。 您基本上只需要等待,因为此操作会自动为您导出壁纸尺寸! 挺棒的!
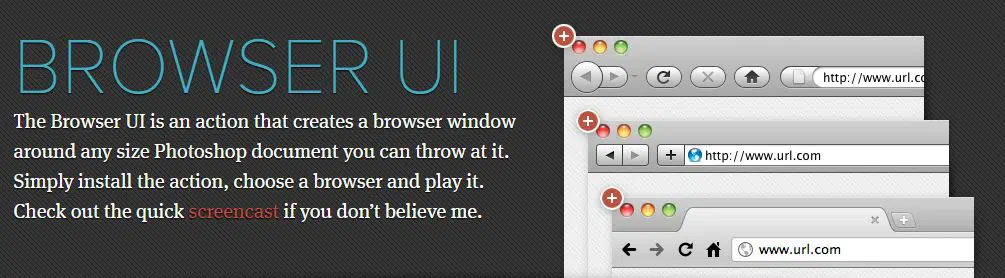
浏览器界面
浏览器 UI 是一种 Adobe Photoshop 操作,可将浏览器窗口添加到任何 PSD 文件。 如果您想查看您的设计在浏览器中的外观,此操作非常有用。 您只需要安装该操作并选择所需的浏览器。 标准版是免费的,但您也可以花 3 美元购买豪华版。
平面浏览器 UI
平面浏览器 UI 是另一个 Photoshop 操作,可将浏览器模板添加到您现有的 PSD 文件中。 最小的平面浏览器非常适合演示或仅用于检查您的工作在浏览器中的外观。 它最适用于 jpg 和 png,但也适用于智能对象。 尝试一下,看看它是否最适合您!