使用 Hugo 和 Firebase 创建您的免费开发者博客
已发表: 2022-03-10在本教程中,我将演示如何使用 Hugo 创建自己的博客并将其免费部署在 Firebase 上。 Hugo 是一个开源静态站点生成器,Firebase 是一个 Google 平台,提供用于增强 Web 和移动开发的资源和服务。 如果您是尚未拥有博客但有兴趣托管博客的开发人员,本文将帮助您创建博客。 要遵循这些步骤,您需要知道如何使用 Git 和终端。
拥有自己的技术博客可以为您作为开发人员的职业生涯带来很多好处。 一方面,关于技术主题的博客可以让您了解在主要开发人员工作中可能不会学到的东西。 当你研究你的作品或尝试新事物时,你最终会学到很多东西,比如如何使用新技术和解决边缘案例问题。 除此之外,当您与读者的评论互动时,您还可以练习沟通以及处理批评和反馈等软技能。
此外,您对自己的软件开发技能更加自信,因为在为您的博客构建示例项目以说明概念时,您需要编写大量代码。 技术博客可以增强您作为开发人员的品牌,因为它为您提供了一个展示您的技能和专业知识的平台。 这为您提供了各种机会,例如工作、演讲和会议活动、图书交易、副业、与其他开发人员的关系等等。
SmashingMag推荐阅读:
- 从 WordPress 切换到 Hugo
- 如何在 JAMstack 上创建无头 WordPress 网站
- 用 Vue.js 替换 jQuery:无需构建步骤
- 在远程团队中建立真实的人际关系
例如,Chris Sevilleja 于 2014 年开始在他的博客 scotch.io 上编写教程,该博客后来发展成为一家企业,后来加入了 Digital Ocean。 拥有技术博客的另一个重要好处是它可以让你成为一个更好的作家,这在你编写软件设计和技术规范文档时可以成为你工作中的一项资产。 此外,它使您成为杰出的老师和导师。 例如,我经常阅读 research.swtch.com,这是 Russ Cox 的博客,他写了有关 Go 语言的博客,并且还在构建它的 Google Go 团队工作。 从中,我学到了很多关于语言是如何工作的知识,而这些知识可能不是我从主要工作中学到的。
另一个我也喜欢阅读和学习的很棒的博客是 Ali Spittel 的 welearncode.com,他曾经写道,博客的一个非常重要的部分是:
“帮助其他人学习如何编码,让追随我的人更容易。”
让您的博客启动和运行的一种相当简单且轻松的方法是使用第三方平台,例如 Medium,您只需创建一个帐户即可获得博客。 尽管这些平台一开始可能适合大多数博客需求,但从长远来看,它们确实存在一些缺点。
一些平台提供了糟糕的用户体验,比如不断地为琐碎的事情发送令人分心的通知、要求安装应用程序等等。 如果您的读者在托管您的博客的平台上体验不佳,他们不太可能与您的内容互动。 除此之外,可能不支持您可能需要增强读者与博客的互动和时间的工具。 该平台可能不支持诸如 RSS 提要、代码片段的语法突出显示等内容。 在最坏的情况下,托管您的博客的平台可能会关闭,您可能会丢失所有已完成的工作。
托管您自己的博客并将您的用户重定向到它会增加他们对您发布的帖子的参与度更高的机会。 您不必在平台上与其他作家竞争读者的注意力,因为您将是平台上唯一的人。 读者可能会阅读更多您的帖子或注册您的时事通讯,因为他们更关注您所交流的内容。 托管自己的博客的另一个好处是能够以多种方式根据自己的喜好对其进行自定义,这通常是第三方平台无法实现的。
设置雨果
如果您在 macOS 或 Linux 上工作,安装 Hugo 的最简单方法是使用 Homebrew。 您只需要在终端上运行:
brew install hugo如果你在 Windows 上运行,可以使用 scoop 安装程序或巧克力包管理器安装 Hugo。 对于独家新闻:
scoop install hugo对于巧克力:
choco install hugo -confirm如果这些选项都不适用于您,请查看这些选项以进行安装。
设置 Firebase 工具
要安装 firebase 工具,您需要安装 Node.js 才能访问 npm。 要安装 Firebase 工具,请运行:
npm install -g firebase-tools在此链接免费创建一个 Firebase 帐户。 为此,您需要一个 Google 帐户。 接下来,使用 Firebase 工具登录。 您将被重定向到一个浏览器选项卡,您可以在其中使用您的 Google 帐户登录。
firebase login创建您的博客
选择一个您希望存放博客源代码的目录。 在终端上将位置更改为该目录。 为您的博客选择一个名称。 出于本教程的目的,我们将博客命名为sm-blog 。
hugo new site sm-blog建议备份您网站的源代码,以防出现任何问题。 我将为此使用 Github,但您可以使用任何版本控制服务——如果您选择这样做的话。 我将初始化一个存储库。
cd sm-blog git init在我们可以在本地运行站点并在浏览器上实际查看之前,我们需要添加一个主题,否则您将看到的只是一个空白页面。
为您的博客选择和安装主题
我喜欢 Hugo 的一件事是它背后的社区以及所有提交主题供社区使用的开发人员。 有大量主题可供选择,从小型企业网站、作品集到博客,应有尽有。 要选择博客主题,请前往 theme.gohugo.io 的博客部分。 我选择了一个名为 Cactus Plus 的主题,因为它的简单性和极简主义。 要安装这个主题,我需要将它添加为我的存储库的子模块。 许多主题指示其用户使用子模块进行安装,但如果不是这种情况,只需按照说明中提供的主题制造商给出的说明进行操作。 我会将主题添加到/themes文件夹中。
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus 在 blog 文件夹的根目录下,存在一个生成的文件config.toml 。 您可以在此处指定站点的设置。 我们需要改变那里的主题。 主题名称对应于/themes文件夹中所选主题的文件夹名称。 这些是现在config.toml文件的内容。 您还可以更改博客的标题。
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"现在我们可以运行博客了。 除了名称更改之外,它将看起来与主题完全一样。 运行服务器后,在浏览器上转到https://localhost:1313 。
hugo server -D个性化您的博客
部署自己的博客的一个好处是可以根据自己的喜好以各种方式对其进行个性化设置。 使用 Hugo 执行此操作的主要方法是更改您选择的主题。 许多主题通过config.toml提供自定义选项。 主题创建者通常会在主题页面的描述中提供选项列表以及它们的含义。 如果没有,请查看主题的/exampleSite文件夹并将该文件夹中的config.toml的内容复制到您的config.toml文件中。 例如:
cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .由于所有主题都不同,我在这里所做的更改可能不适用于您的主题,但希望您能够了解如何处理您的博客。
- 我将更改头像图像和博客的网站图标。 包括图像在内的所有静态文件都应添加到
/static文件夹中。 我在static中创建了一个/images文件夹并在那里添加了图像。 - 我将添加 Google Analytics,以便跟踪我博客的流量。
- 我将启用 Disqus,以便我的读者可以对我的帖子发表评论。
- 我将启用 RSS。
- 我会将我的社交链接放入 Twitter 和 Github。
- 我将启用 Twitter 卡。
- 我将在主页上的帖子标题下启用摘要。
所以我的config.toml会是这样的:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"创建您的第一篇文章
Hugo 的帖子是用 markdown 写的。 所以你需要熟悉它。 创建帖子时,您实际上是在创建一个 Markdown 文件,然后 Hugo 会将其呈现为 HTML。 取帖子的标题,将其设为小写,用连字符替换空格。 那将是您的帖子的名称。 Hugo 获取文件名,用空格替换连字符,将其转换为起始大小写,然后将其设置为标题。 我将我的文件命名为my-first-post.md 。 要创建您的第一篇文章,请运行:

