25 个免费的 HTML 和 CSS 联系表单模板
已发表: 2018-05-28联系页面是几乎所有网站的重要组成部分。 与您的客户/客户的关系、接收反馈、客户支持和其他形式的在线交流可以通过编码良好的联系表来促进。
当然,可以在联系页面上简单地提及您的电子邮件地址,但这有时可能会带来不便,因为爬虫可以轻松收集您的电子邮件地址,您很快就会被垃圾邮件淹没。 HTML 和 CSS 联系表单可以保护您免受这种情况的影响,从而防止大量垃圾邮件到达您的收件箱。
您可以使用许多工具在您的联系页面上添加时尚的自定义表单。 对于 WordPress,您可以使用 WordPress 插件,其他 CMS 系统可能会提供类似的工具,但是,如果您有一些编码知识,则可以轻松使用这些免费的 HTML 和 CSS 联系表单模板之一。
这些设计独特的自定义表单模板将使您的联系页面脱颖而出! 其中一些甚至具有附加功能,例如地图! 查看下面的免费 HTML 和 CSS 联系表单模板,然后选择您最喜欢的!
联系表格 1
Contact Form 1 是一个现代的交互式联系表单模板,带有随光标移动的邮件图标和其他炫酷的视觉效果。 这种类型的联系表格非常适合交互式网站。 它还具有现场验证功能,并且完全响应。
联系表格 2
联系表格 2 有一些可爱的彩色口音。 这是一个带有微妙动画效果的全角表单模板。 该按钮采用彩色渐变,一旦您将其悬停,它就会发生变化,您可以轻松地对其进行修改以适应您网站的调色板。
联系表格 3
联系表格 3 是另一个很酷的联系表格模板,用途非常广泛。 它添加了一个有趣的新功能,即消息的双重选项,因此用户可以将其用作联系表或查询表。 它还带有照片背景和亮绿色。 这些可以很容易地定制。
联系表格 4
此联系表格与上面介绍的表格类似,但与此不同的是,它在背景中具有霓虹色渐变,表格的主要元素采用简单的白色。 这种编码良好的联系表单支持字段验证,并且易于集成到您使用的任何平台中。
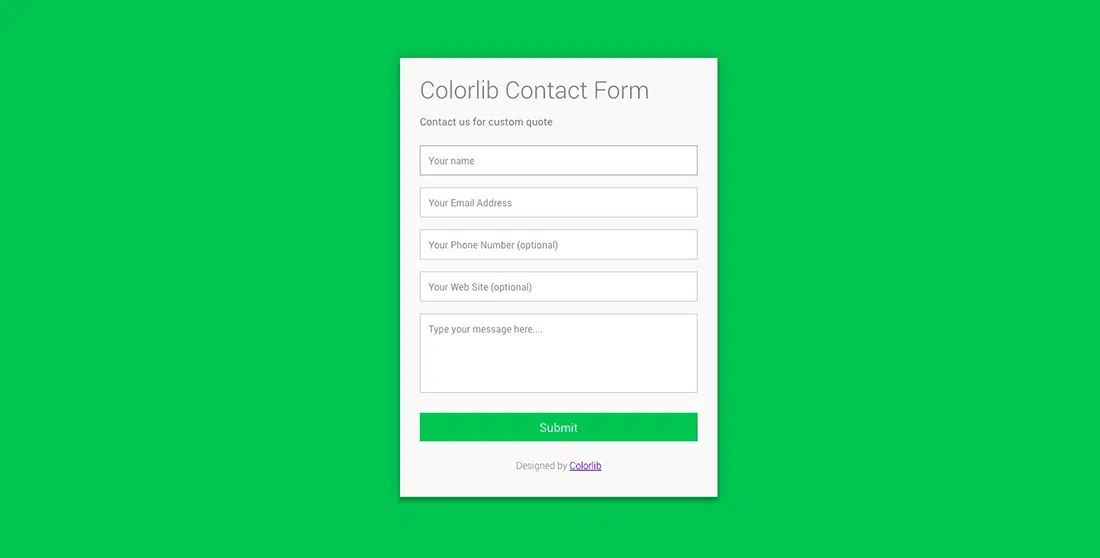
