如何准确找出您网站设计的问题
已发表: 2019-05-08您的商业网站的设计和用户体验会对您公司的成功程度产生巨大影响。 糟糕的用户体验可以立即停止销售,甚至您网站的整体外观也可以决定客户是否会参与。
根据Adobe 关于网页设计的报告,与平淡乏味的网站相比,客户更有可能使用包含漂亮且有吸引力的设计的网站。 但是,用户体验中的一些简单问题会很快导致用户脱离。
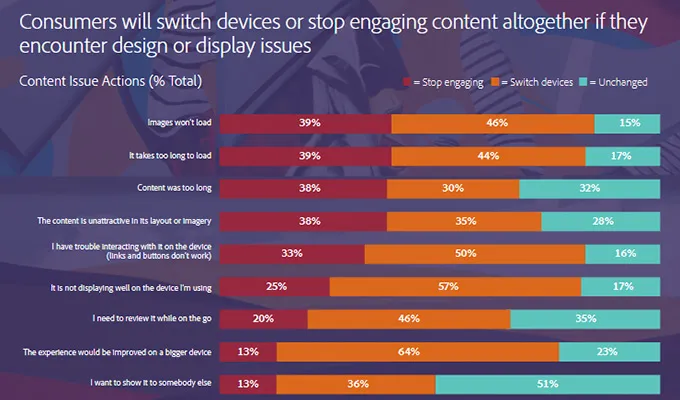
如果网站的可用性受到阻碍,将近 40% 的观众会立即退出。 最常见的是,与加载速度、内容长度和不吸引人的显示相关的问题会导致访问者在转换之前退出。

找到这些问题的根源显然是必要的。 但是,在转换之前确定导致客户离开的问题可能很棘手,尤其是在罪魁祸首不明显的情况下。 显然,加载速度不快或加载不正确的页面很容易被发现。 然而,这些更复杂的细节,如整体美学或导航功能,更难以确定。
那么,您如何确定需要修复、更改或完全删除哪些内容才能获得更好的 UX 以鼓励更多转换?
让我们讨论。
注意痛点
没有人真正喜欢阅读客户在网上发布的负面评论。 虽然一些负面反馈肯定是有道理的,但其中很多往往是恼怒客户的直接反应。 不幸的是,这导致许多企业遵循一种不健康的模式,即忽略甚至删除客户的负面反馈。 然而,事实是,差评实际上可以成为确定您网站最大问题的完美资源。 一般来说,客户会提供相当详细的信息,说明他们为什么会有如此负面的体验——尤其是在被问到时。 尽管并非所有问题都可能与您的网站直接相关,但它可以提供线索和洞察一些用户体验问题,这些问题可以为未来的访问者进行调整。
这里的关键是使用评论收集方法,鼓励客户就他们体验的各个方面,尤其是用户体验,留下更详细的描述。 在这里使用旨在进行比较购物的第三方评论网站会很方便。 询问客户体验的多个方面的详细反馈,例如网站或程序的用户友好性、客户服务的帮助程度以及价格的整体价值。
这些评论的反馈不应仅限于您的客户服务团队。 确保对这些评论进行监控,并将客户的任何潜在问题或建议转发给适当的部门,尤其是与网站用户体验相关的部门。
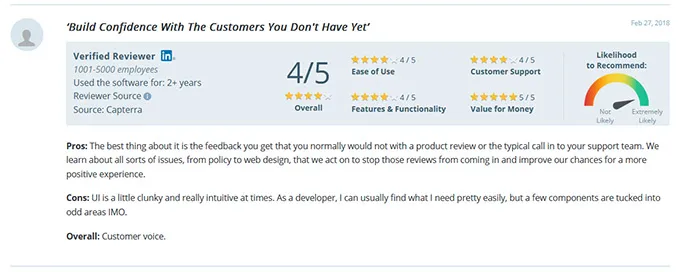
Trustpilot使用他们的客户评论对其平台进行了许多必要的用户体验更改。 帮助他们确定最大问题的一件事是要求客户对业务的不同方面(包括特性和功能以及易用性)进行评分,并提供有关其产品优缺点的详细信息。

