XD 中的固定元素和叠加层:用于原型的非常简单有趣的方法
已发表: 2022-03-10(本文由 Adobe 赞助。) 固定元素是您设置在画板上固定位置的对象,允许其他项目在其下方滚动。 这样,您就可以在桌面和移动设备上获得逼真的滚动模拟。 使用新的叠加功能,您可以模拟灯箱效果和子菜单等交互。
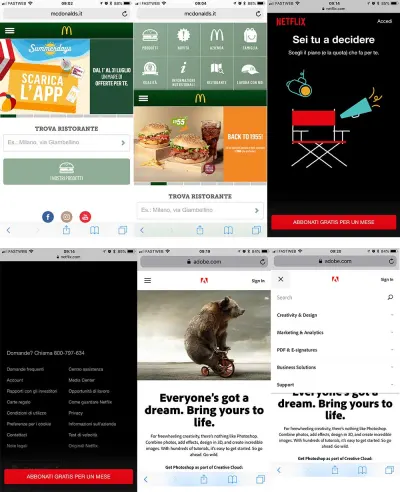
知名品牌如何使用固定元素和叠加层? 好吧,让我们先看一些例子来获得一些灵感。

在本教程中,我们将学习如何将菜单栏设置为固定元素,以及如何在原型中应用叠加过渡,以模拟通过单击按钮打开菜单。 这两个示例都将在移动模板中完成,这样我们就可以直接在移动设备上看到我们的模拟。 我还包含一个带有图标的 Illustrator 文件,您可以使用它来快速设置示例。
让我们开始吧。
准备移动模板
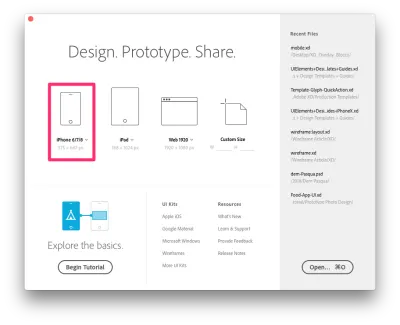
打开 Adobe Xd,然后选择“iPhone 6/7/8 Plus”模板。 然后,转到File → Save As并选择一个名称来保存您的文件(我的是mobile.xd )。

让我们创建一个餐厅应用程序,人们可以在其中从食物列表中选择要点什么。
我们将创建两个家庭布局。 第一个将是一个长页面,我们将使用它来查看固定导航的工作原理。 第二个将具有全屏图像,用户将能够单击并打开覆盖主屏幕的菜单栏。
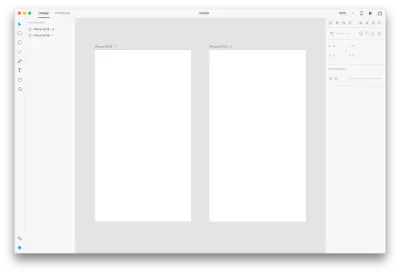
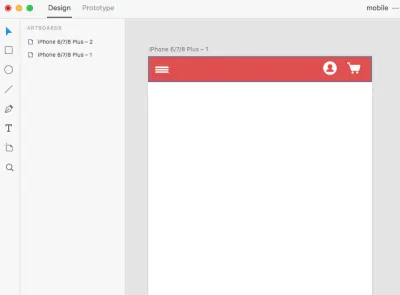
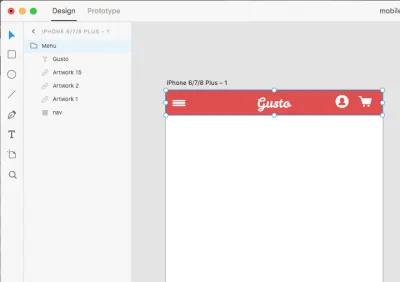
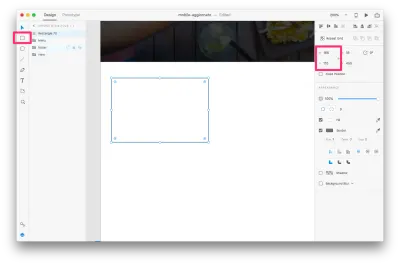
要开始,请单击左侧的画板图标,然后单击当前画板的右侧。 这将在第一个附近创建第二个相同的画板。