Colorlib 联系表
Colorlib 联系表单是一个简单但有效的联系表单模板,带有字段标签、字段验证和极简设计的指标。
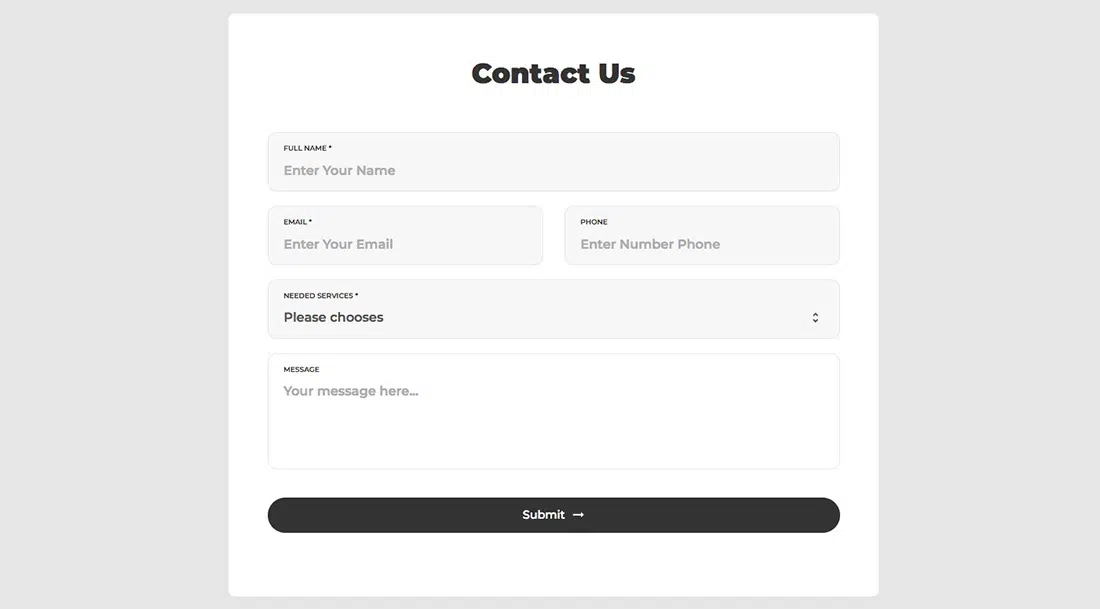
联系表格 5
联系表格 5 的联系表格结构很好,非常适合博客或杂志网站。 它是黑白的,简单而干净。 使用的字体是粗体的,整体设计反应灵敏,即使在小屏幕上也易于使用。
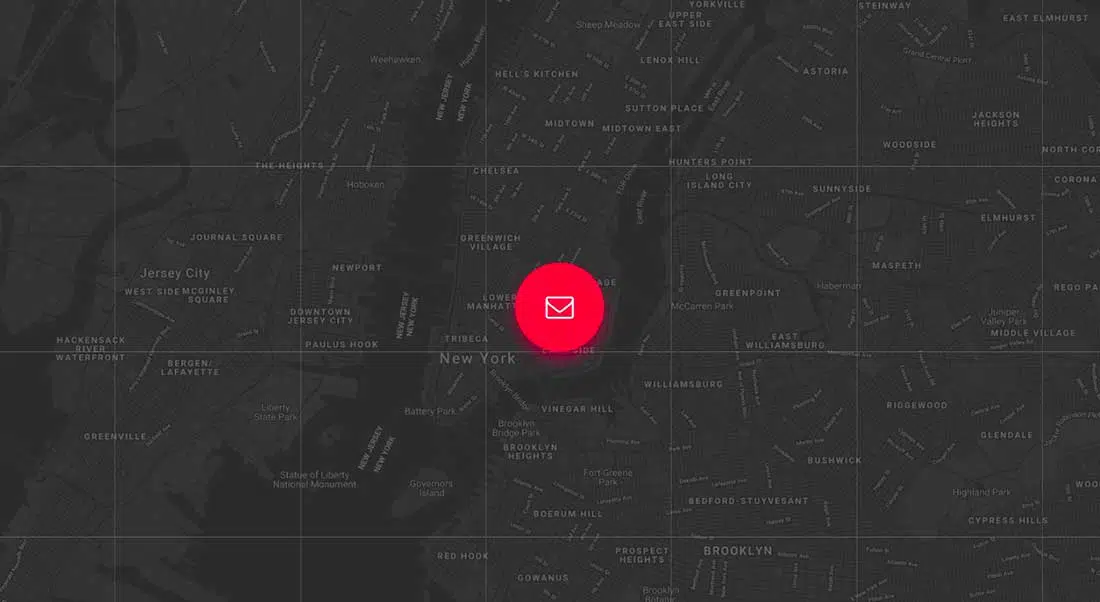
联系表格 6
联系表格 6 是一种独特的联系表格设计,具有创造性的布局。 背景不是静态的,而是由 Google 地图提供支持的交互式地图。 阴影效果也很有趣。 看看它在行动!
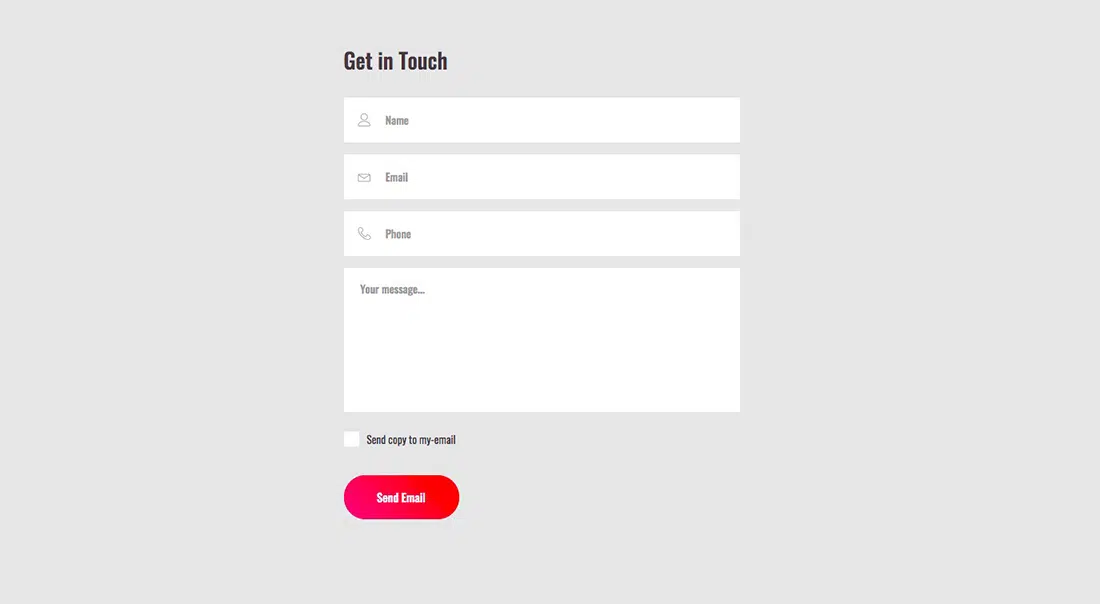
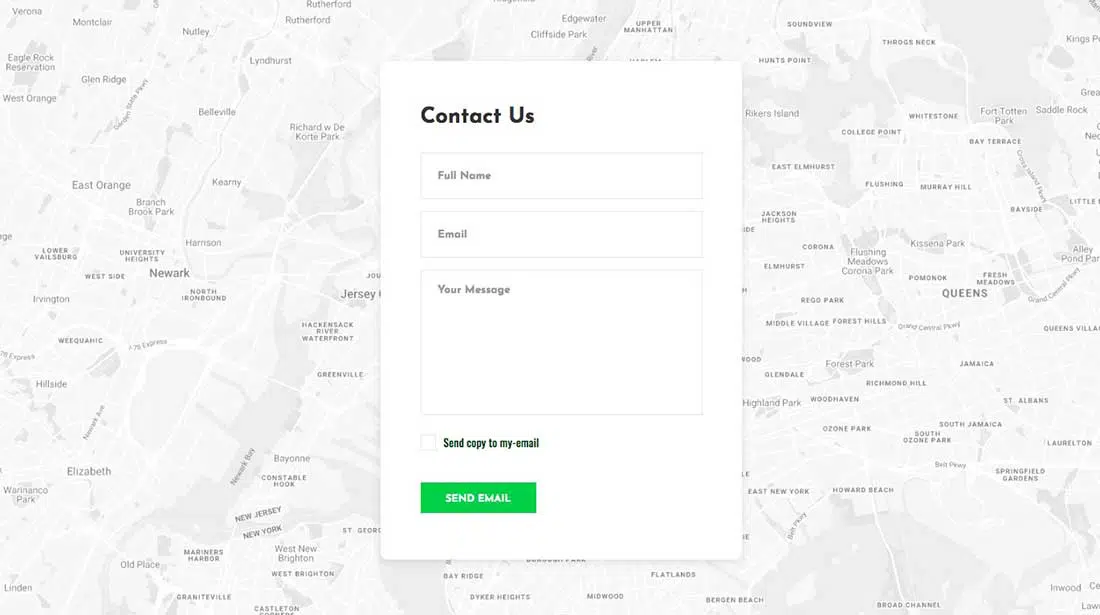
联系表格 7
