设计聚焦:金融服务中的字体
已发表: 2020-04-07全球经济快速增长,在线金融服务不断征服世界。 长期以来,来自全球不同地区的大多数用户一直无法想象如果没有远程转账的能力,他们的生活和业务,现金正逐渐成为过去的一部分。
越来越多的银行和其他金融组织正在创建移动应用程序以与客户保持联系,并且初创公司正在提出实施安全金融服务的新想法,即使没有实体代表。
这一切都表明,在线金融服务正处于发展的浪潮中,但真的有那么简单吗? 创建金融应用程序需要巨额投资,首先是声誉投资,这可以借助包括在内的设计工具来完成。 在本文中,我们将讨论用于财务管理的 Web 和移动解决方案的设计,并特别注意此任务中字体的使用。
金融科技行业的设计思维和移动优先方法
那么,当我们打开网站或启动任何方向的应用程序时,我们首先看到的是什么? 没错,我们主要关注的是设计。 在这种情况下,设计作为视觉工具的组合,潜意识地影响用户并开始说服(或在实施不佳的情况下阻止)进一步使用我们的应用程序。 当一家公司将其应用程序的设计放在首位时,这称为设计思维。 这是正确的方法,因为您不会有第二次机会给人留下第一印象。
对于创建金融服务尤其如此,因为在这种情况下,应该使用整套设计工具,以便用户收到直接而强烈的信息,即他的钱在这里是安全的。 字体是一种元素,不仅有助于传达文本信息,还有助于传达潜意识信息。
此外,移动优先的方法也用于现代应用程序开发过程。 按照这种做法,首先要考虑手机或其他小屏应用的设计理念,必要时才切换到桌面版。 金融服务设计人员主要关注移动设备,还应特别注意字体及其大小——因为实施空间将受到很大限制。 在这里,字体开始与用户界面紧密相连,用户界面必须以这样一种方式创建,即用户可以在不超过三下的点击或触摸中找到必要的信息或执行必要的操作。
网页设计中字体感知的特点
字体的心理决定了特定字体将对用户产生何种影响。 排版或字体是一个非常重要的组成部分,忽略它会导致创建质量较差的网页设计。 许多设计师专注于项目的美感和艺术感染力、色彩组合和实际意义,但很少有人对字体同样一丝不苟。
他们根本不明白将消息发送给用户的是文本的视觉组件。 字体是您需要非常认真对待的元素之一。 字体提供可读性并带有要点。 字体心理学在网页设计的有效性中起着脊柱的作用。 每个设计师都知道颜色会影响人们的心情、情绪和感受。 这种意义上的字体与颜色具有相同的效果。
笔迹学家和开发人员一致认为,字体样式的选择伴随着某个特征值的转移,无论是否有意使用该效果。 人们认为,在某种意义上应用特定字体的效果取决于上下文,以及感知人的特征。 这种影响是潜意识的。 理想情况下,视觉文本和消息本身应该相互补充,否则,我们就会出现不匹配。
在现实生活中,这些情况是一个人说一件事,而他脸上的表情或语气却恰恰相反。 许多人使用特定字体是因为他们喜欢它,或者仅仅因为它安装在他们的文本编辑器中,而没有想象消息的接收者——阅读他们创建的文本的人。 但是,这种方法对于创建金融应用程序将是极其错误的。
金融在线服务设计中字体感知的特点
因此,金融服务网站和应用程序的视觉感知有其自身的关键特征。 它们源于服务转化为吸引和留住用户的价值。 在这种情况下,主要价值是安全性、可靠性、保证和声誉,因为我们谈论的是用户暂时信任某个公司的有价值的资产。
因此,视觉元素必须符合和反映这些价值观,在任何情况下都不能与它们相矛盾。 字体是一个,但不是唯一适用于此任务的元素。 为了创造视觉印象和传达这些价值的用户界面,金融服务设计师还需要从感知心理学的角度正确使用白色或空白空间,以及正确的颜色组合。 接下来,我们将讨论哪些字体和颜色对最适合创建金融网站或应用程序。
可能匹配的字体对
带有大圆形字母“O”和“马尾辫”的字体被认为是友好和“人性化”的,可能是因为它们的风格模仿了人脸的形象。 例如 Apple Pay、Google Pay 和 Square。 在这种背景下,Square 是这个例子中最经典的指标,而人性化效果则是苹果和谷歌通过在支付系统名称前使用这种原生且熟悉的标志来创造的。
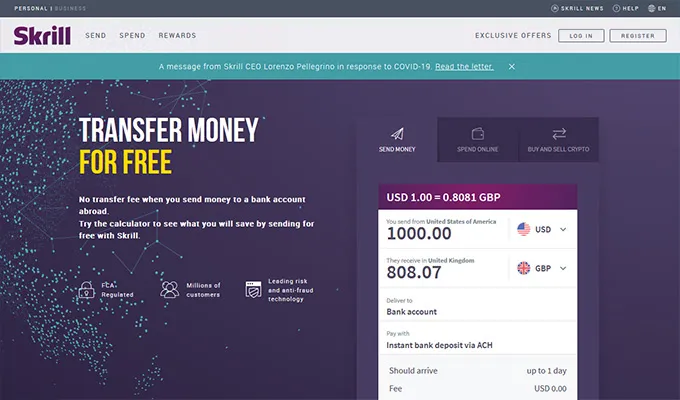
直的和有角的字体与不灵活、僵硬有关; 他们的特点是冷酷、不露面和机械化。 在精神分析方面,它们被定义为“情绪夹杂”或“头脑强大”等表达方式。 一个例子是 Skrill。
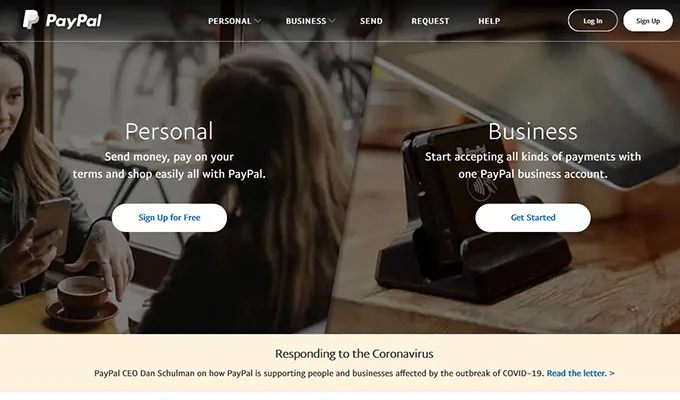
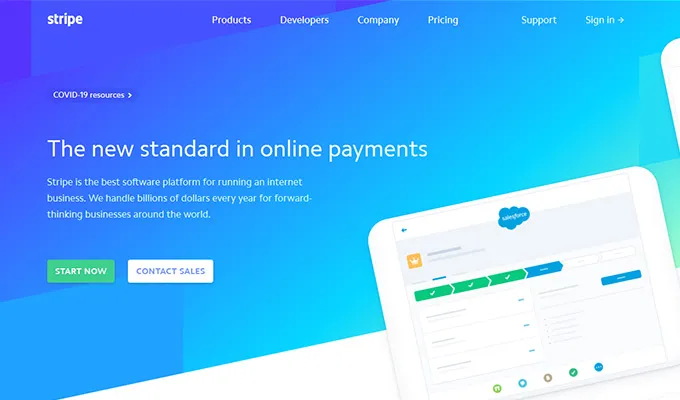
Times、Times New Roman 和 Palatino 等古董字体(衬线)是新旧字体之间的折衷。 它们清晰且相当简单,具有明确的形状和圆度,暗示着新古典主义的传统和连续性。 它们引起信任感,因此它们是受尊敬的传统企业代表的最爱。 例如 Stripe、PayPal 和其他一些世界级银行。
无衬线字体,例如 Arial、Modern 和 Univers,具有较低的情感负担,并且与实用性和理智相关。 它们具有现代共同的开端,对于那些渴望和谐并且不关心通过字体设计来表达自我的人来说,这是一个可靠的选择。 一个例子是签证。