这种负面反馈被用作更改网站和平台用户体验的指南。
如果收集和使用得当,负面反馈可能是改变您的网站和用户体验的绝佳起点。 请务必查看客户的负面反馈并确定重复出现的模式。 如果一个客户抱怨某个问题,这可能是异常情况,但如果有几个客户报告了类似的问题,它可能会揭示需要解决的网页设计不一致问题。
寻找常见错误
没有人能免于犯错,即使是最有经验的网页设计师也是如此。 此外,客户偏好和行为会随着时间而变化。 例如,移动搜索和浏览的使用在过去几年中急剧增加。 在台式机和笔记本电脑上表现良好的设计原则可能不适用于小得多的屏幕,因此必须不断进行更改以适应最新的移动设计趋势。 当偏好和技术发生变化时,曾经被认为是一种智能设计方法可能会在几个月后完全过时。
关于用户体验及其与网页设计的关系,已经进行了大量的资源、研究和调查。 做你的研究,看看其他专家说什么是主要的设计禁忌,但要确保他们的说法有可靠的数据支持。 然后把这个建议应用到你自己的网站上,看看你是否会犯一些小错误。
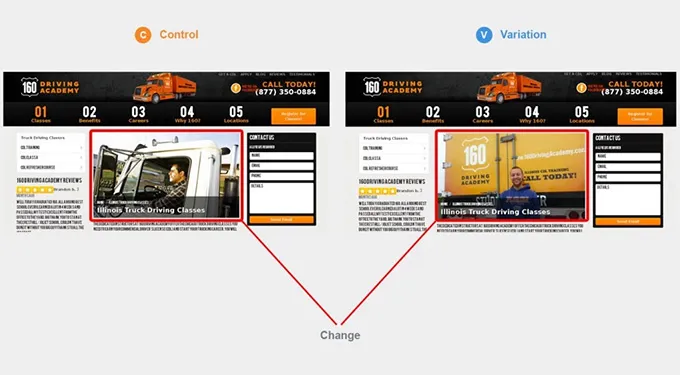
即使是最小的设计调整也会产生重大影响。 例如, 160 驾驶学院在其网站上进行了 A/B 测试,以了解哪些设计更改会对转换产生更大的影响。 以前,他们的网站在布局上使用了库存照片,这种做法很常见。 他们的团队比较了显示原始图像而不是基本库存照片时的结果。 真实图片带来了惊人的 161% 的转化率和 39% 的注册注册。 此外,客户报告说,这让他们对购买更有信心。

尽管这是许多网站都犯的一个简单的设计错误,但快速的改变带来了很好的结果。 这个简单的图像问题正在损害销售,但用户体验团队可能从未意识到这是一个问题。 这就是为什么随着偏好的变化,反复检查基本的设计错误是如此重要。 确保您没有忽略最基本的设计缺陷,并及时了解最新报告和趋势。

修剪脂肪
关于客户旅程,您的网站在某种程度上就像一张地图,引导客户前往下一个目的地。 但是,如果向访问者提供了太多选项,则可能会导致混乱,从而导致脱离。
如果客户是您网站的首次访问者,他们是否知道该去哪里或下一步该做什么? 如果有很多选项或隐藏的导航选项卡,访问者可能会立即迷路。
这里一个明显的现实例子是快餐连锁店Sonic和In-N-Out的菜单选项。 如果您是第一次来的顾客,Sonic 的菜单可能会让人难以抗拒。 有数百种食物和风味选择、配菜和组合优惠可供选择——而且菜单上的组织很少。

另一方面, In-N-Out的菜单非常简单。 仍然有很多选择,但他们通过保持简单来减少脂肪(可以这么说)。 他们的标语完美地体现了这一点:“订购就像 1,2,3 一样简单。”

