为什么扁平化设计对于吸引更多观众很重要?
已发表: 2017-07-01扁平化设计消除了人工设计技术的所有噪音。 它为看起来优雅优雅的简单干净的网页设计铺平了道路。
那么,当我们可以用彩色插图和华丽的动画重现最好的网页设计时,为什么要平面设计,更不用说具有现实生活特征的人造现实结构和阴影了。
唷,对于观众的感官来说,一次处理太多了。
平面设计原理
让我们了解一个好的网站设计的基本目标/效用 -> 创造无缝的用户体验,让用户回来获得更多; 这最终导致了收入的产生。 用户可以更好地理解平面设计并与之交互,因为界面干净并且设计比其 3D 对应物更具响应性。 由于结构简单,这些设计更容易掌握,很容易吸引观众的注意力。
扁平化设计还提供了一个色彩丰富的调色板来构建更大、更大胆的图标。 功能性是扁平化设计原则的首要考虑因素。 因此,设计师的任务是牢记用户体验和用户界面的原则。

扁平化设计的特点是:
- 简单——没有 3D 效果和 Flash 演示,重点是创建简单的设计、有效的布局和干净的界面,以便用户可以在导航/浏览中获得无缝体验。 尽管扁平化设计看起来很容易构建,但对于没有充分了解设计原则的开发人员来说,它们实际上是很棘手的。
- 极简主义——遵循“少即是多”的理念,使用极简主义的原则来避免混乱和混乱。 再一次,UI/UX 的原则被牢记在心,只使用了几个元素来设计应用程序。 这里的重点更多地放在内容和用途上,而不是“修饰网站”。
- 颜色——由于我们使用简单的元素来定义功能和结构,颜色的使用对于使设计充满活力和吸引力变得至关重要。 完美使用颜色对于使网站领先于竞争对手至关重要。 仅仅因为你必须使用颜色来定义你的设计,你不能仅仅添加明亮的颜色来引起注意。 不同的颜色会唤起不同的情绪。 设计师应该了解色彩的科学,然后将其应用到设计中。 是的,请尝试并尝试,因为选择是无穷无尽的。
- 排版——没有 3D 效果,没有渐变和阴影,也没有使用纹理,吸引人的网页设计的责任主要在于排版。 选择正确的字体对于传达正确的情绪和信息至关重要。 有效使用的漂亮字体是平面设计的重要元素。

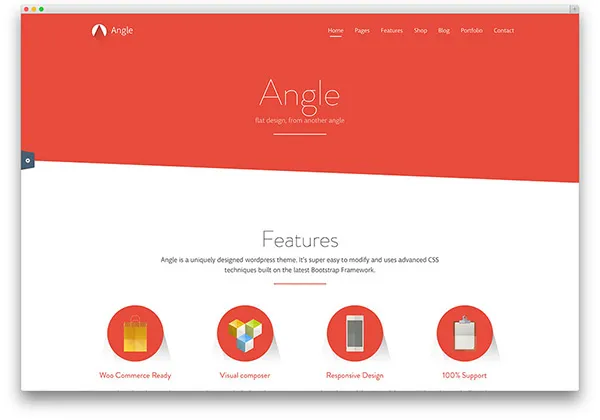
Angle 是一个设计精良的 WordPress 主题,将平面设计的所有四个元素完美地编织在一起,创造出一个模范设计。 颜色和字体已被精美地用于显示干净清晰的图像和图标。 因此,设计和个性化这个主题对用户来说变得非常容易。
扁平化设计的悠久历史
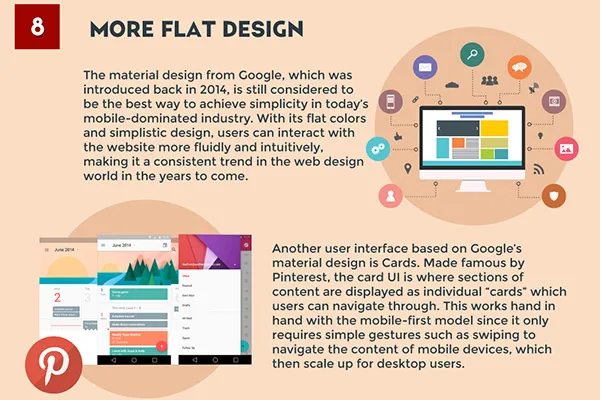
平面设计是微软的宝贝。 微软是使用扁平化设计的先驱之一,紧随其后的是谷歌。 Google 引入了一个名为 Material Design 的新概念,它与平面设计不同,但使用相同的功能概念。 后来,Apple 也采用了 iOS7 的扁平化设计技术。 其他大量采用扁平化设计的流行品牌是 Twitter 和 eBay。

