浮动标签和绿色灯塔分数
已发表: 2022-03-10在 Smashing 的幕后总会发生一些事情。 在过去的几个月里,我们一直在努力改善网站的性能,但我们也从表单中删除了浮动标签,重新设计了我们的错误消息,修改了我们的会员仪表板,重构和调整了我们的响应表,并使用了新的未来几个月将在网站上发布的一系列新文章的作者。 所以,这是你每月的 Smashing 更新。
浮动标签不见了
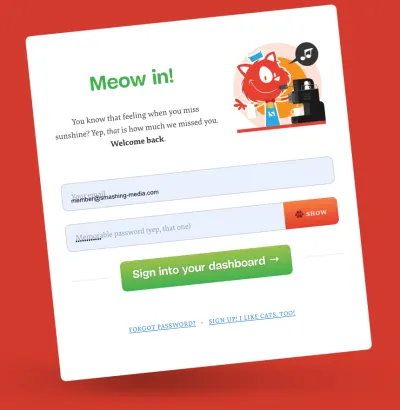
在我们发表了 Adam Silver 关于为什么浮动标签是一个坏主意的文章之后,我们在 Twitter 和关于它们的评论中看到了巨大的讨论。 当然,您可以使用它们节省相当多的垂直空间,但它的成本有很多可访问性和自动填充问题。 具有讽刺意味的是,在 2 月下旬发表那篇文章时,我们的大多数表单中仍然使用浮动标签,我们想探索删除它们是否真的有助于我们改善网站的整体体验。

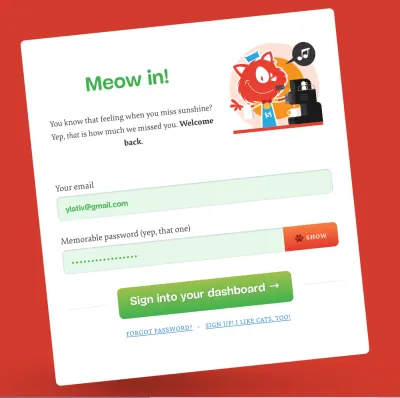
所以我们删除了浮动标签并重新设计了输入字段,将标签放在输入字段上方,就像 Adam 建议的那样。 我们还利用这个机会对我们的实际表格进行了一些细微的调整,我们仍在努力。 但结果看起来已经更好了。

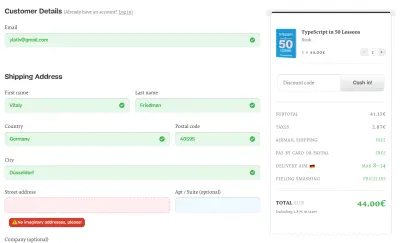
经过几天的改进,我们偶然发现了autofill的样式问题。 我们想使用:-webkit-autofill CSS伪类调整字体大小和自动填充使用的字体——当<input>元素的值被浏览器自动填充时,它匹配——但它不支持跨浏览器的范围,坦率地说,当访问者离开输入字段后验证自动填充的值时,会造成相当大的麻烦。
事实上,我们不得不研究表单设计的各种案例:
- 当根本没有提供数据时会发生什么?
- 当我们从 localStorage 检索数据并将其自动插入输入字段时会发生什么情况,但自动填充尚未激活?
- 当一些值是自动填充的,而另一些不是时会发生什么?
- 内联验证会发生什么,我们什么时候验证?
- 如果某些自动填充的输入字段有错误会发生什么?
- 输入值应该如何出现在
:active和:focus上?
坦率地说,事实证明这是一个相当大的漏洞,我们目前仍在研究所有这些问题。 鉴于我们的绝大多数读者——像你这样优秀的人——都在使用自动填充,因此值得花时间围绕它设计体验。

