为您的网站提供 12 个免费的模态窗口库和插件
已发表: 2021-04-25浏览器警报很烦人。 从来没有人喜欢过他们。 但在模态窗口出现之前,这就是我们所拥有的一切。
由于我们今天拥有快速发展的 JavaScript 技术,加上庞大的开源社区,您可以快速设置干净的模式窗口。
在这篇文章中,我分享了我挑选的最好的免费模态窗口插件,所有这些插件都有多种功能和样式可供选择。
1. jQuery 模态


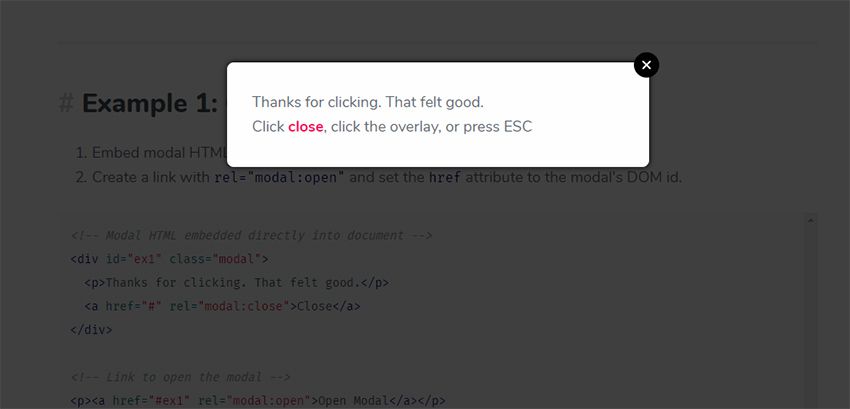
寻找超级干净且易于使用的东西? 那么 jQuery Modal 应该是你的首选资源。
这个易于访问的插件适用于键盘快捷键(ESC 关闭),甚至支持触摸操作。 整个库重约 1KB,非常小。
更不用说实际的设计足够干净,可以在任何网站上使用。 绝对是我最喜欢的超级干净的用户体验之一。
2. 精益模态

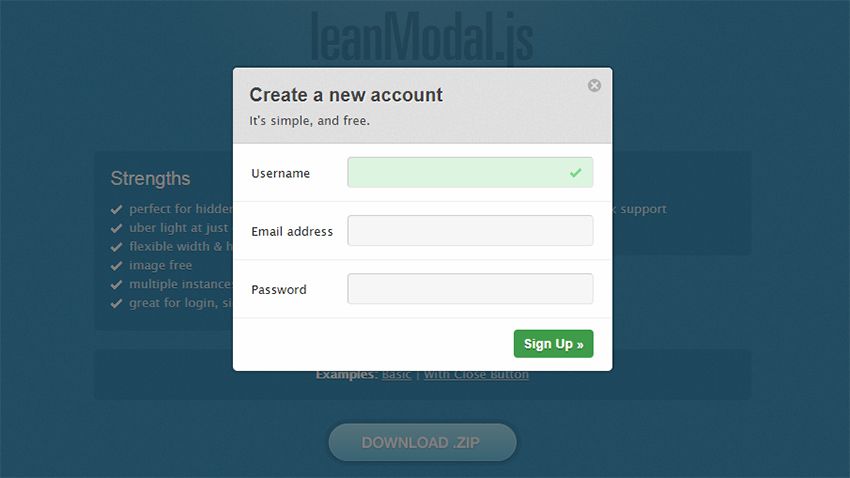
与 jQuery Modal 插件一样,leanModal jQuery 插件具有非常相似的“干净”设计。
它们看起来相似,并提供相似的体验。 但leanModal 脱颖而出,因为它支持自定义动画效果的API 回调和更多的技术内容。
这两个库都是轻量级的,它们都运行在 jQuery 上。 在我看来,无论哪种方式,你都不会出错。
3.iziModal.js