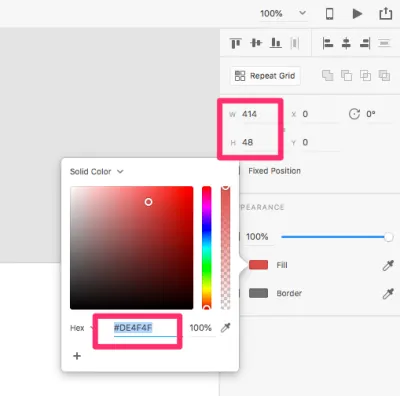
让我们开始设计我们的元素,从导航栏开始。 单击矩形工具 (R) 并绘制一个 414 像素宽和 48 像素高的形状。 将其颜色设置为#DE4F4F 。

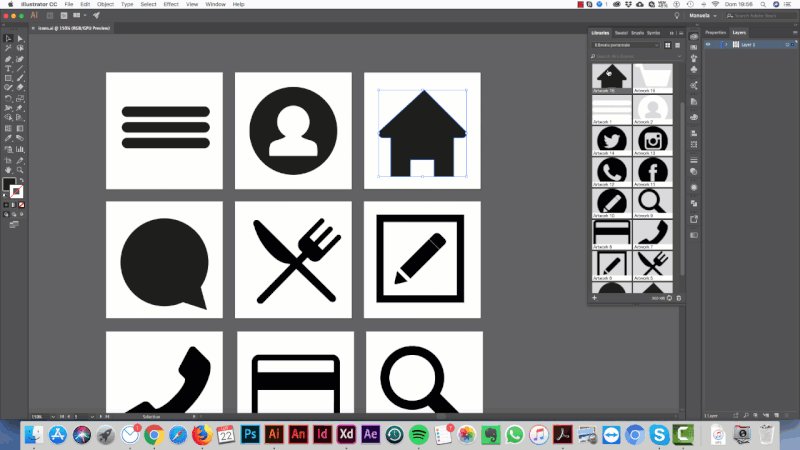
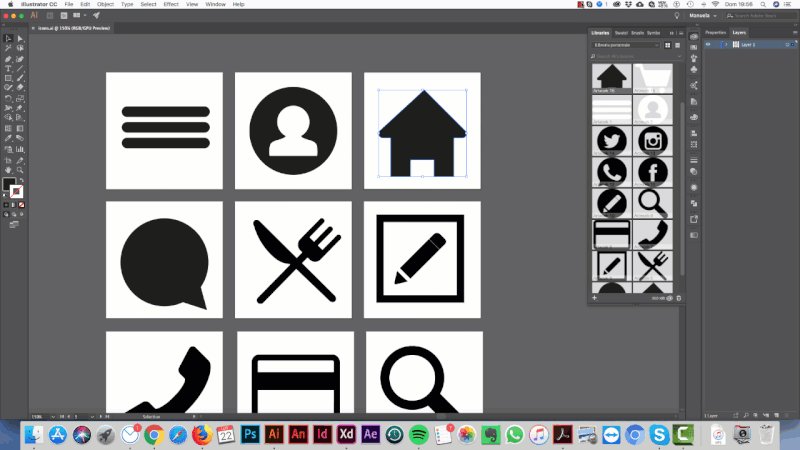
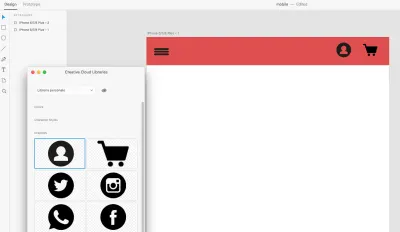
我在 Illustrator 中准备了一些图标用于我们的布局。 只需打开我提供的 Illustrator 文件,然后将图标拖放到您的库中,如下所示:

这样做时,您的图标也会自动上传到您的 Adobe XD 库。
要了解有关如何在不同应用程序中使用库的更多信息,请阅读我之前的文章,其中我介绍了一些如何将图标和元素添加到库(例如在 Illustrator 中)的示例,然后通过在其他应用程序(XD,在这种情况下)。
添加图标后,打开 XD 库。 您应该会看到相应的图标:

将图标拖放到画板上,如下所示。 定位它们,并确保它们的宽度都约为 25 像素。

因为我们需要我们的图标是白色的,所以我们必须修改它们。 我们可以直接在库中修改它们,如我之前的教程所示。 完成后,我们将看到它们直接在 XD 中更新,而无需再次从库中拖动它们。

