10 个免费的开源日期选择器插件
已发表: 2021-02-09选择菜单是日期选择器的常见选择,因为它们易于设置。 但是经过几十年的 MM/DD/YY 菜单,我认为我们的用户应该得到更好的。
在表单中添加日期选择器非常简单,而且大多数日期选择器插件都是完全免费的。 一旦你学会了基本的设置过程,你就再也回不去了,所以这真的只是找到一个好的问题。 我在网上搜索了最好的插件,并将它们全部整理在这篇文章中。
你会发现 vanilla JS 插件、jQuery 插件,甚至是 Bootstrap 等框架的扩展。 无论您需要什么,这里一定有一个适合您的插件。
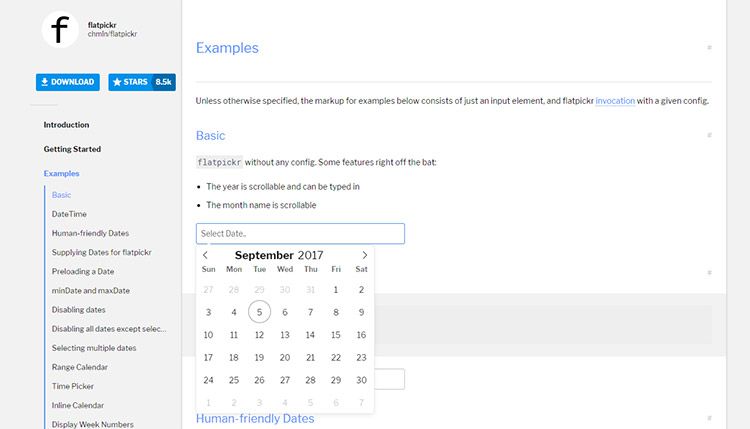
1. 扁平拾取器


轻量级的 Flatpickr 插件易于使用,甚至更易于设置。 它的设计考虑到了简单性,因此默认 UI 应该融入任何布局。
如果您看一下示例页面,您会注意到这个日期选择器并不是很复杂。 但这通常是用户想要的:输入数据并继续前进的简单界面。
使用 Flatpickr,您可以自定义初始日期、月份和年份,以及可以选择哪些日期的限制。 此外,您还可以使用 12H 或 24H 时钟添加可选的时间参数。
毫无疑问,这是更好的日期选择器插件之一,仅就其设计、用户体验和功能而言。
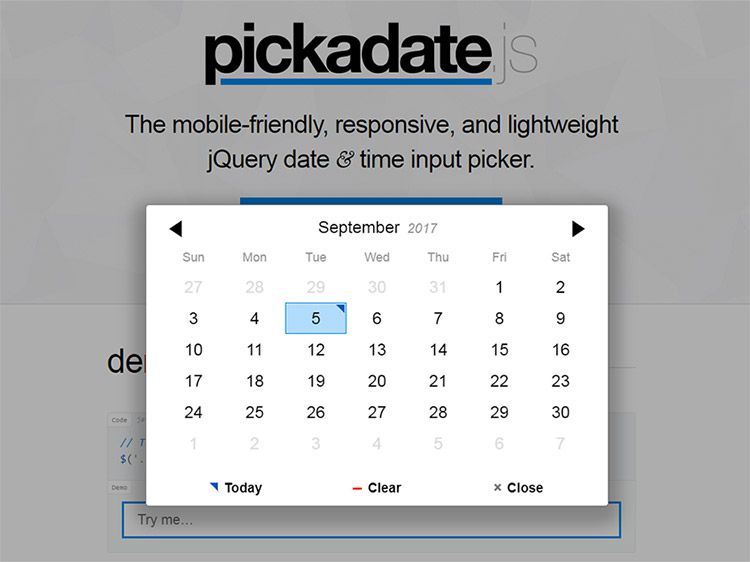
2. Pickadate.js