经过一些改进,在 Adam 的初始文章发表大约 2 周后,我们将更改推送到现场。 我们确实设法通过移除浮动标签来解决移动设备上的大量可访问性问题和布局问题。 但我们现在还不能说它是否对业务指标有任何影响——好吧,我们需要等待一本大书发布才能看到这一点。
移动版 Lighthouse 中的绿色分数
一段时间以来,围绕提高性能的工作是 SmashingMag 的一个持续旅程。 去年年底,我们注意到我们在 2020 年看到了业绩的大幅下降,所以我们卷起袖子开始工作。 通过更改 CSS 和 JavaScript 的交付,我们在桌面视图中的站点上大多数页面都进入了绿色分数区域; 然而移动端的表现仍然很低,大多数文章的平均得分在 60-70 之间。
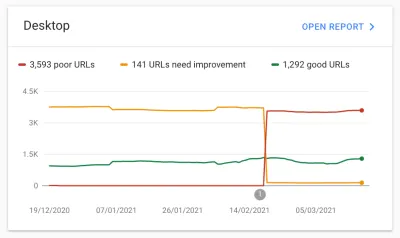
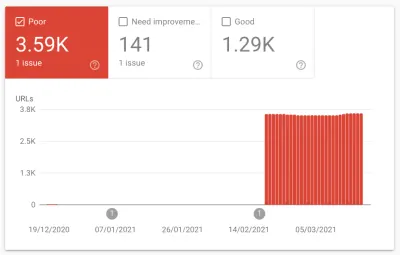
更积极优化的最终提示是 Google Search Console 中的“Core Web Vitals”仪表板。 2 月 19 日,超过 3590 篇文章被标记为 CLS 分数较差 (>0.25) — 在桌面和移动设备上。 我们最初认为这可能与我们最近进行的 cookie 横幅调整有关,但事实证明这是一个 Google 搜索更新,似乎更积极地惩罚了我们的高 CLS。


因此,我们转向 Twitter 询问社区是否有人对我们可以做什么有进一步的建议。 来自世界各地的人们的反馈非常棒——通过 Twiter 的 DM 提交了一些全面的评论,以及人们对我们可以做什么的一般想法。
Patrick Meenan 建议推迟我们在同一天实施的 service worker 安装。 显然,Service Worker 是在 LCP 之前安装和激活的,并导致了争用。
Gael Metais 建议更积极地对 Web 字体进行子集化,并研究 AVIF 文件的缓存问题。 第二天,我们对字体进行了子集化并实时推送。 由于媒体管理当前的运行方式,我们无法快速修复 AVIF 问题,但随后 Barry Pollard 建议测试对图像使用 base64 编码是否会有所帮助。
Base64 编码在 HTTP/2 的世界中似乎是一个有点奇怪的概念,但我们决定构建一个小型原型来测试它是否有帮助。 那么,做到了吗? 哦,是的,它确实做到了。
我们对早期的结果感到非常惊讶。 经过几次迭代,我们最终以一种稍微复杂但非常有效的方式提供了LCP 作者的个人资料照片:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- 如果浏览器支持 AVIF,它将获取 AVIF 图像的 base64 编码字符串(无浏览器请求)。
- 如果浏览器不支持 AVIF,它会获取一个 JPEG 文件(正确缓存),
- 内容协商通过浏览器中的
<picture>+srcset进行。
这仅适用于主页和文章页面上的 LCP 作者个人资料照片。 目前,我们大约35% 的移动流量在 iOS 上,因此这些用户不会更快地获取图像,但是仅编码大型 JPEG 图像,或同时编码 AVIF 和 JPEG 文件会不必要地使我们想要的 HTML 膨胀避免。
然后,我们调整了构建以在构建期间自动为 AVIF 文件生成 base64 字符串(如果作者图像可用作 AVIF 图像)。 当我们不再需要它时,这也使我们很容易将其删除。
此外,我们使用 YellowLab.Tools 删除了重复和冗余,根据 CSS 审计工具的报告重构了一些 CSS,并调整了我们的 browserslist 配置以减少对 IE10 和 IE11 的优化。

总的来说,我们有:
- 将网络字体负载减少了 38%,
- 将关键 CSS 的大小减少了 14%,
- 将 JS 文件的大小减少了 8%,
- (可能)将 HTML 的大小增加了 1% 左右,
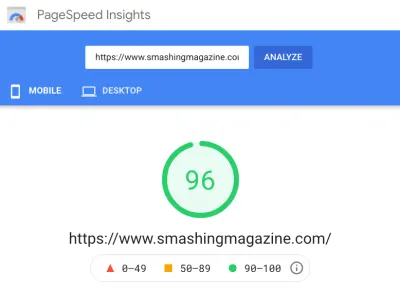
影响非常明显! 多年来,我们第一次在移动设备上达到了 90-95的绿色得分区,同时在桌面设备上也取得了大约 96-100的成绩。 还有一个在后台运行的 React 应用程序和在幕后发生的大量脚本。
还有很多工作要做,尤其是在 JavaScript 世界中,但我们似乎走在正确的轨道上——另外,在 Simon Hearne 的慷慨帮助下,我们即将实现 f-mods。
最好的一点:所有的功劳都归功于令人难以置信的社区以及慷慨、热情和善良的人们,他们一直通过 Twitter 向我们发送建议和建议。 为此,我们非常感激——这是社区中人们真正的力量和善良。 谢谢! ️