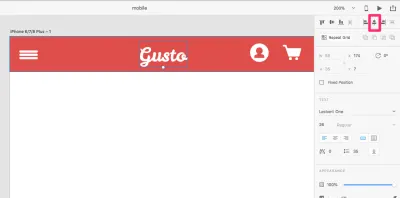
现在我们想要的图标已经到位,让我们创建一个徽标。 我们称这个应用程序为“Gusto”。 我们将简单地使用文本工具来添加它。 (我在这里使用 Leckerli One 字体,但您可以随意使用任何您喜欢的字体。)通过单击右侧边栏中的“对齐中心(水平)”将徽标对齐到导航栏的中间。

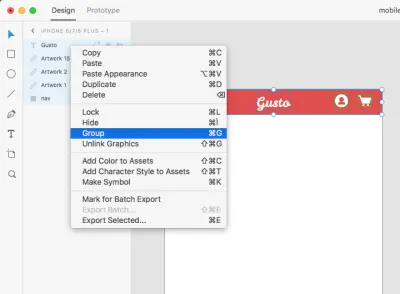
将所有导航元素组合在一起,并将该组称为“菜单”。 为此,请选择左侧面板中的所有元素,右键单击并选择“组”。


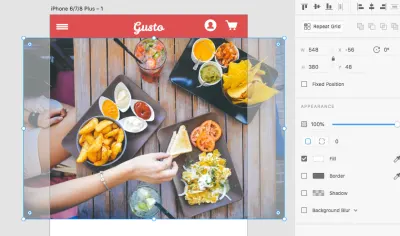
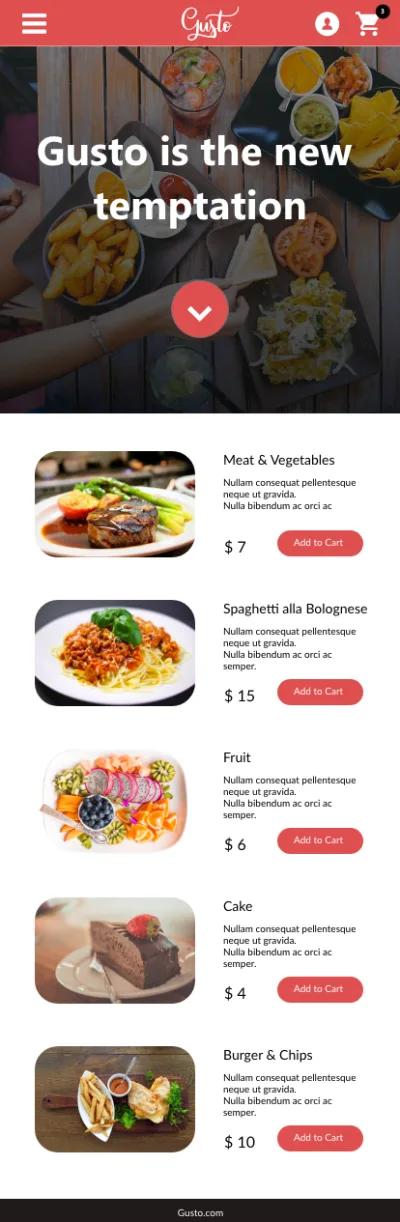
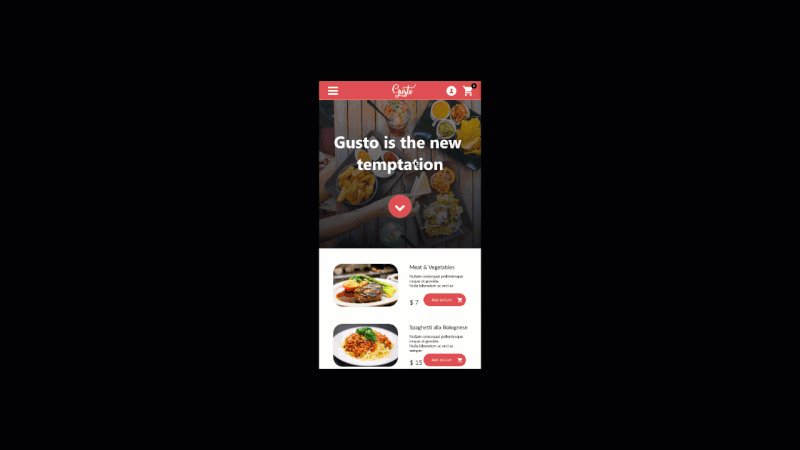
让我们添加一个漂亮的英雄形象。 我从 Pexels 中选择了一个。 将其拖到您的画板上,并将其高度调整为 380 像素。