我真正喜欢的另一个选择是 Pickadate.js 插件。 这旨在对移动设备友好且完全响应,因此它是适用于所有设备的绝佳解决方案。
Pickadate 在 jQuery 上运行,因此您确实需要该库作为依赖项。 然而,这个文件非常轻量级,并且不需要太多就可以让它工作,所以即使使用 jQuery,你也不应该注意到任何页面滞后。
这提供了日期和时间选择菜单,因此无论您收集什么数据,它都是一个功能齐全的选项。
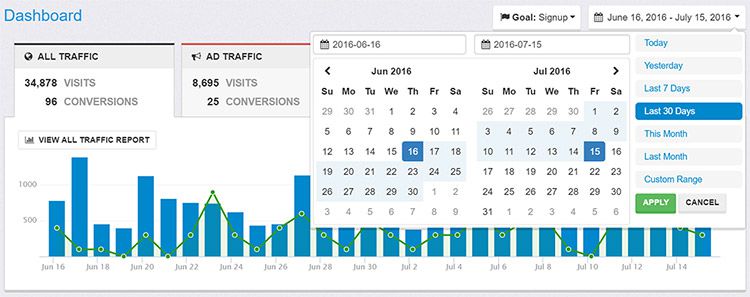
3. 日期范围选择器

输入范围选择器在调度程序和可视数据应用程序中非常常见。 例如,谷歌分析使用他们自己的日期范围选择器来获取特定网站上的访问者数据。
要重新创建此效果,请尝试使用日期范围选择器。 它旨在适应 Bootstrap 的 CSS 样式表,但也可以单独使用。
此外,它还支持多月选择器、单月选择器和常见日期范围(过去一周、过去一个月等)的预定义值。
迄今为止我见过的设计最精良的 JS 范围选择插件。
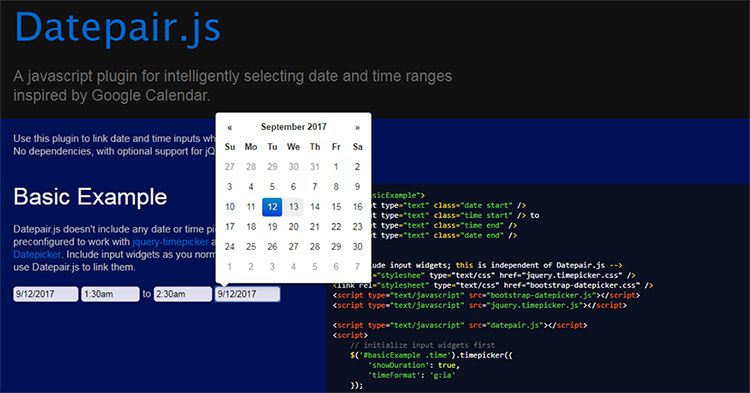
4.日期对.js

要使用更简单的方法进行范围选择,请尝试 Datepair.js。
这依赖于用于选择范围的开始日期和结束日期的双输入字段。 它还可以根据您的设置和您配置插件的方式包括时间范围。
这比单个日期选择器 UI 更好吗? 这取决于您(或您的客户)来决定。
但这是一个简单的设置插件,您的访问者可能更喜欢单字段输入。
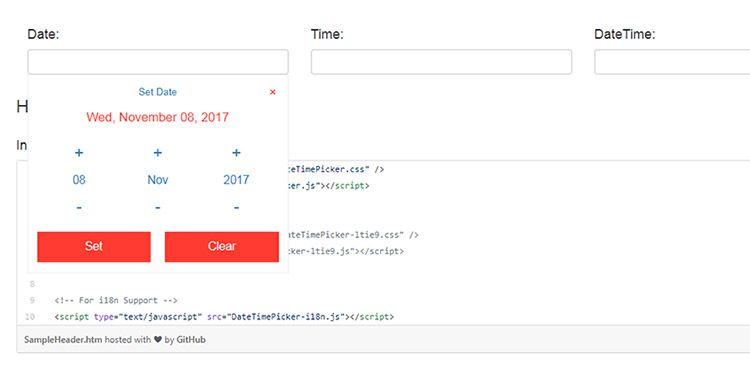
5. 日期时间选择器

这是一个更独特的插件,界面非常不正常。
DateTimePicker 插件有自己的响应式下拉菜单,允许用户使用加号和减号图标选择他们的日期/时间。
一方面,这更容易跳转并通过点击几下快速更改月份/年份。 但这也不是典型的日历 UI,因此可能需要不熟悉此界面的用户进行一些调整。
一切都有利有弊,所以我说看看插件,看看你的想法。 这确实支持单独的日期和时间输入,但您也可以将它们组合在一起,只需单击一下即可选择日期时间。
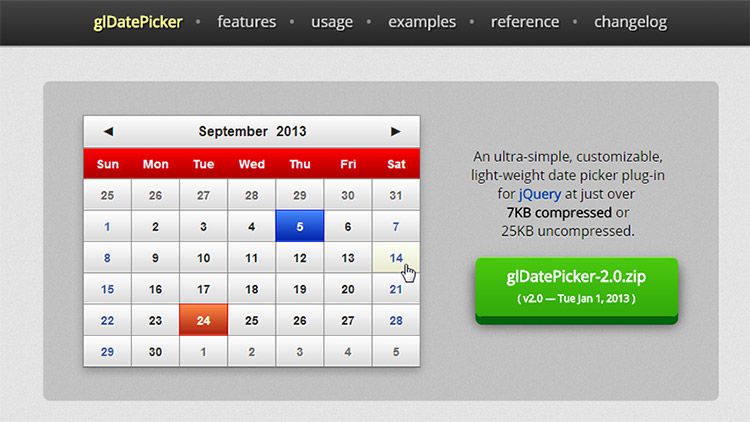
6.glDatePicker