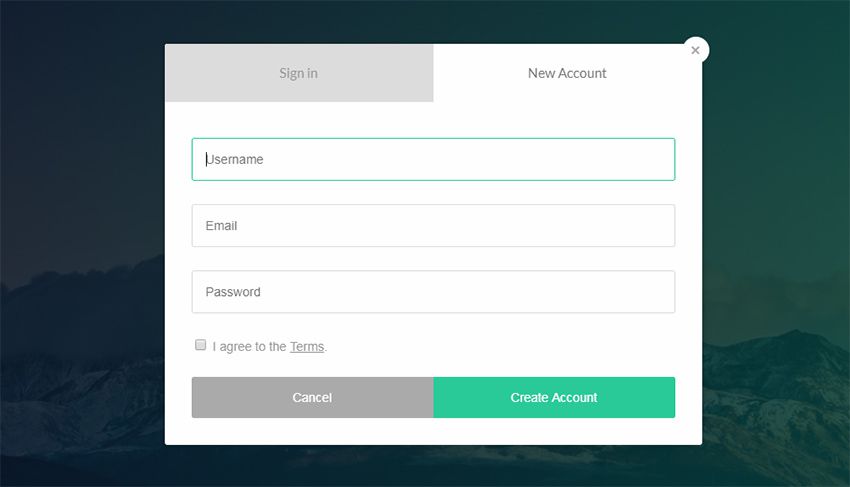
进入更复杂的模态设计方面,我们有 iziModal.js。
这绝对是一个更大的插件,并且在美学方面有很多。 它支持数十种带有滑下效果、淡入淡出效果的动画,甚至可以在登录/注册表格之间切换的选项卡式模式。
iziModal 因其简洁的设计和出色的 UI/UX 效果而成为个人最爱。
但是,设置起来更具技术性,并且文件大小更大。 如果你能看过去那些东西,你会喜欢这种体验。
4. ARIA 模态

W3 的 WAI-ARIA 首字母缩写词冗长且令人困惑。 它实际上只是定义了您应该如何处理更易于访问的网络的丰富体验。
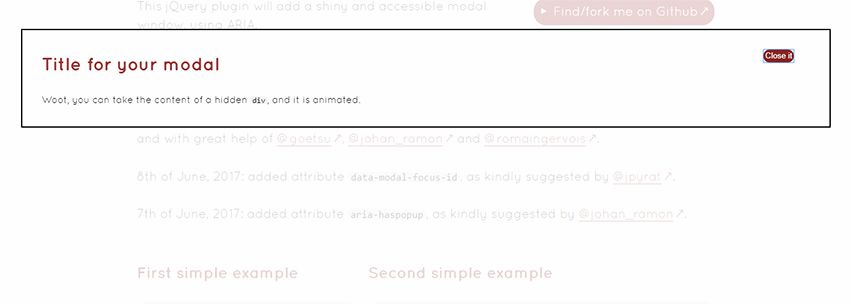
很少有模态窗口在设计时考虑到了可访问性。 然而 ARIA Modal jQuery 插件是我找到的最好的。
它会经常更新,应该适用于所有设备、所有浏览器、所有输入(点击和触摸)。
唯一的问题是,以可访问性为重点的插件通常在表面上有点“丑陋”。
如果您更关心可访问性而不是美学,这将是完美的。
5. 再模态

Remodal 脚本是为提高速度而设计的。 它运行在 CSS 动画之上,并且可以在一个超小的 jQuery 脚本上运行。
但是,Remodal 存在一个小问题:开发人员不再支持它。
您可以在 GitHub 存储库上阅读更多信息,但此插件将永远保留在 v1.0 中,除非有人分叉代码。 我仍然认为它是一个可用的插件,不太可能带来任何安全风险。
6.花式盒

