如何在 Affinity Designer 中创建平面矢量图
已发表: 2022-03-10(这是一篇赞助文章。)如果您在设计界,您可能已经听说过 Affinity Designer,这是一款适用于 Apple macOS 和 Microsoft Windows 的矢量图形编辑器。
2015 年 7 月,Serif Europe 推出了这款令人惊叹的软件,许多像我这样的设计师和插画家现在都将其用作专业工作的主要工具。 与其他一些软件包不同,它的价格非常实惠,没有订阅模式,而且如前所述,它适用于 Mac 和 PC。
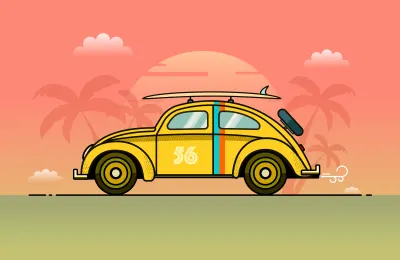
在本文中,我想向您介绍它的一些非常用户友好的主要工具和功能,作为该软件的介绍,并向您展示我们如何创建大众甲壳虫的漂亮平面矢量图。 插图将放大到所需的任何分辨率和大小,因为不会使用位图。
注意:从今天(7 月 11 日)起,Affinity Designer 也可用于 iPad。 尽管 iPad 应用程序的特性和功能几乎完全匹配 Affinity Designer 的桌面版本,但它更多地依赖于使用触摸屏(和 Apple Pencil),因此,您可能会发现工作流程中存在一些差异。

我还将解释我在工作时做出的一些决定和遵循的方法。 你知道那句老话“条条大路通罗马”吗? 在这种情况下,许多道路将带我们到达我们想去的地方,但有些道路比其他道路要好。
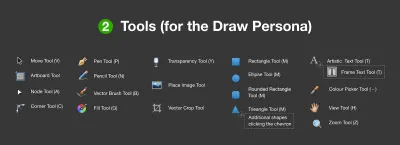
我们将看到如何使用钢笔工具来描绘主要的汽车轮廓,如何打断曲线和线段,如何将对象转换为曲线,以及如何使用美妙的拐角工具。 除其他外,我们还将学习如何使用渐变工具、什么是“智能复制”、如何从可以用作艺术品参考的图像中导入调色板、如何使用蒙版以及如何创建半色调图案。 当然,在此过程中,您还将学习一些有用的键盘快捷键和命令。
注意: Affinity Designer 具有三个工作环境,称为“角色”。 默认情况下,Affinity Designer 设置为绘图角色。 要从绘图角色切换到像素角色或导出角色,您必须单击位于主窗口左上角的三个图标之一。 当您需要组合矢量和位图时,您可以随时开始使用绘图角色并切换到像素角色。

简介:扁平化设计时代
近年来,我们看到了“扁平化设计”的兴起,与设计中所谓的拟物化表示形成鲜明对比。
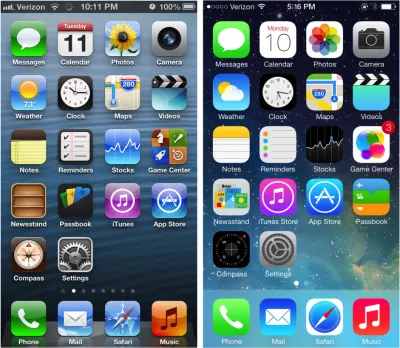
简而言之,扁平化设计摆脱了拟物化设计用来与用户交流的隐喻,我们已经在设计中看到了这些隐喻,尤其是在用户界面设计中已有多年。 Apple 在其早期的 iOS 和应用程序设计中拥有一些最好的拟物化示例,如今它被广泛用于许多行业,例如音乐软件和视频游戏。 随着微软(使用 Metro)以及后来谷歌的材料设计和苹果的 iOS 7,移动应用程序、用户界面以及大多数系统和操作系统已经远离拟物化,将其或其中的元素用作新设计语言的增强(包括渐变)和阴影)。 可以想象,这些系统上的插图也受到新设计潮流的影响,插图画家和设计师开始创作符合新时代和需求的艺术品。 一个由平面图标、平面信息图表和平面插图组成的全新世界在我们眼前打开。





让我们画一个平面插图!
我在这里提供了这项工作的源文件,因此您可以使用它来探索它并在我们设计它时更好地跟进。 如果您还没有 Affinity Designer 的副本,您可以下载试用版。
1.画布设置
打开 Affinity Designer,然后单击Cmd + N (Mac) 或Ctrl + N (Windows) 创建一个新文档。 或者,您可以转到“菜单”→“文件”→“新建”。 确保不要选中“创建画板”框。
将类型设置为“Web”,会自动将字段DPI设置为72。现在应该理解为PPI,这里不再赘述。 如果您想了解有关该主题的更多信息,请查看以下两个资源:
- “这是 PPI 而不是 DPI”,论坛,Affinity
- “PPI 与 DPI:有什么区别?”Alex Bigman,99designs
另外,请记住,您可以随时更改此设置。 矢量的质量不会受到缩放的影响。
将大小设置为 2000 × 1300 像素,然后单击“确定”。
我们的白色画布现在已经设置好了,但在我们开始之前,我建议你先保存这个文件并给它一个名字。 因此,转到“文件”→“保存”,并将其命名为“甲壳虫”。
2. 从图像导入调色板
我在 Affinity Designer 中经常使用的功能之一是它能够导入图像中包含的颜色并从中创建调色板。
让我们看看这是如何做到的。
对于我想画的插图,我想到了暖色,就像日落一样,所以我用这个查询搜索了谷歌:“暖色黄色橙色红色调色板”。 从它找到的所有图像中,我选择了一张我喜欢的并将其复制到我最近创建的画布中的 Affinity Designer 中。 (您可以直接从浏览器将图像复制并粘贴到画布上。)
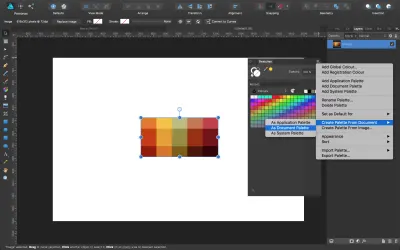
如果 Swatches 面板尚未打开,请使用菜单“View”→“Studio”→“Swatches”。 单击面板右上角的菜单,选择“从文档创建调色板”选项,然后单击“作为文档调色板”。 单击“确定”,您将在色板面板中看到图像中包含的颜色形成一个新的调色板。 如果您还没有使用名称保存文件,它的默认名称将是“Palette”。 如果您有,此调色板的名称将与您的文档相同,但如果您想重命名它,只需再次转到“色板”面板右侧的菜单并选择“重命名调色板”选项。
我将其称为“甲虫调色板”。

我们现在可以去掉那个参考图像,或者简单地将它隐藏在“图层”面板中。 我们将使用此调色板作为指南,以创建具有和谐色彩的艺术品。
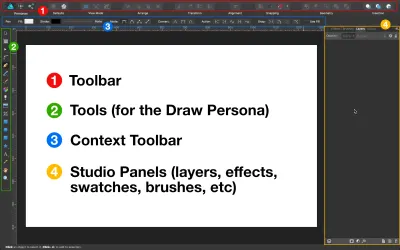
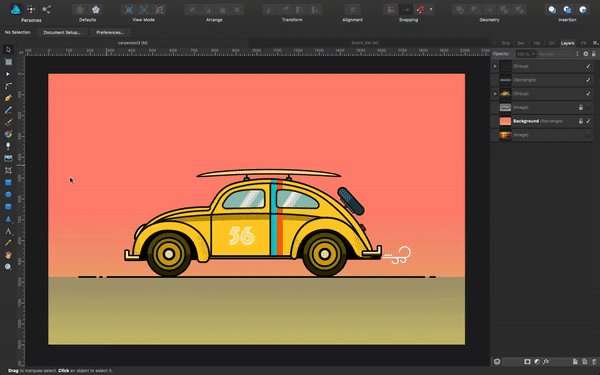
界面:在我们继续之前,我将简要介绍 Affinity Designer 中用户界面的主要部分,以及一些最常用工具的名称。


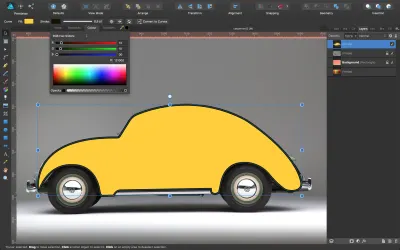
3. 使用渐变工具创建背景
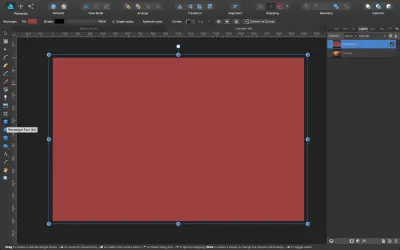
接下来是创建背景。 为此,请转到左侧显示的工具,然后选择矩形工具。 沿着画布拖动它,确保给它一个初始的随机填充颜色,以便您可以看到它。 填充颜色芯片位于顶部工具栏中。

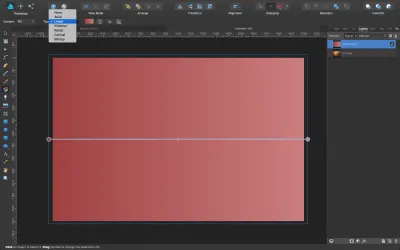
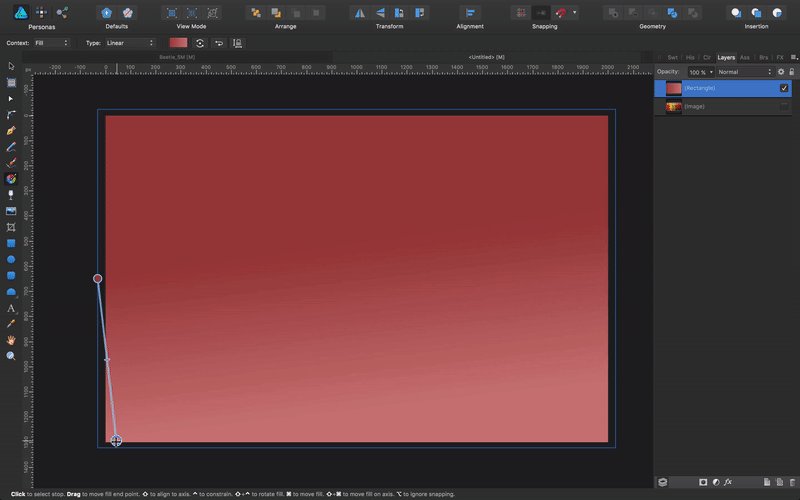
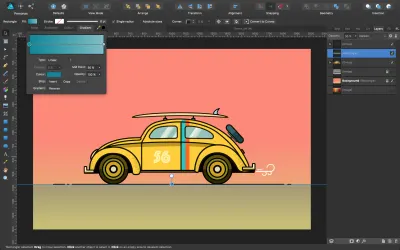
接下来,选择填充工具(色轮图标,或按键盘上的G ),然后在顶部的上下文工具栏中,选择类型:“线性”。

