可折叠网络实际上意味着什么?
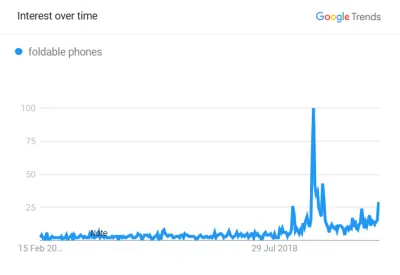
已发表: 2022-03-10经过多年的讨论、试验和智能手机销售的平稳,可折叠设备终于进入市场。 三星、华为和摩托罗拉都发布了可折叠屏幕的手机,而苹果等公司也紧随其后。 “可折叠网络”即将到来。
它的设备形式多样,从笔记本电脑到手机,再到新奇的双屏混合设备。 这类新的小玩意没有包罗万象的定义,但大多数都属于两个类别之一。 “可折叠”是屏幕字面上折叠的设备,而在“双屏”上,屏幕是分开的,但可以作为一个使用。 在网页设计方面,这两种类型可能会遵循类似的规则。 如果这项技术大放异彩,那么网页设计可能会迎来十多年来最大的变革。

这一切听起来很令人兴奋,但它实际上意味着什么? “可折叠网络”将带来新的挑战、新的机遇,并且很可能带来新的语法。 自智能手机以来,网络可能会发生最大的变化。 用户和编码人员都已经习惯了这种竞争环境:台式机和移动设备以及一些平板电脑。 不再。 如果您认为自己在什么都没看到之前就了解响应式设计。
延伸阅读
- “未来是可折叠的:开发 Galaxy Fold 的应用生态系统”,三星新闻编辑室
- “可折叠手机来了。 我们真的想要他们吗?”Brian X. Chen,纽约时报
新Web标准、新体验、新问题
柔性屏幕技术自 1970 年代以来一直在研究,但直到世纪之交才得到认真开发。 直到最近几年,消费设备才开始进入市场——各种形状和尺寸。
有些,比如 Galaxy Z Flip,模仿了老式翻盖手机。 其他的,如华为 Mate X,将屏幕包裹在手机的外部。 还有很多像电子书一样构建,当设备完全打开时,两个内部显示器合二为一。 通常在外部有一个单独的、较小的屏幕,因此用户在使用时不必展开它。

硬件问题有据可查,并且正在解决中。 可折叠设备即将到来。 那不是重点。 这里的重点是该技术将如何影响 Web 开发人员、UX 设计师以及其他任何以提供优质浏览体验为业务的人。
CSS 和 JavaScript 的更新
新硬件意味着更新的软件。 微软对可折叠技术的到来特别敏感,部分原因是该公司正在开发自己的可折叠设备。 三位微软开发人员——Bogdan Brinza、Daniel Libby 和 Zouhir Chahoud——发布了一个解释器,他们在其中提出了一个新的 JavaScript API 和一个 CSS 媒体查询。 Chahoud 在 2 月 3 日通过 GitHub 帖子对此进行了扩展。
他们强调了可折叠设备的潜在问题,包括:
- 可折叠市场中的各种硬件。
有些设备是无缝的,而有些则不是,而且它们的形状千差万别。 Windows Surface Duo 和 Galaxy Fold 的形状都像书本——一本有缝,一本没有。 无缝的摩托罗拉 Razr 让人回想起旧的翻盖手机,屏幕的两个“半”更接近正方形而不是矩形。 还要考虑到,三部分折叠出现在现场肯定只是时间问题。 由于可折叠产品的形状和大小多种多样,因此针对 _class _of 设备而不是特定硬件非常重要。 - “折叠区域”功能。
可折叠屏幕的奇迹需要一些牺牲。 一个主要问题是折叠附近的屏幕可能会很尴尬。 位于部分折叠屏幕上或跨过部分折叠屏幕的内容可能难以查看或与之交互。 书籍和杂志倾向于避免跨页打印内容; 可折叠屏幕可能也是如此。 更重要的是,一些可用性测试表明触摸屏响应在可折叠设备上并不可靠。
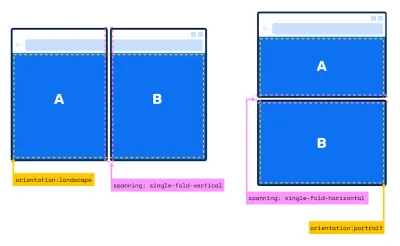
为了解决这些问题和其他问题,Brinza、Libby 和 Chahoud 提出了一个跨越 CSS 媒体功能,它可以测试浏览器窗口是跨两个屏幕显示还是跨折叠显示。 如果是,则可以相对于折叠或接缝定位内容。 这影响了响应式设计的持续发展,它越来越需要考虑的不仅仅是屏幕尺寸。
因此,还提出了环境变量,提供了一种识别段大小和方向的方法。 这样的添加将有效地允许网站在三个维度上塑造自己。 同一页面在扁平时的行为与在 L 形时的行为不同。
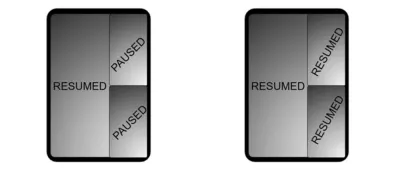
CSS 建议伴随着 JavaScript API 的新窗口段枚举,这将允许网站的行为更加动态。 例如,显示的内容可能会根据屏幕是否弯曲而改变,或者根据用户是触摸显示屏的一半还是另一半而表现不同。 新的 JavaScript API 还改进了 CSS 不可用的非文档对象模型目标的功能,例如 Canvas2d 或 WebGL。

