扁平化设计指南——它是什么以及如何将它用于您的网站
已发表: 2019-06-28多年来,扁平化网页设计的流行已经爆炸式增长——这要归功于大型组织正在改变他们的设计美学并接受扁平化设计。
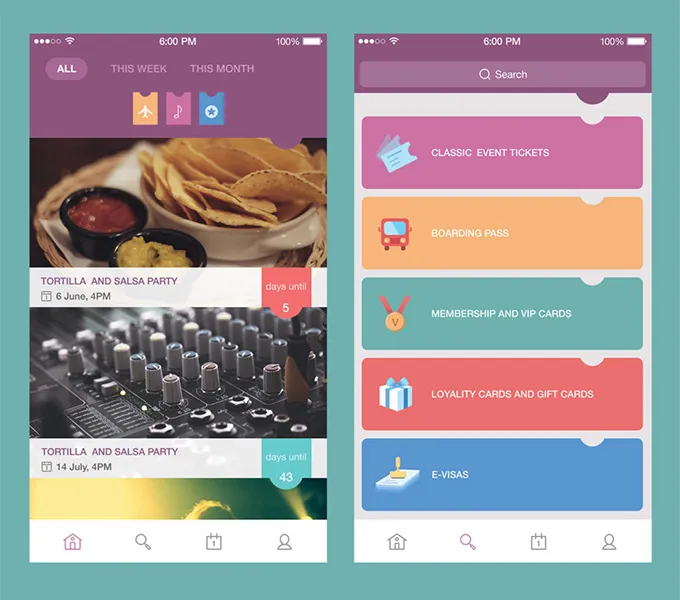
扁平化设计是一种简单的用户界面 (UI) 设计,它使用简单的二维元素和鲜艳的色彩。 有时,它与拟物风格形成对比,通过复制现实生活中的属性来制造 3 维的错觉。
您可能已经注意到,流行的操作系统,即Windows、iOs 和 Android,已经逐渐将其设计语言转变为更扁平化的设计语言。
那么,什么是扁平化设计,你应该在你的网站上实现它吗?
平面设计史
“平面设计”一词是在国际印刷风格兴起后的 1950 年创造的。 然而,当微软的 Zune MP3 播放器以简约的平面 UI 为特色时,它进入了数字世界,带有简单的单色、平面图标和排版。

后来,网页设计师采用这种方法来简化他们网页的展示。
扁平化设计的好处
从提高网站加载速度到使其更具移动响应能力,扁平化设计以多种方式帮助网站。 实施扁平化设计的一些重要好处包括:
速度
页面加载速度是网站成功的关键方面。 毕竟,53% 的人会放弃加载时间超过 3 秒的网站。
扁平化设计文件往往比传统的 3D 效果更紧凑,占用的空间更少,因此它对您网站的加载速度产生了积极影响。 为了提高您网站的速度,您还可以投资购买可靠的主机,因为您的网络服务器的性能会对您的网站加载速度产生巨大影响。
用户体验
由于市场竞争如此激烈,网站所有者必须尽一切可能赢得客户的满意。 增强用户体验的一种好方法是使用扁平化设计。
它利用空白和粗体字体将用户的注意力吸引到您的网站上。 平面网页设计具有清晰突出的文本,使号召性用语更加有效。
移动响应能力
扁平化设计使用可缩放的矢量图形,可以通过浏览器轻松调整大小,使您的网站对移动设备有效。 与复杂的 3D 图形相比,平面设计部件更容易适应不同的屏幕尺寸。
搜索引擎优化
快速加载网页、移动响应能力和用户友好界面等因素很容易被搜索爬虫注意到。 Google、Yahoo 和 Bing 等搜索引擎为提供出色用户体验并带来更高 SEO 排名的网站赋予了更多价值。
让我们了解如何为您的网站使用平面网页设计。
为您的网站使用平面网页设计
尽可能简单
在平面网页设计方面,您应该避免向您的网站添加任何 3D 元素,因为平面设计仅以二维方向显示对象。
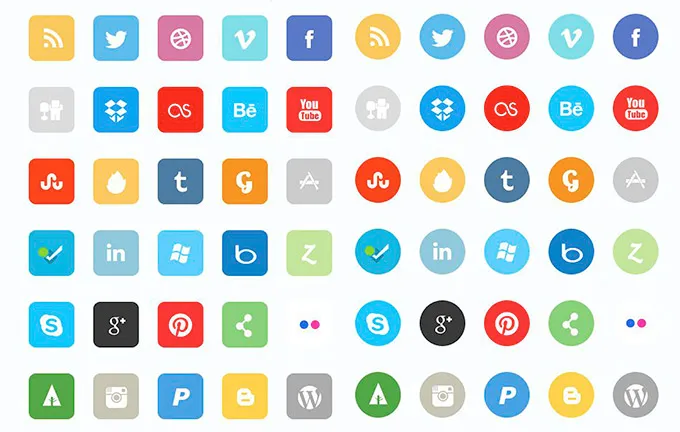
但是,如果您需要呈现复杂的对象,请尽量简化它们。 表示复杂对象的一种最佳方式是仅显示其轮廓(轮廓)。 它将帮助您在不深入细节的情况下使对象更易于识别。
平面图标就是一个很好的例子。