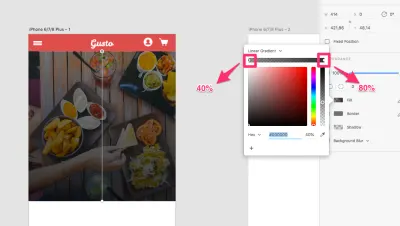
现在,点击矩形工具(R),绘制一个与主图相同大小的矩形,并将其放置在图像上。 使用下图中显示的值设置矩形颜色的渐变。

(如果您想了解有关渐变的更多信息,请随时查看我之前关于如何在 XD 中应用渐变的教程。)
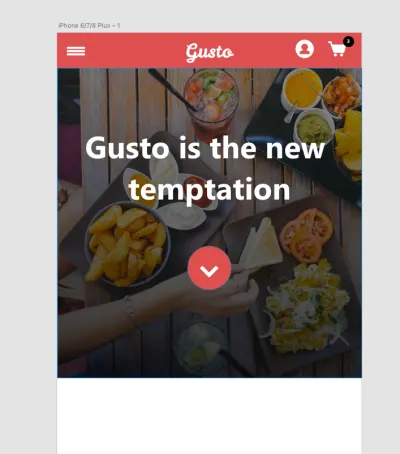
在英雄图像上插入一些白色文本,并在按钮上插入一个圆圈。 在购物车图标上放置一个带数字的小圆圈; 我们稍后会需要它。

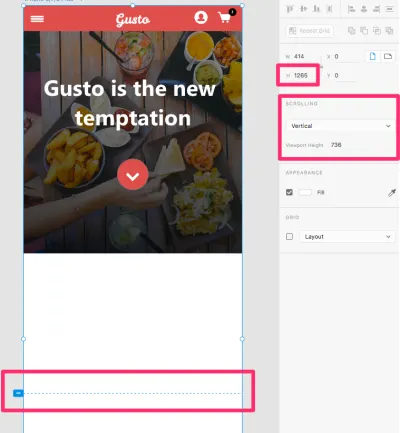
接下来,让我们增加画板的高度。 我们必须这样做才能插入新元素并创建滚动模拟。
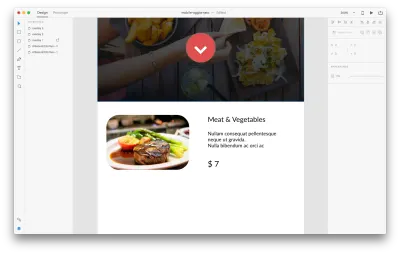
双击画板后,将其高度设置为 1265 像素。 确保“滚动”设置为“垂直”并且“视口高度”设置为 736 像素。 一个小的蓝色标记将允许您将滚动边界设置为朝向画板的底部,如下所示:

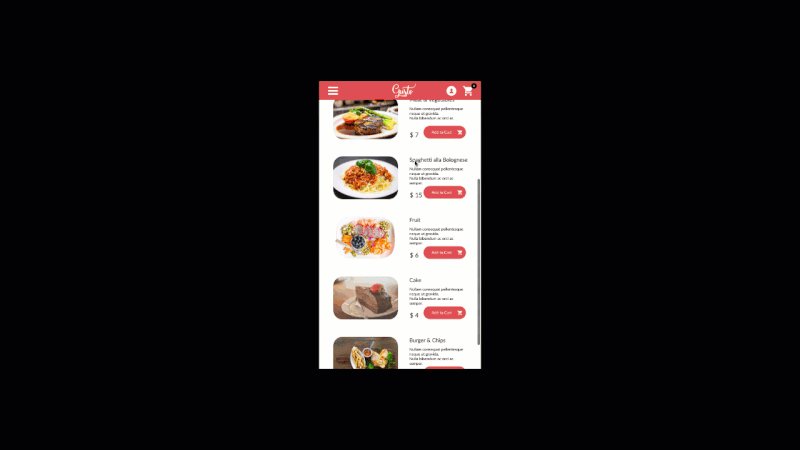
让我们添加我们的内容:Gusto 令人垂涎的菜单。 单击矩形工具 (R) 为我们将添加的图片创建一个矩形。