我们在这里有几个选项:“无”删除填充颜色,“纯色”应用一种纯色,其余都是不同类型的渐变。
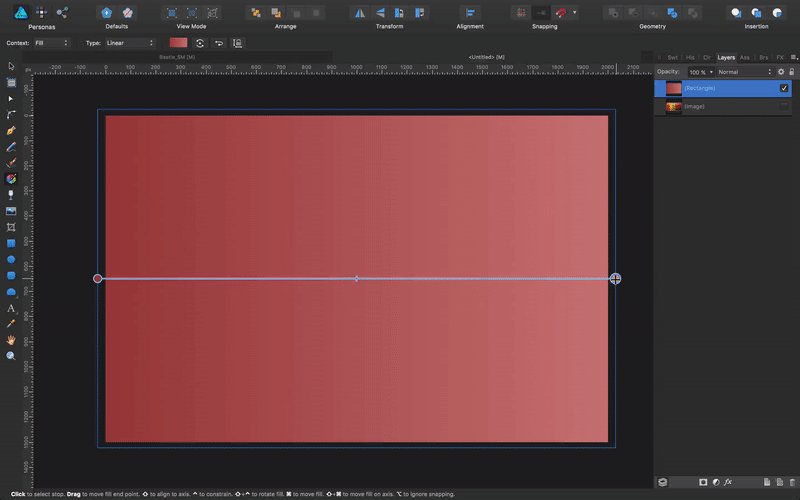
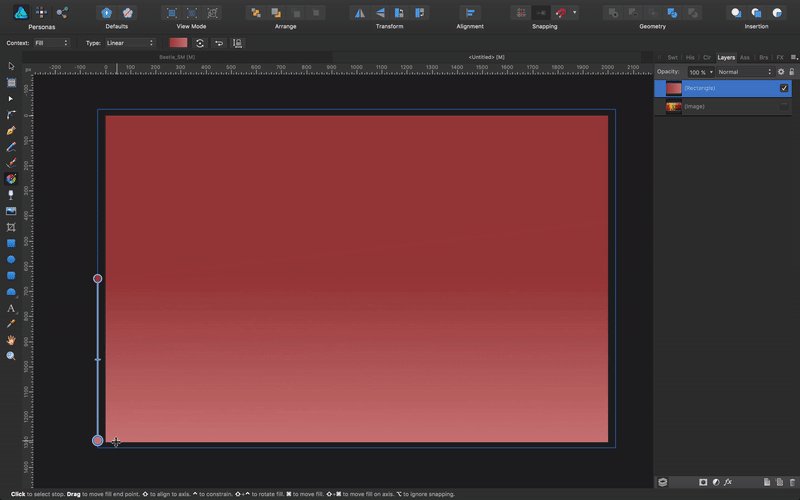
要拉直渐变并使其垂直,请将光标放在一端并拉动。 当您靠近垂直线时,按Shift :这将使其完全垂直并垂直于画布的底部。

接下来,在上下文工具栏中,单击色卡,您将看到一个与我们刚刚应用的渐变完全对应的对话框。 现在单击色卡,将打开一个附加对话框。
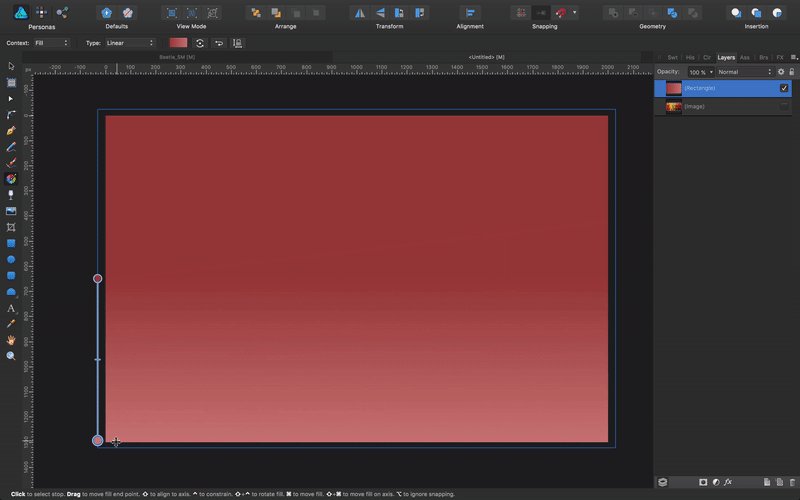
在组合中,单击“颜色”选项卡,然后选择“RGB Hex Sliders”; 在标有#的字段中,输入值: FE8876 。 按“确定”。 您现在将看到渐变如何更新为新颜色。 对渐变对话框中的其他色标重复此操作,并输入此值: E1C372 。
你现在应该有这样的东西:

让我们转到图层面板并将图层重命名为“背景”。 双击它以重命名它,然后将其锁定(通过单击右上角的小锁图标)。
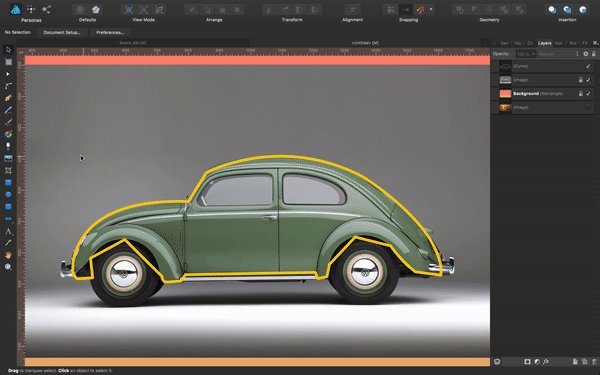
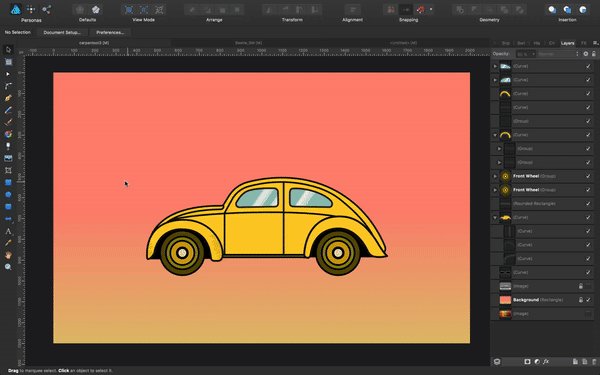
4. 使用钢笔工具绘制汽车轮廓
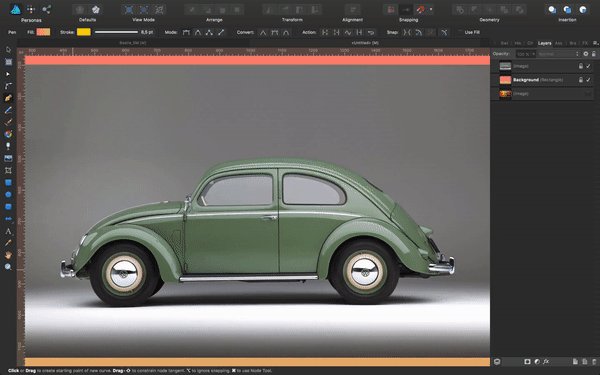
接下来我们需要做的是寻找一张图像,作为我们绘制汽车轮廓的参考。 我在谷歌上搜索了“大众甲壳虫侧视图”。 从我找到的图像中,我选择了一只绿色甲壳虫并将其复制并粘贴到我的文档中。 (记得用参考图像锁定图层,以免它意外移动。)
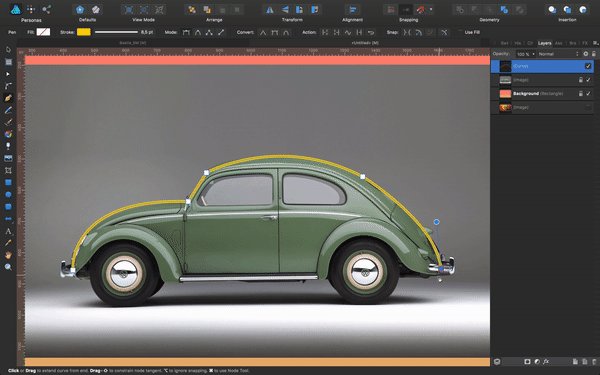
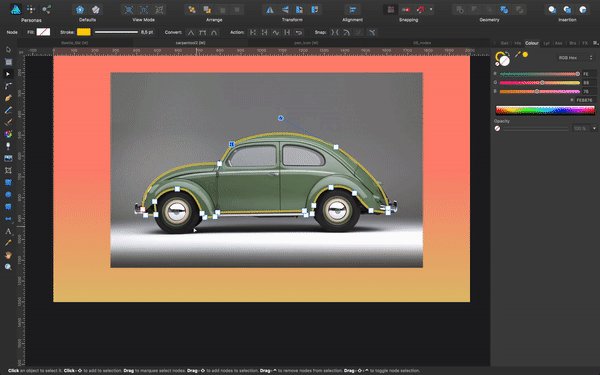
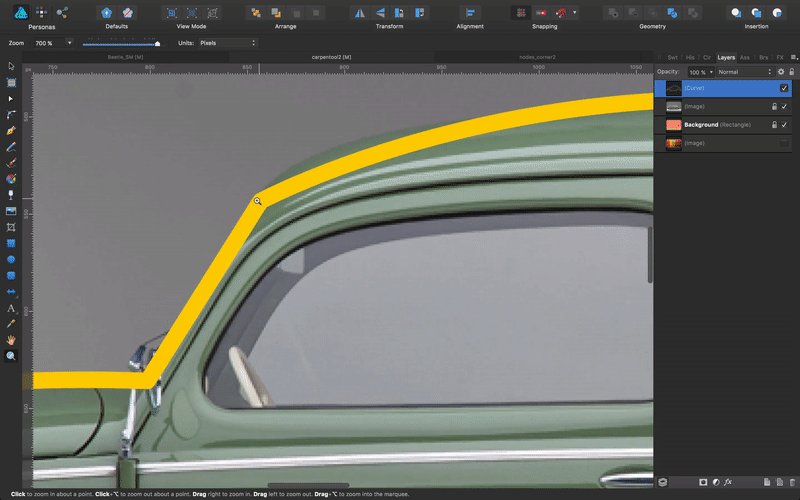
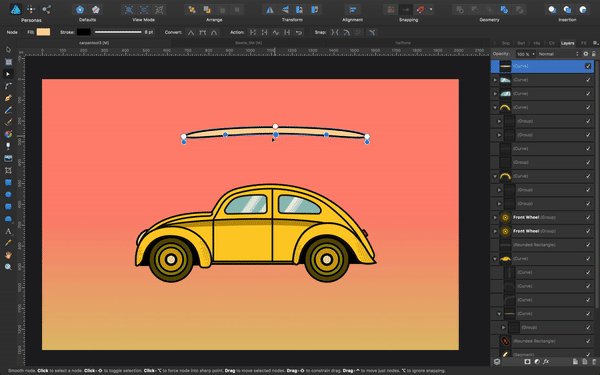
接下来,在侧面工具栏中,选择钢笔工具(或按P ),稍微放大一点,以便您可以更舒适地工作,然后按照图片中汽车的轮廓开始绘制一段。 在“描边”面板中为描边设置 8 像素宽度。
注意:您不需要创建图层,因为您跟踪的线段将自动放置在图像顶部。
钢笔工具对于初学者来说是最令人生畏的工具之一,它显然是学习矢量图形最重要的工具之一。 虽然需要练习才能达到完美,但了解一些有助于您更好地使用该工具的简单操作也是一个问题。 让我们深入了解细节!
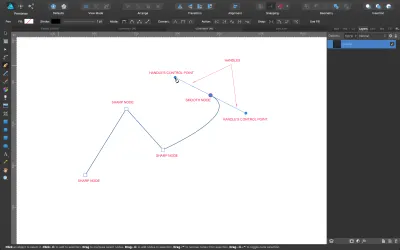
当您在 Affinity Designer 中使用钢笔工具进行跟踪时,您将看到两种类型的节点:首先出现方形节点,当您拉动手柄时,它们将变成圆形节点。