通常,现代无衬线字体谈论强度、可靠性和稳定性(如 Montserrat、Futura Medium 和 Overpass),而具有强烈个性的字体(如阿森纳)通常用于金融服务行业。 此外,很多时候,设计师必须使用两种字体来正确传达必要的营销信息,并在关键信息和附加信息之间划清界限。 对于金融服务,以下字体对将是合适的,因为它们的组合增强了信任感和可靠性。
- Soleil + Borgia Pro。 这是两种完美互补的经典字体,结合起来也很受欢迎。 他们谈论信息的可靠性和经过验证的数据。
- 吉布森 + 阿德里安文本。 这对与前一对有点相似,通常可以很好地执行其任务。
- 克拉伦登文本+界面。 这两种 Serif 和 Sans Serif 字体具有圆角字母和出色的可读性,正如我们之前所说,这有助于人性化您的服务。
- 四月标题 + Fira Sans。 这两种字体一起使用,对信任水平有很好的影响,并且下意识地谈到了保证——这正是你的金融应用程序可能需要的。
- Fira Sans + Freight Text Pro。 这是最后一个完美的组合,它传达了对所做的每一个动作的信心。
可能匹配的颜色
然而,仅仅选择正确的字体是不够的。 还必须将它们与配色方案巧妙地结合起来。 从心理学角度来看,这里是最适合金融服务的颜色。
- 白色:这是最流行的颜色,当您查看下面的示例时您会看到这一点。 白色传达和平与和谐。 在金融服务的语言中,白色意味着所有行动的透明性和所有金融交易的无缝性。
- 浅蓝色:浅蓝色表示稳定和安全。 这是设计师为金融网站和应用程序选择的第二大流行颜色。 蓝色表示这是一个值得信赖的安全地方。 模拟是蓝天,无论环境如何,它总是在我们头顶。
- 灰色:灰色是专业和冷漠的颜色。 灰色用于金融应用程序的开发,表示所有操作都将以百万分之一的数学精度执行。
- 红色:红色是一种足够大胆的颜色。 然而,万事达卡将它与黄色完美结合使用。 在这种情况下,颜色表示行业的领导地位和服务质量。
- 黄色:黄色是积极刺激的颜色。 潜意识里,它也会唤起信任、保证和稳定的感觉,并激励人们采取行动。
- 黑色:黑色是最严谨的颜色,再次强调专业性和铁的保证。 黑色不允许情绪和错误。 这是明确的颜色。
实际例子
那么,让我们看看我们列出的字体和颜色如何在实践中实现。
贝宝
PayPal 是金融服务设计中的经典之作。 该网站使用了两种最流行和最可靠的颜色——白色和蓝色。 此外,白色还用于空白空间效果,以强调文本信息的重要性。