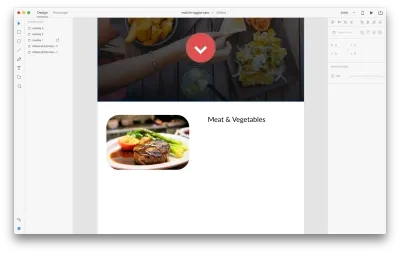
直接将图片拖放到我们刚刚创建的框中; 图像将自动适合其中。 单击它一次,然后从一个角度向内拖动白色的小圆圈,以使所有角度变圆。 它们的值应该在 25 左右,如下图所示。 通过取消选中右侧边栏中的边框值来消除边框。

单击文本工具 (T),然后在图像右侧写一个标题。 我选择 Lato 作为字体,14 像素。 随意使用其他字体,但保持 14 像素大小。

再次使用文本工具 (T),为描述(Lato,10 像素)和价格(Lato,16 像素)写几行。


使用矩形工具 (R) 并绘制一个 100 x 30 像素的矩形。 用我们在英雄图像按钮上使用的橙色给它着色; 使用文本工具 (T) 添加文本“添加到购物车”; 并从库中添加购物车图标。 下面的短视频介绍了所有这些步骤:
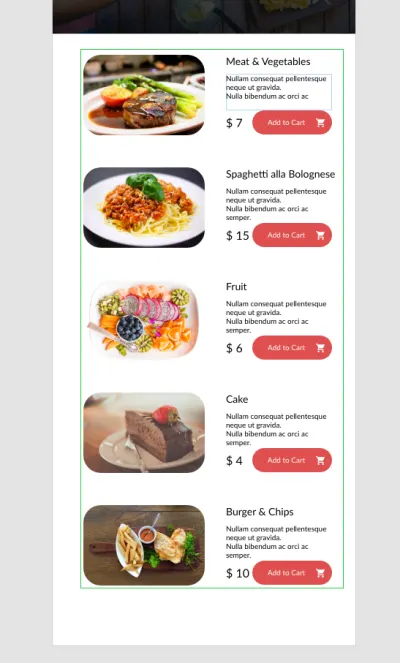
最后,单击“重复网格”为该部分创建一个网格。 完成后,我们可以轻松更改图像和文本,如下面的视频所示:
如果您想了解有关如何创建网格的更多信息,请按照我的教程进行操作。
我使用了来自 Pexels 的以下图片:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
添加一些标题、描述和按钮。

最后,让我们为页脚添加一个矩形,中间是文本“Gusto”。 将矩形的填充颜色设置为#211919 。

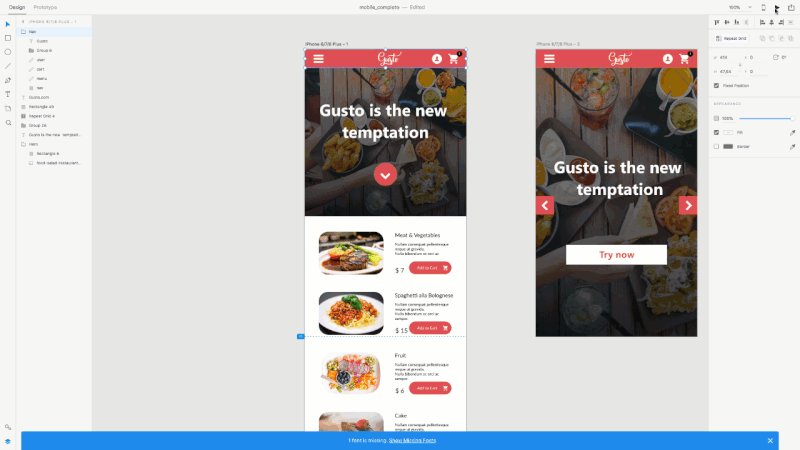
是的! 我们已经完成了第一个模板设计。 在开始原型设计之前,让我们设置第二个模板。
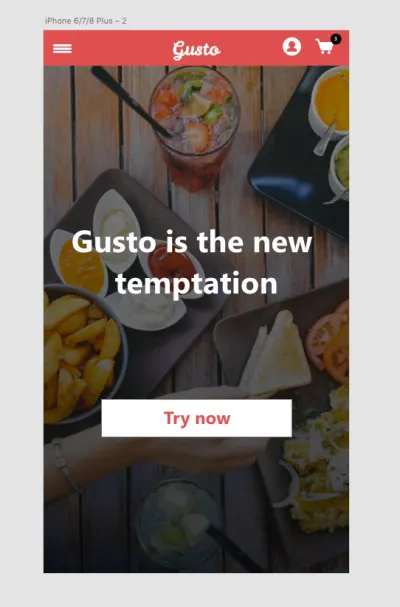
对于我们的第二个移动布局,只需从第一个布局复制并粘贴导航和英雄部分,并将英雄图像调整为全屏。 然后,添加一个“立即尝试”按钮。
在下面的短视频中,我将向您展示如何将元素复制并粘贴到第二个画板上,使用矩形工具 (R) 创建一个新按钮,并使用文本工具 (T) 在其上书写文本。