hugo new posts/my-first-post.md 帖子在/content文件夹中创建。 这些是文件的内容。
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- 帖子包含前端内容,即描述您的帖子的元数据。 如果您想在撰写帖子时将帖子保留为草稿,请留下draft: true 。 完成写作后,更改draft: false以便帖子可以显示在主页上。 我将在前面的内容中添加一个摘要行,以总结主页上的帖子。
为您的帖子添加资源
要将资源添加到您的帖子中,例如图像、视频、音频文件等,请在/content/posts文件夹中创建一个与您的帖子同名的文件夹,但不包括扩展名。
例如,我会创建这个文件夹:
mkdir content/posts/my-first-post然后,我会将所有帖子资源添加到该文件夹并仅通过文件名链接到资源,而无需指定长 URL。 例如,我会添加这样的图像:
托管您博客的源代码
写完第一篇文章后,在部署之前备份它很重要。 在此之前,请确保您有一个.gitignore文件并将/public文件夹添加到其中。 应该忽略公用文件夹,因为它可以再次生成。
在 Github 上创建一个存储库来托管您博客的源代码。 然后在本地设置远程存储库。
git remote add origin [remote repository URL]最后,暂存并提交所有更改,然后将它们推送到远程存储库。
git add * git commit -m "Add my first post" git push origin master将您的博客部署到 Firebase
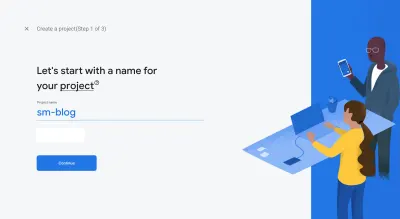
在将博客部署到 Firebase 之前,您需要在 Firebase 上创建一个项目。 前往 Firebase 控制台。 单击添加项目。