Affinity Designer 带有几种笔模式,但我们将只使用默认的一种,称为“笔模式”,当我们跟踪汽车时,我们将通过单击Alt来去掉其中一个手柄,这样下一个要跟踪的段的部分将独立于前一个,即使连接到它。
以下是如何进行。 选择钢笔工具,单击一次,移动一段距离,再次单击(节点 1 和 2 之间将创建一条直线),拖动第二个节点(这将创建一条曲线), Alt键单击要删除的节点第二个控制句柄,然后继续节点 3,依此类推。
另一种方法是选择钢笔工具,单击一次,移动一段距离,再次单击(将在节点 1 和 2 之间创建一条直线),拖动第二个节点(这将创建一条曲线),然后,在不移动鼠标的情况下,按住 Alt并单击第二个句柄的点以移除此句柄,然后继续处理节点 3,依此类推。

注意:不要害怕追踪不完美的片段。 随着时间的推移,您将更好地掌握钢笔工具。 现在,每个节点和线看起来像我们希望它最终看起来的样子并不是很重要。 事实上,Affinity Designer 使修改段和节点变得非常容易,因此从粗略的线条开始就可以了。 有关如何轻松使用钢笔工具(适用于初学者)的更多信息,请查看 Isabel Aracama 的视频教程。
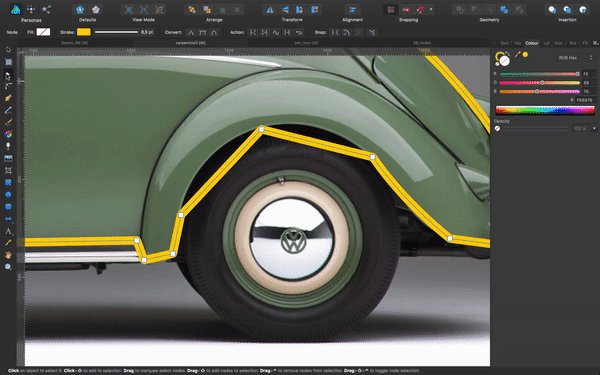
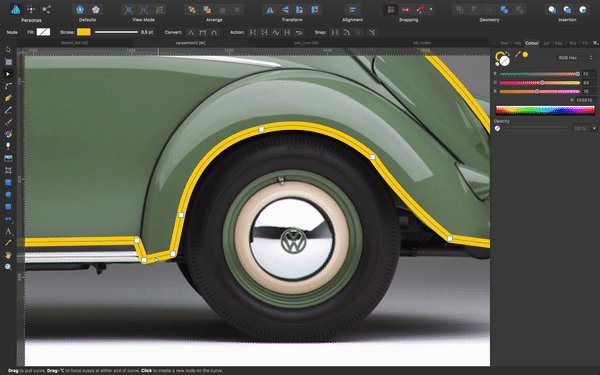
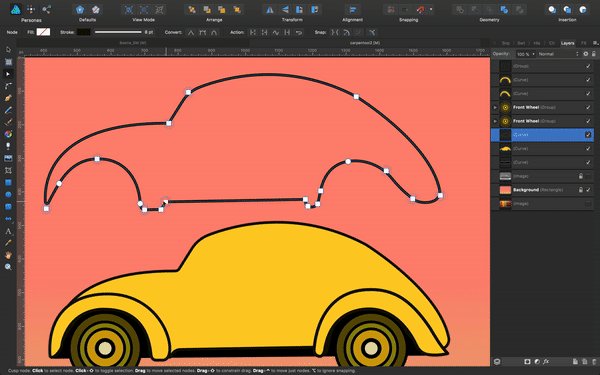
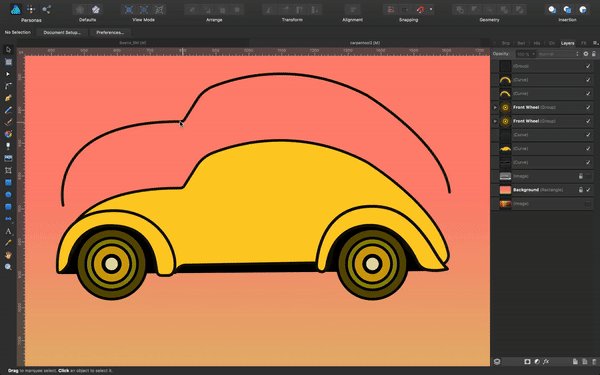
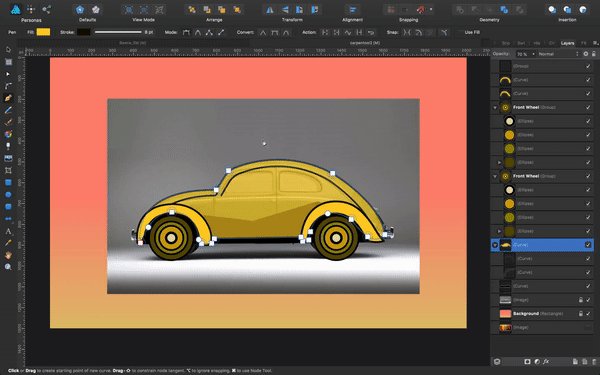
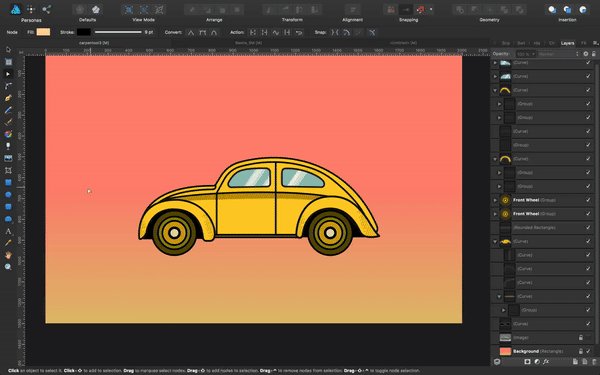
5. 重新雕刻段并使用拐角工具
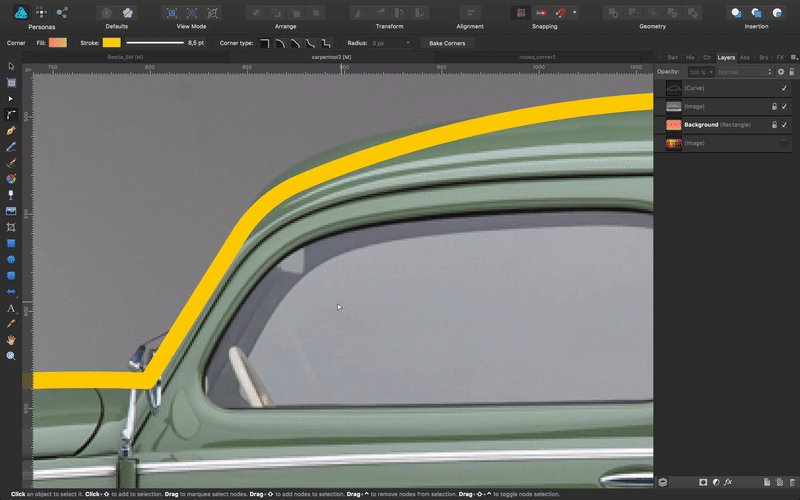
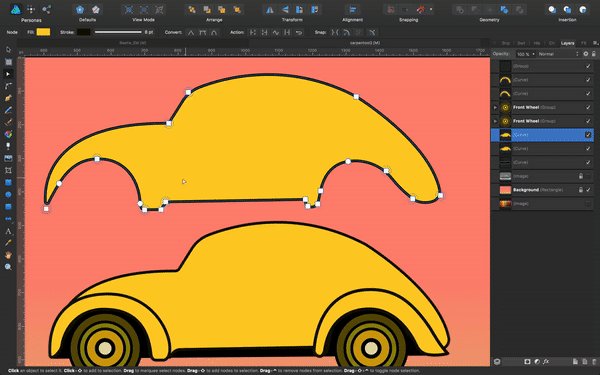
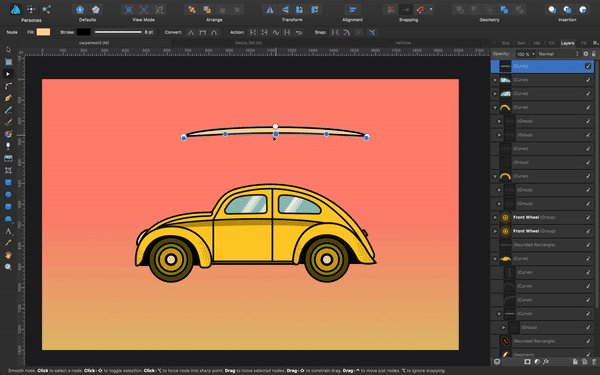
我们现在需要的是让所有这些粗糙的线条看起来平滑而弯曲。 首先,我们将拉直段以使其平滑,然后我们将使用角工具对其进行改进。
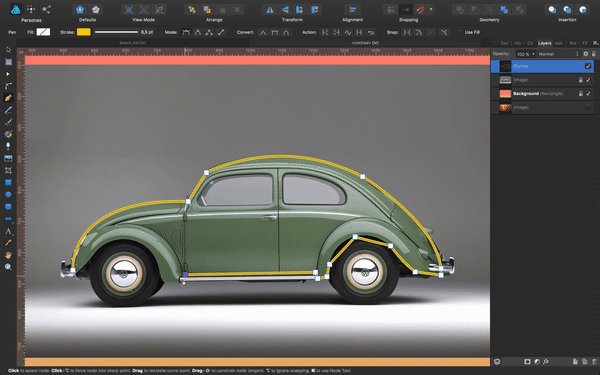
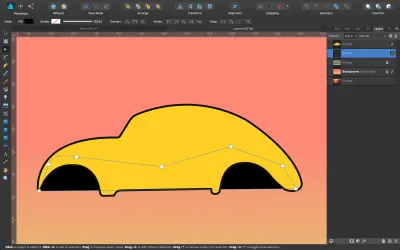
单击侧面工具栏中的节点工具,或按键盘上的A选择它。 现在,开始拉线段以跟随参考图片的线条。 您还可以使用手柄通过相应地移动和拉动它们来帮助使线条形成您需要的形状。 只需以使其完全符合参考图像的方式进行操作,但如果它还不完美,请不要费心。 使用节点工具 (A),您既可以选择和移动节点,也可以单击并拖动曲线本身来更改它们。