随着响应式设计概念的出现,扁平化设计得到了很大的推动。 精细的设计很难在移动设备上加载,因此简单和极简的设计开始流行。

那么扁平化设计在网络世界有前途吗? 或者它会完全被它的后代——材料设计所取代。
让我们来了解一下。
扁平化设计的一些特点
诚实干净的设计

扁平化设计的简约本质,非常淋漓尽致地散发出一点——诚实。 这些设计没有多余的装饰和幻想,一针见血。 它们精确、中肯,并向用户显示应用程序/网站的确切详细信息。 当 3 维效果、阴影和渐变不可见时,没有惊喜元素。 用户在他的计算机/移动屏幕上看到提供的内容。 因此,平面设计代表了诚实的现实生活元素。
时髦的

为了与最新趋势保持一致,扁平化设计真正流行起来。 白色空间、排版和鲜艳的色彩又回来了,因此每个人都希望将这些元素融入他们的网页设计中,因为它们既时髦又时尚。 这可能是一种趋势,也可能是一场革命,但在如此人性化的方面,这种使用扁平化设计的时尚趋势似乎会持续很长时间。
可用性

随着设计和结构减少到最低限度,扁平化设计具有很高的实用性和意义。 平面设计中的所有按钮、图标和其他元素都有与之相关的特定任务。 没有什么不合适的地方,所有分散注意力的元素都从设计中删除(但必须正确完成)。 这个想法是让用户专注于网页设计的有用元素,以改善他的用户体验。 用户可以利用颜色和字体来达到他们的兴趣点。
注意-使用简单的设计肯定会简化用户体验,但这些美学涉及设计。 应注意在设计中包含所有功能元素,同时仍保持其简单性。
响应式

平面设计具有基于网格的布局和图形,所有这些都非常适合移动和网页设计。 由于它们的布局,它们可以很容易地为各种设备调整大小和重组。
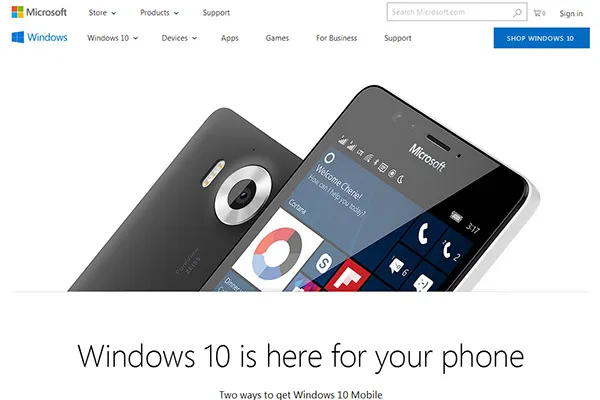
正如我们所看到的,该网站简化了相同的网页设计,以便在移动设备上使用。 它提供了一致的用户体验,用户可以轻松地在小工具之间切换和浏览,而不会受到任何阻碍和阻碍。 为不同的设备和平台调整大小时,3D 效果、细节和阴影无法有效超越。 因此,扁平化设计是应用于在网站上动态缩放问题的最佳技术。 正是由于这个原因,像微软和苹果这样的大公司在他们的网页设计中广泛使用了扁平化设计原则。

灵活性

随着响应能力,也伴随着灵活性的元素。 网格、卡片、块具有定义的几何形状,使它们易于调整大小和重组。 它们在布局中有特定的位置,因此设计人员可以根据设计要求为它们分配区域并轻松更改它们的位置。 网格可以形成多种配置,它为网页设计师提供了根据设计美学和需求展示内容的灵活性,而不是将它们放入预定义的区域。
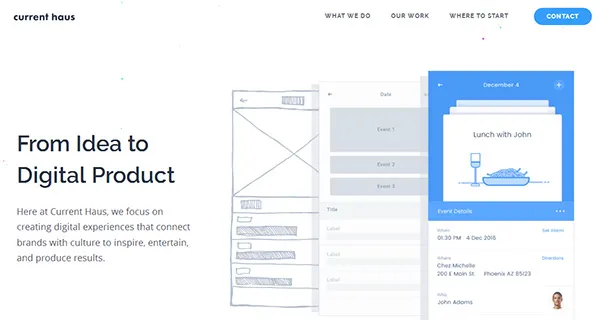
改善局的布局使用网格风格的小册子来突出颜色、排版和图标。 统一的颜色增加了平面设计的效果,制作既吸引人又简单。
排版

由于排版是平面设计的重要组成部分,它们更加流线型和可读性。 没有额外的附加组件和特殊效果,因此字体清晰易读。 在排版中使用明亮(和正确)的颜色将网页设计提升到一个更高的水平。 带有彩色调色板的简单字体不仅可以吸引观众,还可以保留他们以供进一步浏览。
快速抓住注意力