输入您的项目名称。

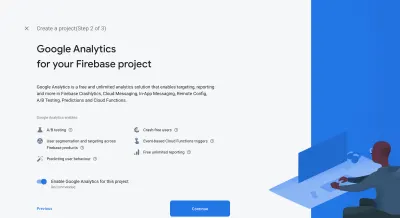
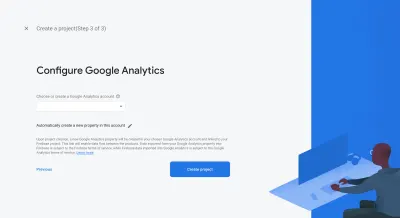
如果您想在博客中使用 Google Analytics,请启用它。


创建项目后,返回博客的根目录并在博客中初始化 Firebase 项目。
firebase init运行此命令时,系统会提示您输入一些信息。
| 提示 | 回答 |
|---|---|
| 您要为此文件夹设置哪些 Firebase CLI 功能? | 托管:配置和部署 Firebase 托管站点 |
| 项目设置选项 | 使用现有项目 |
| 你想用什么作为你的公共目录? | 民众 |
| 配置为单页应用程序(将所有 url 重写为/index.html )? | ñ |

firebase init命令的第一个提示。 (大预览) 
firebase init命令的第二个提示。 (大预览) 
firebase init命令的第三和第四个提示请求部署文件夹并询问是否将项目配置为单页应用程序。 (大预览) 接下来,我们将构建博客。 将创建一个/public文件夹,其中将包含您生成的博客。
hugo在此之后,我们所要做的就是部署博客。
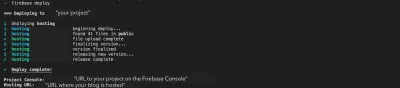
firebase deploy现在博客已部署。 在输出中提供的托管 URL 中查看它。

firebase deploy命令的输出。 (大预览)下一步
在 Firebase 上托管的唯一缺点是它用于托管项目的 URL。 它可能难看且难以记住。 所以我建议你购买一个域并为你的博客设置它。
第三方平台也不全是坏事。 他们有很多读者可能对你的作品感兴趣,但还没有看到你的博客。 您可以交叉发布到这些网站,将您的作品展示在大量受众面前,但不要忘记链接回您自己的博客。 将您博客上文章的链接添加到您发布到的任何平台作为规范 URL,这样它就不会被搜索引擎视为重复内容并损害您网站的 SEO。 Medium、dev.to 和 Hashnode 等网站支持规范 URL。
结论
在您自己的技术博客上写作可以为您作为软件开发人员的职业生涯带来巨大的好处,并帮助您培养自己的技能和专业知识。 我希望本教程已经开始了你的旅程,或者至少鼓励你创建自己的博客。