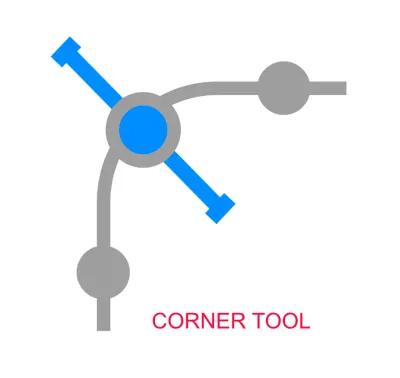
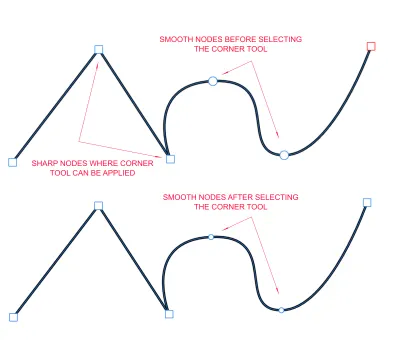
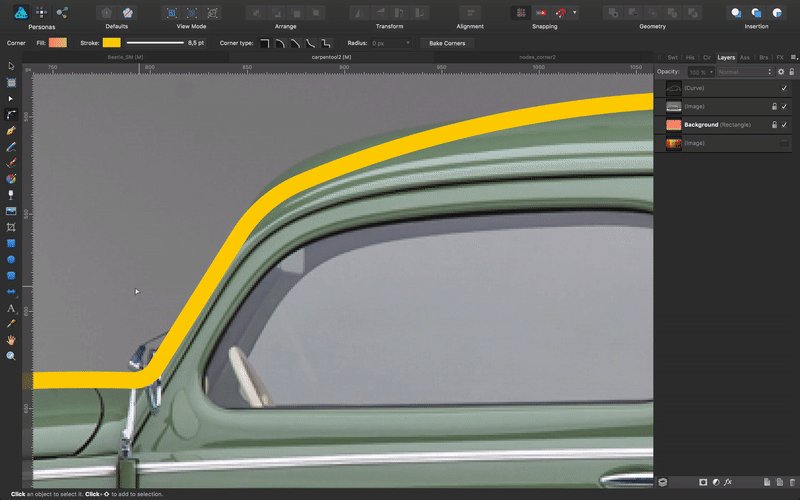
一旦所有的线段都在我们需要的地方,我们将使用拐角工具(快捷键: C )平滑它们的拐角。 这是我在 Affinity Designer 中最喜欢的工具之一。 实时角工具允许您将节点和段调整到完美。 按C选择它,或从工具边栏中选择它。 该方法非常简单:将角工具传递到要平滑的尖锐节点(方形节点)上。 如果需要,请切换回节点工具 ( A ) 以通过拉动线段或其手柄来调整线段的一部分。 (平滑节点(圆角节点)不允许更多的柔化,当您选择角工具时,它们会显示一个较小的圆圈。)



一旦我们的角和线段看起来不错,我们将要填充形状并更改笔触的颜色。 选择我们刚刚为汽车创建的闭合曲线,点击填充色卡,在 HEX 色域中输入FFCF23 。 点击旁边的笔画色卡,输入131000 。

现在使用钢笔工具创建一个形状,并用黑色( 000000 )填充它。 将其放在汽车车身后面(黄色形状)。 您将创建的新对象的确切形状并不重要,只是它的底部必须是直的,如下图所示。 通过图层面板或菜单“排列”→“后一个”将其放置在主体(黄色形状)后面。

6. 使用 Smart Copy 创建轮子
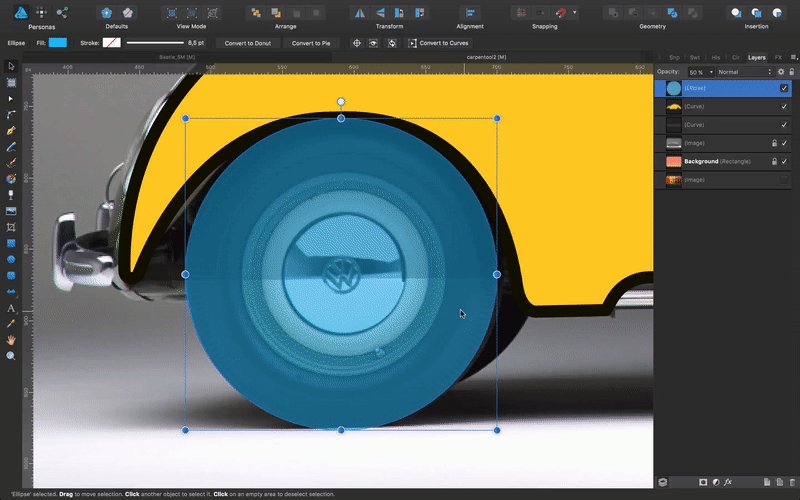
接下来我们需要将轮子安装到位。 在工具中,选择椭圆工具,然后在画布上拖动,创建一个与参考图片中的轮子大小相同的圆圈。 拖动时单击Shift以使圆圈成比例。 此外,按住Ctrl (Windows) 或Cmd (Mac),您可以从中心向外创建一个完美的圆圈。
注意:如果需要,隐藏到目前为止创建的图层以更好地查看,或者只是暂时降低它们的不透明度。 您可以通过选择任何形状并按键盘上的数字(从 1 到 9)来更改不透明度,其中 1 将应用 10% 的不透明度,而 9 将应用 90% 的不透明度值。 要将不透明度重置为 100%,请按 0(零)。
选择与其他颜色形成对比的随机颜色。 我喜欢一开始就这样做,以便我可以看到形状对比鲜明和差异化。 当我对它们感到满意时,我会应用最终颜色。 将不透明度设置为 50%(单击键盘上的5 ),以便在绘制时能够透视。
放大您的车轮形状。 按Z选择缩放工具,并在按住Alt键的同时拖动形状,或在“图层”面板中双击与其对应的缩略图。 (它不需要预先选择,尽管这将帮助您在“图层”面板中直观地找到它。)
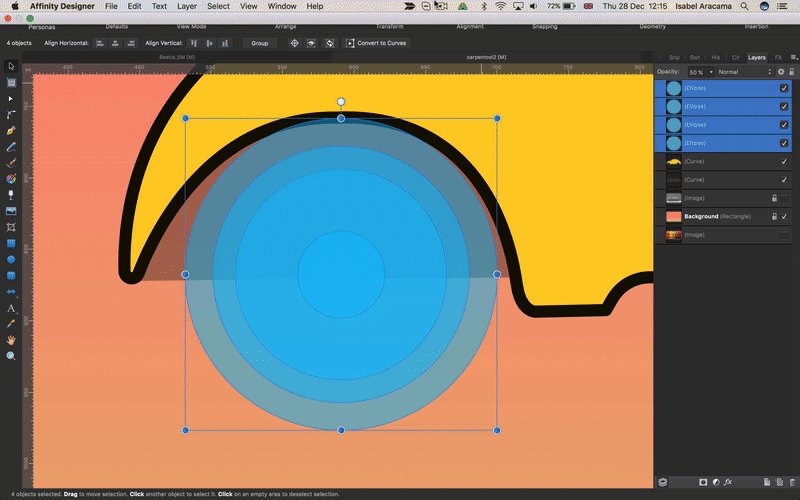
我们现在将学习如何使用智能复制,我们将粘贴一些同心圆。
选择圆圈并按Cmd + J (Mac) 或Ctrl + J (Windows)。 一个新的圆圈将放置在原来的圆圈之上。 选择它。 该命令位于“编辑”→“复制”下,也称为智能复制或智能复制。
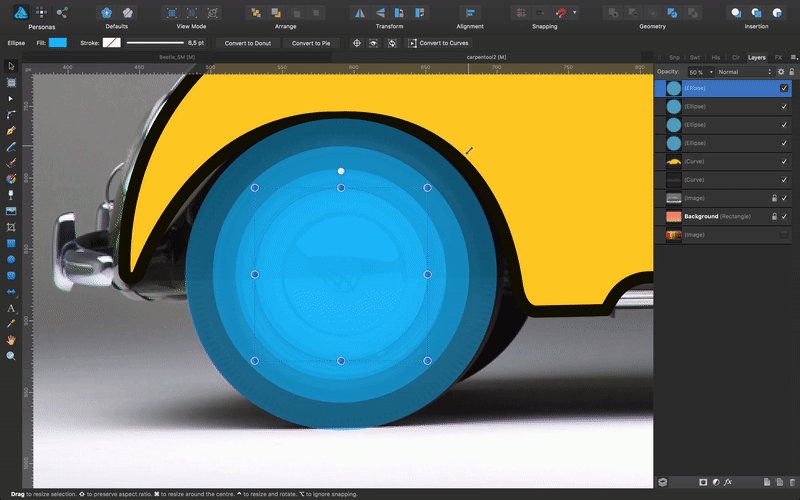
单击Shift + Cmd (Mac) 或Shift + Ctrl (Windows),然后拖动以将其转换为较小的同心圆。 重复三遍,每次缩小一点,以适合您的参考。 通过按Shift + Cmd (Mac) 或Shift + Ctrl (Windows) 智能复制形状将使形状以相对方式变换。 这将从您的第三个智能复制形状开始发生。

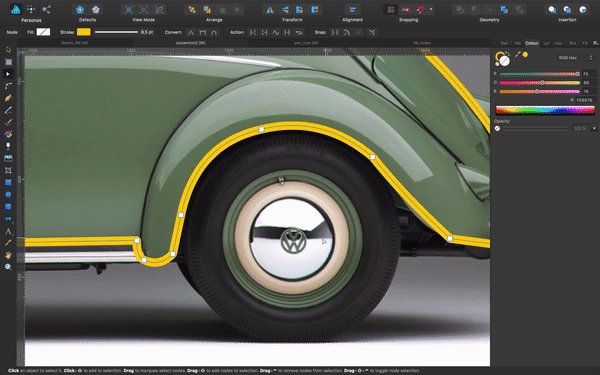
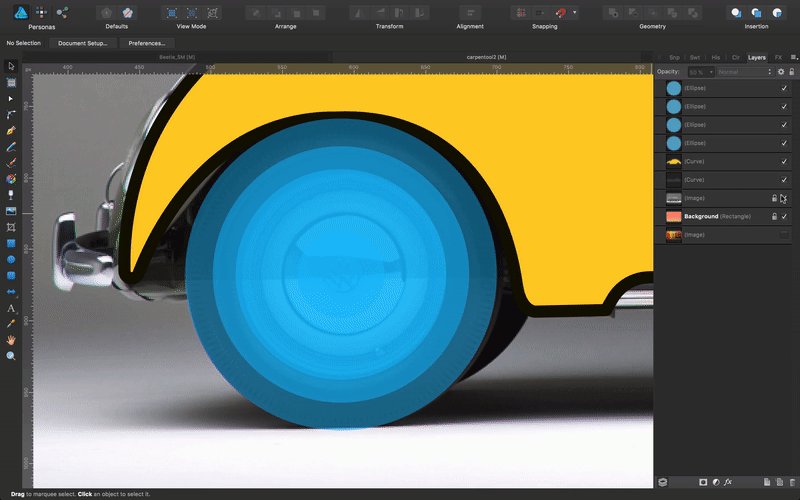
所以,我们有了轮子的同心圆,现在我们必须改变颜色。 转到色板面板,然后在之前创建的调色板中,选择与我们应用于汽车车身的黄色搭配得很好的颜色。 您可以选择一种颜色并稍微修改它以适应您认为最适合的颜色。 我们需要应用填充和描边颜色。 请记住,除了最内圈,我们将应用 11.5 像素的笔触,让笔触与汽车的其余部分(8 像素)具有相同的宽度。 此外,请记住将每个同心圆的不透明度恢复为 100%。
我选择了这些颜色,从外圈到内圈: 5D5100 、 918A00 、 CFA204 、 E5DEAB 。
现在我们要选择并将所有这些组合在一起。 将它们全部选中,然后按Cmd + G (Mac) 或Ctrl + G (Windows)。 在图层面板中将新组命名为“前轮”。 复制该组,并在按下Shift的同时选择它并沿画布拖动,直到它与后轮重叠。 相应地命名图层。