条纹
Stripe 延续了 PayPal 最初设定的经典趋势。

斯克里尔
该服务使用了一种意想不到的颜色——紫色,但也不拒绝蓝色和白色,并添加了一点灰色。

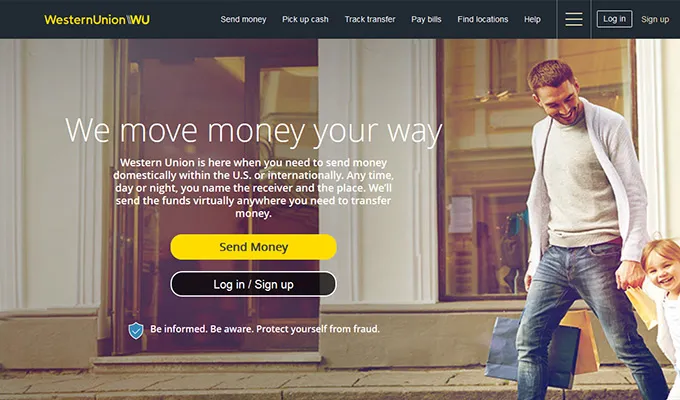
西联汇款
WesternUnion 是一个强大而认真的金融市场参与者。 它的颜色有黑色、黄色作为原色,也有白色和蓝色可选。

结论 – 请记住,并非一切都取决于字体的选择
也许您的任务不是通过选择“漂亮”的字体来解决,而是通过正确使用排版基础知识来解决。 在布局中,最终结果不仅受所选字体的影响,还受其大小、类型(例如粗体或斜体)、行间距(前导)、字母间距(跟踪和字距调整)、缩进和边距、印刷字符的使用(例如,长破折号和引号)、颜色、构图、视觉层次、其他图形元素的存在等等!