Contact form 7 具有更企业化的风格,采用简约的设计和直接的布局。 它提供了向用户发送消息副本的选项,方法是勾选表单底部的框。 此表格甚至可以与电子邮件营销工具或 CRM 系统集成以立即响应。
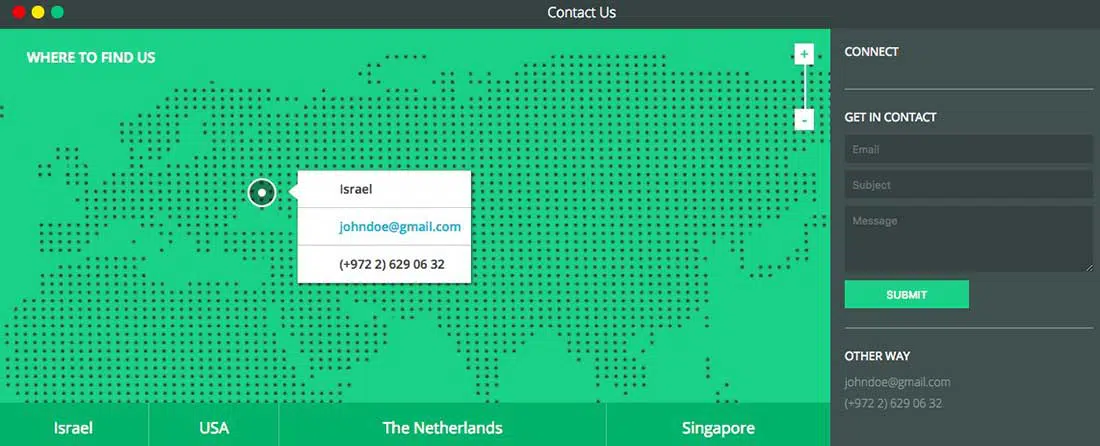
联系表格 8
联系表格 8 类似于上面的地图表格,但设计更简洁、更轻巧。 背景中的地图也是交互式的,由谷歌地图提供支持,表单保持打开状态。 还可以选择将消息作为副本发送,如上表所示。
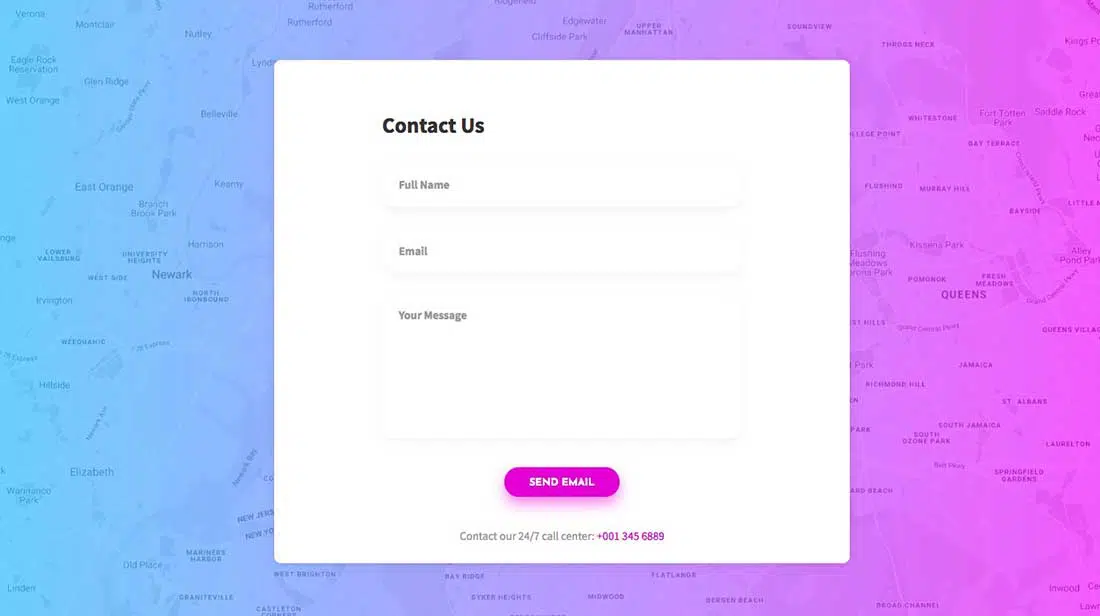
联系表格 9
联系表格 9 另一种丰富多彩的表格,是上述两种联系表格的组合。 背景是交互式谷歌地图,但它被美丽的霓虹渐变覆盖。 消息表单很简单,只有三个字段,并带有微妙的阴影效果。
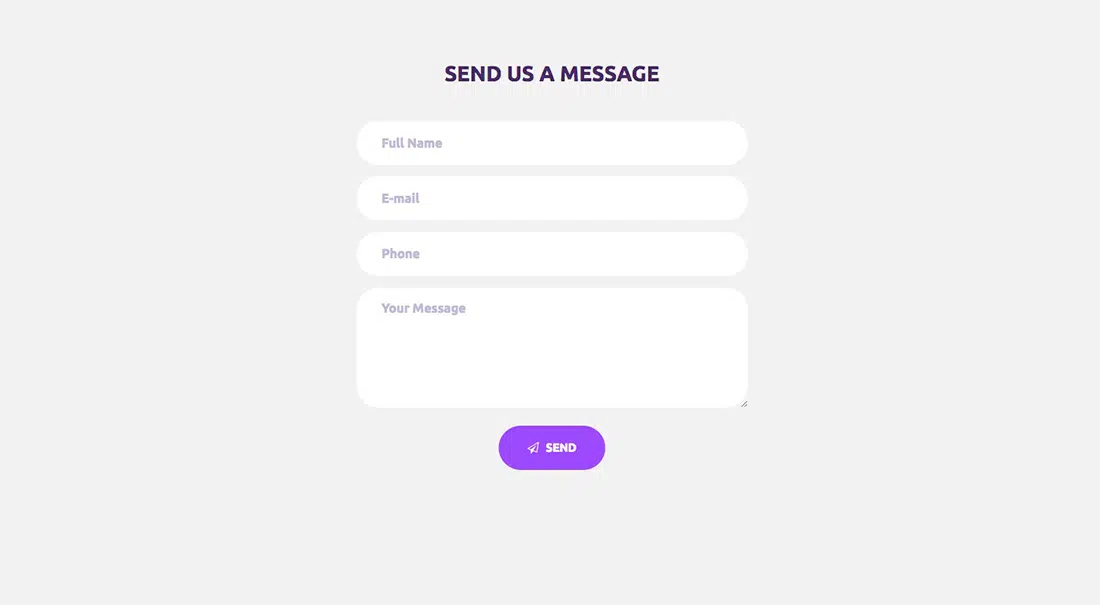
联系表格 10
联系表格 10 是一个简单而现代的联系表格模板,您可以免费安装在您的网站上。 这种灵活的 HTML 和 CSS 联系表单易于自定义,因此您可以根据需要添加新字段。