优秀! 让我们继续并创建我们的原型。
设置固定元素
我们希望固定布局的顶部导航,使其在我们滚动画板时固定在其位置。
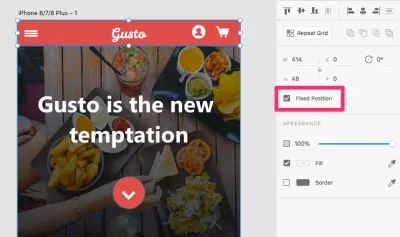
单击“菜单”组将其选中,然后在右侧栏中选择“固定位置”。

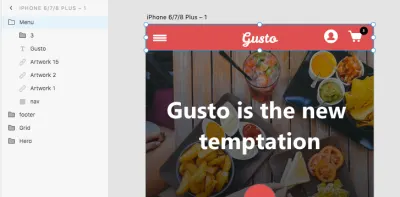
重要提示:为了让所有元素在菜单下滚动,菜单应位于所有其他元素的顶部。 只需将菜单文件夹放在左侧边栏中的顶部。

现在,要查看固定导航的实际效果,只需单击“桌面预览”按钮并尝试滚动。 你应该看到这个:

非常简单,不是吗?
设置叠加元素
要了解叠加在 XD 中的工作方式,我们首先需要创建将被叠加的元素。 当您单击菜单中的某个项目时,您希望发生什么? 完全正确:应该出现一个子菜单。
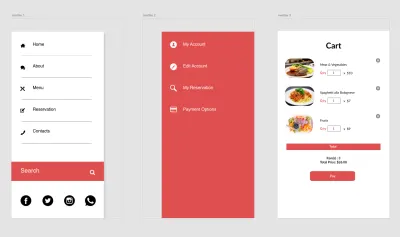
让我们使用矩形工具 (R) 创建三个不同的子菜单,如下图所示。 我选择了一个矩形,因为菜单会覆盖屏幕,所以它不会覆盖整个画板,而只是它的一部分。
按照下面的视频了解我是如何创建三个叠加菜单的。 您会看到我使用了矩形工具 (R)、线条工具 (L) 和文本工具 (T)。 我们使用矩形来创建菜单背景,因为我们需要一个对象来覆盖屏幕。 我已将图标包含在 Adobe Illustrator 文件中,您可以在此处直接下载。
下面,您将看到我如何使用“重复网格”以及如何修改其中的元素。
这是最终结果:

此时我们将处理第二个家庭布局。
将视觉模式设置为“原型”,从屏幕左上角选择它。

接下来,双击小汉堡菜单图标,并将蓝色小箭头拖放到“Overlay 1”画板上。 当弹出窗口出现时,选择“叠加”和“向右滑动”。 然后,单击“桌面预览”按钮以查看它的运行情况。

让我们对用户图标和购物车图标做同样的事情。 在原型模式下双击用户图标,然后将蓝色小箭头拖放到“Overlay 2”画板上。 当弹出窗口出现时,选择“叠加”和“向左滑动”。 然后,单击“桌面预览”按钮以查看它的运行情况。

现在,在原型模式下双击购物车图标,然后将蓝色小箭头拖放到“Overlay 3”画板上。 当弹出窗口出现时,选择“叠加”和“向左滑动”。 再次单击“桌面预览”按钮以查看它的工作情况。

我们完成了! 这些很棒的新功能非常容易学习,它们将为您的原型添加新级别的交互模拟。
快速提示:想要在手机上预览布局? 只需将您的 XD 文件上传到 Creative Cloud,下载适用于移动设备的 XD 应用程序,然后打开您的文档。
以下是我们在本教程中学到的内容:
- 设置和创建移动布局和元素,
- 设置固定元素,
- 使用覆盖来模拟点击打开子菜单。
你会在哪里使用固定元素或覆盖? 随时在下面的评论中分享您的示例!
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