关于粉碎的新文章系列
我们不仅忙于性能和用户体验优化。 您可能会因为我们发布的文章而访问该网站,因此我们一直在尝试一些新的东西。
3 月,我们开始撰写一系列新的文章,专门介绍工具和资源,这些工具和资源可以帮助您作为设计师或开发人员更好地完成工作。 您可以将它们视为很好的老式汇总,但我们会花时间准备带有指针的片段,您可以随着时间的推移不时使用它们。

我们已经开始使用围绕 CSS 的工具,但请期待在其他所有前端方面有更多类似的部分。 我们希望让您与他们保持密切联系,所以请做好准备! 以下是我们迄今为止发表的第一篇文章:
- CSS 审计工具
- CSS 生成器
我们还一直在邀请新作者和像您这样的聪明人从您正在进行的项目中进行有趣的案例研究。 因此,如果您最近一直在从事一个有趣且具有挑战性的项目,请与我们联系 — 无论是围绕可访问性、CSS/JS、性能、迁移、重构还是几乎任何其他方面。 如果您以前从未写过文章,请不要担心——我们在这里为您提供帮助和指导。
此外,如果您发布了一个开源工具并希望引起更多关注,也请告诉我们,我们也希望您在杂志上展示您的项目。 当然,如果您有任何反馈,请在此处留下评论,让我们知道您的想法!
新的 Smashing 在线研讨会
大约一年前,我们开始举办自己的在线研讨会,每个研讨会对我们整个团队来说都是一次难以置信的经历。 来自世界各地的优秀与会者齐聚一堂,共同学习,许多想法被付诸实践——尤其是在现场设计和编码会议中。
以下是我们计划在未来几个月举办的研讨会的简要概述:
| 日期 | 作坊 | 扬声器 | 话题 |
|---|---|---|---|
| 3 月 30 日至 31 日 | 设计完美的导航 | 维塔利弗里德曼 | 用户体验,设计 |
| 4 月 8 日至 16 日 | 架构设计系统 | 内森·柯蒂斯和凯文·鲍威尔 | 工作流程和代码 |
| 4 月 20 日 – 5 月 5 日 | 网络性能 | 哈里·罗伯茨 | 工作流程,代码 |
| 4 月 22 日 - 5 月 6 日 | 智能界面设计模式 | 维塔利弗里德曼 | 用户体验,设计 |
| 5 月 3 日至 11 日 | 制作人们想要使用的设计系统 | 丹购物中心 | 工作流程,代码 |
| 5 月 6 日至 14 日 | 用户体验和产品设计心理学 | 乔·里奇 | 用户体验,设计 |
| 5 月 20 日至 6 月 4 日 | 反应性能 | 伊万·阿库洛夫 | 工作流程,代码 |
| 5 月 25 日至 6 月 8 日 | 动态 CSS | 莉亚维鲁 | 工作流程,代码 |
| 6 月 9 日至 23 日 | 2021 年前端的新冒险 | 维塔利弗里德曼 | 工作流程,代码 |
| 7 月 8 日至 22 日 | 使用现代 CSS 升级 | 斯蒂芬妮·埃克斯 | 工作流程,代码 |
啊,我们还有研讨会捆绑包,您可以从中选择 3、5 甚至 10 张门票,用于您选择的研讨会——正在进行的、即将举行的或将来发生的研讨会。 此外,如果您想在新的研讨会出现时第一个收到通知,请随时在此处订阅。 此外,您还可以获得早鸟票。