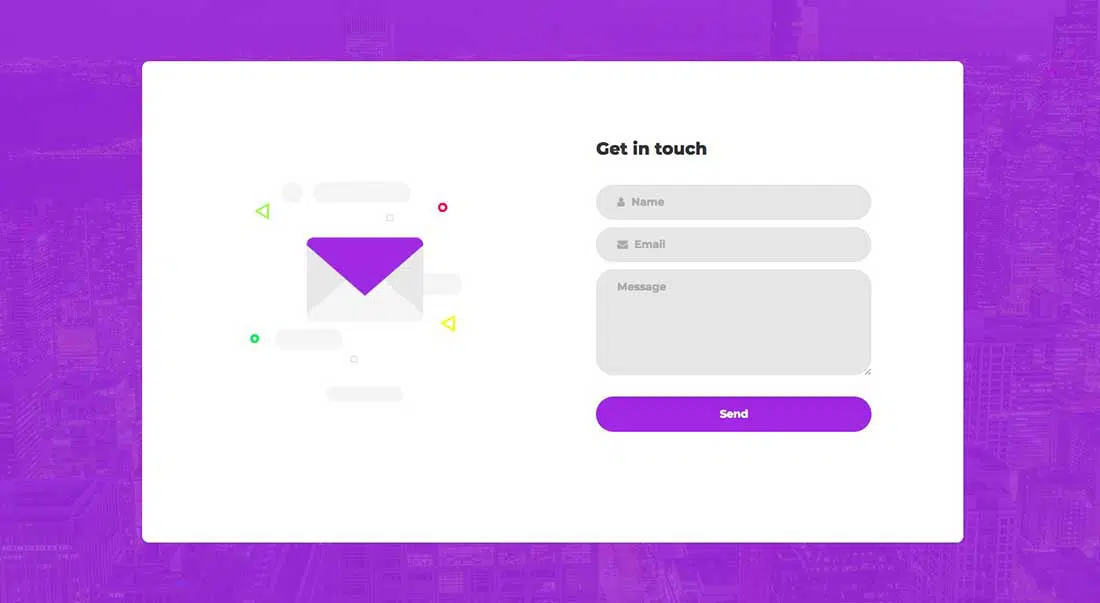
联系表格 11
Contact Form 11 设计大胆,色彩鲜艳,矢量插图精美。 背景是紫色的,但可以通过一些 CSS 调整轻松更改颜色。 即使从移动设备上也可以清楚地看到文本。

带有地图的响应式联系表
Lentie Ward 是这个独特的联系表单模板背后的设计师。 这个表单是用 Haml 和 SCSS 技术以及一些 JavaScript 制作的。 结果是一个复杂的表单模板,背景中有一张很酷的地图。 如果您想在联系页面上为访问者提供壮观的体验,请务必使用此表格。
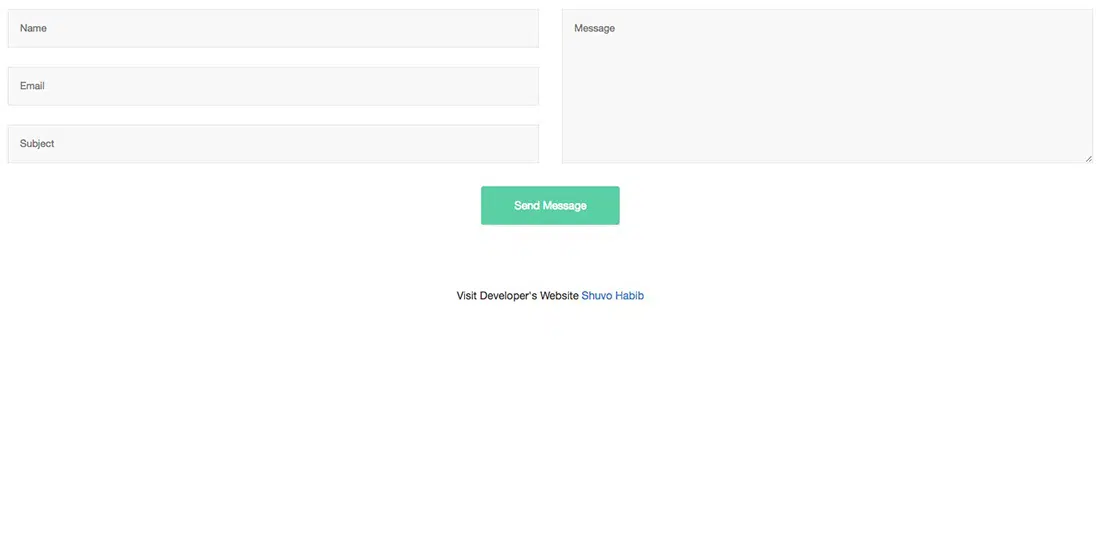
联系表格 Bootstrap 3
此联系表格是由设计师 Shuvo Habib 在 Bootstrap 的帮助下创建的。 它干净、简单且全宽。 它包含用户需要的所有基本信息。
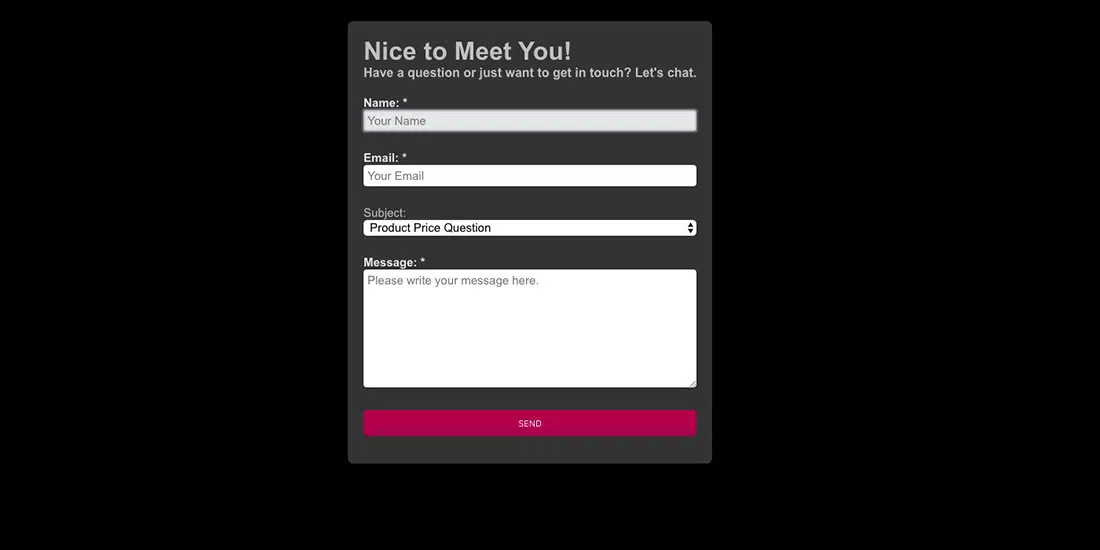