有关详细设计和大量可选功能,请查看 glDatePicker 插件。 考虑到您获得的数量,它相当轻巧,并且在缩小时约为 7KB。
这运行在 jQuery 之上,因此您也必须考虑这一点。 但它是为日历日期选择屏幕提供华丽主题的少数插件之一。
它有一些预先设计的模板,但它还带有 CSS 属性,您可以自己重新设置样式。 更不用说所有的 JS 函数都有回调,所以如果您对编码感到满意,您可以将自己的功能添加到组合中。
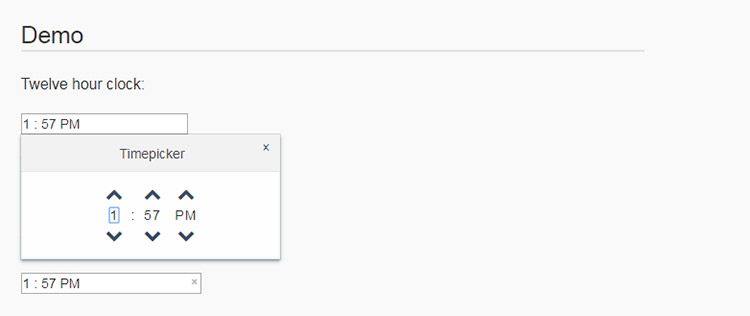
7. 拾荒者

虽然这在技术上不是一个日期选择器,但它是最好的时间选择器之一。
Wickedpicker 是一个 jQuery 驱动的时间选择插件,适用于任何输入字段。 它支持用户输入小时/分钟和 AM/PM 设置。 您还可以使用简单的 JS 选项在 24 小时时钟上运行它。
一些日期选择器插件有时间选择,但它是一个额外的功能。 该插件专为时间输入而设计,因此如果您只需要它,它是一个不错的选择。
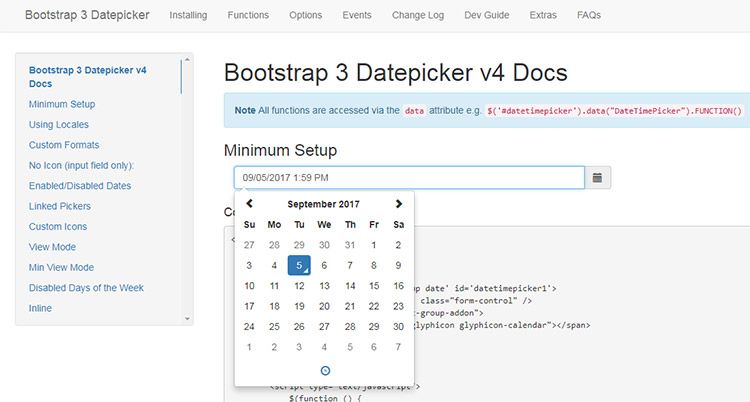
8. 引导日期选择器

任何熟悉 Bootstrap 的人都知道它对新项目有多么有用。 如果你经常在 Bootstrap 上设计网站,那么你应该保存这个 Bootstrap Datepicker。
它是专门为 BS3 布局制作的少数插件之一,它也应该与即将发布的 Bootstrap 4 版本兼容。
该设计包括用于更改月份和年份的部分以及用于更改日期选择器中的分钟/小时的时间选择器。 它完美地融入了 BS GUI,因此它无疑是任何使用 Bootstrap 的人的必备品。
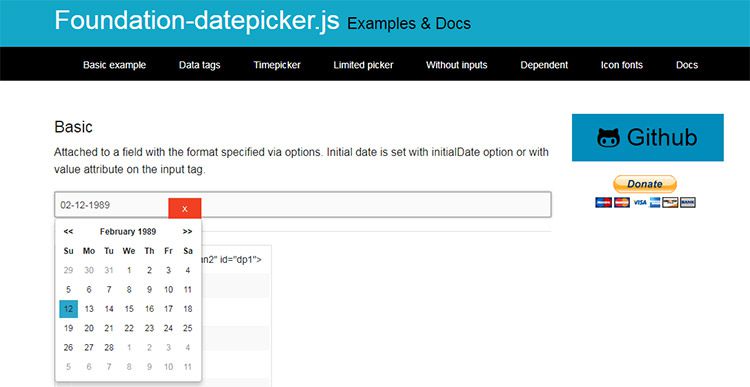
9. 基础日期选择器