这些提议不超过两个屏幕或部分,但目前该技术似乎正朝着这个方向发展。 如果这些提议得到实施,它们将为响应式网页设计添加一个新层。 我们不能再假设站点只需要在单个矩形空间中运行的时候可能很快就会到来。 Brinza、Libby 和 Chahoud 提出的新 CSS 和 JavaScript 规范将为开发人员提供一种解决方法。

Chahoud 预计不会有很多出牙问题:
“我们将双屏和可折叠设备视为另一个响应式网页设计目标,这是网页开发人员多年来一直在使用特定于手机、台式机、平板电脑等的 CSS 所做的事情。”
如果新的网络原语保持领先于技术,开发人员将能够专注于改进其网站的功能。
全新折叠双屏体验
改进的功能包括什么? 主要的收获之一是镇上有一个新的褶皱。 虽然只要有滚动(报纸设计的倒退),“首屏”就已经存在了,但开发人员很快将不得不应对页面中间的折叠问题。
至少这可能意味着调整内容,这样用户就不必与折叠的任何东西进行交互。 如果折叠时触摸控制受到限制,或者设备部分折叠,则重新定位某些元素以便它们位于屏幕的一半或另一半是有意义的。

“我认为不仅在增加的房地产中,而且在'定义'的房地产中都有很多机会,”Chahoud 说。 “折叠(无论设备是无缝的还是有接缝的)将屏幕分成两个定义明确的显示区域,创作者可以按区域组织特定的内容。”
这真的很方便。
— 阿德里安·韦克勒 (@adrianweckler) 2020 年 2 月 19 日
将其切换到自拍模式,将其对折,它(显然)直立以供您通话。 pic.twitter.com/5reTQlpkXp
在更雄心勃勃的一端,可折叠设备实际上意味着迷你双屏设置,其中显示屏的两半可以用于不同的事情。 事实上,当你把可折叠网络归结为可折叠网络时,它与 Nintendo DS 之类的设备有着惊人的相似之处——一个带有两个屏幕的单一设备。 从那时起,技术有了很大的进步,两台显示器可以无缝连接,但核心体验非常相似。

在网页设计方面,这允许以更像应用程序的方式呈现内容。 Chahoud 说:“我相信针对双屏或可折叠设备的设计将是底部的两列网格,代表可用的逻辑或物理显示区域。” 三星开发人员文档更进一步,建议辅助显示器本身可以分成两部分,总共提供三个单独的“屏幕”。