响应式联系表
这个响应式联系表单模板由 Lisa Wagner 设计。 它针对移动设备进行了优化,具有深色布局,非常适合您网站上的支持部分。 可以通过一些 CSS 调整轻松修改颜色。
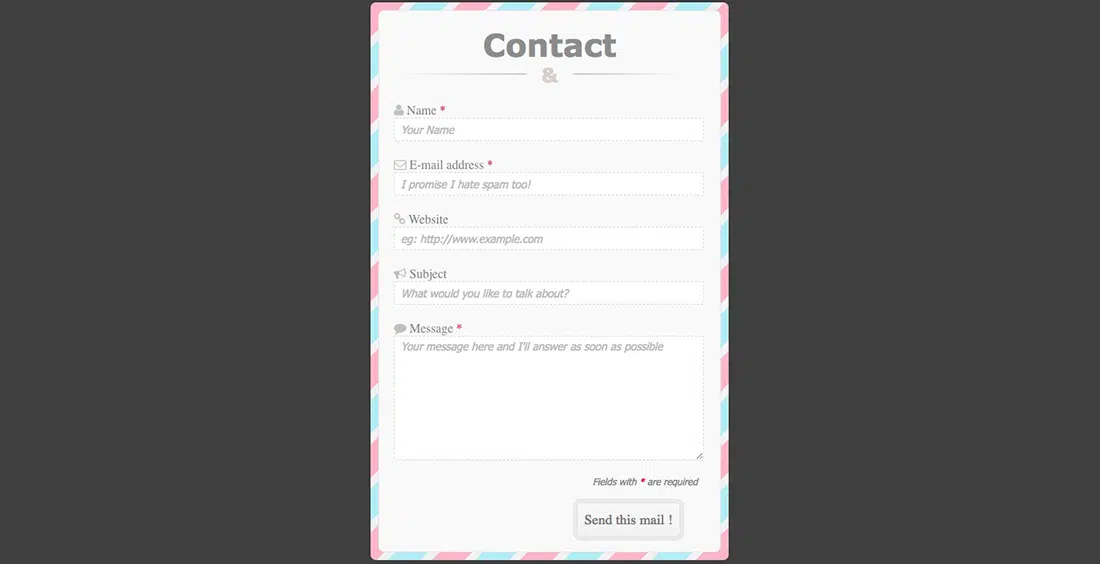
CSS3 联系表
这个 CSS3 联系表单是由 Hong Liu 创建的,它是完全响应式的。 它还有一个很棒的彩色边框,给人一种复古的感觉。 它非常适合任何具有浅色调色板的网站。
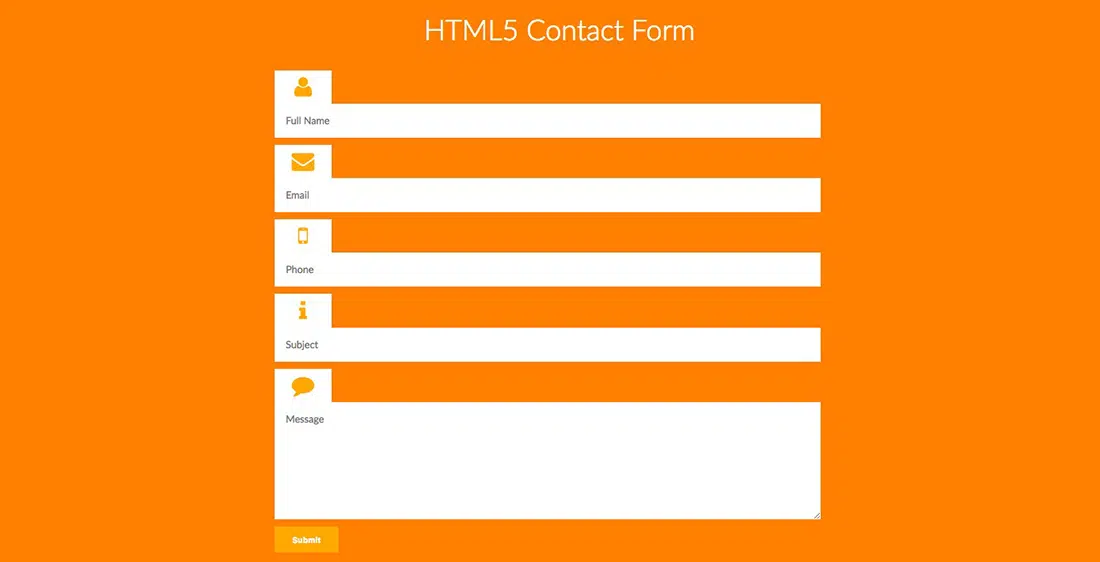
HTML5 联系表
这是另一个HTML5 全角联系表单 。 该设计对每个字段的标签都有一种有趣的方法。 颜色可能太亮了,但可以通过一些 CSS 修改轻松更改。
简约形式
顾名思义,这是一种极简主义的形式,具有干净、超简单的设计。 此表单设计由 Matheus Marsiglio 创建,仅包含三个基本字段——电子邮件、姓名和消息。