另一个流行的前端框架是 Foundation,如果你更喜欢那个库,你应该看看这个 Foundation datepicker 也是 100% 免费的。
它还带有一个时间选择器和在日期选择屏幕中包含时间的选项。 您甚至可以根据固定设置定义日期(即只有特定日期可用)并将这些日期限制在特定时间。
您甚至可以使用固定选项(例如 15 分钟间隔)重新设置时间输入的样式。
你可以用这个插件做很多事情,所以它是对任何 Foundation 网站的一个很好的补充。
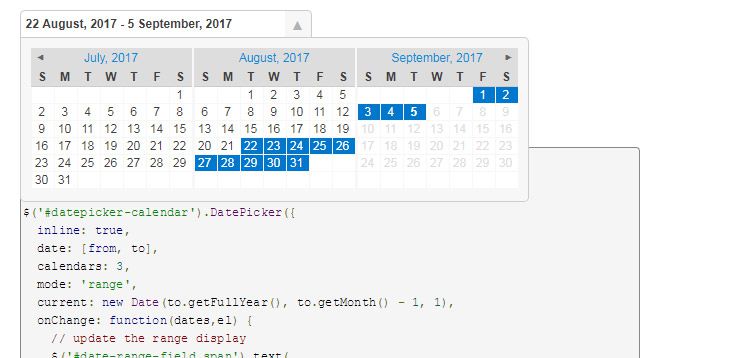
10. FoxRunSoftware 日期选择器

这是 GitHub 上用于 jQuery 日期选择器的顶级插件之一。 它只是简单地命名为“DatePicker”,但为了区别于其他,它是由 FoxRunSoftware 设计的插件。
它带有一个干净的界面,默认情况下,它使用 3 个月的 GUI 窗口进行日期选择。 这感觉就像谷歌分析选择器,只是它有点小。
回调的代码非常简单,您可以对如何管理 UX 进行大量控制。 如果您想复制 Analytics GUI,当然值得保存一个日期选择器。
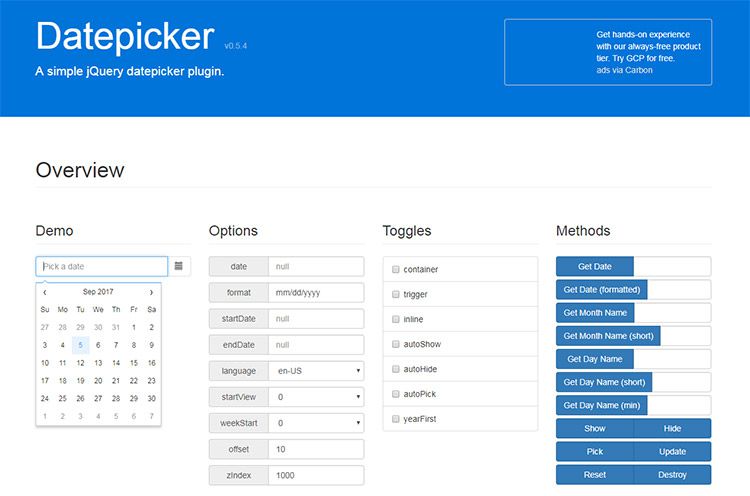
11. jQ 日期选择器

这是另外一个 datepicker 插件,其简单的标题为 Datepicker。 它再次运行在 jQuery 上,但这个是由中国开发者 Fengyuan Chen 设计的。
这个 Datepicker 插件非常棒,它为新的 JS 开发人员提供了大量的文档。
主演示页面非常适合玩弄,但如果您想在您的网站上安装和运行此插件,请查看 GitHub 存储库。
如果您正在寻找更多的 datepicker 插件,请尝试搜索 GitHub。 Web 开发人员一直在发布新插件,因此您永远不知道会找到什么。