简单的设计可以更快地进入用户的脑海。 结果-他们被设计所吸引,并且信息很容易传达。 带有图像和插图的网格和块描绘了快速掌握的动作。 另一方面,拟物化设计需要更长的时间来破译和记录在用户的脑海中。 由于注意力跨度越来越短,设计中过多的细节将迫使用户转移注意力并继续前进。 正是图标的简单性让观众紧紧盯着网站/应用程序。
这些纯色块非常吸引眼球,可以轻松展示不同的动作,指导用户导航的每一步。
快速高效

简单的设计加速了工作的处理并迅速开始了要完成的工作。
扁平化设计可以快速抓住用户的注意力,从而提高效率。 我们可以在更短的时间内专注于设计的基本要素。 字体清晰,说明简单,帮助用户快速无缝地实现目标。 扁平化设计不仅可以快速掌握,它们还坚持任何网页设计的主要目标——高效、快速地完成工作。
一些很棒的平面设计示例
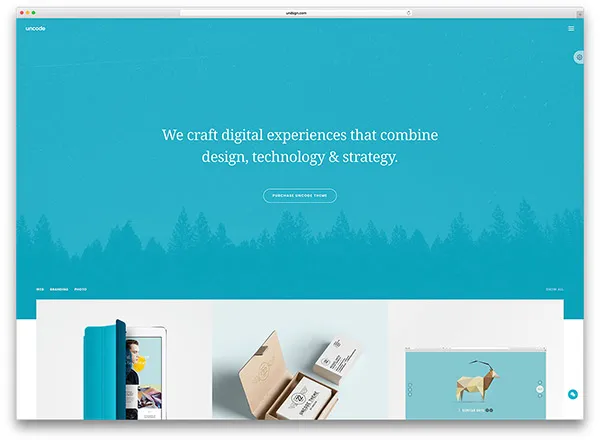
取消编码

Uncode 是一个扁平化设计风格的 WordPress 主题。 使用此主题设计的网站布局简洁,字体清晰,色彩鲜艳。 界面是交互式和灵活的。 它可以根据用户的需要完全定制,并调整大小以适应不同的设备。 您可以像在台式机/笔记本电脑上一样轻松地在手机或平板电脑上查看网站。 强烈的美学设计实用,不带有任何额外的天赋。 此功能使用户体验无缝,而设计师必须自由地尝试创意设计。
由于其扁平化设计,该站点易于加载,从而减少了用户的工作时间并提高了他们的效率。 扁平化设计很流行,这个 WordPress 主题展示了让用户领先于竞争对手的样式和布局。
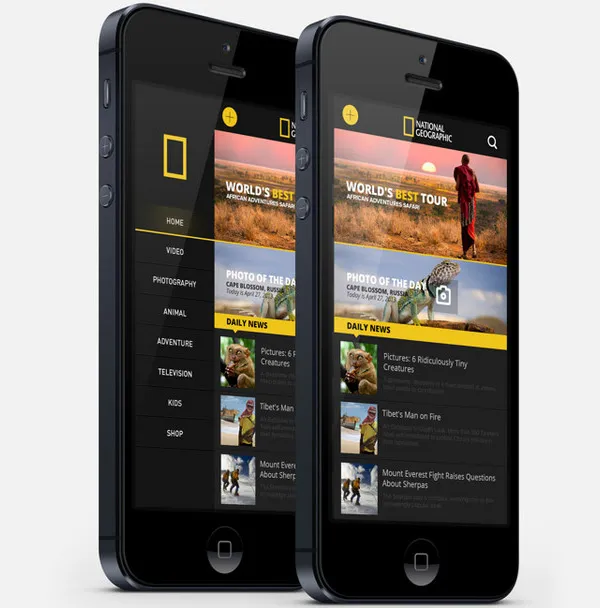
国家地理

为了跟上不断变化的趋势,《国家地理》对自己进行了时尚改造。 深黄色和黑色的组合是相同的,但仍然引人注目。 它们配有清晰易读的白色字体。 扁平化的设计理念,善用色彩和字体,不费吹灰之力,再次使国家地理网页设计成为标志性的设计范例。
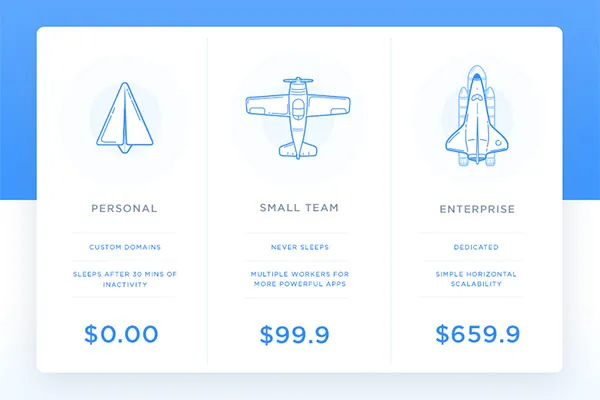
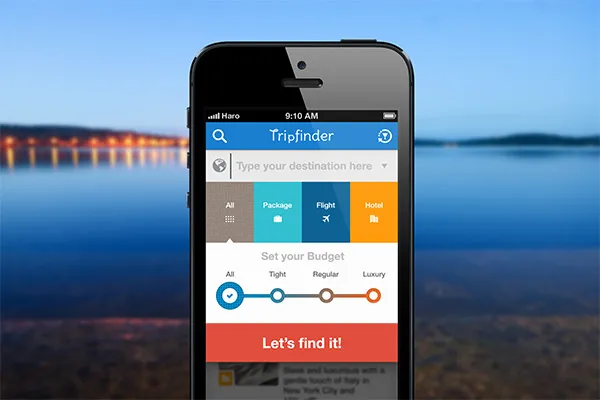
旅行查找器应用程序