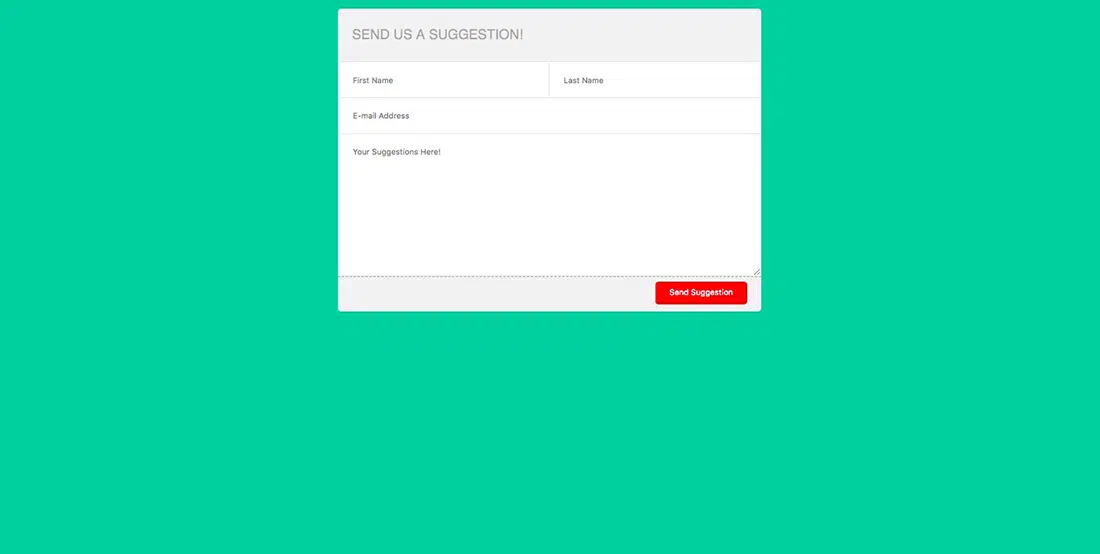
每天笔联系表
Pen a Day 联系表是一种轻量级的设计,非常适合网站上的反馈表。 布局干净且基本,并且具有建议框所需的每个字段。
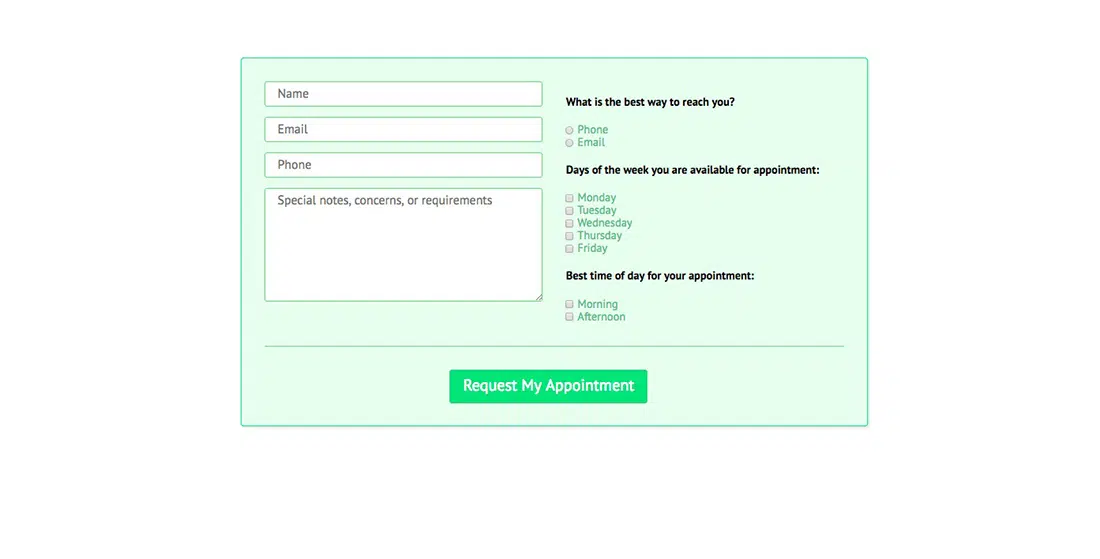
预约联系表
您需要预约联系表吗? 这个模板是给你的! 这个现代的 CSS3 和 HTML5 联系表格由 Andrew Wright 创建,让您可以轻松管理约会和为您的企业预订客户! 甚至还有一项功能可以让用户指定联系的最佳时间。
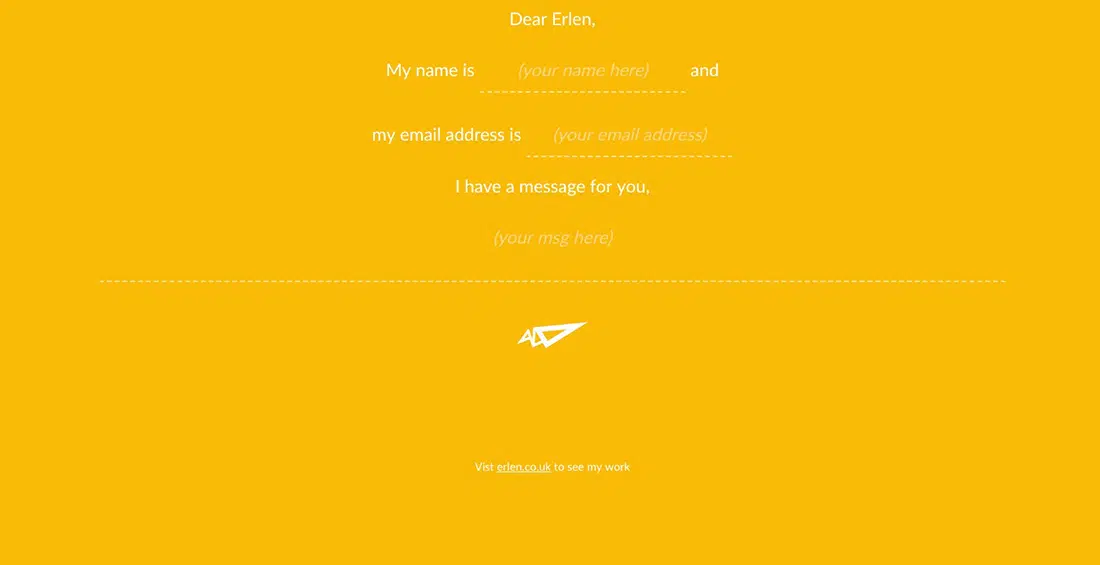
快速最小联系表
这种快速且易于使用的最小联系表由 Erin Masson 创建。 它具有用于填写联系方式的交互式设计。 它可以很容易地适应任何网站的调色板。
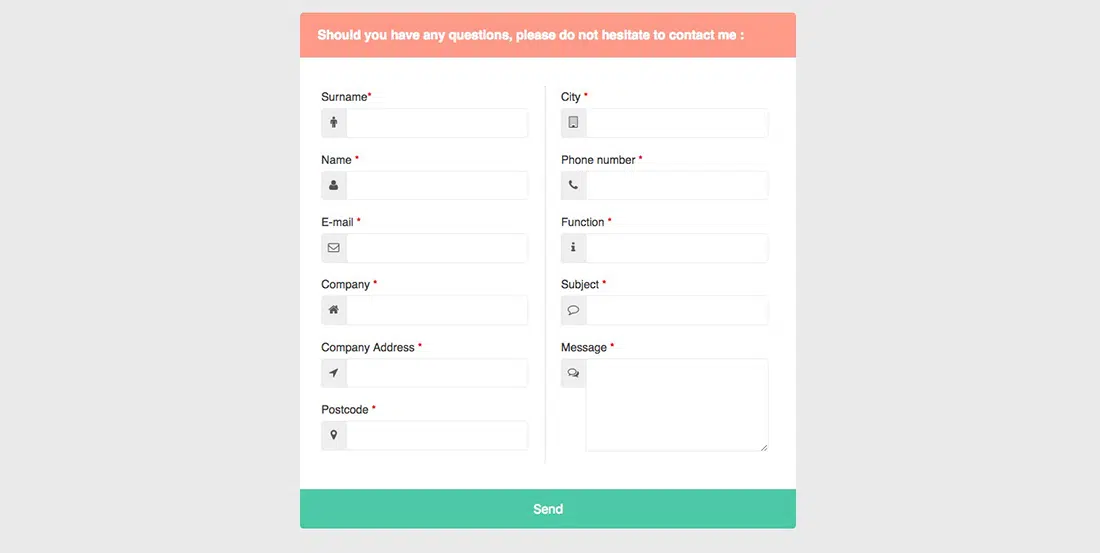
令人愉悦的联系表格