虽然技术上不是一个完整的“模态”脚本,但我真的想包含 FancyBox,因为它模仿了模态行为。
FancyBox 插件在 jQuery 上运行,并从缩略图列表创建模态幻灯片库。 它不允许您像通常发现的那样创建模态警报框,因此它不是直接的模态窗口插件。
但是,它会在页面上与另一个模态脚本很好地融合,因为图像幻灯片灯箱感觉就像一个真正的模态窗口。
7.animatedModal.js

animatedModal.js 是独一无二的,因为它占据了整个屏幕,而不仅仅是页面上的一小块空间。
这可能不是您想要的,这完全没问题! 我喜欢这种风格化的模式,因为它有一个随和的设计和一个庞大的动画效果库(加上一个用于定制它们的 API)。
但是无法绕过相当大的全屏效果,所以这只适用于喜欢这种风格的开发者。
8. 简单模式

使用 SimpleModal 脚本,您会发现美观和可用性之间的良好平衡。 模态窗口感觉很自然,但它不依赖于疯狂的动画或冗长的 JS。
在主页上,您会找到从嵌入式视频到图像、自定义内容、确认/取消模式、登录字段等所有内容的示例。
绝对是一个多功能的模态脚本,有足够的自定义空间。
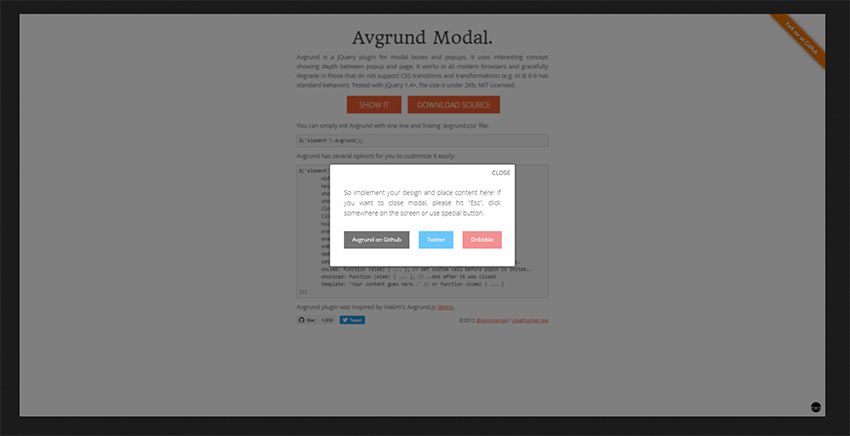
9. Avgrund 模态

对我来说真正脱颖而出的脚本是那些做不同事情的脚本。 Avgrund Modal 就是这些脚本之一。
激活此模式后,动画会将整个页面移动到背景中。 这不是适用于每个网站的东西。 但它超级独特,而且非常有趣。
它在 jQuery 上运行,支持所有现代浏览器,并为可追溯到 IE6 + 的旧浏览器提供自然回退。
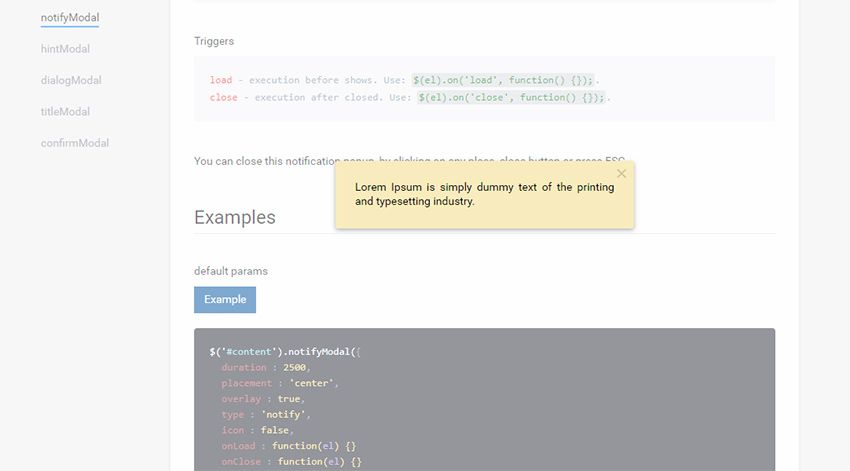
10.流行模式