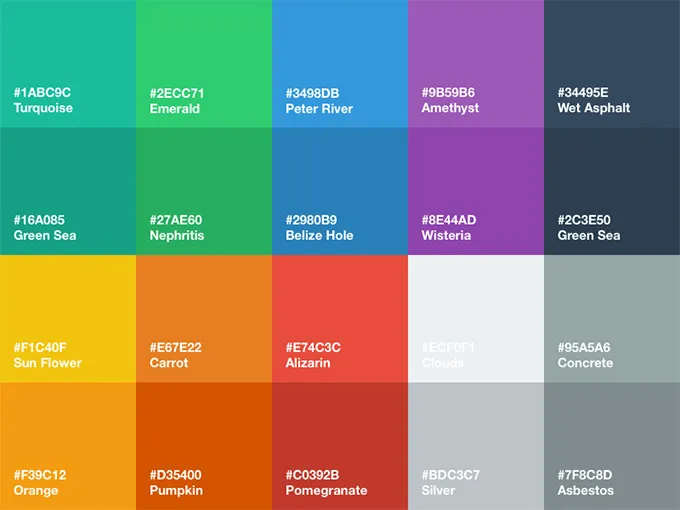
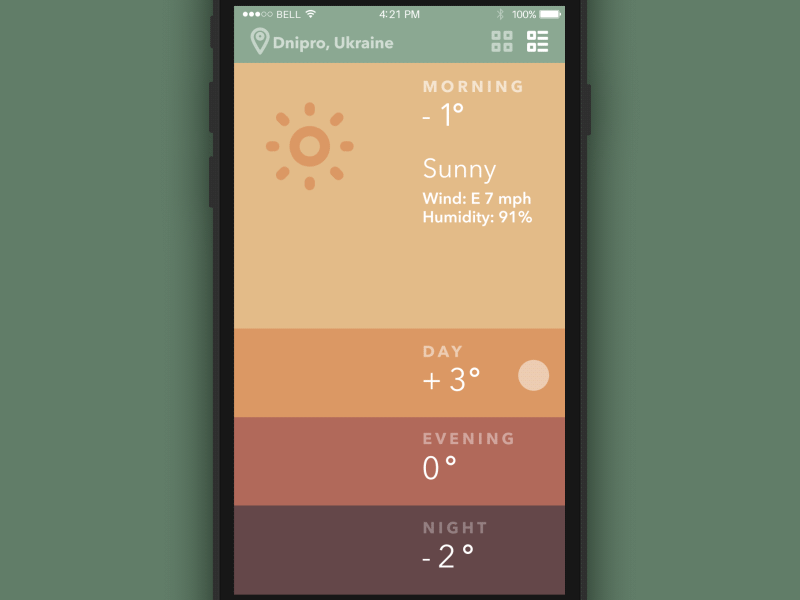
使用基本颜色
平面设计最重要的特征之一是颜色的使用。 通常,平面网站是使用原色设计的。 饱和和大胆的颜色是平面设计的最佳指标。 但是,颜色选择主要取决于您要披露的内容。

平面设计不限于显示一组特定的颜色。 这些网站还可以使用多种色调。 有一些在线工具,如 Adobe Color、Canva Color 等,可以帮助您获得最佳的配色方案。
在设计配色方案时,请牢记以下平面设计的通用原则:
- 去饱和的颜色为网页增添了更多的美感。
- 明亮的色调有助于强调放置在柔和背景上的特定内容。
保持导航简单
易于使用的导航是扁平化设计的另一个决定性因素。 始终将导航元素放在看起来最合乎逻辑和最重要的地方。
如果您的网站有多个页面,请使用下拉菜单和类别来增强您网站的导航。 它将显示您网站的所有主菜单,同时节省空间。
主要目标是创建一个看起来尽可能简单和简约的主页。
使用正确的排版

就像使用网站结构和颜色一样,还要确保使用正确的排版。 由于并非所有字体都适合平面设计,因此最好优先选择简单和简约的字体。
Sans-Serif 系列的字体被认为阅读起来更舒适,加载速度也更快。 例如,Helvetica 一直是平面设计师的最爱之一。 以下是为平面样式设计选择理想字体的一些提示。
- 使用具有变化和粗细的无衬线字体为您的文本带来干净和新鲜的外观。
- 不要使用过度修饰的字体。 字体的色调应与您网站的整体设计方案相匹配。
添加动画
除非您向他们展示,否则人们永远不会知道您的网站上什么是重要的。 为了提高用户参与度,您可以添加动画元素来增强网站的平面设计。

界面中的运动感使用户能够遵循正确的方向。
通过在您的平面网页设计中添加动效,您不仅可以在界面中提供视觉指南,还可以提供视觉反馈和验证。
扁平化设计绝对值得一试
扁平化设计具有所有基本元素和属性,可帮助您使您的在线项目更具功能性和可用性。
通过将简单的字体、颜色和图标嵌入您的网站,您可以使其更具吸引力和吸引力。 所以,如果你想设计一个可以吸引更多注意力但又看起来简约的网站——扁平化设计是一个不错的选择。