正如其名称所述,此联系表单模板具有令人愉悦的设计。 由 Grandvincent Marion 开发,这个精心制作的联系表格让您可以通过以盒装布局排列的详细字段收集有关潜在客户/客户的大量信息。
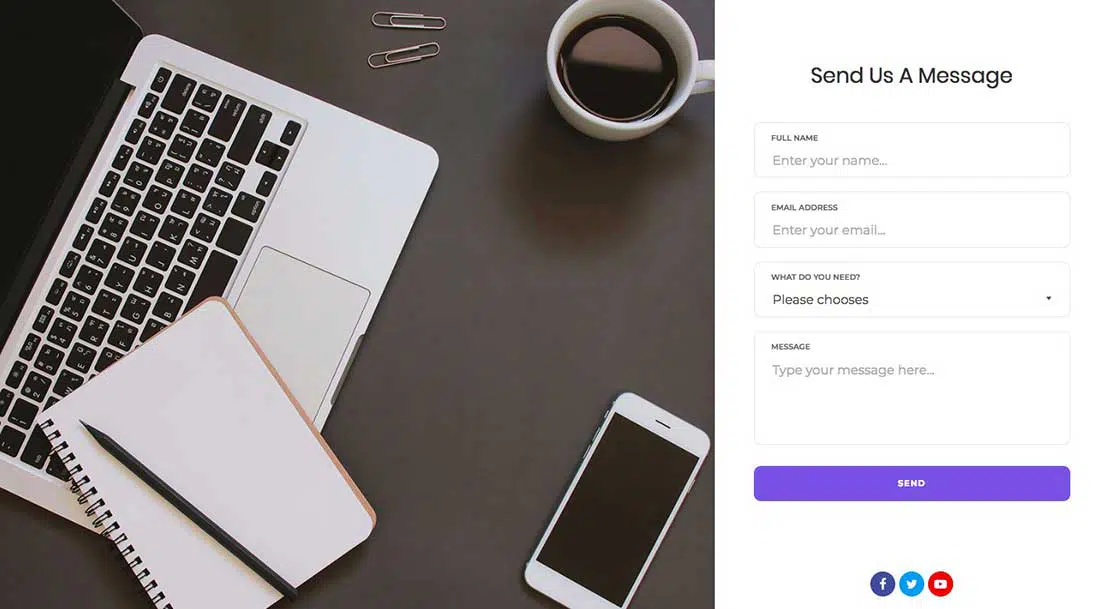
Colorlib 的联系表
这个非常免费的联系表单模板与页面左侧的大图像配对。 它具有联系表格的基本字段和简单的设计。 此外,表格底部还有一些排列整齐的社交媒体图标。
优雅的联系表
这个由 Mark Murray 创建的优雅联系表单使用 Compass 框架。 这种现代设计可以轻松适应您网站使用的任何 CMS。 试试看!
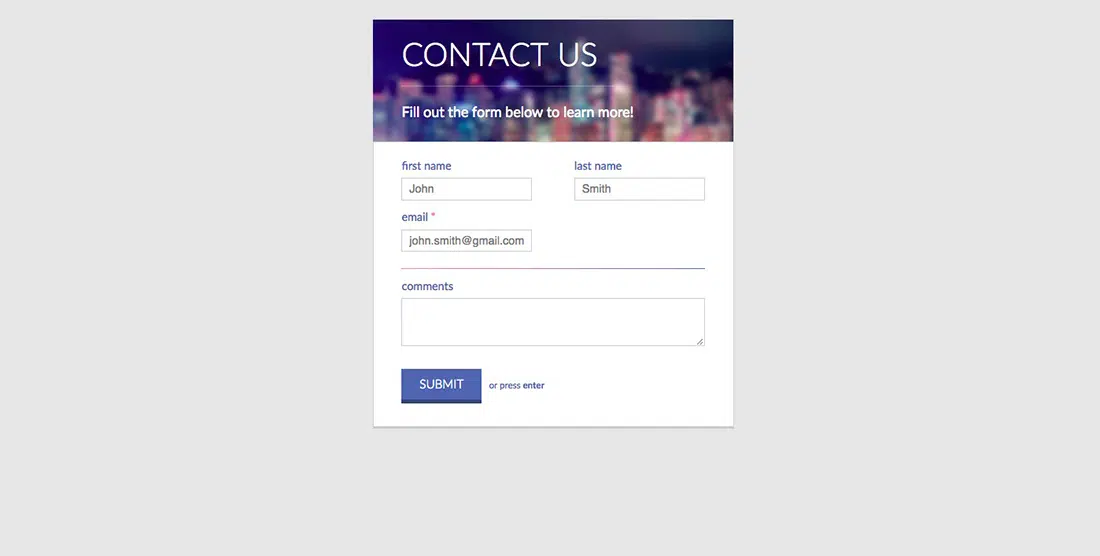
清洁联系表
这个干净的联系表单模板是由 Nick Haskell 设计的,也使用了 Compass 框架。 与此列表中的其他免费联系表单不同,此模板在表单顶部使用背景图像。 它的设计具有视觉吸引力和专业性。