看看 popModal 页面,你就会明白为什么这个东西如此受欢迎。 使用 popModal,您可以设计自定义窗口,支持冗长的滚动文本、确认/取消按钮,甚至是简单的通知消息。
所有的 CSS 代码都超级容易编辑,让您完全控制设计。
我不喜欢动画风格,但绝对不可怕。 我认为 popModal 在与动画自然融合的网站上效果最好。
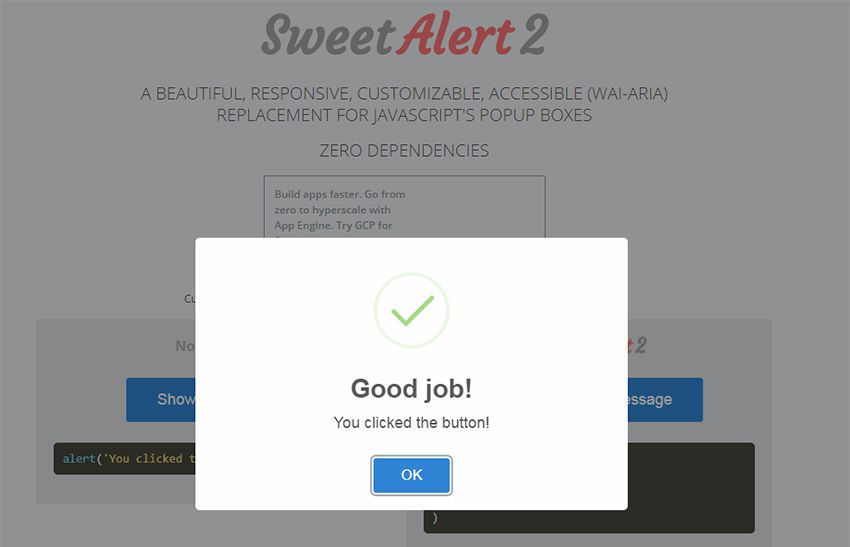
11. SweetAlert2

这是我在网络上最喜欢的警报脚本之一:SweetAlert2。
它是一个零依赖的香草 JS 库,并且基于 WAI-ARIA 标准完全可访问。 如果您查看主页,您实际上可以将传统的警报框与 SweetAlert 模式进行比较。
区别就像白天和黑夜。
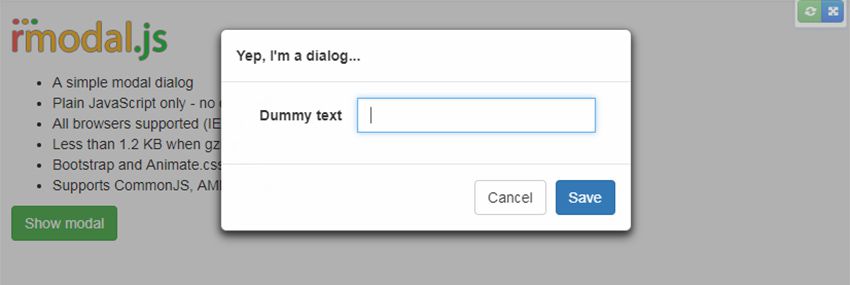
12. rmodal.js

我介绍的大多数库都依赖于 jQuery。 但是您可以使用一些完全没有所有依赖项的模态脚本(上面的 SweetAlert2 就是其中之一)。
rmodal.js 提供了一种自然的模式窗口设计,可以适应任何网站。 它不依赖任何 JS 库,而且非常小,总共缩小了 1.2KB。
如果您正在考虑将它与 BS3/BS4 布局结合起来,它也可以与 Bootstrap 配合使用。
但是看一下示例预览,看看 rmodal 在浏览器中是如何工作的。 它不会取悦所有人,但对于无依赖脚本来说,这是一个不错的选择。