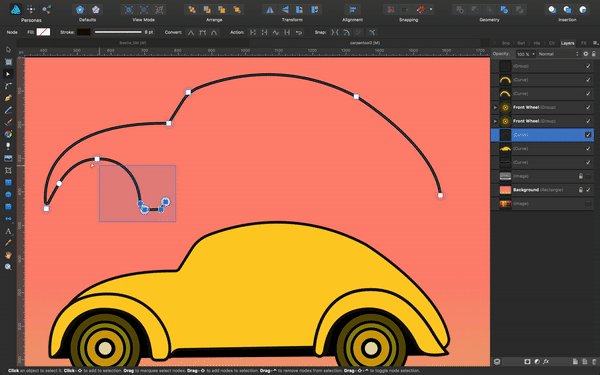
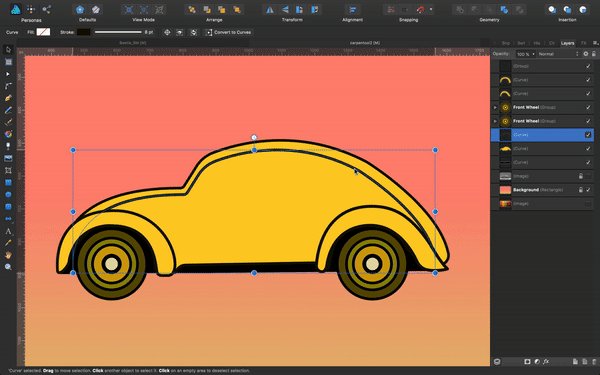
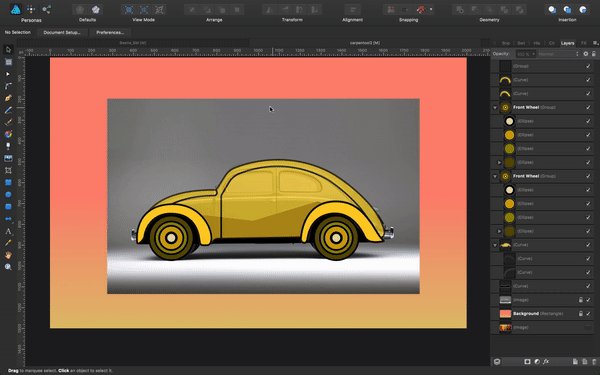
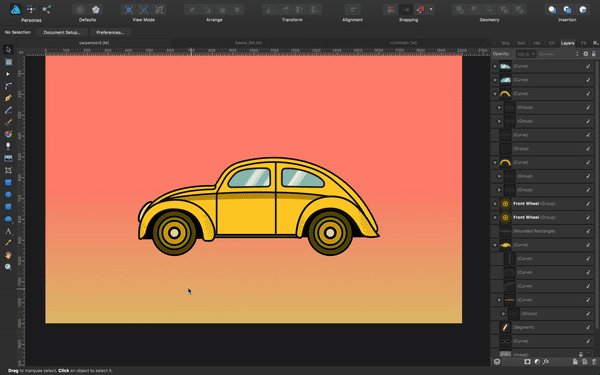
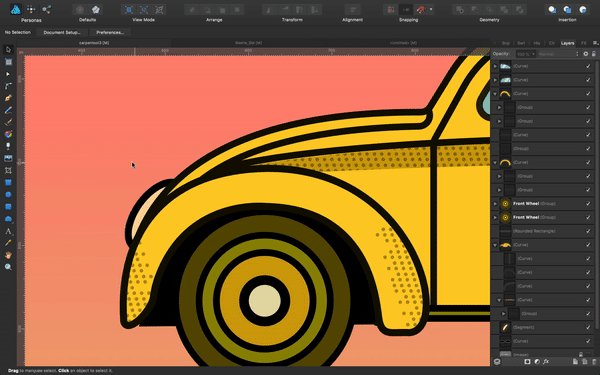
7. 打破曲线和剪裁蒙版以绘制汽车车身的内部线条
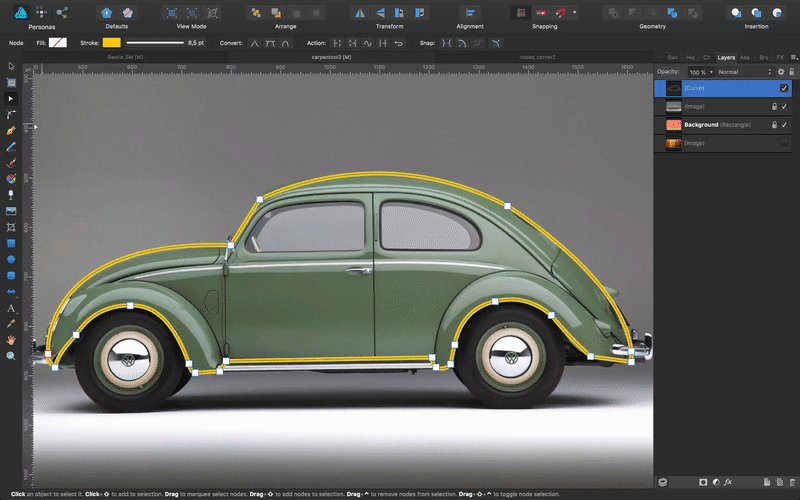
要继续工作,请隐藏所有图层或降低不透明度,以免它们妨碍您。 我们需要追踪前后挡泥板。 我们必须做与我们为主要车身所做的相同的事情。 选择钢笔工具并在其上描出轮廓。
跟踪后,使用手柄、节点和角工具对其进行修改。 我还稍微修改了汽车后面的黑色形状,使其在车身下部表现得更多。

现在我们要追踪定义汽车的一些内部线条。 为此,我们将复制主要的黄色形状,删除其填充颜色并将其放置在画布中的插图上。
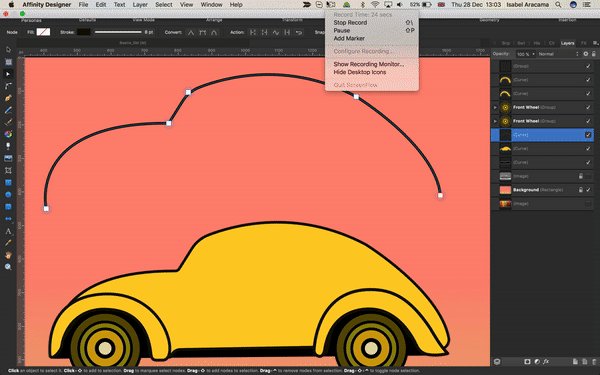
按键盘上的A ,然后单击段的任何底部节点。 在顶部的上下文工具栏中,单击“操作”→“折断曲线”。 您现在将看到所选节点已变成红色轮廓的方形节点。 单击它并拉到任何地方。 如您所见,该段现在是open 。 单击Delete或Backspace键 (Windows) 或Delete键 (Mac),对所有底部节点执行相同操作,只留下最左边和最右边的节点,同时要非常小心顶部的剩余部分该段根本没有变形。

我使用这种方法有一个主要原因:复制现有线条可以使外观更一致,线条更和谐。
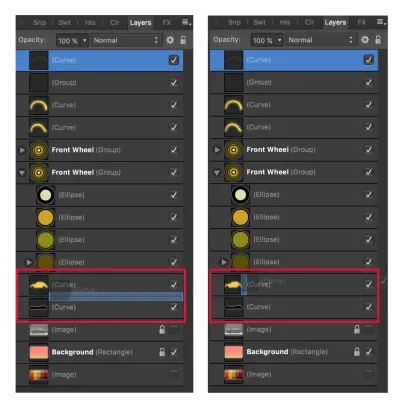
现在选择新打开的曲线,并使其更小,以便在您将它们彼此叠放时适合主要的黄色形状。 在“图层”面板中,将此曲线拖入黄色形状图层以创建剪贴蒙版。 创建剪贴蒙版的原因很简单:我们希望一个对象在另一个对象中,这样它们就不会重叠(即两个对象都是可见的),而是一个嵌套在另一个对象中。 不这样做会导致嵌套对象的某些位可见,这不是我们想要的; 我们需要完美、简洁的线条。
注意:不要将剪贴蒙版误认为是蒙版。 您会知道您正在剪辑而不是蒙版,因为缩略图(蒙版在应用时会显示类似裁剪的图标),并且因为当您要剪辑时,会水平显示蓝色条纹,略高于图层的一半。 另一方面,蒙版在缩略图旁边显示一个小的垂直蓝色条纹。


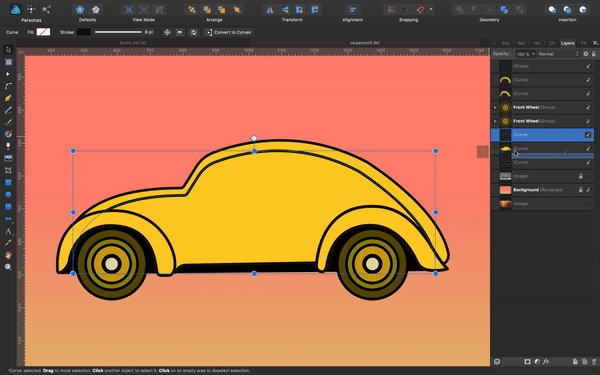
现在我们已经应用了剪贴蒙版将新创建的片段插入到汽车的主要形状中,我已经破坏了一些节点并稍微移动了一些节点,以便完全按照我想要的方式放置它们。 我稍微拉长了宽度,并使用我们已经看到的完全相同的方法将前面与其余部分分开。 然后,我应用了更多的角工具来软化我认为需要软化的任何东西。 最后,使用钢笔工具,我添加了一些额外的节点和线段来创建定义汽车的其余内线。
注意:为了在不直接在“图层”面板中选择对象时选择蒙版、剪贴蒙版或组中的对象,您必须双击直到选择对象,或者按住Ctrl (Windows) 或Cmd ( Mac) 并单击。

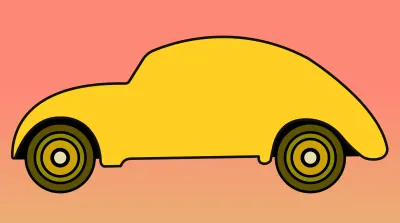
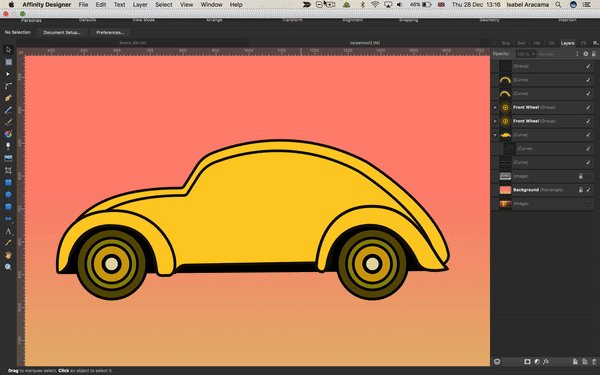
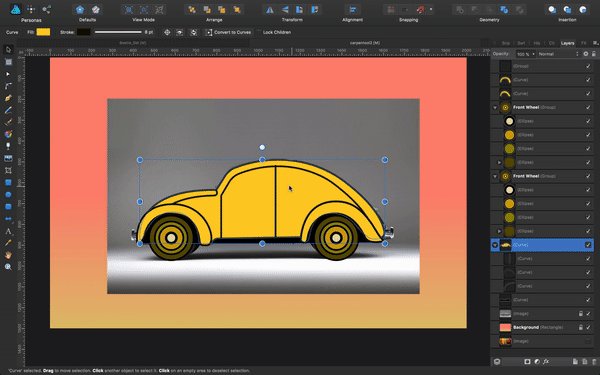
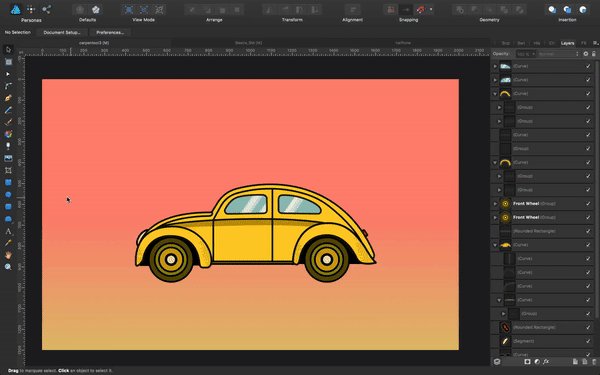
使用上述方法进行一些修改和调整后,我们的汽车看起来像这样:

8. 使用一些原始形状绘制窗户
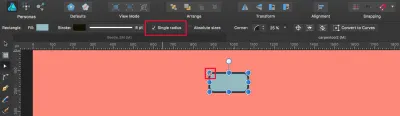
在侧工具栏中,选择圆角矩形工具。 在画布上拖动以创建形状。 形状的大小应该适合汽车的车身并且看起来成比例。 无论您如何创建它,您以后都可以调整它的大小,所以不要太担心。
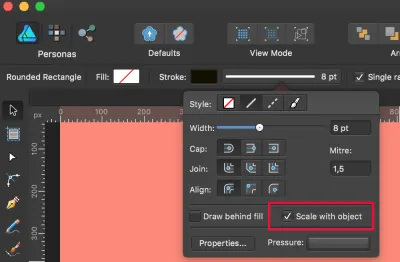
注意:当您使用笔触创建形状并调整其大小时,如果您希望笔触与对象成比例缩放,请务必选中“笔触”面板中的“与对象缩放”。 我建议您在需要使用笔划调整对象大小时,直观地比较选中和取消选中此选项之间的区别。


将圆角矩形放在画布上后,用蓝色填充它。 我用过#93BBC1 。 接下来,使用节点工具选择它(按A )。 您现在将在左上角看到一个橙色的小圆圈。 如果你向外或向内拉,你会看到那个角落的角度是如何变化的。 在顶部的上下文工具栏中,您可以取消选中“单半径”,并将所需的角度分别应用于矩形的每个角。 取消选中它,然后在左上角的橙色小圆圈上向内拉。 如果你拉,你可以将它四舍五入到一定的百分比,但你也可以在它的输入字段中输入所需的值,甚至使用它附带的滑块(它会显示你是否点击了小雪佛龙)。 让我们应用 100% 的值。


原始形状在矢量操作方面不是那么灵活(与曲线和线条相比),因此,为了对这种形状应用进一步的更改(除了填充、描边、角、宽度和高度),我们需要对其进行转换到曲线。
注意:一旦将原始形状转换为曲线,就无法返回,也无法通过橙色的小点来操纵形状。 如果您需要进一步调整,则需要使用角工具进行调整。
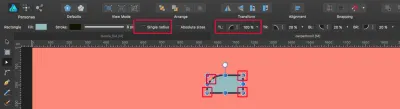
使用节点工具 ( A ) 选择矩形,然后在顶部的上下文工具栏中,单击“转换为曲线”按钮。 边界框将消失,并且将显示形成形状的所有节点。 另外,请注意在“图层”面板中,对象的名称如何从“圆角矩形”更改为“曲线”。
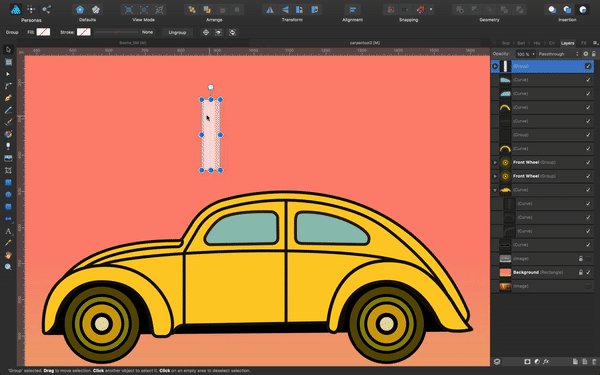
现在您需要操纵形状以创建一个看起来像车窗的对象。 查看参考图片以更好地了解它的外观。 此外,调整汽车中其余的绘制线条,使其完美地融合在一起。 如果形状看起来不完美(还),请不要担心。 让他们正确是一个实践问题! 使用钢笔工具,帮助自己使用Alt和Shift键,观察分段节点的行为有何不同。 创建前窗口后,按照相同的方法继续创建后窗口。
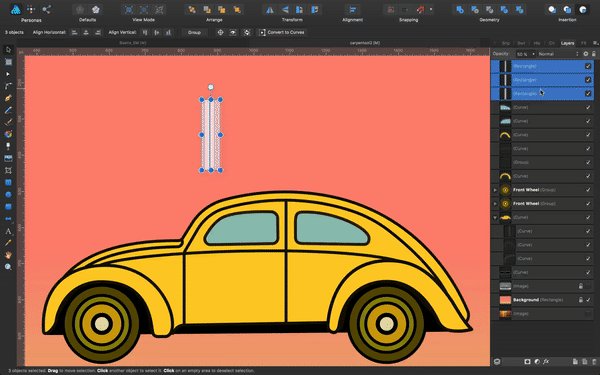
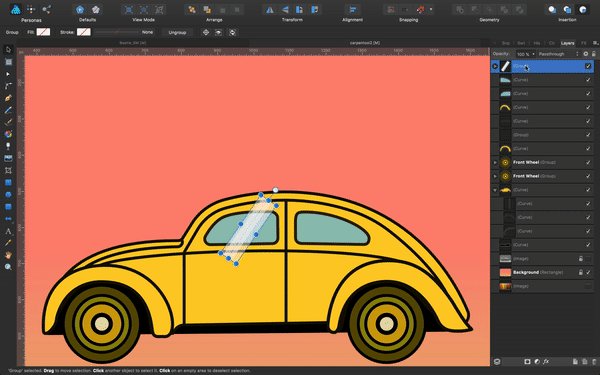
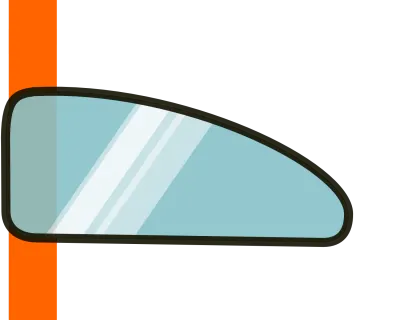
我们还需要创建窗口的反射,我们将通过绘制三个矩形来完成,用白色填充它们,将它们重叠并相互偏移一点,并将不透明度设置为 50%。
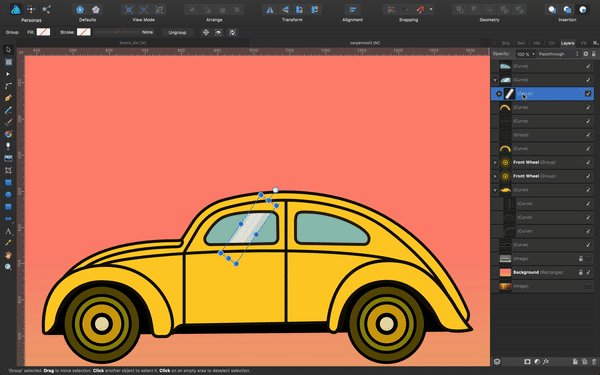
将光标放在顶部边界框的白色圆圈上,当它变成一个两端的弯曲箭头时,移动它给矩形一个角度。 创建一个剪贴蒙版,将它拖到图层面板中的窗口形状上,就像我们之前看到的那样。 您也可以按照以下替代方法执行此操作:
- 在菜单“图层”→“插入”→“插入内部”下选择窗口对象。
- 使用键盘快捷键Ctrl + X (Windows) 和Cmd + X (Mac),选择您的窗口对象 → “编辑” → “粘贴在内部” ( Ctrl / Cmd + Alt + V )。
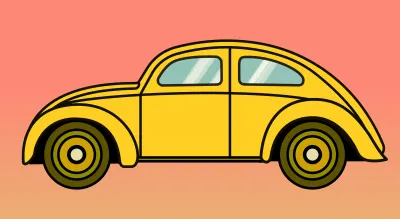
对后窗重复此操作。 要增加视觉趣味,您可以复制反射并稍微更改矩形的不透明度和宽度。

9. 增加视觉趣味:半色调图案、阴影和反射
在我们开始使用阴影和反射之前,我们需要在汽车上添加一个额外的部分,以便所有元素看起来都很好地集成在一起。 让我们创建位于门下方的部件。 这是一个简单的矩形。 把它放在相应的层顺序上,使它看起来像下图,并继续将所有的部分插入在一起,使它看起来紧凑。 我还将稍微移动前挡泥板以使前部更短。

现在让我们创建半色调图案。
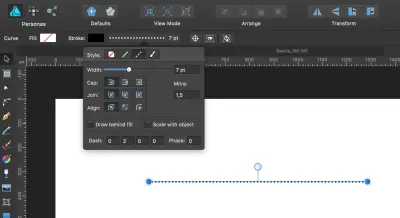
使用钢笔工具 ( P ) 在画布上画一条线。 在“描边”面板中(您也可以在顶部的“钢笔”工具的“上下文工具栏”部分中为描边执行此操作),将大小设置为 7 像素。 如果需要,我们可以在以后轻松更改此值。 选择“Dash”线型,其余对话框设置如下:

现在,复制这一行,并将新的行放在下方,向左偏移一点。

将两行分组,使用智能副本复制该组,然后创建如下内容:

在 Affinity Designer 中拖动选择时,只会选择完全位于选择区域内的对象。 如果您想选择所有对象而不必完全拖动它们,您有以下选项:
- Mac:按住⌃ ( Ctrl ) 键将允许您在绘制时选择所有接触选择框的对象。
- Windows:单击并按住鼠标左键,开始拖动选择,然后也单击并按住鼠标右键。 当您同时按住两个按钮时,所有接触选择框的对象都将被选中。
- 或者,您可以将此行为设置为全局首选项。 在 Mac 上,转到“Affinity Designer”→“首选项”→“工具”,并选中“与选择框相交时选择对象”。 在 Windows 上,转到“编辑”→“首选项”→“工具”,并选中“与选择框相交时选择对象”。
为了使插图更有趣,我们将稍微改变一些行的开头和结尾。 为此,我们选择节点工具 ( A ),并将节点向内移动一点。
它现在应该是这样的:

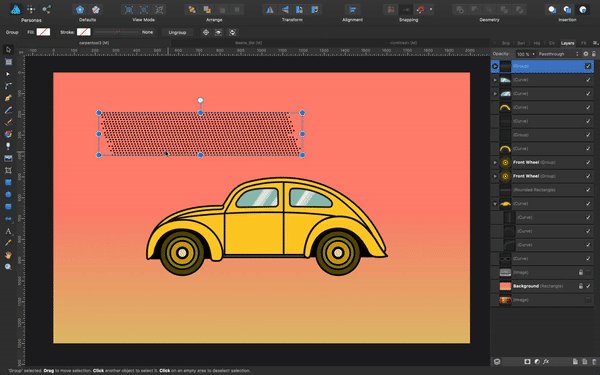
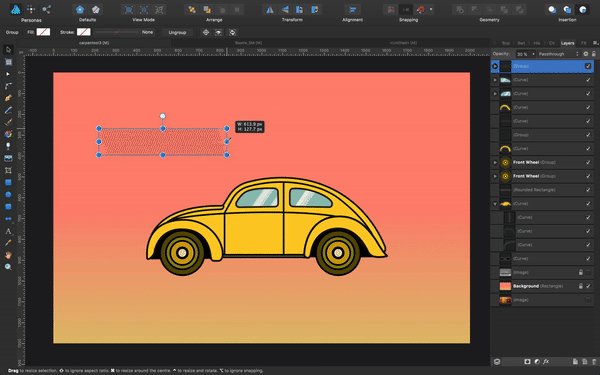
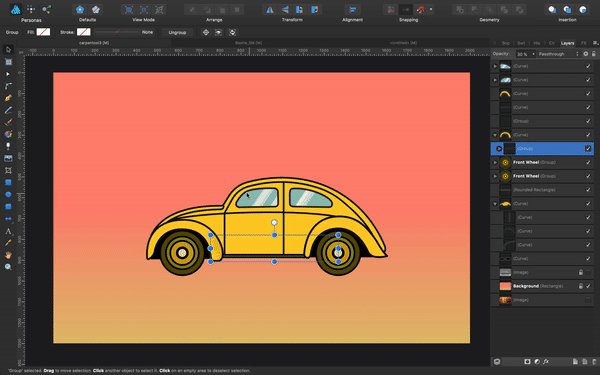
要将图案应用到我们的设计中,请确保所有内容都已分组,将其复制并粘贴到我们的汽车艺术品中,将其不透明度降低到 30%,并减小尺寸(确保在“描边”面板中选中“按对象缩放”) . 然后我们将创建一个剪贴蒙版。 在整个插图中保持此图案的角度、颜色和大小的一致性非常重要。

现在,将半色调图案应用到后挡泥板和汽车侧面; 确保首先为其创建一个占位符,无论是挡泥板本身还是新形状。 如果您需要以和谐的方式使图案适应您的绘图,请进行一些调整。 您可以更改整体大小、点的大小、透明度、角度等,但在将这些更改应用于图案位时,请尽量保持一致。
对于窗户下方的阴影,我画了一条曲线作为占位符,并应用颜色#CFA204使其看起来更暗。
10. 创建汽车的其余元素
现在,一切都是为了创造构成汽车的其他元素:保险杠、后轮和冲浪板,以及设计贴纸。
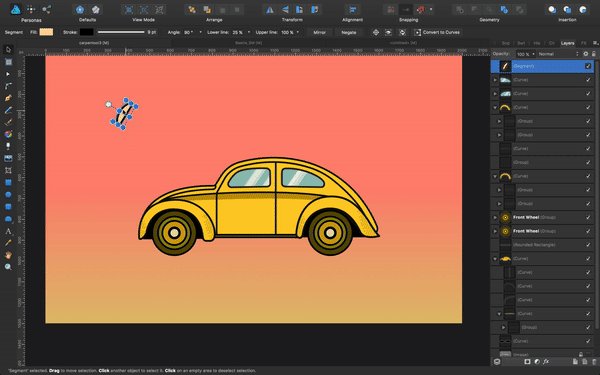
- 前后灯
对于前灯,切换到分段工具并绘制形状。 然后我们需要稍微旋转它并将其放置在汽车主体下方的某个位置。 背光灯也可以这样做,但使用矩形工具。 前灯的颜色为#FFDA9D#FF0031后灯的颜色为#FF0031。

- 冲浪板
要创建冲浪板,我们将使用椭圆工具并绘制一个长椭圆。 Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
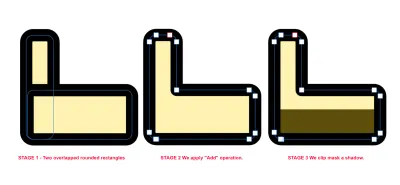
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
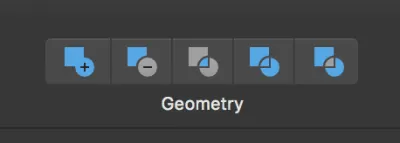
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


注意:如果您尝试将“阴影”对象粘贴到保险杠内,则仅当保险杠是一个完整的对象时才会起作用(破坏性操作)。 因此,如果您使用Alt +“添加”,现在将无法使用。 但是,您仍然可以通过将复合形状(由两个对象组成的非破坏性操作的结果)转换为一个曲线(一个完整的矢量对象)来解决此问题。 您只需单击复合形状,然后在菜单中转到“图层”→“转换为曲线”(或使用组合键Ctrl + Enter )。
后窗
我们仍然缺少将使用钢笔工具创建的后窗以及汽车的装饰。 对于两个彩色条纹,我们需要方形工具,然后将这两个矩形剪辑蒙版到主体中。 大小为 30 × 380 像素,颜色为#0AC8CE和#FF6500。 通过确保将它们放在正确的图层上来剪辑它们,以便我们之前绘制的暗线在它们上方。56 号
对于数字“56”装饰,使用艺术文字工具(“T”),然后输入“56”。 选择一种与插图风格相匹配的漂亮字体,或者试试我用过的字体。
文本对象的颜色是#FFF3AD 。
(我在后挡泥板后面添加了一个额外的方形,看起来像排气管的末端。颜色是#000000 。)
- 彩条
现在我们已经完成了这个,检查颜色条纹和它们重叠的窗口。 如您所见(并且因为我们在窗玻璃中添加了一些透明度),橙色条纹是透过它可见的。 让我们再次使用一些布尔函数来解决这个问题。

复制窗口对象。 在“图层”面板中选择窗口对象(您刚刚复制的那个)和橙色条纹。 应用“减法”操作。


现在,橙色条纹具有完美的形状,以不重叠的方式贴合窗户。

- 抽烟
要从排气中产生烟雾,请使用白色笔划绘制一个 5.5 像素大小且无填充的圆圈。 将其转换为曲线并断开其中一个点。 从底部节点,用钢笔工具画一条直线。
复制这个“破碎”的圆圈,调整为更小的圆圈,翻转并放置它们,使它们看起来像这样:

注意:现在汽车已经完成,将其所有图层组合在一起。 如果你这样做,继续工作会容易得多!
11. 创建地面和背景元素。
- 地面
让我们为地面画一条简单的线,并添加两个打破它的部分,以创造视觉兴趣并暗示一些运动。 我们还想添加一个额外的部分来创建地面。 为此,我们将使用矩形工具绘制一个矩形,渐变颜色为#008799用于左停止,#81BEC7用于右停止。 给它 30% 的不透明度。

- 云
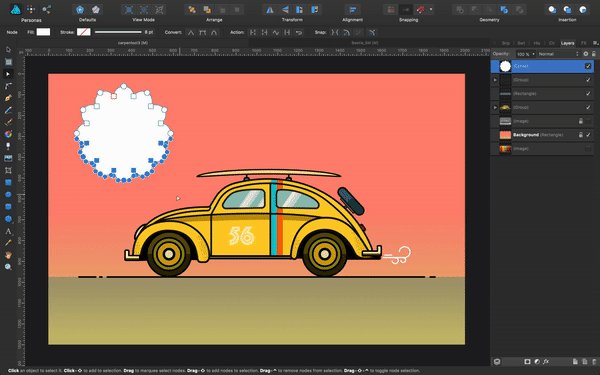
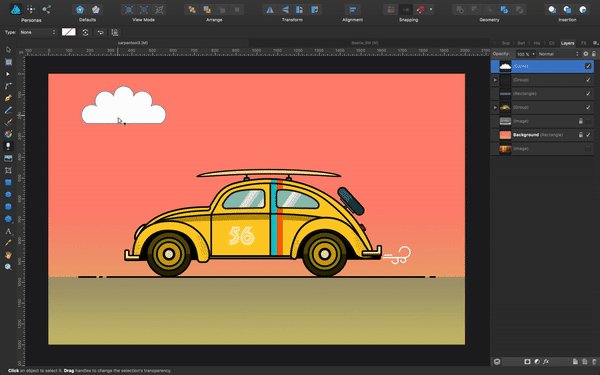
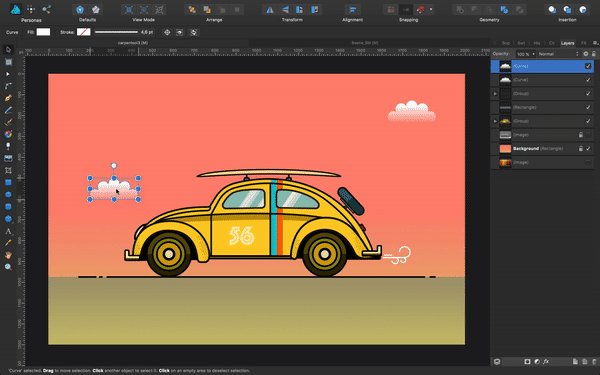
对于云,从(原始)矢量形状列表中选择云工具。 通过按住 Shift 来绘制云以保持比例。 让它变白。 将其转换为曲线,并使用节点工具 ( A ) 选择底部节点并将其删除。 子选择左下角和右下角节点(删除所有其他节点后),然后在上下文工具栏中,选择转换部分中的“转换为锐利”。 这将使您的底部部分笔直。 使用透明度工具 ( Y ) 应用一些透明度,并复制此云。 把云彩放在你的画里,按照你的意愿散开,大小不一。
我的云有 12 个气泡,内半径为 82%。 您可以执行相同操作或根据自己的喜好更改这些值。

- 棕榈树
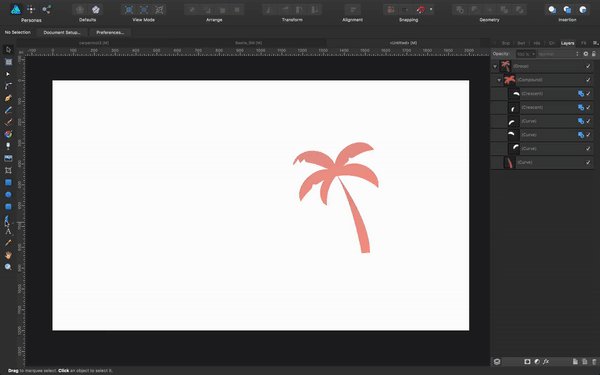
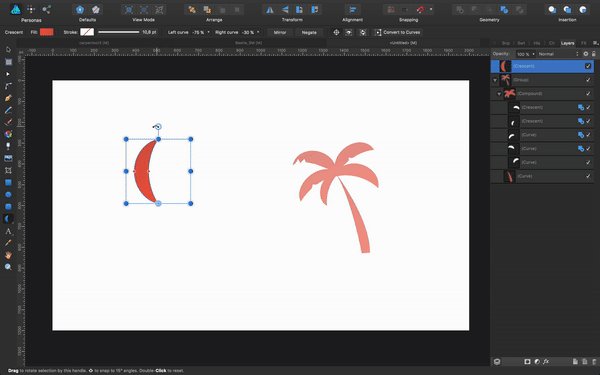
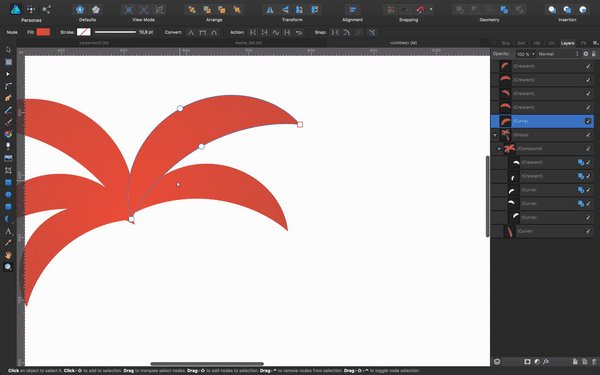
要创建棕榈树,请使用左侧原始形状列表中的新月工具。 给它一个渐变颜色,左停是#F05942,右停是#D15846。
拖动以绘制新月形。 将其旋转中心移动到边界框的底部,并给它一个 -60 度角。
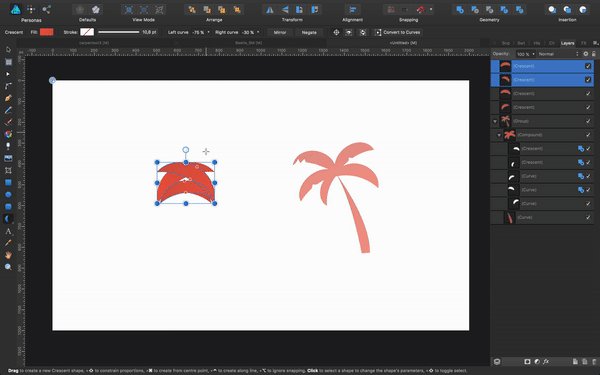
旋转中心可以在移动(和节点)工具的上下文工具栏部分中显示。 它看起来像一个小十字准线图标。 单击它时,将显示用于移动对象旋转中心的十字准线。 通过Cmd + C和Cmd + V (Mac) 或Ctrl + C和Ctrl + V (Windows) 复制它,或者通过单击然后Alt + 拖动对象,并将新月牙的角度移动到 -96度。 让它小一点。 复制这两个形状并水平翻转它们。
我还创造了额外的新月。