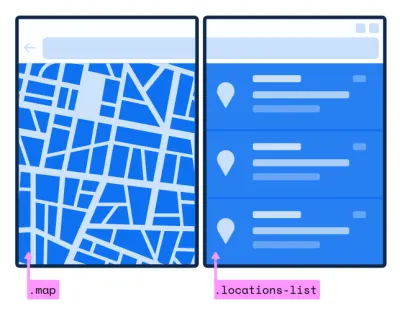
在烹饪网站上,这可能意味着在一个屏幕上显示食谱,在另一个屏幕上显示配料。 在新闻网站上,这可能意味着在一个屏幕上放文章副本,在另一个屏幕上放相关阅读。 一如既往,这取决于内容。 在最雄心勃勃的情况下,可折叠网络可以像双屏手机一样发挥作用。
整理
对许多人来说,可折叠设备的兴起与其说是改变游戏规则,不如说是对用户体验的适度改善。 Steve Krug,《别让我思考! A Common Sense Approach to Web Usability将可折叠网络视为一种进化而非革命。 “可折叠手机总是让我觉得下一个合理的步骤,”他说。 不是因为双屏功能,而是因为它们让平板体验更加便携,满足了“可以随身携带的平板电脑”的愿望。
Phablet,以及成为有史以来最差组合的顶级竞争者(它在 2019 年世界锦标赛中以微弱优势输给了“猜测”),很可能会找到一个新家。 与其说手机这么大,它基本上就是平板电脑,不如说是平板手机,取决于设备是打开、关闭还是介于两者之间。
“有些应用程序可以从分屏或不同的宽高比中受益,但在大多数情况下,如果你只是想要更大的屏幕来观看视频,这些设备不会给你带来任何新的东西。”
— 史蒂夫·克鲁格
在许多情况下,“可折叠网络”仅仅意味着为平板电脑大小的显示器更好地优化网站。 目前平板电脑在全球仅占 3% 左右的市场份额(相比之下,移动设备为 52%,台式机为 45%)。 如果可折叠设备产生影响,它们将更难被忽视。
当 Apple 之类的公司发布可折叠设备时,可以肯定地说它会像热蛋糕一样畅销。 随着更多可折叠技术进入市场,网页设计将需要提高其响应能力以维持现有功能。 至少还有一些整理工作要做。
延伸阅读
- “Galaxy Fold 文档”,三星开发者,三星
- “可折叠手机有可能将用户体验变成一场灾难”,Moses Kim,Medium
- “响应式设计的演变”,Notist 的 Rachel Andrew(演讲幻灯片)
- “微软开发者日:构建双屏体验”,微软(视频)
变通
那么可折叠网络是什么意思呢? 简而言之,这取决于你。 这一趋势可能标志着响应式设计的下一步。 借助新的 CSS 和 JavaScript 功能,开发人员将能够构建多屏体验,而以前桌面、移动设备和平板电脑只有单一的、不间断的矩形。
这些经验能走多远还有待观察。 可以肯定的是,“可折叠网络”不会是现成的。 无法保证设备会像智能手机一样起飞,尤其是大多数设备的价格仍超过 2,000 美元。 硬件方面将出现初期阶段,一段动荡时期之后,技术可能会适应可靠的风格。
开发人员和设计人员的职责是尽可能地推动这些平台。 可折叠网络为网站提供了以前无法实现的流动性和功能性的机会。 这意味着使网站比以往任何时候都更具响应性。
这也标志着探索未知领域的独特机会。 虽然不是翻天覆地的变化,但可折叠网络可能是自 iPhone 以来对现状的最大变化。 就语法而言,这意味着什么非常有待商榷。 Web 标准不是在烟雾缭绕的密室中炮制出来的。 现在是参与、提供反馈、提出建议和试验的时候了。
这里有一些参与的资源。
- “提出新的 CSS 基元以在可折叠和双屏设备上实现出色的 Web 体验,”Zouhir Chahoud,GitHub
- “
css-media-queriesFoldables 支持和启用”,Adam Argyle,GitHub - Windows 10X 开发工具(下载)
- Microsoft Edge 内幕频道(下载)
- 在下方评论!
移动优先设计即将变得更加复杂,但也更加令人兴奋。 可折叠的网络可能是手持设备第一次感到扩展而不是限制。 对于某些网站,这意味着调整,而对于其他网站,则意味着重新设计。 可能的范围取决于开发人员的创新。
那么,你认为什么是可能的?