对于商业网站,最好采用简单而有条理的方法。 复杂或令人困惑的导航系统是一个巨大的问题,会立即导致负面的用户体验。
简单是提高转化率的关键,因此请尽量减少多余的内容、不必要的登录页面和死胡同页面,以使您的布局更简单、更易于导航。
如果您的网站有很多选项,请找到一种以合乎逻辑的方式组织这些页面的方法,例如带有子文件夹的下拉菜单选项类别。 添加搜索栏是另一个用于更轻松导航的好工具。 与其在主页上显示每个选项,不如将您的子页面简化为有组织的逻辑选项卡,以便于浏览。
您还应该看看哪些页面是不必要的,或者可以组合起来以获得更简化的布局。 一种方法是查看您的各个着陆页的 Google Analytics(分析)数据。 如果某些页面的点击率低、跳出率高或退出次数高,则可能表明它们没有为客户提供太多用处。
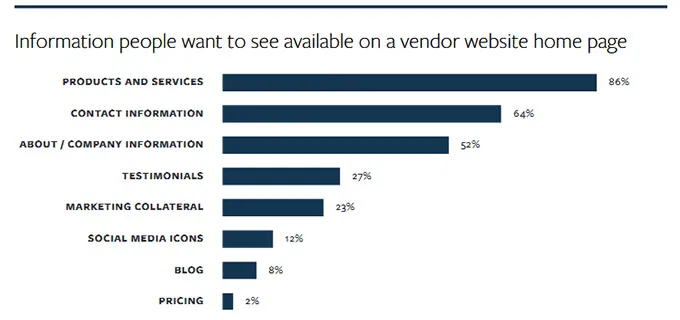
此外,请确保每个页面都清楚地显示 CTA 按钮,这些按钮将导致常见的登录页面。 86% 的客户访问供应商的网站以查找产品和服务信息,而 64% 的客户正在寻找联系客户服务的方式。 将您的网站的重点放在访问者的搜索意图上,并确保最热门的信息链接距离主页只有一键之遥。

使用分析找到问题的核心
最后,您可以使用最有价值的网站资源之一:Google Analytics(分析)来发现客户参与度的确切下降点。 通过观察关键指标的模式和变化,您的设计团队可以成功识别关键的用户体验问题并确定需要更改的地方。
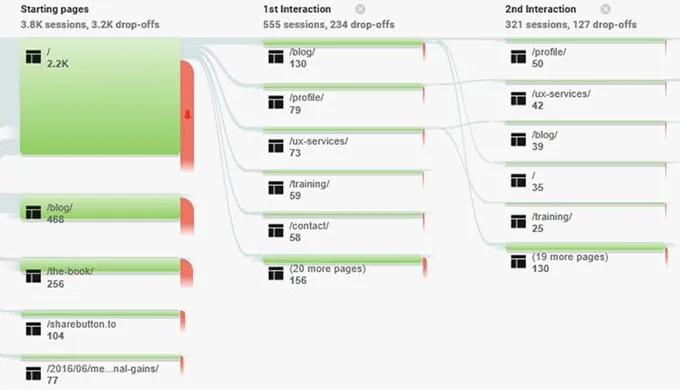
使用此信息的最佳方法之一是创建用户旅程地图,其中包含每个步骤的退出率。 这可以通过创建一种“选择你自己的冒险”类型的行为流报告来完成。 然后可以应用来自 Google Analytics 的数据来确定每个页面的退出率。 如果某些步骤的退出数量异常高,则可能表明存在设计缺陷或 UX 问题。
您还可以通过“行为”选项卡下的 Google Analytics(分析)创建行为流标题。 这将创建统计报告,显示用户如何登陆您网站的不同页面,他们之前和之后做了什么,以及通常导致最终操作的交互顺序,无论是转换还是退出)。
这种行为跟踪也将有助于识别是否缺少任何过渡页面。 这些页面充当了通常很快被点击的桥梁,但有助于推动客户前进。 如果有一个明显的下降点,包括这些服务页面之一可能会非常有益于使客户的过渡更加顺畅。

结论
谈到网页设计,这项工作从未真正完成。 总有可以做出的改进和测试的新趋势。 还应定期优化或重新配置组件,以便为访问者提供更好的体验或更好地满足他们的偏好。
为了让您的网站发挥最大潜力,您需要识别并解决任何阻碍您的网站的问题。 注意您的客户评论(尤其是带有负面情绪的评论)以识别可能的用户体验问题。 及时了解当前趋势和偏好,以避免对客户没有吸引力的老式设计或布局。 通过消除不必要的选项并使用 Google Analytics 优化客户进行转化的路径来增强您网站的导航之旅。
请务必牢记这些策略,以帮助您的设计团队做出将对您的企业网站产生最大积极影响的更改。