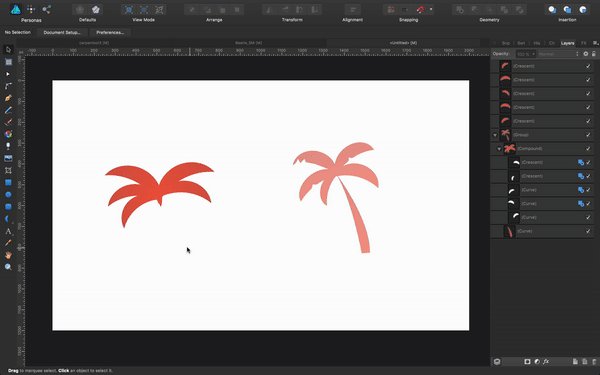
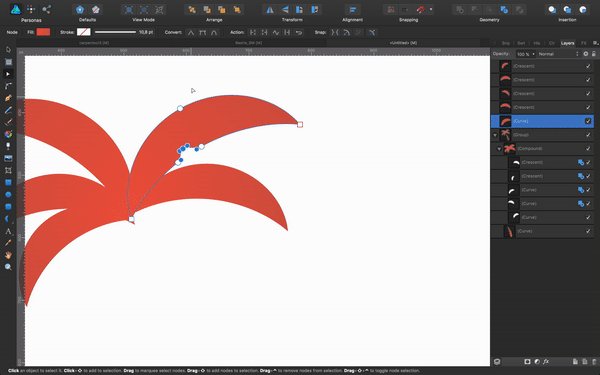
要在叶子上创建凹痕,将对象转换为曲线,使用节点工具添加节点,然后向内拉。 要使涡流尖锐,请使用“转换”→“尖锐”。

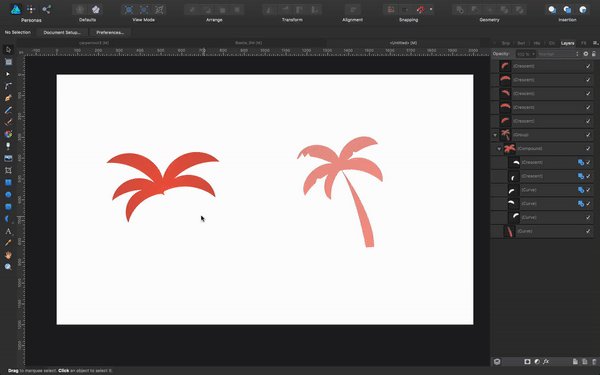
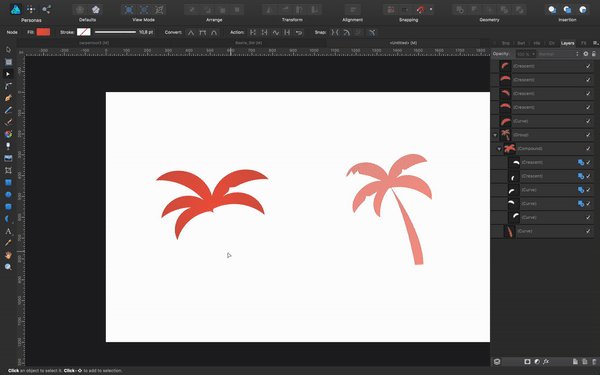
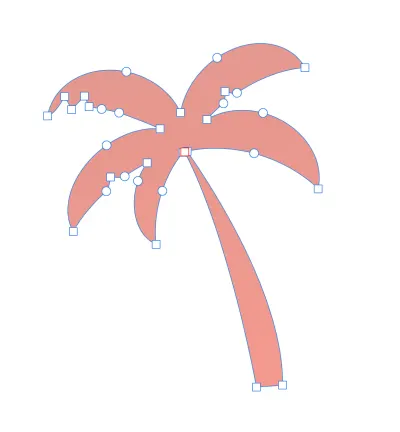
使用钢笔工具创建棕榈树的树干,将所有形状组合在一起,然后应用“添加”布尔值。 这样,所有的形状都会变成一个。 对其应用 60% 的不透明度。

多次复制树的形状,改变大小并进行调整,使树木彼此略有不同。 (使它们完全相同会导致图像不那么有趣。)
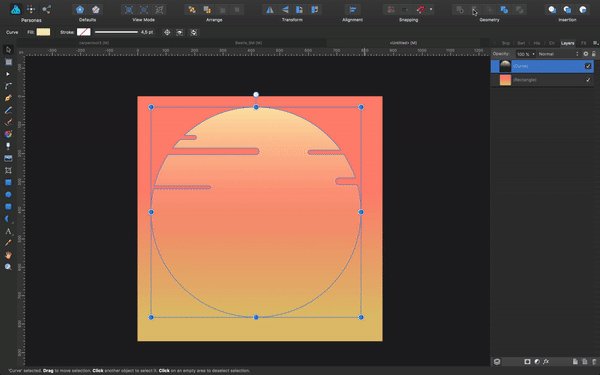
我们需要做的最后一件事是太阳。
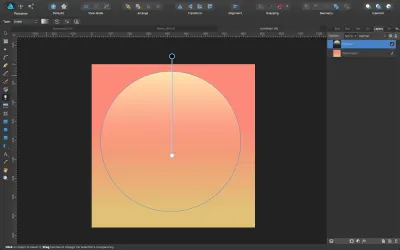
- 太阳
为此,只需绘制一个椭圆并为其应用颜色#FFFFBA。 使用透明度工具 ( Y ) 应用透明度,底部是透明的,顶部是不透明的。

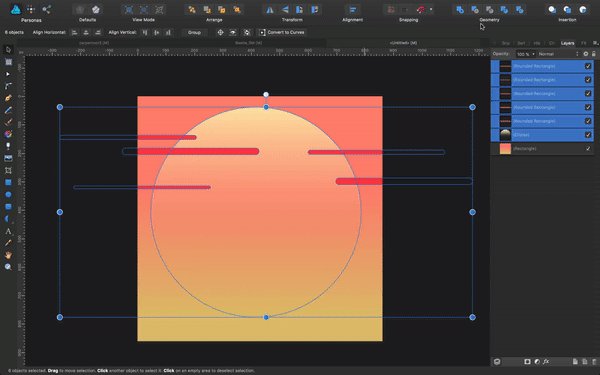
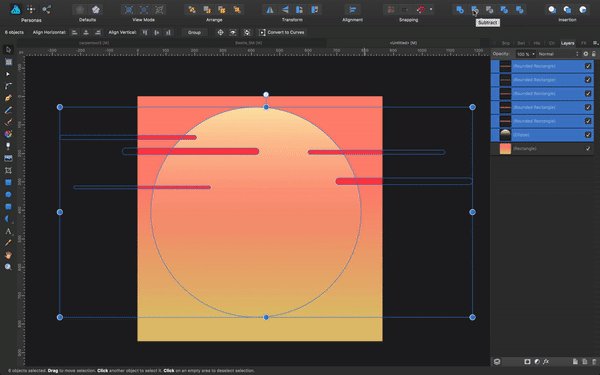
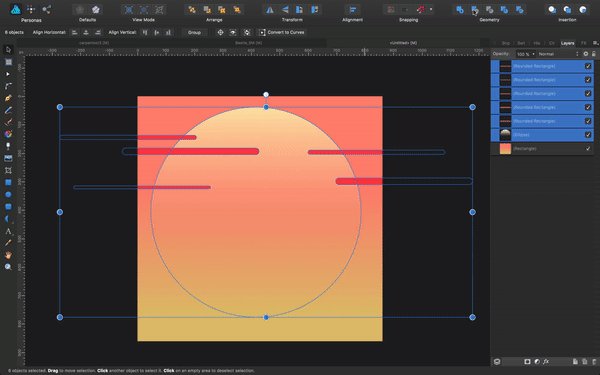
现在我们将通过在太阳圆上重叠几个圆角矩形并减去它们来添加一些细节(如果您愿意,请单击Alt进行非破坏性操作)。

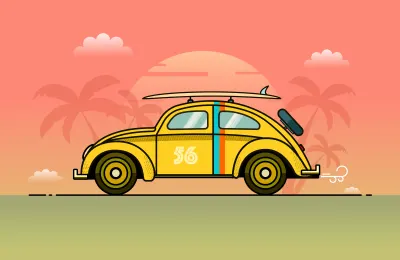
把你的太阳放在场景中,我们就完成了!
12. 关于堆叠顺序(和层命名)的说明
在您工作时,随着对象(层)数量的增加,这也会使您的插图越来越复杂,请记住层的堆叠顺序。 越早开始命名图层并将它们按正确的顺序放置越好。 另外,锁定那些你已经完成的图层(尤其是背景等),这样它们就不会妨碍你的工作。
在此插图中,元素从下到上的顺序是:
- 背景,
- 地面,
- 太阳,
- 云,
- 棕榈树,
- 车。
结论
我希望您可以顺利完成所有步骤,并且现在可以更好地了解 Affinity Designer 的一些主要工具和操作。 (当然,如果您有任何问题或需要帮助,请在下方留言!)
这些工具不仅可以让您创建平面插图,还可以创建许多其他类型的艺术品。 我们在这里使用的工具、操作和程序是设计师和插画家(包括我)日常使用的一些最有用和最常见的工具,无论是用于简单的插图项目还是更复杂的项目。
然而,即使是我最复杂的插图通常也需要我们在本教程中看到的相同工具! 这主要是了解您可以从每个工具中获得多少。
记住几个重要的提示,例如锁定可能妨碍您的图层(或使用半透明)、以正确的顺序堆叠图层并命名它们,这样即使是最复杂的插图也很容易组织和一起工作。 经常练习,并尝试组织事物以改善您的工作流程——这将带来更好的艺术作品和更好的时间管理。
此外,要了解有关如何创建此类插图的更多信息,请查看我在 YouTube 频道上发布的视频教程。