我们的免费聚会:: 加入 Smashing Meets!
4 月 27 日,您可以在 Smashing Meets 上直播加入我们,这是一个友好且包容的在线聚会,面向在网络上工作的人。 这个“行动大声说话”版包含三个精彩的会议,我们的专家将在其中设计和编码 - 帮助一个了不起的非政府组织获得更好的网站。
Smashing Meets 对每个人都是免费的,所以请告诉您的朋友和同事加入! 当然,如果您加入我们的社区并成为会员,我们会很高兴。 Smashing 会员资格每月只需 3 美元。 您可以访问所有数字 Smashing Books、网络研讨会,并获得许多免费赠品和活动、服务和产品的友好折扣。
Smashing Podcast:收听并获得灵感
去年,我们每两周发布一个新的 Smashing Podcast 剧集,反馈非常好! 下载量超过 56,000 次(每周刚刚超过 1000 次,而且还在增长!),我们在播客上有 34 位不同背景的嘉宾,有很多可以分享!
如果您没有看到您想听到和了解更多信息的主题,请随时联系 Drew McLellan 或通过 Twitter 与我们联系——我们很乐意收到您的来信!
| 1. 什么是艺术指导? | 2. 自由职业有什么好处? |
| 3. 什么是设计代币? | 4. 什么是包容性组件? |
| 5. 什么是可变字体? | 6. 什么是微前端? |
| 7. 什么是政府设计系统? | 8. Microsoft Edge 有什么新功能? |
| 9. 如何使用 UI 框架? | 10. 什么是道德设计? |
| 11.什么是Sourcebit? | 12. 什么是转化优化? |
| 13. 什么是在线隐私? | 14. 如何举办在线研讨会? |
| 15. 如何在 10 天内构建一个应用程序? | 16. 如何优化我的家庭工作空间? |
| 17. Drupal 9 有什么新功能? | 18. 我如何学习 React? |
| 19. 什么是 CUBE CSS? | 20. 什么是盖茨比? |
| 21. 现代最佳实践对 Web 不利吗? | 22. 什么是无服务器? |
| 23. 什么是 Next.js? | 24. 什么是 SVG 动画? |
| 25. 什么是 RedwoodJS? | 26. Vue 3.0 有什么新功能? |
| 27. 什么是 TypeScript? | 28. 什么是十一? |
| 29. Netlify Dogfood The Jamstack 是如何实现的? | 30. 什么是产品设计? |
| 31. 什么是 GraphQL? | 32. 2020年度回顾 |
| 33. 什么是机器学习? | 34. Web 性能状况如何? |
| 35. HTML 控件的下一步是什么? | 第二季将于 4 月 6 日回归! |
最后......我们友好的粉碎电子邮件通讯
通过我们的 Smashing Newsletter,我们旨在为您带来有用、实用的花絮,并分享人们在网络行业中所做的一些有用的事情。 有这么多才华横溢的人在从事出色的项目,如果您能帮助宣传并给予他们应得的荣誉,我们将不胜感激! 此外,通过订阅,没有第三方邮件或隐藏广告,您的支持确实有助于我们支付账单。 ️
JavaScript、捆绑器、框架
- 什么是正确的捆绑工具?
- 选择正确的 JavaScript 框架
this与that- JavaScript 运算符查找
- 迁移到 TypeScript 的策略
- JavaScript 开发者的阅读清单
CSS 技术和工具
- 100% 是什么意思?
- CSS可以动画的令人惊讶的事情
- 使用纯 CSS 创建随机性
- 构建强大而现代的单线布局
- 审计 CSS
- 高级 CSS 选择器
- 使用叠加层提高对比度
电子邮件生产力和会议
- 使用反馈阶梯编码代码审查
- 为真正重要的事情腾出时间
- 让电子邮件更好
- 为您的开发环境同步颜色主题
- 收集客户的反馈
- 如何撰写招聘广告
前端可访问性
- 可访问的模态
- 可访问的标签
- 实现应用程序范围的键盘导航
- 查找并修复可访问性问题
- 使用
prefers-reduced-*支持用户首选项 - 可访问的自动完成
- 使图标链接可访问
这是一个包装!
呼,感谢您一直阅读到最后! 我们是一个小团队,拥有超过 15 名充满激情和敬业精神的人,他们分布在世界各地,我们尽最大努力帮助您和我们美好的社区在我们的工作中做得更好。 所以感谢你坚持了这么久!
坦率地说,我们迫不及待地想在网上和亲自见到你,但有一点是肯定的:我们真诚地感谢你每个月都在粉碎,为此,我们永远感激不已。 当然,我们会及时通知您我们的更新 - 当然! ;-)(但您也可以随时订阅我们的时事通讯!)
保持粉碎,每个人!