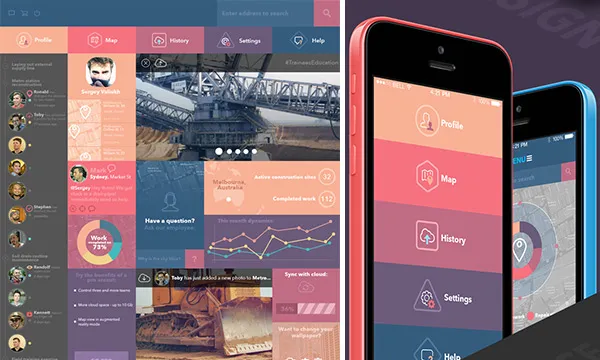
Trip finder 是印度尼西亚设计师 Bady 的一款旅行计划应用程序。 该界面易于理解且易于使用。 一切都以块和网格的形式布置,方便用户操作。 颜色和字体的智能使用赋予了易于识别的图标意义。 在设计 Web 应用程序时,UI 的各个方面都得到了极大的重视。 Trip Finder 应用程序提供的界面让您搜索合适的航班再简单不过了。
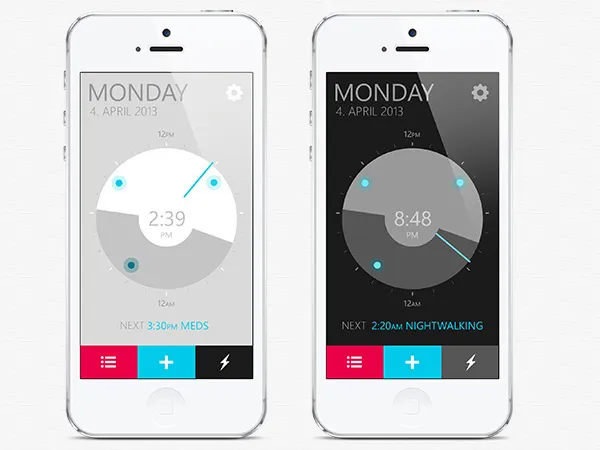
Samuel Bednar 的闹钟应用程序

简单的图形、灰度和充满活力的功能——这些最小的元素也构成了一个非凡的网页设计。 扁平并不仅仅意味着色彩丰富,它意味着给定功能元素的良好可用性。 Samuel Bednar 的闹钟应用程序是另一个出色的应用程序,它使用平面设计技术,但以不同的方式吸引了观众的注意力。 其简洁的界面是其 USP,并吸引浏览者访问该网站。
包起来
那么您现在是否完全相信平面设计在吸引游客方面很重要? 我敢肯定,所有网页设计的目的都是为了引起潜在客户的注意。 颜色和排版吸引了网站的浏览者,简洁和极简主义带来了良好的用户体验。 这些元素确保查看者被粘在网站上并且在工作完成之前不会离开。 随着注意力的持续时间越来越短,人们的时间越来越短,扁平化设计非常适合不断变化的趋势。
设计师/开发人员必须首先分析网页设计的功能和可用性。 然后,必须牢记用户的需求并继续设计应用程序。 平面设计涉及较少的天赋,但网页设计师应该对设计原则有技术和扎实的知识。 如果不是这样,则存在重大回滚的风险,即扁平化设计无法给观众留下深刻印象并产生潜在客户。 文字必须清晰简洁; 按钮和链接应该引人注目,图标和图像应该清楚地定义其目的。
响应式设计正在掀起巨浪,已经成为移动设计的代名词。 扁平化设计与响应式设计兼容 扁平化设计原则可以很容易地应用于响应式设计。 那么我们是否看到了平面设计的视觉简洁性可以与拟物化配对的未来? 扁平化设计看起来很健壮,并准备好迎接当前网页设计的未来。 它们很流行,并将在很长一段时间内继续流行。
